网页布局之盒子模型
-
网页:网页实际上是一层一层的,我们所设计的网页就是在这些层上面设计,我们所看到的网页是最上面的一层
-
文档流:最下面的一层称为文档流,是网页的基础
我们所创建的元素默认是在文档流中进行排列
对于元素的两个状态:-
在文档流中
-
不在文档流中(脱离文档流)
-
-
块元素:页面中独占一行
默认宽度是父元素的全部(会把父元素撑满)
高度是被内容撑开(子元素) -
行内元素:页面中不会独占一行,只占自身大小,行内元素在页面中自左向右水平排列
行内元素的默认宽度和高度都是被内容撑开
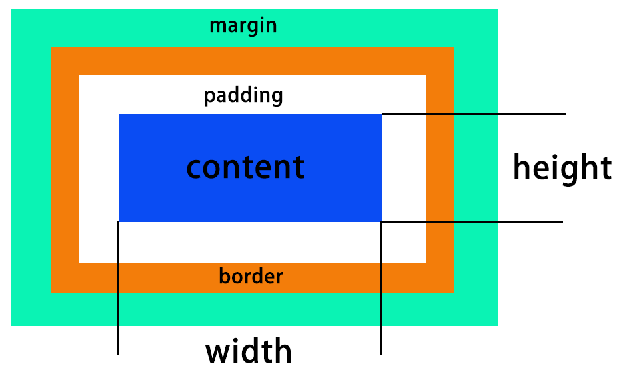
盒子模型:(box model)
-
概述:Css将页面中所有的元素都设置为一个矩形的盒子
-
组成部分
-
内容区(content)
- 概念:元素中所有的子元素和文本内容都在内容区排列
-
边框(border)
-
概念:属于盒子边缘,里面是盒子内部,出了边框都是盒子的外部
-
设置方式:设置边框,至少需要设置三个样式:
-
边框的宽度: border-width 有默认值 一般为3个像素
-
边框的颜色: border-color 有默认值 为黑色
-
边框的样式: border-style 默认值为 none 表示没有边框
solid 表示实线
dotted 点状虚线
dashed 虚线
double 双实线 -
border-XXX 可以指定四个方向的边框格式:(xxx指的是上述三个样式,即width,color,style)
四个值:上,右,下,左
三个值: 上,左右,下
两个值: 上下,左右
一个值:上下左右 -
还有一组可以分别设置上下左右边框格式:border-XXX-width
XXX可以是:top,right,bottom,left
其他两个与border-width格式一样 -
**border 简写属性 ,可以通过该属性,同时设置边框所有的相关样式,并没有顺序要求 **
-
语法: border:soild red 20px;
border:20px orange solid; -
此外还有:
border-top border-right border-bottom border-left border-radius 圆角边框 取值 50% 圆 float:left/right 在页面中的布局左对齐/右对齐
-
-
-
内边距(padding)
-
内容区和边框之间的距离 ;一共有四个方向的内边距
padding-top padding-right padding-bottom padding-left
内边距的设置会影响到盒子的大小
背景颜色会延伸到内边距上一个盒子的可见框的大小,由内容区,内边距和边框共同决定
- padding:内边距的简写属性,可同时指定四个方向的内边距 语法格式与border一样
-
-
外边距(margin) :
-
概念:用来确定盒子的位置,不会影响盒子可见框的大小
-
四个方向的外边距:
margin-top :上外边距,设置一个值,元素会向下移动 margin-right:默认情况下设置margin-right不会产生任何效果 margin-bottom:下外边距,设置一个正值,其下边的元素会向下移动(挤开别的元素) margin-left:左外边距,设置一个正值,元素会向右移动 -
元素在页面中是按照自左向右的顺序排列的
margin 也可设置负值,元素会向相反方向移动 margin 简写属性,可同时设置四个方向的外边距,用法和padding一样 margin 会影响到盒子实际占用空间示例图

-
-
盒子大小
-
box-sizing 用来设置盒子尺寸的计算方式(设置width和height的作用)
-
可选值:
-
content-box 默认值,宽度和高度用来设置内容区的大小
-
border-box 宽度和高度用来设置整个盒子可见框的大小
width 和height指的是内容区和内边距和边框的总大小
-























