Display: Flex


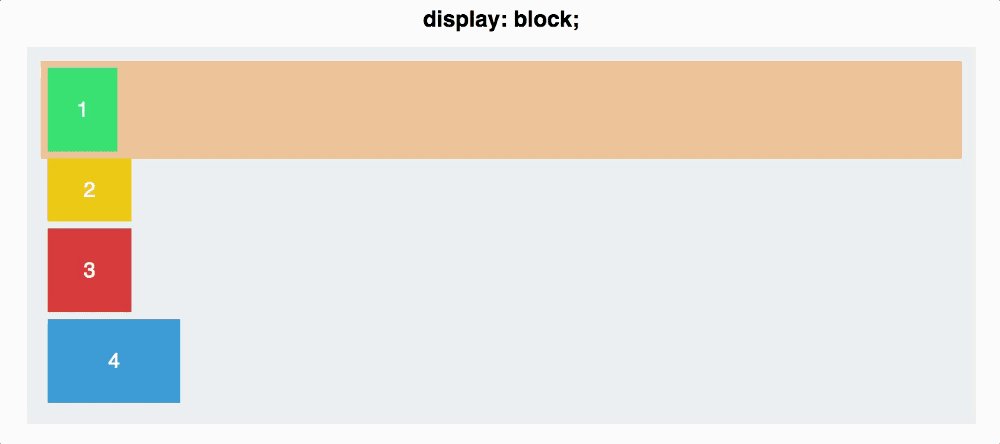
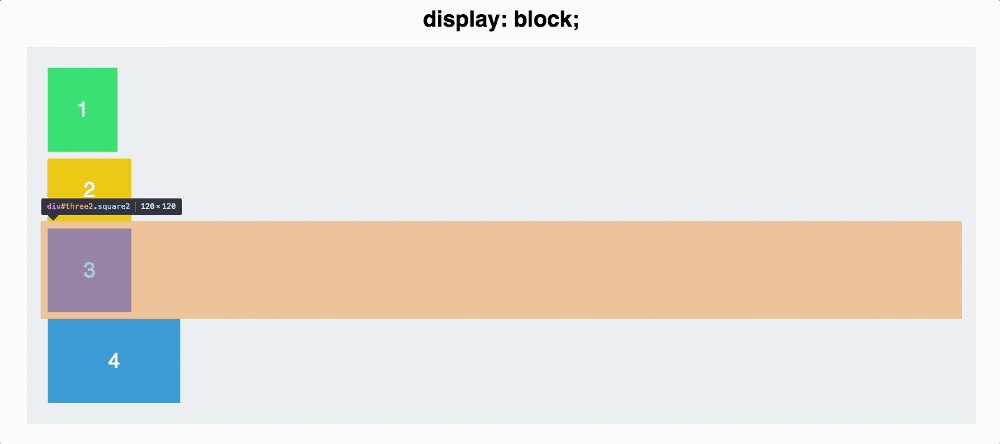
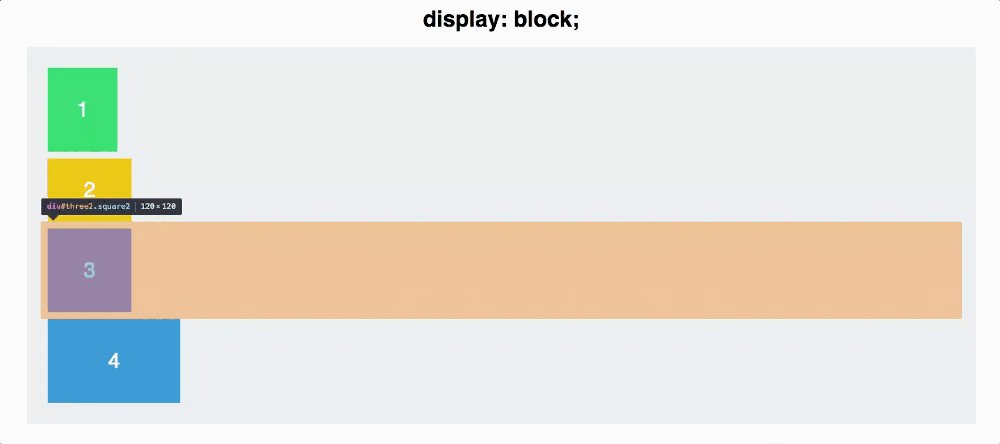
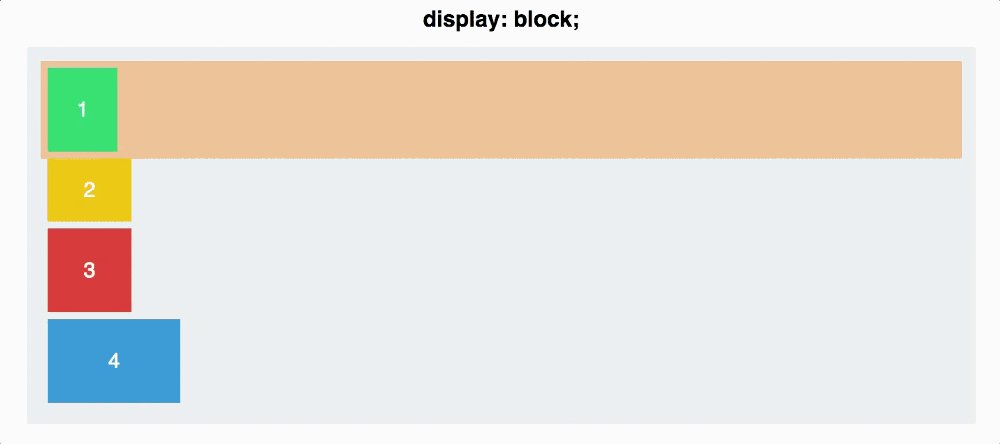
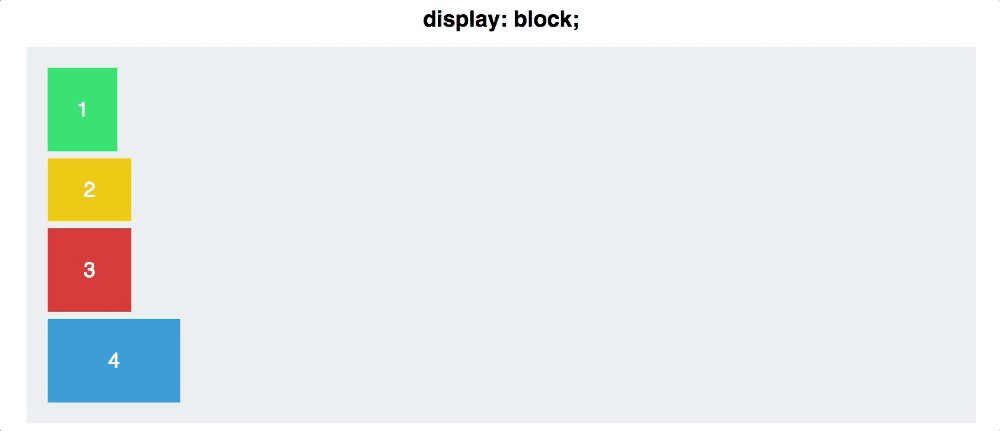
