本文来自「下位子」在我的星球分享,大家都知道我的公众号一直坚持原创,但看到这篇干货,有必要让更多人知道,于是征得作者许可授权原创发布。
前言
我去年3月份写了一个小项目 快毕业了,撸一个小项目(趣闻) 作为自己的毕设项目,当时接触 Android 也才半年的时间,所以写的略简单,偏入门级别的,有兴趣的话可以 clone 看一下。趣闻
小程序 的火热程度我就不多说了,我之前对这个就蛮有兴趣的,于是花了大概5天的时间,完成了 学习-入门-写项目 这一套流程。作为前端 0 基础的我都这么快入门了,可想而知,微信小程序的封装是相当好的,基本上过一遍官方文档就可以进行编写了。
项目预览
话不多说,看一下项目的整体预览:建议在 wifi 进行查看

效果图太大了,公众号传不了
整体的效果就是仿照之前的趣闻项目,基本的功能都是有的。其中包括四大模块:新闻、段子、历史上的今天和小爱同学。
后面对每个模块的特点进行说明。
新闻模块
这里先声明一下,因为该项目涉及到文娱信息,需要上传相关资格证,所以就上不了线。不过我个人对此并不是很在意,因为之前的 Android项目已经经历过上线失败了。。。
而且这个小程序本身就是自己的练手项目,没有必要非得上线不可,达到目的不就行了,如果感兴趣的也是可以把项目 clone 下来预览一下的。
看一下预览图

功能:查看多种类型的实时新闻,点击新闻查看新闻里面的图片
这里因为个人小程序是不支持外链的,因此不能查看新闻的详情。如果确实想看新闻的详情,可以点击 url 便可复制到剪贴板上,粘贴到本地浏览器进行查看。
段子模块

效果图太大了,公众号传不了
功能:查看最新的段子笑话,支持下拉刷新和上拉加载更多功能,并可以长按段子进行复制分享。
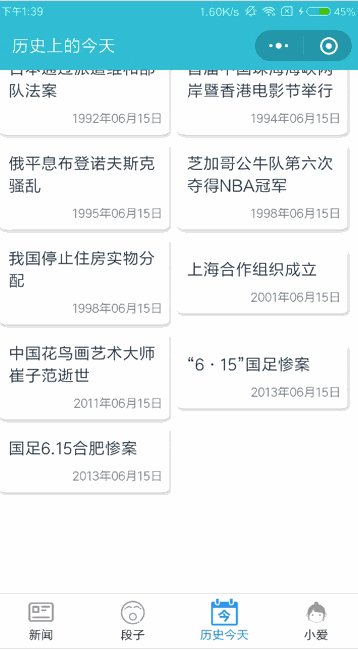
历史上的今天
功能:查看历史上今天的所有相关事件列表,支持下拉刷新,点击单个事件,查看事件的详情介绍。
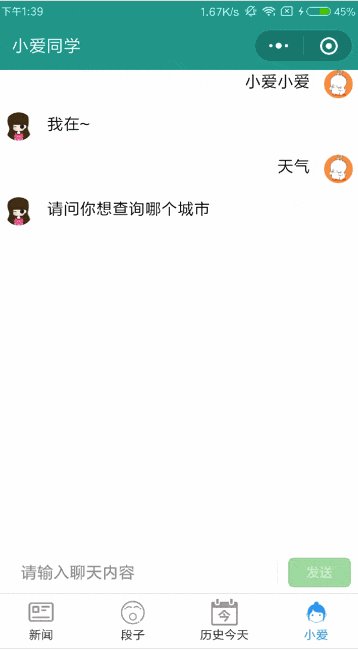
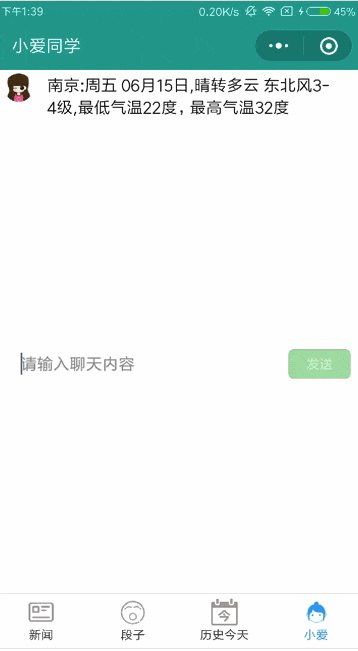
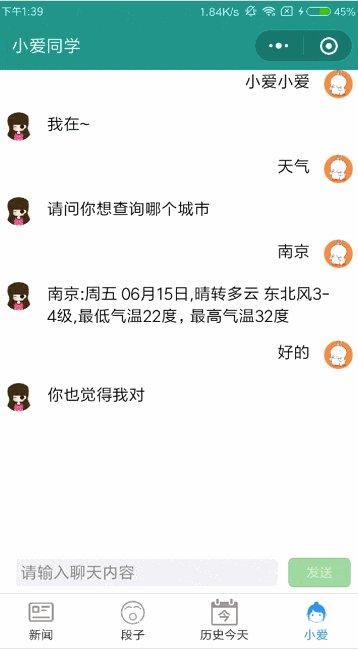
小爱同学

