一、SVG概述
SVG是一种图像文件格式,意思为可缩放的矢量图形。它是基于XML,由W3C联盟进行开发的。严格来说应该是一种开放标准的矢量图形语言,可让你设计激动人心的、高分辨率的Web图形页面。用户可以直接用代码来描绘图像,可以用任何文字处理工具打开SVG图像,通过改变部分代码来使图像具有交互功能,并可以随时插入到HTML中通过浏览器来观看。
二、矢量图和位图

三、瞅个案例康康

<svg xmlns="http://www.w3.org/2000/svg"
width="200" height="200">
<!--脸-->
<circle cx="100" cy="100" r="90" fill="yellow" />
<!--眼睛-->
<circle cx="70" cy="80" r="20" fill="white" />
<circle cx="130" cy="80" r="20" fill="white" />
<circle cx="65" cy="75" r="10" fill="black" />
<circle cx="125" cy="75" r="10" fill="black"/>
<!--嘴巴-->
<path d="M 50 140 A 60 60 0 0 0 150 140"
stroke="black" stroke-width="3" fill="none" />
</svg>
四、SVG使用方式
(一)浏览器直接打开;(二)在HTML中使用标签;(三)直接在HTML中使用SVG标签;(四)作为CSS背景
0、填充、描边、变换

1、rect矩形
<rect x="100" y="100" width="100" fill='#aef' stroke="#fea" stroke-width="10" height="100" rx="100"></rect>

2、circle圆形
<circle cx="100" cy="100" r=50 fill="green" stroke="blue" stroke-width="10"></circle>

3、ellipse椭圆
<!-- cx/cy:绘制椭圆的位置 rx/ry:椭圆的半径 -->
<ellipse cx="150" cy="250" fill="red" rx="50" ry="20"></ellipse>

4、line线
<!--
x1 y1 起点
x2 y2 终点
必须填充线条颜色 stroke:线条颜色,必须填充.
-->
<line x1="50" y1="150" x2="200" y2="150" stroke="green" stroke-width="3"></line>

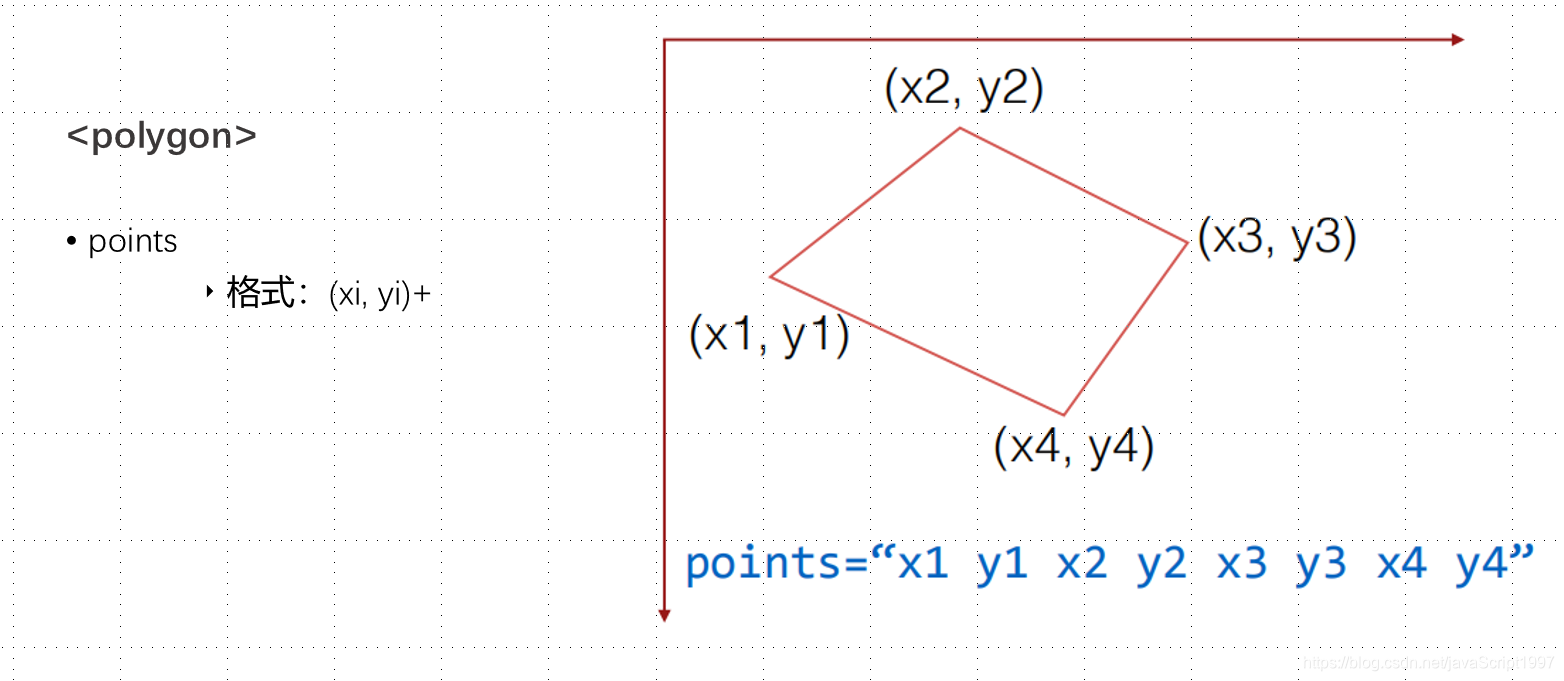
5、polygon多边形
<!--
full-rule 属性为如何确定一个形状的内部(即可以被填充的区域) 提供了两个可选值
evenodd不会填充
nonzero默认值 会填充
-->
<polygon points="275 80 190 345 414 185 130 185 360 345" stroke="red" fill-rule="evenodd"></polygon>