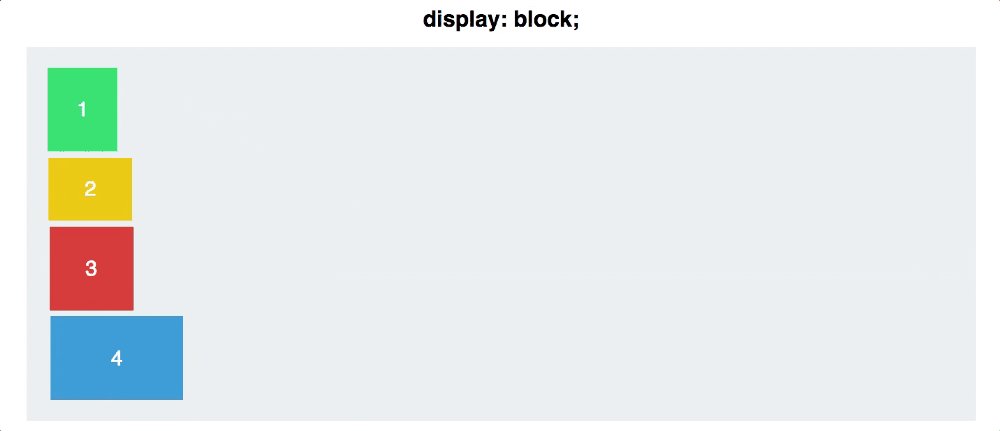
如上图所示,每个色块div的默认属性都是block,每个色块都会独占一行。block——此属性将显示为块级元素,此元素前后会带有换行符。
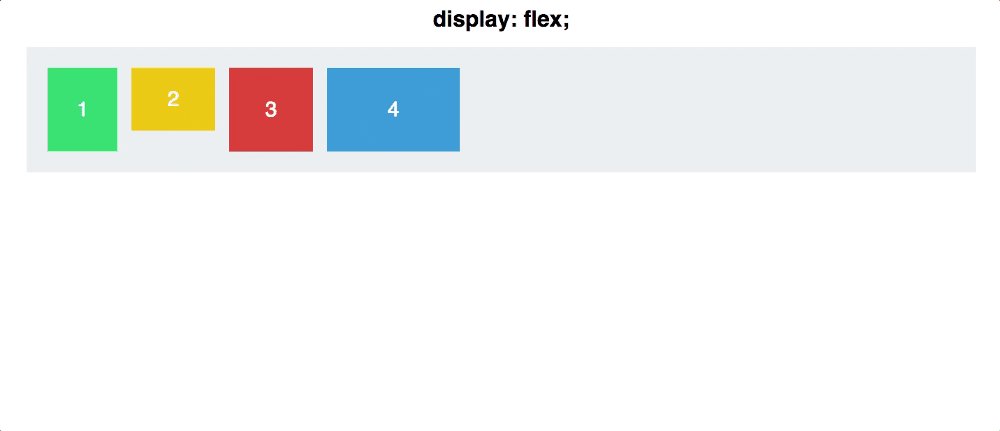
使用弹性盒子后的CSS代码:
#container {
display: flex;
