参考
Figma Tutorial: Components - The Basics (Youtube)
定义与用途
Figma 的 Component 有点 Class 和 Instance 的关系. Component 就是 Class, 通过 copy paste from Component 就得到了 Component 的 Instance.
当修改 Component 样式时, 所有的 Instance 都会同步. 这就是它的主要作用了.
创建
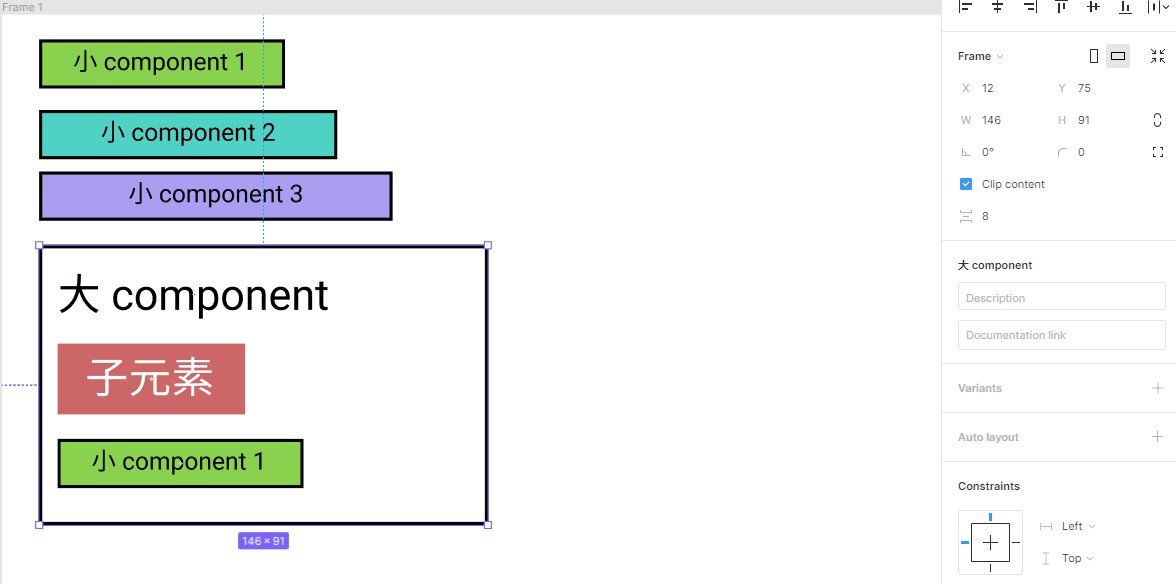
创建 Component 的方式是在一个元素上按 Ctrl + Alt + K, 或者点击中上方的菱形 icon

完成后,原本的元素就变成了 Component, 它的框会变成紫色的, 还有一个菱形 icon

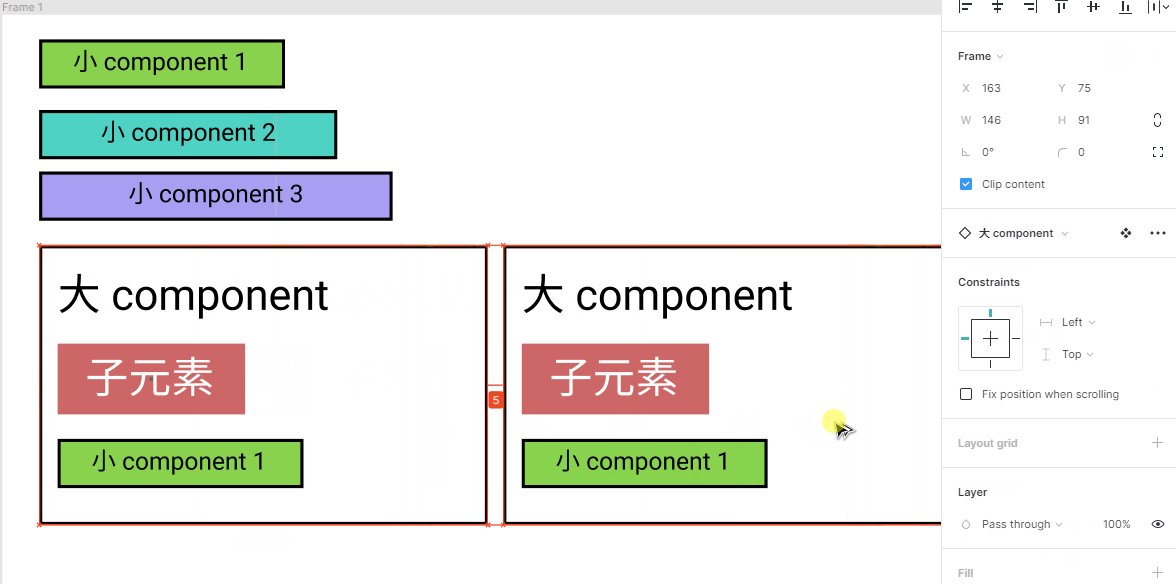
要创建 Component 的 Instance 只需要 copy paste 或者 Alt + 拖拉就可以了.