width、height来控制视窗的大小
3、视野(ViewBox)
世界是无穷大的,视野是观察世界的一个矩形区域
<!-- svg默认宽高 300*150
viewBox的宽高不能是0,是0的话画布上的图形 都是不可见
-->
<svg width="200" height="150" viewBox="0 0 0 0">
<Rect x="10" y="5" width="20" height="15"></Rect>
</svg>
4、preserveAspectRatio
分为两部分:
对齐方式:(视野viewBox)和视窗(viewPort)
x轴方向对齐:XMin 视野和视窗–左对齐;XMid中心对齐;XMax:右对齐
y轴方向对齐:YMin 视野和视图–上边缘对齐;YMid中心点对齐;YMax下边缘对齐
如何保存宽高比
meet:保持纵横比缩放视窗适应视野
slice:保持纵横比同时比例的方向放大填满
六、颜色、渐变、填充
RGB颜色
HSL
HSL是一种将RGB色彩模型中的点在圆柱坐标系中的表示法。这两种表示法试图做到比基于笛卡尔坐标系的几何结构RGB更加直观。
透明度

线性渐变
<svg width="300" height="300">
<!--
id="" 渐变定义的唯一名称
定义渐变开始和结束位置
x1="0%" y1="0%" x2="100%" y2="0%"
渐变的颜色范围,可以由两种或两种以上的颜色组成,一个颜色通过一个stop标签来规定
-->
<defs id="">
<linearGradient id="orange_red" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" style="stop-color: rgb(255,255,0);"></stop>
<stop offset="100%" style="stop-color: rgb(255,0,0);"></stop>
</linearGradient>
</defs>
<ellipse cx="200" cy="200" rx="85" ry="55" style="fill:url(#orange_red)"></ellipse>
</svg>
径向渐变
radialGradient
七、SVG路径、文本
1、g标签
<svg width="100%" height="100%">
<!-- g标签:组合元素 设元素的公用属性 transform -->
<g transform="translate(250,250)" fill="none" stroke="blue">
<circle r="50" ></circle>
<circle r="100" ></circle>
<circle r="150" ></circle>
<circle r="200" ></circle>
<circle r="250" ></circle>
</g>
</svg>
2、path标签
参数之间可以用空格或逗号隔开,有一种情况例外,就是下一个数值是负数