}

Flex Direction
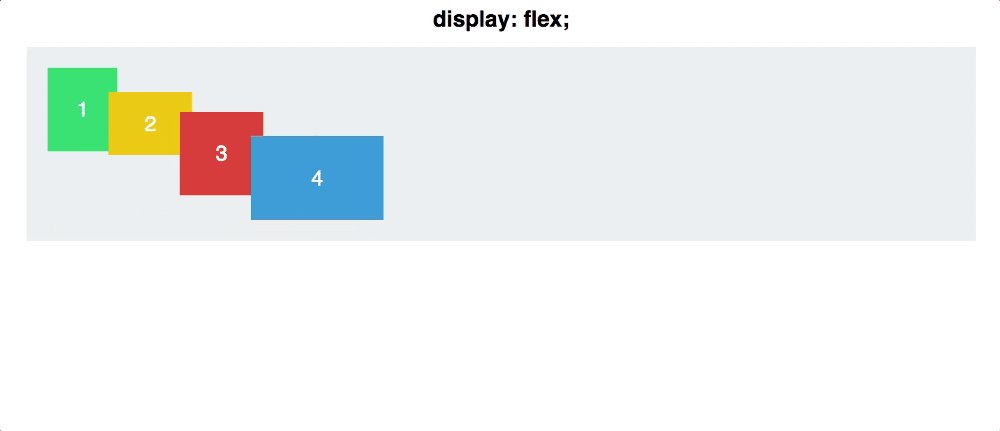
Flexbox布局由伸缩容器和伸缩项目组成,任何一个元素都可以指定为Flexbox布局。Flexbox使用伸缩布局模型来排版,与传统布局不一样,它按照伸缩流的方向布局,如下图:
接下来看看下段代码:
#container {
display: flex;
flex-direction: column;
