本功能是参考android API colorPickerView修改,实现类似与PS中吸管取色功能。也就是可以对图片的任意位置取该位置的RGB。本demo中,完成了色盘取色功能。当点击色盘的某个位置,松手时,显示当前的颜色。由于是demo,显示的颜色用button的文字颜色的相应改变达到效果。把色盘图片更换为其他资源,则对你换的资源取色。具体要按需求改动。色盘取色可以用于绘图时的颜色选择,不用弹出对话框选择有限的几种颜色。总得来说还是吸管功能。
主要代码如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.mrlin.mycolordisk"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.mrlin.mycolordisk.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
来自CODE的代码片
AndroidManifest.xml
package com.mrlin.mycolordisk;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PointF;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
public class ColorPickerView extends View {
private Context mContext;
private Paint mRightPaint; //画笔
private int mHeight; //view高
private int mWidth; //view宽
private int[] mRightColors;
private int LEFT_WIDTH;
private Bitmap mLeftBitmap;
private Bitmap mLeftBitmap2;
private Paint mBitmapPaint;
private PointF mLeftSelectPoint;
private OnColorChangedListener mChangedListener;
private boolean mLeftMove = false;
private float mLeftBitmapRadius;
private Bitmap mGradualChangeBitmap;
private Bitmap bitmapTemp;
private int mCallBackColor = Integer.MAX_VALUE;
int newWidgth;
int newHeigh;
public static String hexColor="";
public static int ColorText=0;
public ColorPickerView(Context context) {
this(context, null);
}
public ColorPickerView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
init();
}
public void setOnColorChangedListenner(OnColorChangedListener listener) {
mChangedListener = listener;
mChangedListener.onColorChanged(ColorText);
}
//初始化资源与画笔
private void init() {
bitmapTemp = BitmapFactory.decodeResource(getResources(), R.drawable.piccolor);
mRightPaint = new Paint();
mRightPaint.setStyle(Paint.Style.FILL);
mRightPaint.setStrokeWidth(1);
mRightColors = new int[3];
mRightColors[0] = Color.WHITE;
mRightColors[2] = Color.BLACK;
mBitmapPaint = new Paint();
mLeftBitmap = BitmapFactory.decodeResource(mContext.getResources(), R.drawable.reading__color_view__button);
mLeftBitmap2 = BitmapFactory.decodeResource(mContext.getResources(), R.drawable.reading__color_view__button_press);
mLeftBitmapRadius = mLeftBitmap.getWidth() / 2;
mLeftSelectPoint = new PointF(0, 0);
newWidgth=BitmapFactory.decodeResource(getResources(), R.drawable.piccolor).getWidth();
newHeigh=BitmapFactory.decodeResource(getResources(), R.drawable.piccolor).getHeight();
}
//important patient please!!!
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(getGradual() , null , new
Rect(0, 0, LEFT_WIDTH , mHeight ), mBitmapPaint);
// 右边
// 两个图标
if (mLeftMove) {
canvas.drawBitmap(mLeftBitmap, mLeftSelectPoint.x - mLeftBitmapRadius,
mLeftSelectPoint.y - mLeftBitmapRadius, mBitmapPaint);
} else {
try {
canvas.drawBitmap(mLeftBitmap2, mLeftSelectPoint.x - mLeftBitmapRadius,
mLeftSelectPoint.y - mLeftBitmapRadius, mBitmapPaint);
} catch (Exception e) {
// TODO: handle exception
}
}
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int width = MeasureSpec.getSize(widthMeasureSpec);
int height = MeasureSpec.getSize(heightMeasureSpec);
if (widthMode == MeasureSpec.EXACTLY) {
mWidth = width;
} else {
mWidth = newHeigh;
}
if (heightMode == MeasureSpec.EXACTLY) {
mHeight = height;
} else {
mHeight = newHeigh;
}
LEFT_WIDTH = mWidth;
setMeasuredDimension(mWidth, mHeight);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
float x = event.getX();
float y = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
mLeftMove = true;
proofLeft(x, y);
invalidate();