<!--路径:移动类
M = moveTo 将画笔移动到指定的坐标
直线类:
L = lineTo 绘制直线指定坐标
H 画水平直线到指定坐标
V 画垂直直线到指定坐标
大写表示,坐标系中的绝对坐标,小写表示相对坐标,也就是相对当前画笔所在点-->
<svg width="100%" height="100%">
<path d="
M30,100 L270 300
L270,300 H270
"
stroke="black" fill="none" stroke-width="10"
></path>
<!-- <rect x="30" y="100" width="5" height="5" fill="red"></rect> -->
</svg>
3、贝塞尔曲线
<!-- 绘制三次贝塞尔曲线
c:三次贝塞尔曲线(x1,y1,x2,y2,x,y) x1,y1控点1 x2,y2控点2 x,y终点
s:平滑的贝塞尔曲线(自动对称一个控制点)
与第一条贝塞尔曲线相连 第一个控点为前一条曲线 第二个空点的对称点
绘制二次贝塞尔曲线
Q:二次白塞尔曲线(x1,y1,x,y) x1,y1控制点 x,y结束点
T:一次贝塞尔曲线(x,y) 结束点
与前一条贝塞尔曲线 相连的
-->

4、光滑曲线

5、弧线命令
看图说话


案例解析
<svg width="100%" height="100%">
<!--
A/a(rx,ry,xr,laf,sf,x,y)
①rx:x半径 ry:y半径
②椭圆x轴与水平的夹角 0
③large-arc-flag(1:大角度弧线 0小角度),sweep-flag:(1:顺时针 0:逆时针)
0,0 :小角度 逆时针到终点---0,1 :小角度 顺时针到终点
1,0 :大角逆时针---1,1 :大角顺时针
④x:终点---y:终点
-->
<path d="
M125,75
a100,50 0 1,1 100,50
Z
"
stroke="black" fill="none" stroke-width="2"
></path>
<rect x="100" y="200" width="5" height="5" fill="red"></rect>
</svg>
6、SVG文本

(一)text-anchor文本相对基点(x,y)的位置 :
start 文字在基点的右上方-- middle 文字在基点的正上方-- end 文字在基点的左上方
(二)lengthAdjust 调整文本的收缩或扩张方式,与textLength属性配合使用
①spacing 单个文字大小不变,只收缩或扩张间距②spacingAndGlyphs 文字和间距一起扩张或收缩
<svg id="" width="100%" height="100%">
<text x="20" y="35" fill="blue">
追梦
</text>
<!--textlength:文本相对基点(x,y)的位置 -->
<text x="70" y="35" fill="blue" textlength="50">
多伦
</text>
<!-- lengthAdjust:调整文本的收缩或扩张方式 -->
<text x="140" y="35" fill="blue" textlength="50" lengthAdjust="spacingAndGlyphs">
疯狗
</text>
<rect x="20" y="35" width="5" height="5" fill="red"></rect>
</svg>
<text x="10" y="15" rotate="45">123
<tspan x="30" y="40" fill="blue">追梦</tspan>
<tspan x="30" y="40" dx="20" dy="20"fill="blue">疯狗</tspan>
<tspan x="30" y="40" dx="40" dy="40"fill="blue">梦缘</tspan>
</text>
6、笔刷pattern
pattern属性规定用于验证输入字段的模式。模式指的是正则表达式
<form action="/example/html5/demo_form.asp" method="get">
国家代码:
<input type="text" name="country_code" pattern="[A-z]{3}" title="三个字母的国家代码" />
<input type="submit" />
</form>
<div id="wrap">
<svg width="100%" height="100%">
<!--
pattern 标签 图案填充标签,
patternUnits :objectBoundingBox
objectBoundingBox:默认值 x、y w、h都是站外框的值的百分比。比如pattern宽高枝都是为1时,相当于
pattern图的百分之百
userSpaceOnUse:x,y,w,h表示的值都是当前用户坐标系的值。这些值是没有缩放的
都是绝对值,将width="80" height="60"。相当于 0.2,0.2
-->
<defs>
<pattern id="grid" x="100" y="100" patternUnits="userSpaceOnUse" width="80" height="60">
<circle cx="10" y="10" r="5" fill="red"></circle>
<!-- 绘制三角形 -->
<polygon points="30 10 60 50 0 50" fill="green"></polygon>
</pattern>
</defs>
<rect x="100" y="100" width="400" height="300" fill="url(#grid)" stroke="blue"></rect>
</svg>
</div>
总结: 默认情况下都是使用默认值,只有加上patternUnits="userSpaceOnUse"后,可以正常使用





