其实跟小爱同学没有任何关系 (快来欺负老实人)。。这里就是普通的机器人,不过可以智能记录上次的会话内容,比如,你跟他说 「我叫小爱」,接着你再问 「我叫什么」的时候回答出你上次记录的名字。
项目知识点
这里记录一下自己开发过程中遇到的对于我来说比较复杂的地方。
对 css 和 js 零基础的我,只能在使用过程根据需要进行查找对应的使用方法,也是蛮坎坷的。
布局
当然是使用 Flex 布局,介绍两篇好的文章 Flex1、 Flex2,讲的很详细,足够日常的开发使用了。我这里大概总结一下。
Flex-direction 决定元素的排列方式
Flex-wrap 决定元素如何换行
Flex-flow flex-direction 和 flex-wrap 的简写
Justify-content 元素在主轴上的对齐方式
Align-items 元素在交叉轴的对其方式
Flex-grow 当有多余空间时,元素的放大比例
flex-shrink 当空间不足时,元素的缩小比例
Flex-basis 元素在主轴上占据的空间
flex 是 grow shrink basis 的简写
Order 定义元素的排列顺序
Aligh-self 定义元素自身的对其方式
圆角和阴影
border-radius : 设置圆角
box-shadow: 设置圆角
文字的显示行数限制
word-break: break-all;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
其他的就是官方文档的组件使用,很详细就不多说了。
总结
从学习到开发完一个小的项目一共用了4天的时间,不得不承认官方的文档很详细,当然也会有不少的坑,但是我相信这些坑,官方会慢慢维护和完善的。根据这几天的学习开发说说我自己的心得和感受。
学习来源
官方文档 (毋庸置疑,有全面、又详细)
某客学院的 vip 视频(有需要私聊发给你)
菜鸟教程 (这个因为时间原因没看多少,但是干货还是蛮多的)
数据来源
数据同 趣闻 来源于 聚合数据,不过我最近也在学后端,买了服务器,写了接口,不过还有许多需要完善的,就没有用,而且也是为了仿照之前项目,就直接拿聚合接口使用了。

不过很有趣的是,单单一个新闻的接口就已经请求了 50000+,而且聚合数据平台对免费用户设置了 100次/天/接口 的限制,为了能让项目正常运行,也是特定充了 VIP 进行续命,也是很无奈。迟早有一天我要把他的数据爬到自己的服务器!
优点
入门快 (如果之前就开发前端的,毫无压力)
官方文档详细
编译快 (作为开发
Android人员,开发五分钟,编译两小时实在受不了)调试方便 (自带模拟器本身就很强大,而且支持远程调试)
API 全面 (封装了大量的通用组件和接口,直接调用即可,开发者不用进行繁琐的逻辑判断)
稳定 (官方也在持续维护中)
不足之处
有些时候界面略微卡顿
input组件(类似于EditText) 焦点不易控制不太适合负责的嵌套滑动,会卡顿
封装太好对应的就是一些需要自定义的功能不太好实现
个人小程序不支持外链
总体的感觉还是蛮不错的,代码提交到了 Github 上了:QNews_we_chat (点击文末「阅读原文」),本人也是小白,代码可能有很多需要优化的地方,请多指教,也请多多支持。





