}
除了row,colum属性,还有row-reverse,cloumn-reverse,具体效果如下图:
Justify Content
Justify-content用来定义伸缩项目沿主轴线(main-axis)的对齐方式,示例代码如下
#container {
display: flex;
flex-direction: row;
justify-content: flex-start;
}
所有相关属性如下,具体效果请看下图:
Flex-start
Flex-end
Center
Space-between
Space-around

Align Items

该属性用来定义伸缩项目在伸缩容器交叉轴上(cross axis)的对齐方式。
所有相关属性如下,具体效果请查看下图:
flex-start
flex-end
center
stretch
baseline
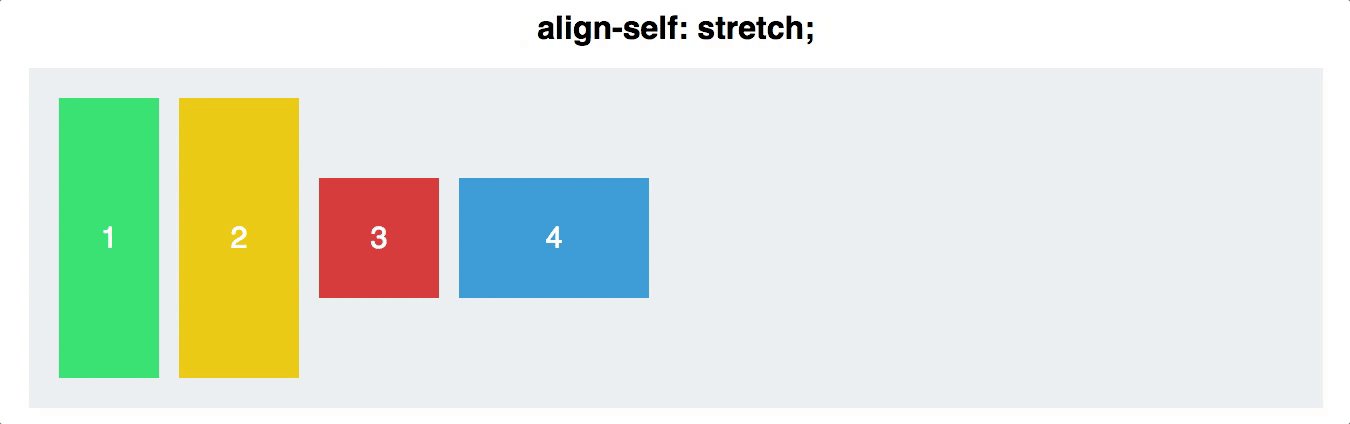