Instance 也是紫色的边框但是它没有菱形 icon, 从右边的 Layer 可以看到, Instance 是空心的菱形 icon. 我们可以用这些特性快速区分 Component 和 Instance.
同步效果

Instance Override 样式
如果说所以 Isntance 都必须完全和 Component 一模一样, 那么它的复用范围就很小了, 因为绝大多数情况不会出现 100% 一样的元素.
所以 Figma 允许我们做一定程度的 Override. 但是要记住哦, Override 是矛盾的, 因为元素之所以被转换成 Component 是因为它们有共同特性,如果 Override 过多则表示它们其实并没有那么多共同特性, 也许根本不应该使用 Component 做管理.
不是所有的样式都可以 Override 的.
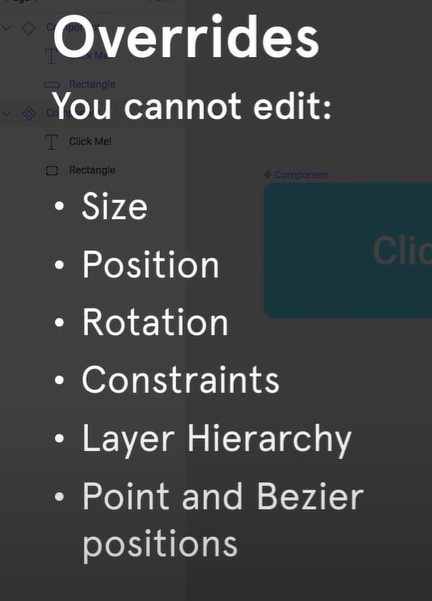
可修改的样式

不可修改的样式

涉及到 Layout 的基本上都是不可以改的, 能改的都是一些 Paint 的东西.
如果某一个 Instance 的某个样式被 override 以后, 这个 Instance 的那个样式就不再和 Component 保持同步了. (其它 Instance, 其它样式一样会被同步)
Reset Override 样式
Figma 会记入 Instance 修改过那些样式, 我们也可以通过右侧的工具栏快速 reset 掉这些 override 的样式. 这样它就会恢复和 Component 的同步了.

