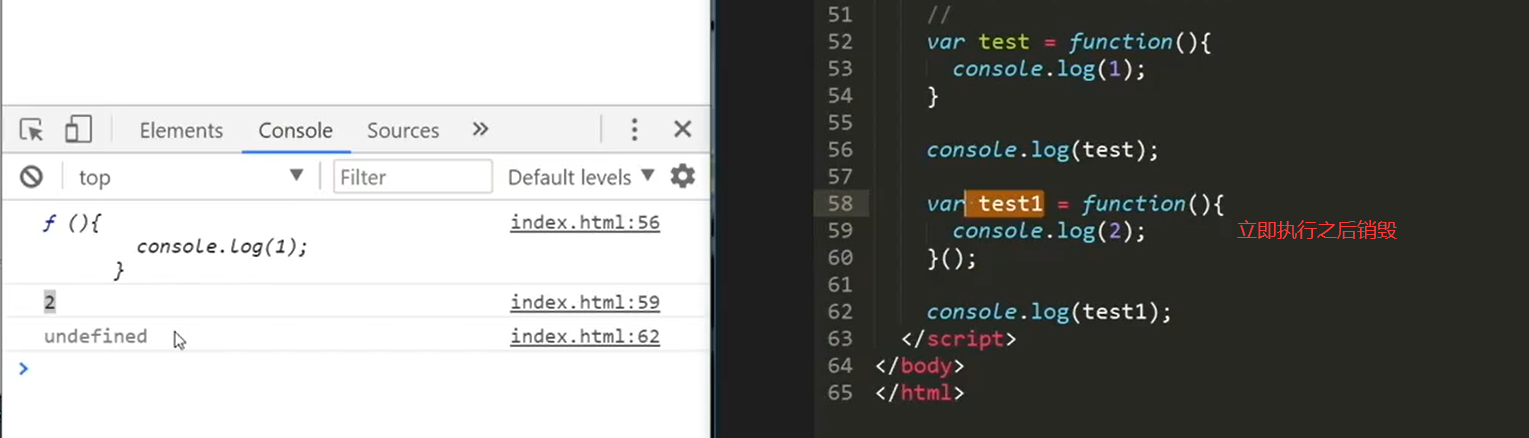
立即执行函数,执行完成以后立即释放
立即执行函数 -初始化函数
IIFE -immediately-invoked function expression
立即执行函数特点:页面加载自动执行、执行完成立即销毁
(function(){
})() 这里的()是函数的执行符号
(function(){
var a =1,
b =2;
console.log(a+b);//3
}()) //这个是w3c规范
这两种是一样的,函数执行完成就被销毁
(function test(){}()) 这个整体就是一个表达式了
(function test(){})() 这样就相当于test()

立即执行函数是有返回值的:
var num =(function(a,b){
return a+b
}(2,4));
console.log(num) //6
1.()在什么时候可以执行:一定是函数表达式才能被执行符号执行,(function(){}()) 被()包裹的函数都会变成函数表达式,不包裹的话不会变成函数表达式
2.正常的函数表达式:如:var test2= function(){}
3.立即执行函数执行的都是表达式,表达式会自动忽略表达式的名字,所以对于立即执行函数有没有函数名无所谓


函数声明变成表达式的方法(函数名自动被忽略掉了):

逗号运算,只返回最后一个

如果函数声明中传入值:(6) 会变成浏览器解析成 var num =(6),变成一个表达式

匿名函数不会立即执行:
因为arr[i]=function(){document.write(i+' ')}这只是一个声明,将arr返回的时候,arr里面的ao还存在test里面的ao,而test执行结束的时候里面的ao中的i已经等于10了,
所以等arr里面的函数执行的时候永远打印的是10

立即执行式的:

借用外界值来做的:

用立即执行函数做是最好的:(这是最常用的,项目中必用)


逗号运算加立即执行的题目:

阿里基础题:非常经典的题目
