关于stretch属性,伸缩项目是不能设置高度的,否则会覆盖stretch属性。
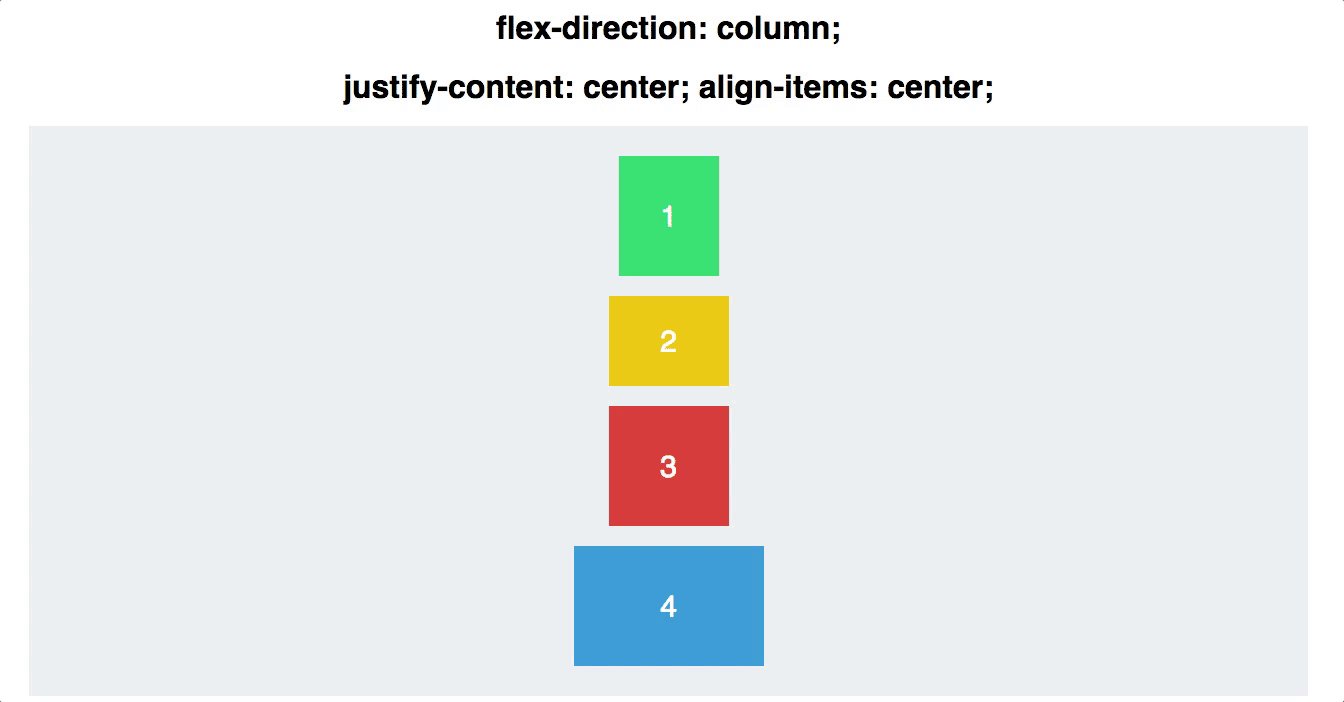
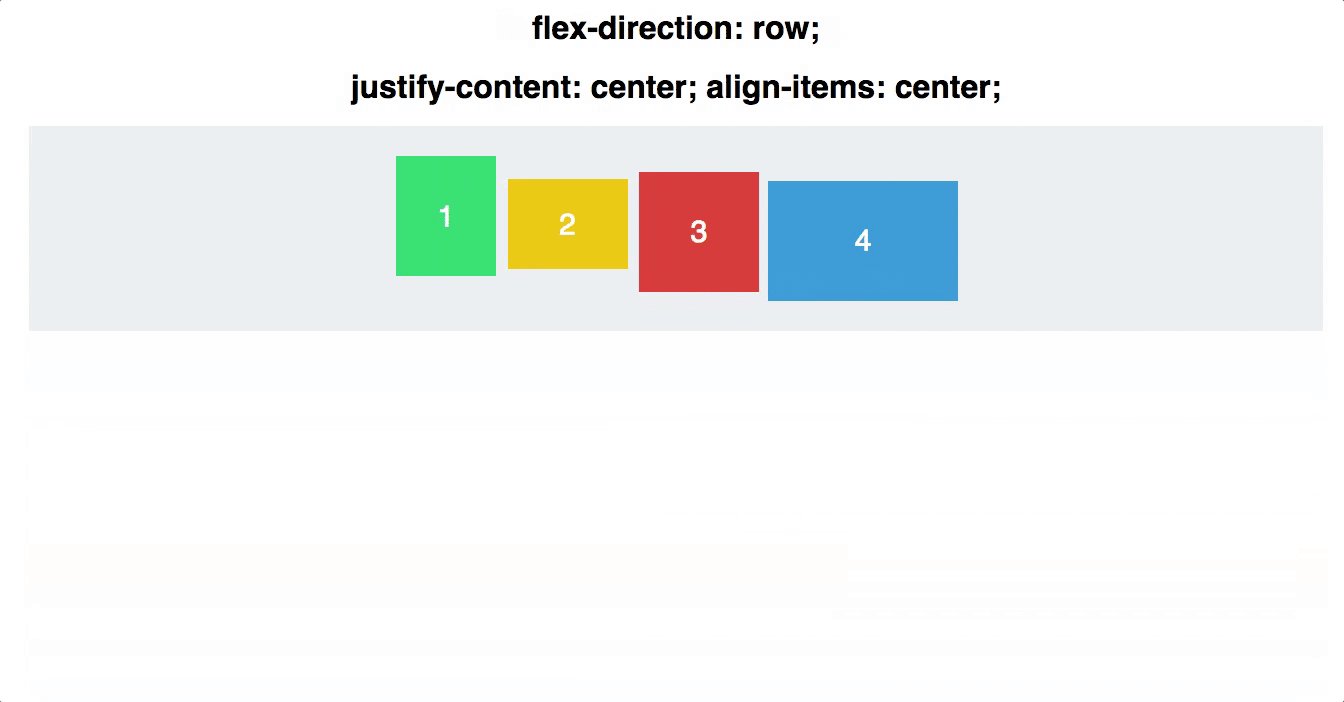
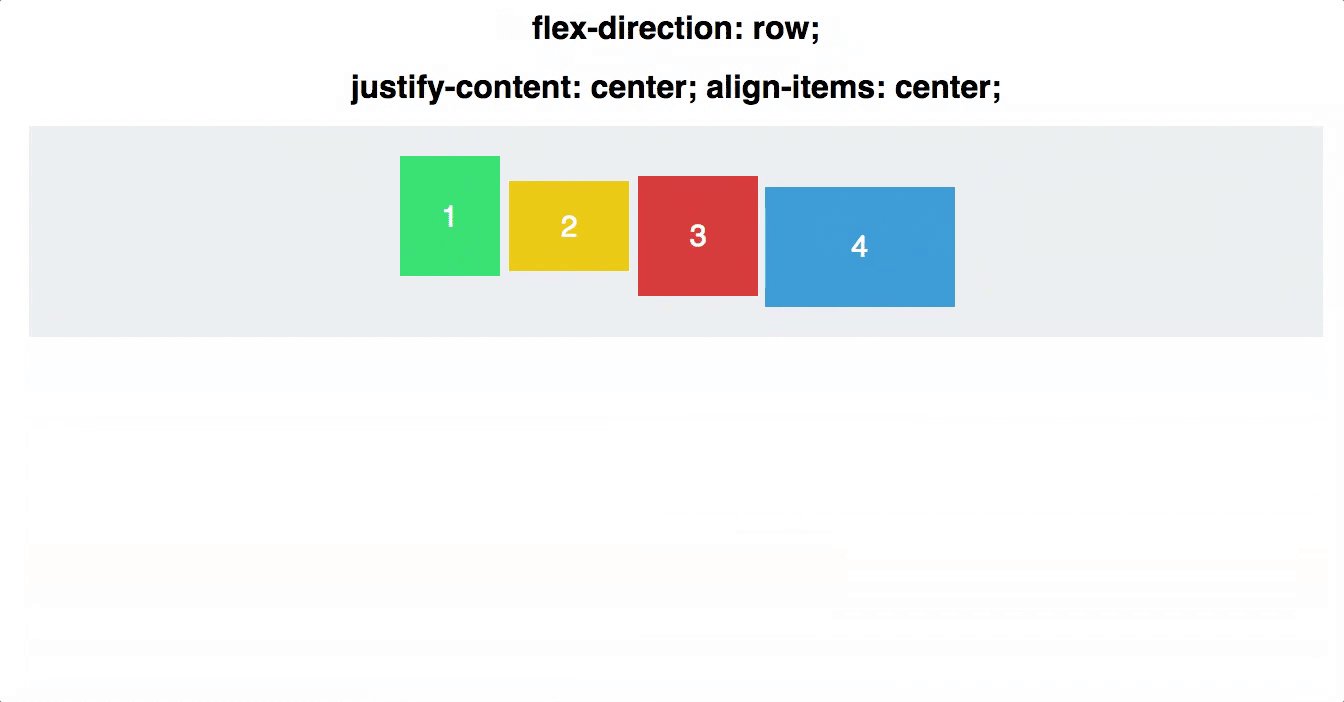
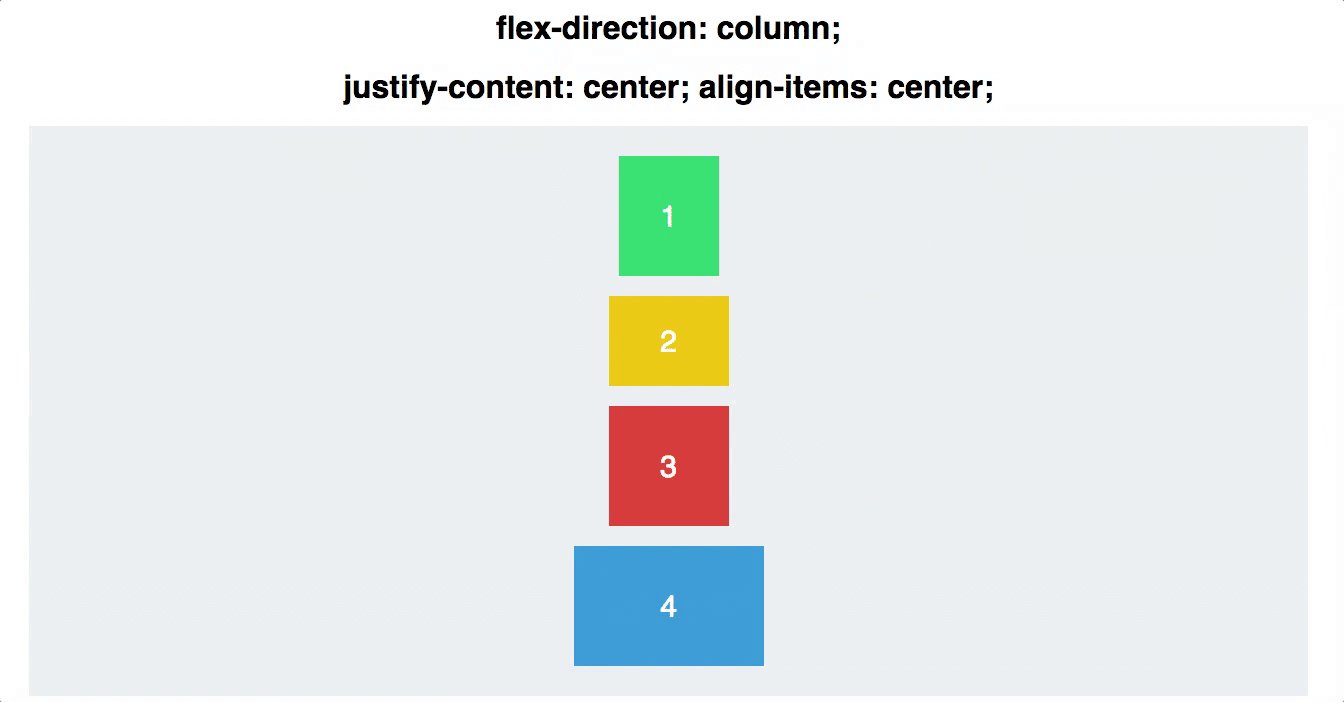