Override 注意事项:
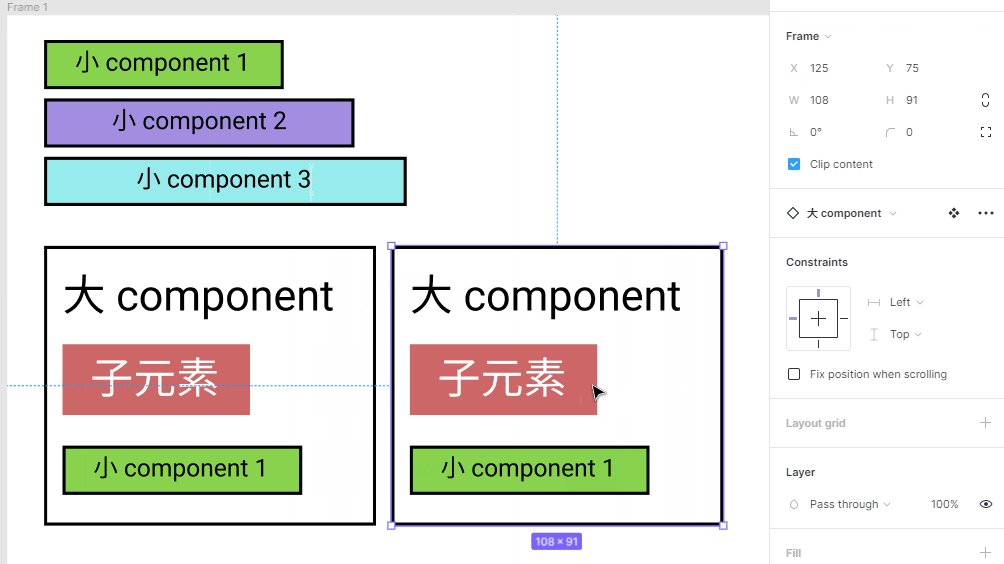
Instance 最外层的 dimension 是可以 override 的, 子元素的 dimension 则不可以
子元素的 Resizing 是可以 override 的, 但是它不会被特别记入起来, 只能通过 Reset all 重置

Detach Instance & Undo Component
有时候我们只是想 copy paste 组件, 然后完全切断链接. 这种情况就可以使用 detech instance 了.