break;
case MotionEvent.ACTION_UP:
//取色
ColorText=getLeftColor(x, y);
mLeftMove = false;
invalidate();
//松手后,此变量置真,更新button字体颜色
MainActivity.flagOfColorChange=true;
}
return true;
}
@Override
protected void onDetachedFromWindow() {
if (mGradualChangeBitmap != null && mGradualChangeBitmap.isRecycled() == false) {
mGradualChangeBitmap.recycle();
}
if (mLeftBitmap != null && mLeftBitmap.isRecycled() == false) {
mLeftBitmap.recycle();
}
if (mLeftBitmap2 != null && mLeftBitmap2.isRecycled() == false) {
mLeftBitmap2.recycle();
}
super.onDetachedFromWindow();
}
private Bitmap getGradual() {
if (mGradualChangeBitmap == null) {
Paint leftPaint = new Paint();
leftPaint.setStrokeWidth(1);
mGradualChangeBitmap = Bitmap.createBitmap(LEFT_WIDTH, mHeight, Config.RGB_565);
mGradualChangeBitmap.eraseColor(Color.WHITE);
Canvas canvas = new Canvas(mGradualChangeBitmap);
canvas.drawBitmap( bitmapTemp, null , new Rect(0, 0, LEFT_WIDTH , mHeight ), mBitmapPaint);
}
return mGradualChangeBitmap;
}
// 校正xy
private void proofLeft(float x, float y) {
if (x < 0) {
mLeftSelectPoint.x = 0;
} else if (x > (LEFT_WIDTH)) {
mLeftSelectPoint.x = LEFT_WIDTH;
} else {
mLeftSelectPoint.x = x;
}
if (y < 0) {
mLeftSelectPoint.y = 0;
} else if (y > (mHeight - 0)) {
mLeftSelectPoint.y = mHeight - 0;
} else {
mLeftSelectPoint.y = y;
}
}
private int getLeftColor(float x, float y) {
Bitmap temp = getGradual();
// 为了防止越界
int intX = (int) x;
int intY = (int) y;
if(intX<0)intX=0;
if(intY<0)intY=0;
if (intX >= temp.getWidth()) {
intX = temp.getWidth() - 1;
}
if (intY >= temp.getHeight()) {
intY = temp.getHeight() - 1;
}
System.out.println("leftColor"+temp.getPixel(intX, intY));
return temp.getPixel(intX, intY);
}
// ### 内部类 ###
public interface OnColorChangedListener {
void onColorChanged(int color);
}
}
来自CODE的代码片
ColorPickerView.java
package com.mrlin.mycolordisk;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.Menu;
import android.widget.Button;
import com.mrlin.mycolordisk.ColorPickerView.OnColorChangedListener;
public class MainActivity extends Activity {
private ColorPickerView colorDisk=null;
private Button btnColor=null;
public static boolean flagOfColorChange=false;
private final static int COLOR_CHANGE=1;
Handler mColorhandler=new Handler()
{
public void handleMessage(Message msg)
{
switch(msg.what)
{
case COLOR_CHANGE:
btnColor.setTextColor(ColorPickerView.ColorText);
break;
default:
break;
}
};
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnColor=(Button)findViewById(R.id.btnColor);
//用线程监听 是否颜色已经改变
new Thread(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
while(true)
{
//当色盘颜色改变时,也就是松手时,把flagOfColorChange置为true
//然后handler 发送消息,button改变字体
//此变量为全局变量,破坏了封装性。但是实现了功能,有更好的方式可以留言
if(flagOfColorChange)
{
System.out.println("color change!!!");
flagOfColorChange=false;
mColorhandler.sendEmptyMessage(COLOR_CHANGE);
}
}
}
}).start();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
来自CODE的代码片
MainActivity.java
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<com.mrlin.mycolordisk.ColorPickerView
android:id="@+id/colorDisk"
android:layout_width="fill_parent"
android:layout_height="300dp"
android:layout_alignLeft="@+id/btnColor"
android:layout_alignRight="@+id/btnColor" />
<Button
android:id="@+id/btnColor"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@+id/colorDisk"
android:layout_marginTop="37dp"
android:text="color" />
</RelativeLayout>
来自CODE的代码片
activity_main.xml
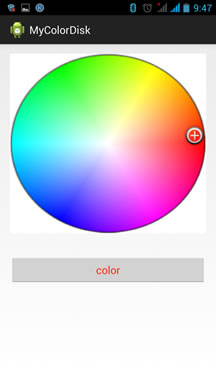
运行效果如下: