这些插件可以让你敲代码时“笑口常开”
1SCSS IntelliSense
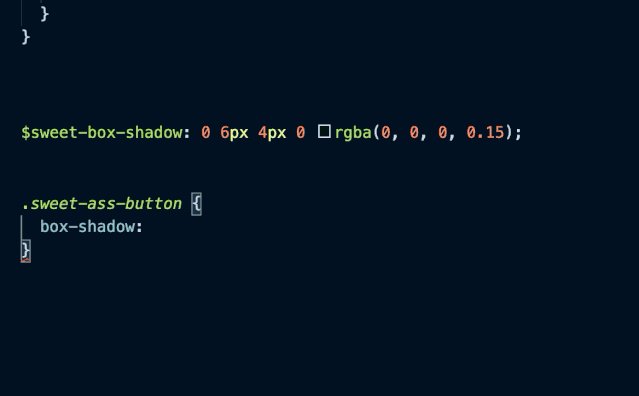
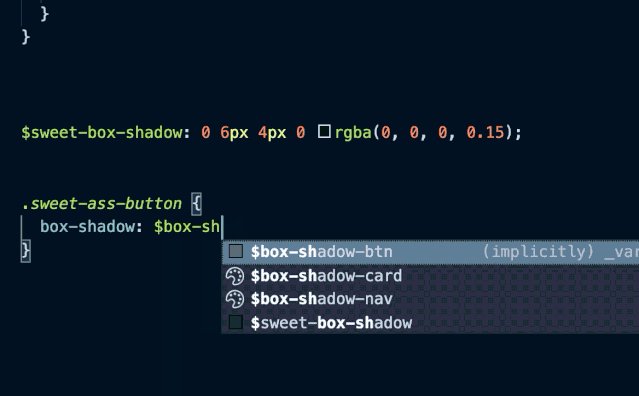
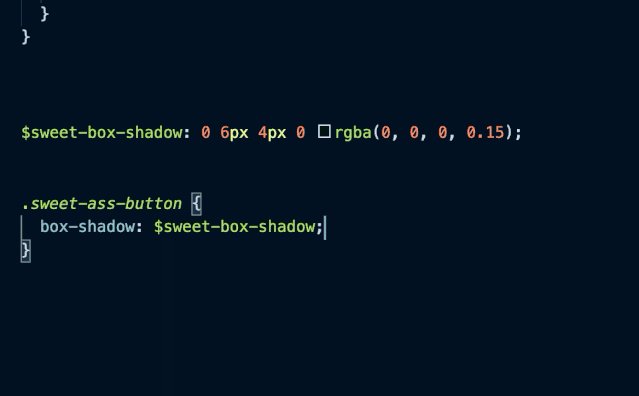
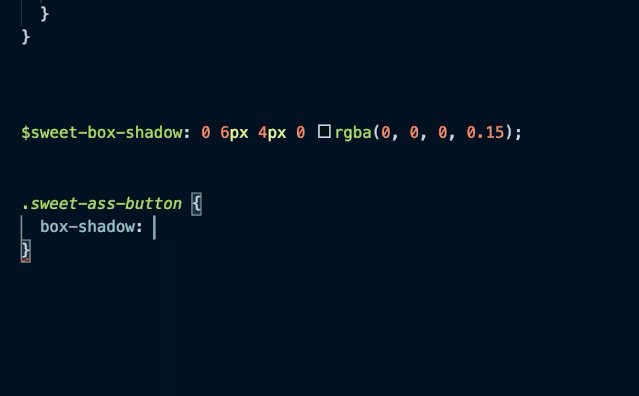
在 SCSS 中创建变量,这是很棒的体验。但创建后,你还记得它们吗?可能没记住太多吧。

也许你也会像我一样弄一个_variables.scss,里面有几百个 $ 符号,还有一大堆名称,都是你前天凌晨 3 点才搞出来的。有了这个插件,你就能在应用的任何位置快速获取你发明的那些 SCSS 变量名。再也用不着记住那些名称,也无需进行文件搜索。
获取地址:
https://marketplace.visualstudio.com/items?itemName=mrmlnc.vscode-scss
2Auto Rename Tag
无论你选择哪种框架,当开始和结束标签间的代码有 50 多行时,前端 HTML(或 JSX)编程都会成为一件令人精疲力尽的工作。也许你想将一个H2更改为H3,也许你想将一个div更改为span,不管是要做什么,结束标签都会很难找,这时候就该用这个插件了。
何不省掉这些麻烦,让更改自动为你执行呢?Auto Rename Tag 就是干这个事情的。无论你在开始标签中做了什么更改,更改都会自动复制到结束标签中,反之亦然。
获取地址:
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
3Duplicate Action
VS Code 真应该自带 右键单击复制文件 的功能,不过考虑到他们产品已经很出色,我觉得有一些小缺陷也是合理的。
而且你需要的只是一个 Duplicate Action 扩展就够了,它恰恰能提供你想要的东西。
获取地址:
https://marketplace.visualstudio.com/items?itemName=mrmlnc.vscode-duplicate
4CodeStream
简单来说,这就是打了“兴奋剂”的//comments。
你离不开自己的 IDE 吗?你在使用 Trello、Slack、Asana、Bitbucket 和 Microsoft Teams 吗?CodeStream 支持一大堆工具和 IDE,因此你无需离开自己的编程环境即可跟踪问题。
这意味着你能有更多时间“呆”在自己的编程世界里,无需花太多功夫向同事解释今天遇到的问题。
获取地址:
https://marketplace.visualstudio.com/items?itemName=CodeStream.codestream
5Night Owl
对一款 IDE 来说,这是有史以来最出色的主题之一,并且,它是我过去三年中工作的日常标配(下面正是我的工作屏幕截图)。

大晚上,你要对自己的眼睛好一些,这样你的心情也会更舒坦。
获取地址:
https://marketplace.visualstudio.com/items?itemName=sdras.night-owl
6荣誉提名:Synthwave ‘84
这个编程主题是银翼杀手风格。它很适合与真皮风衣、兰博基尼 Countach 经典跑车和烟雾缭绕的气氛相搭配。放点蒸汽风格的背景音乐,开始写代码吧。

与其他主题不同,Synthwave '84 需要一些额外操作才能激活文本发光效果,但一切搞定后,你会觉得物有所值。





