此外它还有一个神奇的功能, 就是删除 Component. 比如我们不小心把一个元素变成了 Component.
Figma 并没有任何方法可以直接把它变回普通元素, 唯一可以做的方式是做一个 Instance 然后 detech instance 再把 Component 移除掉 (这个是官方给的方式哦).
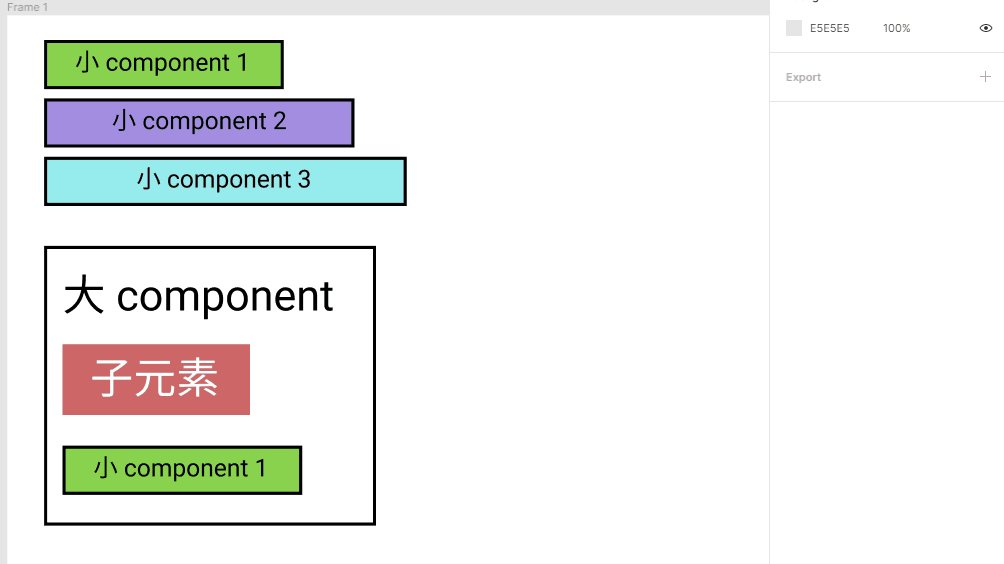
Swap Instance
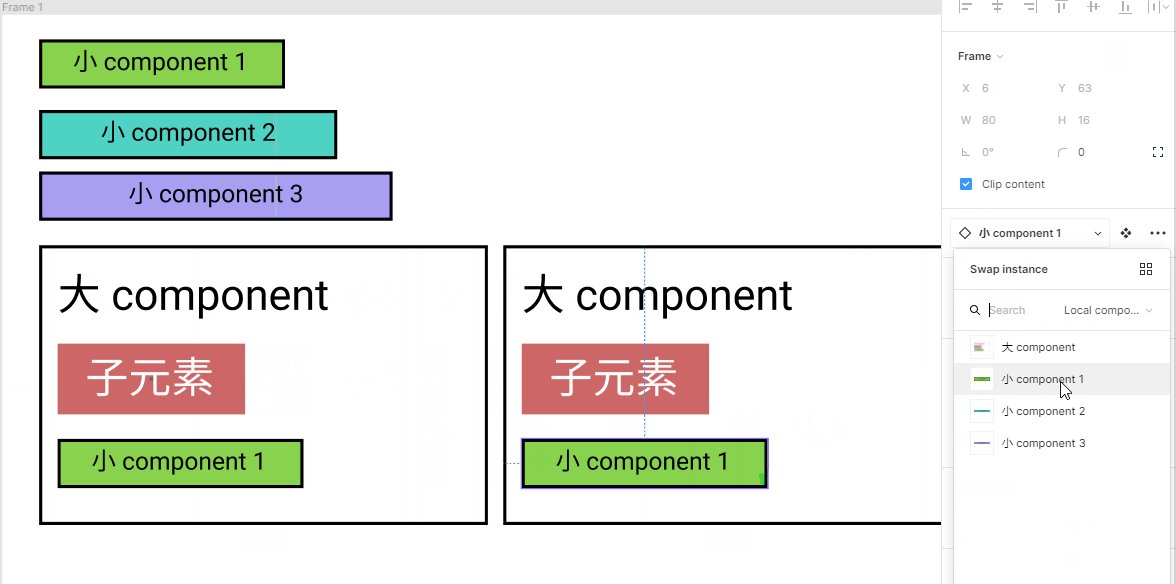
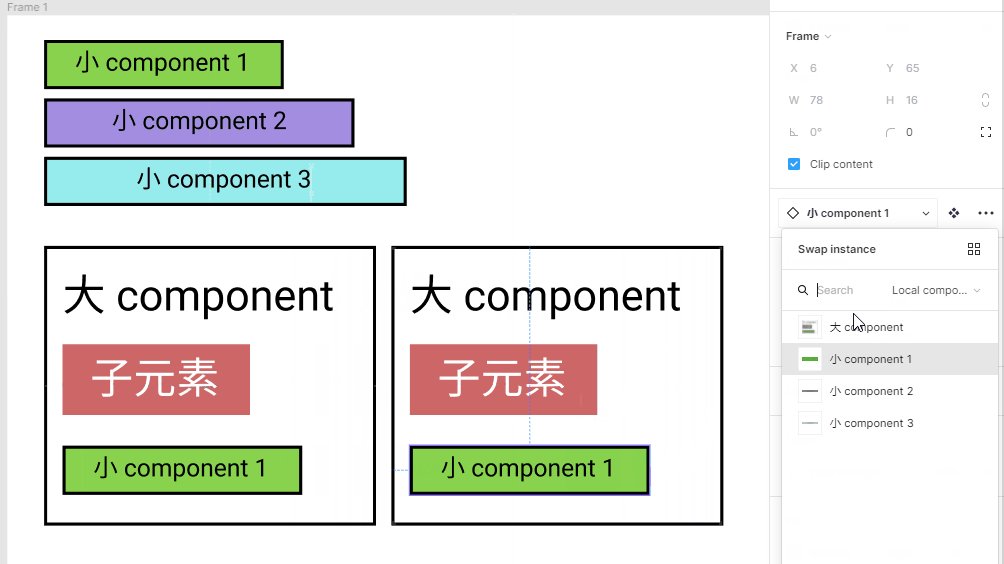
Figma 还有一个神奇的功能叫 swap instance, 意思是在一个 instance 中的子 instance 是可以替换掉的.

