“一带一路”国际合作高峰论坛于2017年5月14日至15日在北京举行,其相关话题带来了大家热烈的讨论,很多媒体也推出了图解一带一路的作品,为我们提供了很多学习的素材。话不多说,赶紧开始跟着一带一路学图表!
在新浪财经的《一带一路大数据:最受网友关注的竟是保险》这篇文章中,用一个有趣的条形图展示了网友关注的关键词TOP 10。

来源:新浪财经
这个图表有两层条形图,上层的条形代表“提及量”的大小,由于使用了阴影,条形好像悬浮了起来▲
菜小白用Excel制做了一个姐妹表▼
条形图是不是变得有趣多了呢?秘籍来了,快收好!
阅前说明:
① 如需使用课程相关的数据源及图表,请在本订阅号回复SEQ,即可获得下载链接。
② 如果遇到动图没有自动播放的情况,手动点击动图左下角的“动图”按钮哦~
STEP 1:数据源准备
数据源形式如下,除了“关键词”和“提及量”数据,增加了“辅助列”,“辅助列”的数值比提及量的最大值要大一些▼

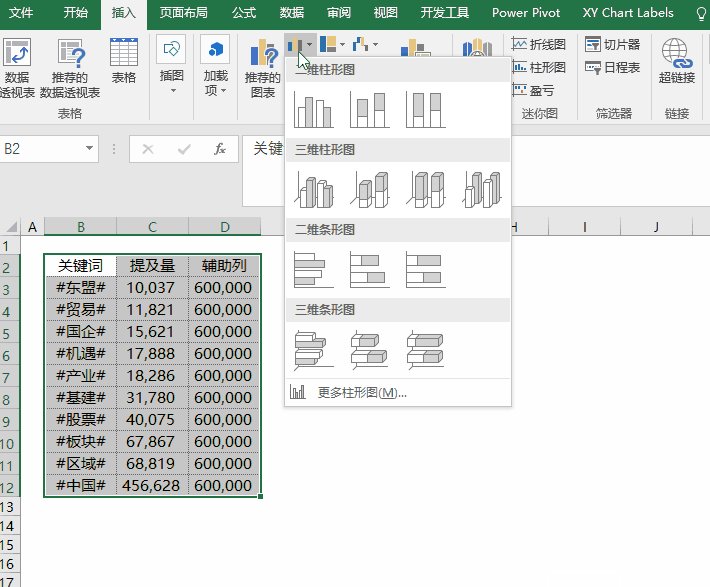
STEP 2:插入条形图
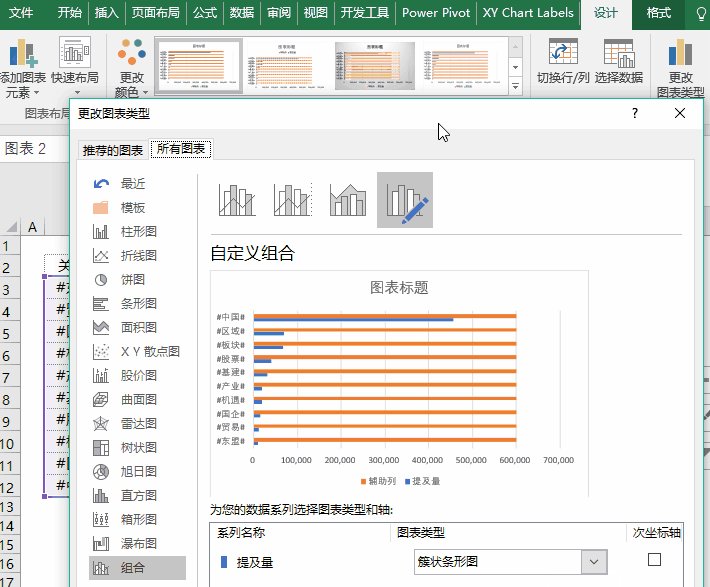
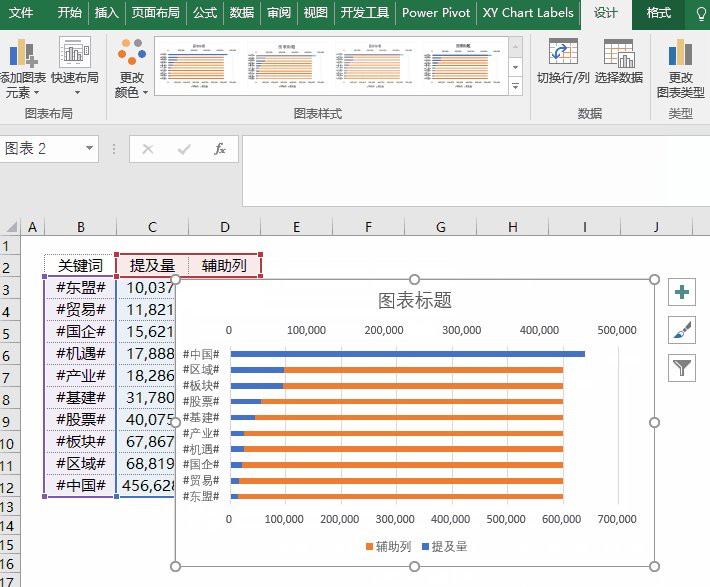
2.1 插入条形图,调整“提及量”列在次坐标轴上(选中条形-更改图表类型-“提及量”处点选次坐标轴)▼

2.2 设置主、次横坐标轴的最小值和最大值:
主横坐标轴(0,600000)
次横坐标轴(-5000,600000)
将次横坐标轴的最小值设置为负值,可以让下层条形的左侧露出一部分,大家可以根据自己的需求调整大小,最小值越小,下层条形露出部分越大。

STEP 3:调整条形格式
3.1 根据需求调整图表大小(案例中为高度:14.13厘米,宽度:14.21厘米),设置“辅助列”分类间距为70%,这样下层条形就变宽了。

3.2 设置上层条形按图案填充(对角线:宽上对角),颜色为深蓝色(RGB:38,48,111),边框选择无线条,阴影效果(外部-偏移:右下)。

3.3 将下层条形调整为圆角:准备一个圆角矩形-调整好颜色(RGB:250,217,0)-复制-选中下层条形-粘贴。

3.4 添加数据标签,设置字体为Agency FB,大小为14,白色,加粗,设置文本效果为阴影(外部-偏移:右下)。

STEP 4:美化图表
3.4 继续删删删,调整图表格式(案例中字体为幼圆,字号14)。
参考文章:信息图很难?别怕,Excel轻松搞定
好啦,本期的技能就介绍完啦,除了条形图,还可以用标签云展示关键词的热度▼

是不是瞬间就感受到大家火热的中国心了呢?标签云的制作非常简单,还不会但又想学的朋友可点击 轻松制作逼格满满的标签云 进入了解学习标签云制作教程,让我们一起越来越好!





