为了更好的演示在主轴和交叉轴的效果,通过结合 justify-content 与 align-items 两个属性,具体效果如下:


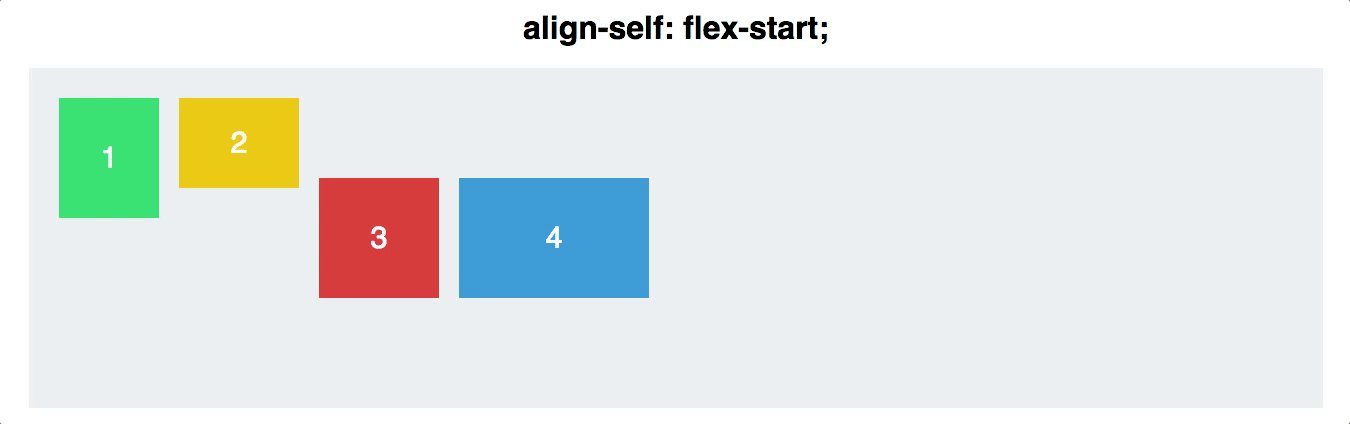
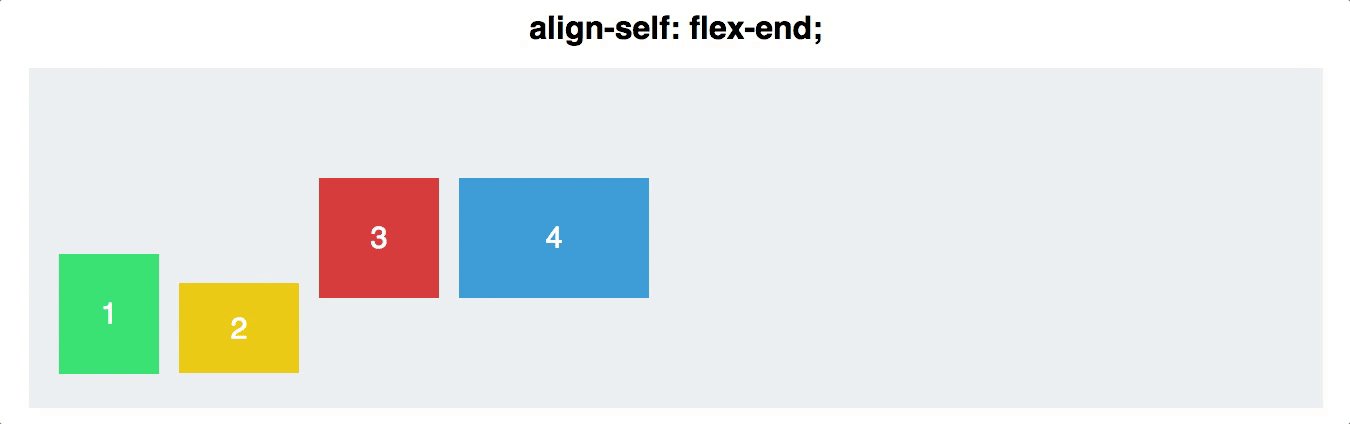
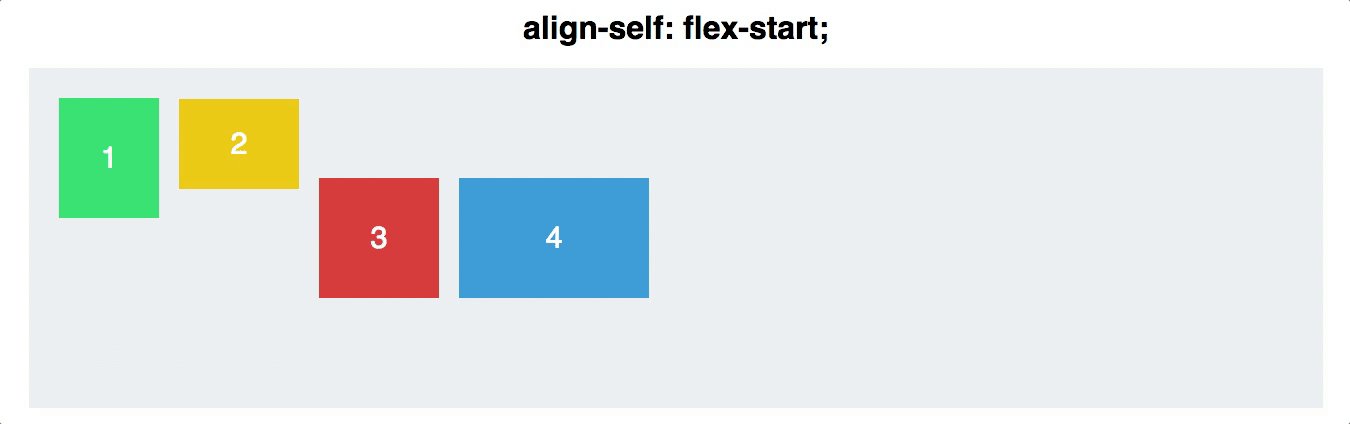
Align Self

该属性用来设置单独的伸缩项在交叉轴轴上的对齐方式,会覆盖默认的对齐方式,具体代码如下:
#container {
align-items: flex-start;
}
.square#one {
align-self: center;
}

关于Flexbox的常用属性小编就介绍到这里,属性有些多,建议大家亲自试试看看效果,这样才能加深印象。























