
原创不易
今天学下前端,当代流行的Vue框架,带大家简单玩下
js三大框架:
vue.js:
优点:更轻量,单页面,简单易学
缺点:不支持IE8
开发团队:中国国内团队开发,作者:尤雨溪
Angular:
优点:完善的框架,包含模板,数据双向绑定,路由,模块化,服务,过滤器,依赖注入等所有功能
缺点:比较笨重,学习成本高,不兼容IE6/7
开发团队:google谷歌
react:
优点:速度快、跨浏览器兼容、单向数据流、兼容性好
缺点:并不是一个完整的框架,需要加上ReactRouter和Flux才能完成(目前百度阿里等企业已经开始弃用)
开发团队:facebook脸书
Vue.js
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
开发环境版本,包含了完整的警告和调试模式
<script src="https://vuejs.org/js/vue.js"></script>
生产环境版本,删除了警告,优化了尺寸和速度
<script src="https://vuejs.org/js/vue.min.js"></script>
环境搭建
nodejs 安装
自行百度吧
其实就是安装npm 包管理系统,就是python中的pip
vue安装
npm install vue
npm install cnpm
npm install -g webpack # 安装webpack
npm install --global vue-cli # 全局安装脚手架工具
vue-clivue init webpack myVue # 创建项目
cd myVue
npm run dev
项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到如下所示的界面。

vue快速入门
因为这是入门的,所以不用搭建开发环境,直接引用vue就可以了 先定义一个div,绑定id,new 一个vue出来,el是成分的意思,再绑定id,data是定义的方法,通过message来传递参数,其实就像python中的字典,
先定义一个div,绑定id,new 一个vue出来,el是成分的意思,再绑定id,data是定义的方法,通过message来传递参数,其实就像python中的字典,{{}}此语法就是django中的模板变量的语法,非常的易懂。
运行结果:
你是不是觉得太简单了
对于有基础的
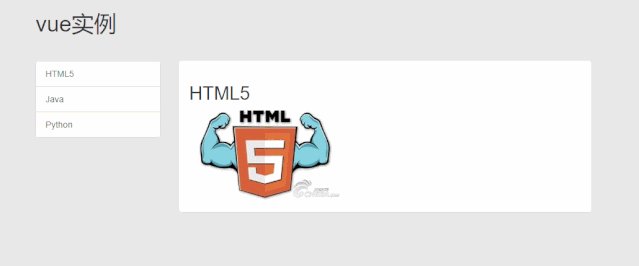
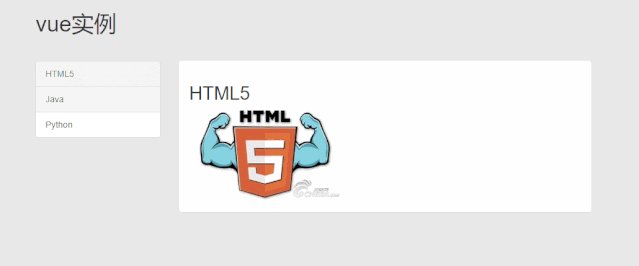
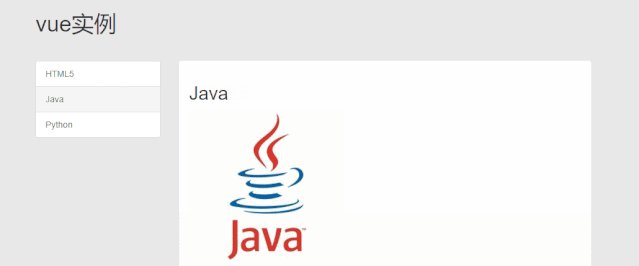
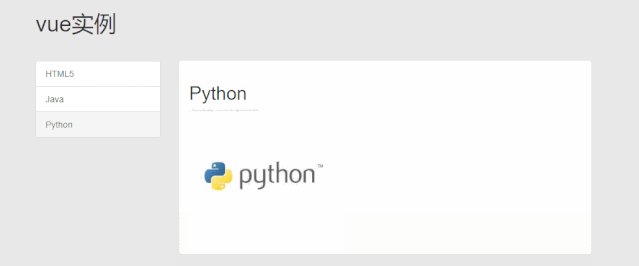
实现下面的案例

效果:点击HTMl5出现HTML,点击java出现java,点击python出现python
如果用纯的js写,难度非常的大,代码量非常的大,就是jq代码量依然不少。但是用了vue框架
这里使用的是Vue.js 路由
在项目里安装使用cnpm install vue-router
由于咱们是简单使用,学下就通过script标签引用就可以了<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
搭建样式就不说了
推荐使用bootstrap,非常好看又方便
全代码 代码已经尽量写了注释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="bs/css/bootstrap.css">
<style>
body{
background-color: #e8e8e8;
}
</style>
</head>
<body>
<div id="app">
<div class="row">
<div class="col-xs-8 col-xs-offset-2">
<div class="page-header">
<h1>vue实例</h1>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link class="list-group-item" to="/h5">HTML5</router-link>
<router-link class="list-group-item" to="/java">Java</router-link>
<router-link class="list-group-item" to="/python">Python</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
<template id="h5">
<div>
<h2>HTML5</h2>
<img src="img/h5.jpg" alt="" width="250">
</div>
</template>
<template id="java">
<div>
<h2>Java</h2>
<img src="img/java.jpg" alt="" width="250">
</div>
</template>
<template id="python">
<div>
<h2>Python</h2>
<img src="img/python.jpg" alt="" width="250">
</div>
</template>
<script src="js/vue.js"></script>
<script src="js/vue-router.js"></script>
<script>
// 1.创建组件
const Html5 = Vue.extend({
template: '#h5'
});
const Java = Vue.extend({
template: '#java'
});
const Python = Vue.extend({
template: '#python'
});
// 2. 定义路由
const routes = [
{path:'/h5', component: Html5},
{path:'/java', component: Java},
{path:'/python', component: Python},
// 配置根路由
{path:'/', redirect: '/h5'}
];
// 3. 创建路由实例
const router = new VueRouter({
routes
});
// 4.创建Vue的实例,并挂载
new Vue({
router
}).$mount('#app')
</script>
</body>
</html>
布局

bootstrap栅栏系统
col是列;
xs-maxsmall,超小;sm-small,小;md-medium,中等;
 案例
案例没有使用vue前

引用vue和vue.router
创建三个组件const方法,记得 template 绑id
定义路由,其实就是django的urls
创建路由实例
创建Vue的实例,并挂载
router-link 和router-view 是固定的用法,一个进口,一个出口。

回复【vue学习】获取
最后,祝有所学习,有所成长
回复【1024】获取学习资料

转发,好看支持一下,感谢
你的转发,就是对我最大的支持





