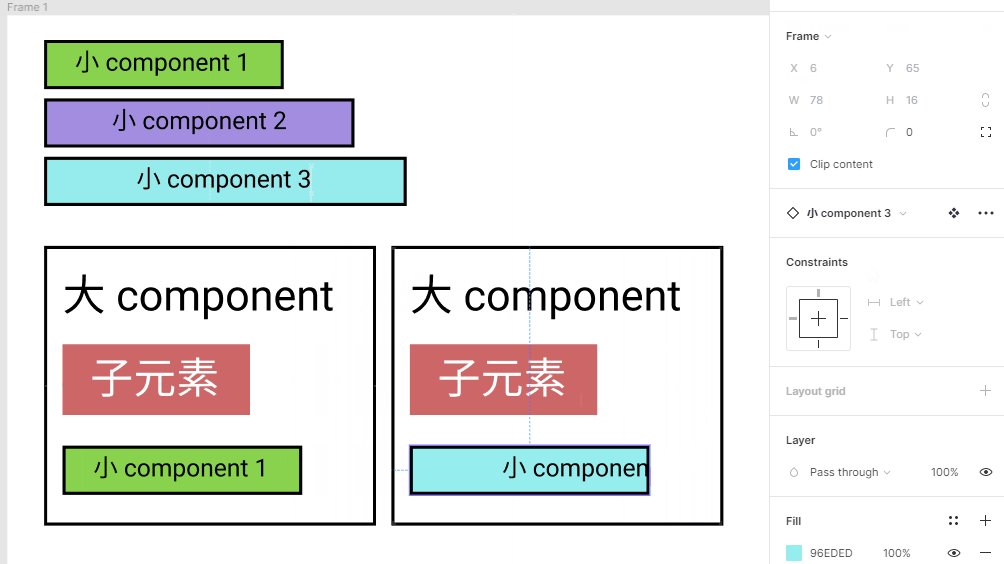
比如我想把 "小 component 1" 换成 "小 component 2"

注意, 子元素是不能替换的,只有子 instance 可以替换.
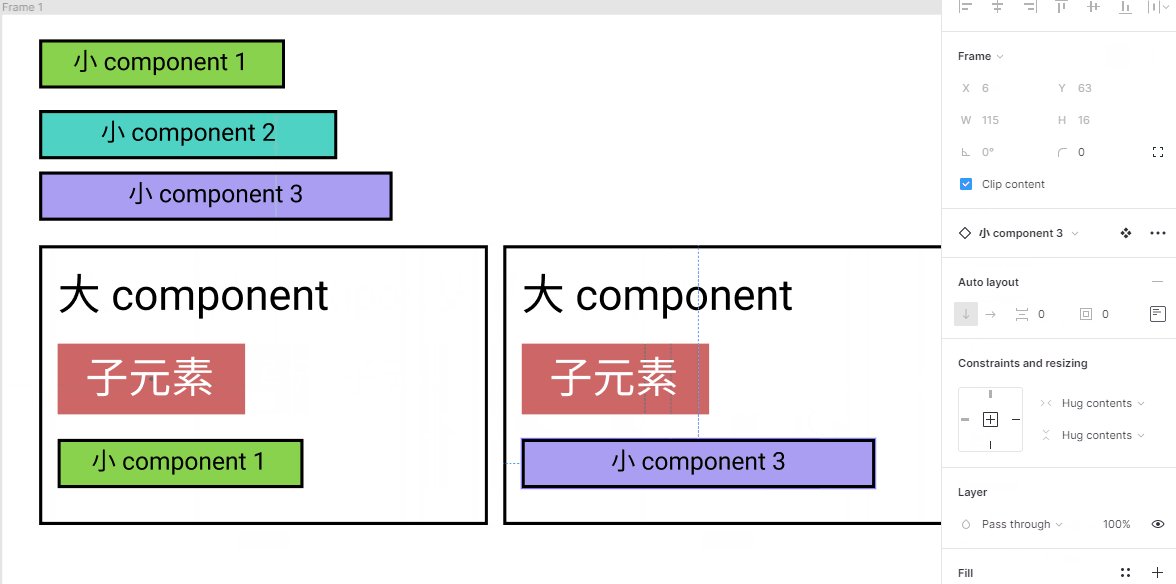
虽然替换成功了, 但是我们发现 dimension 视乎被锁死了, 它并没有变成新 instance 的 width.
这是一个 Figma 的 Issue 来的, 目前的解决方法是, 在 “小 component” 做一层 wrapper + auto layout hug contents
只要是可能被替换的 Component 我们都必须这样子搞哦.

多了一层 container 负责具体的 dimension, 原先的 Component 设置 Auto Layout + Hug contents