这个右键菜单已经非常优秀,不过呢。却是IE Only,而且在DTD模式下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "连IE显示都是有问题的,所以呢只有自己动手了,另外就顺便改造成jQuery控件,顺便分析一下代码。
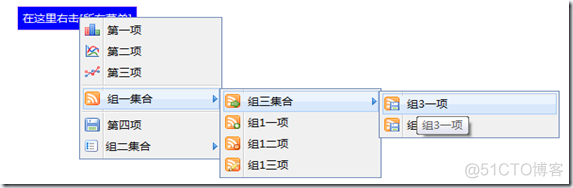
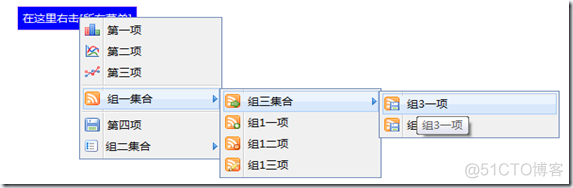
首先来看一下效果吧

↑这是控件的效果
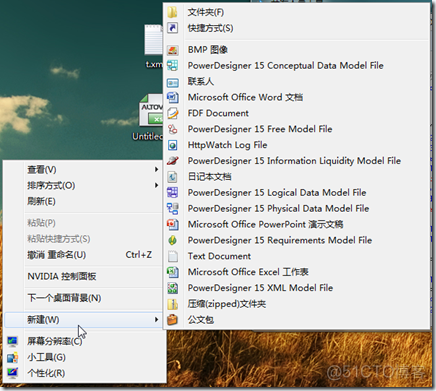
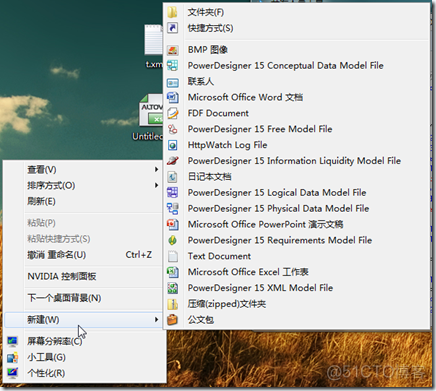
 ←Windows Se7en 系统的邮件菜单
←Windows Se7en 系统的邮件菜单
插一句吧,其实我最终的目标是提供一个ASP.NET MVC 框架前台UI Controls解决方案,因为后面的控件会用到这个右键菜单所以就讲一下。
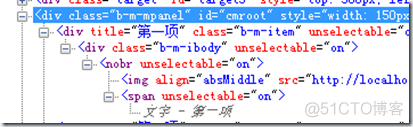
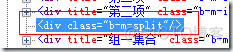
首先还是来分析一下HTML吧
1:一级菜单(每一组菜单)即是一个独立的div容器
2:每一项又是div,嵌套一个nobr(可用div代替不过要额外写个class)的标签,里面是图标和span包裹的位置内容
这里一个要注意的地方就是多级菜单其实在HTMl结构是分离的,只是通过显示的位置在视觉上给人连载一起(另外就是箭头图标了)
第二接着是CSS了(是修改过的)
CSS非常简单,因为HTML结构本身也不复杂
+ View Code?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
|
CSS中会用到的所有图片 


 注意有四张图片哦。。
注意有四张图片哦。。
第三来看javascript了
先来看个完整的吧
+ View Code?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 |
|
那接着就一步一步来分析呗,首先既然改造成jQuery控件那么自然还是老架子
1 2 3 4 | |
接着是默认参数了哦
1 2 3 | |
默认参数只有两个,另外几个的只是没有默认值而已
1 2 3 4 5 6 | |
详细描述下:
items:Array 右键菜单的内容定义,数组的元素格式如下所示:
{text: String, icon: String, alias: String, type: "group"|"item"|"splitLine", width:int, items:Array,action:Funtion}
其中:
text:String 菜单项的文字说明 。
icon: String 图标的Src地址,如果没有图标,如果item不需要图标,请设置成none.gif(在images/icons/中可以找到)。
alias:String 唯一标识菜单项。
type:"group"|"item"|"splitLine" 分别为组,项,分割线,当选择是"splitLine"则其他设置项无需设置。
width:int 当且仅当type="group"时有效,设置新组容器的宽度。
items:Array 子元素可无限层次。
action:Function 当菜单项被点击时被使用
alias: String (可选参数)唯一标识,当页面上只有一种右键菜单时可以省略
width : Number (可选参数) 右键菜单根的宽度, 默认值:150px。
onContextMenu: Function (可选参数) 当右键菜单触发时预先调用的函数,返回参数为Boolean指示是否显示菜单
onShow: Function (可选参数) 当菜单显示时触发,一般在该函数中应用规则
rule : Json (可选参数) 默认规则,设置哪些项默认为禁用,格式如下所示 { name:String, disable: Boolean, items:Array}
name:String 规则名称 disable:Boolean 规则是禁用还是启用 items:Array 需要应用规则的item alias的集合
有点复杂哈,如果还有不明白看示例哈。
定义一堆临时变量,还有4个模板临时变量
1 2 3 4 5 6 7 | |
接着我们要跳过一些函数的定义,直接来看创建HTML的部分
1 2 3 4 5 6 7 8 9 10 11 12 | |
这个代码很玄乎,好像做了些什么好像有什么都没做,其实只有来看下buildGroup方法和addItems才知道到底干了什么
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
有了容器就可以往里面添加菜单项了,我在代码中加了详细的注释了,应该可以很好的理解了
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
|
builditem方法就比较简单,就不详细描述了,接着我们还是继续往下看主流程了哦
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | |
基本就OK了,另外几个方法就比较简单了,还有亮点是边缘的处理,这个前面的datepicker中也有相应的说明逻辑差不多就不在描述了,同样还是来看下demo吧。关于打包下载,大家可以把demo的网页完整的另存为即可
http://jscs.cloudapp.net/ControlsSample/CM
你的支持是我继续写作的动力。
这个右键菜单已经非常优秀,不过呢。却是IE Only,而且在DTD模式下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "连IE显示都是有问题的,所以呢只有自己动手了,另外就顺便改造成jQuery控件,顺便分析一下代码。
首先来看一下效果吧

↑这是控件的效果
 ←Windows Se7en 系统的邮件菜单
←Windows Se7en 系统的邮件菜单
插一句吧,其实我最终的目标是提供一个ASP.NET MVC 框架前台UI Controls解决方案,因为后面的控件会用到这个右键菜单所以就讲一下。
首先还是来分析一下HTML吧
1:一级菜单(每一组菜单)即是一个独立的div容器
2:每一项又是div,嵌套一个nobr(可用div代替不过要额外写个class)的标签,里面是图标和span包裹的位置内容
这里一个要注意的地方就是多级菜单其实在HTMl结构是分离的,只是通过显示的位置在视觉上给人连载一起(另外就是箭头图标了)
第二接着是CSS了(是修改过的)
CSS非常简单,因为HTML结构本身也不复杂
+ View Code?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
|
CSS中会用到的所有图片 


 注意有四张图片哦。。
注意有四张图片哦。。
第三来看javascript了
先来看个完整的吧
+ View Code?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 |
|
那接着就一步一步来分析呗,首先既然改造成jQuery控件那么自然还是老架子
1 2 3 4 | |
接着是默认参数了哦
1 2 3 | |
默认参数只有两个,另外几个的只是没有默认值而已
1 2 3 4 5 6 | |
详细描述下:
items:Array 右键菜单的内容定义,数组的元素格式如下所示:
{text: String, icon: String, alias: String, type: "group"|"item"|"splitLine", width:int, items:Array,action:Funtion}
其中:
text:String 菜单项的文字说明 。
icon: String 图标的Src地址,如果没有图标,如果item不需要图标,请设置成none.gif(在images/icons/中可以找到)。
alias:String 唯一标识菜单项。
type:"group"|"item"|"splitLine" 分别为组,项,分割线,当选择是"splitLine"则其他设置项无需设置。
width:int 当且仅当type="group"时有效,设置新组容器的宽度。
items:Array 子元素可无限层次。
action:Function 当菜单项被点击时被使用
alias: String (可选参数)唯一标识,当页面上只有一种右键菜单时可以省略
width : Number (可选参数) 右键菜单根的宽度, 默认值:150px。
onContextMenu: Function (可选参数) 当右键菜单触发时预先调用的函数,返回参数为Boolean指示是否显示菜单
onShow: Function (可选参数) 当菜单显示时触发,一般在该函数中应用规则
rule : Json (可选参数) 默认规则,设置哪些项默认为禁用,格式如下所示 { name:String, disable: Boolean, items:Array}
name:String 规则名称 disable:Boolean 规则是禁用还是启用 items:Array 需要应用规则的item alias的集合
有点复杂哈,如果还有不明白看示例哈。
定义一堆临时变量,还有4个模板临时变量
1 2 3 4 5 6 7 | |
接着我们要跳过一些函数的定义,直接来看创建HTML的部分
1 2 3 4 5 6 7 8 9 10 11 12 | |
这个代码很玄乎,好像做了些什么好像有什么都没做,其实只有来看下buildGroup方法和addItems才知道到底干了什么
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
有了容器就可以往里面添加菜单项了,我在代码中加了详细的注释了,应该可以很好的理解了
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
|
builditem方法就比较简单,就不详细描述了,接着我们还是继续往下看主流程了哦
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | |
基本就OK了,另外几个方法就比较简单了,还有亮点是边缘的处理,这个前面的datepicker中也有相应的说明逻辑差不多就不在描述了,同样还是来看下demo吧。关于打包下载,大家可以把demo的网页完整的另存为即可