万一老师是搞艺术的代码,他的代码着色 真的很是让人喜欢,今天研究了下,终于算是搞定,中途差点要放弃,还是坚持了下来,总算搞定了
和万一老师的一模一样。
这两篇文章都没有讲完,如果要实现和万一老师一模一样的代码着色,需要这两篇文章结合下才可。
<script defer type="text/javascript" src="http://files.cnblogs.com/del/del.js"></script>
<link rel="stylesheet" type="text/css" href="http://files.cnblogs.com/del/del.css">
把这两行放进-设置-页头设置里面,就可以了,我是直接放的这样也方便万一老师更新了,我直接也会跟着更新,
注意,不知道为什么<script defer type="text/javascript" src="http://files.cnblogs.com/del/del.js"></script>里面多了个defer如果不加
这个代码着色就失效,现在还没有时间研究到底为什么,博文二,没有增加 所以如果按照博文2是不会有代码着色功能的,博文一,没有写css
造成 通过博文一可以实现代码着色,但是字体什么的就对不上了,没有万一老师的美观,所以结合两篇博文终于搞定,不容易啊,2个多小时的整理,测试。
-------------------------------------------------------------------------------------------------------------------------------------------------
又有新发现,重新写下,上面的也不删
<link rel="stylesheet" type="text/css" href="http://files.cnblogs.com/del/del.css">
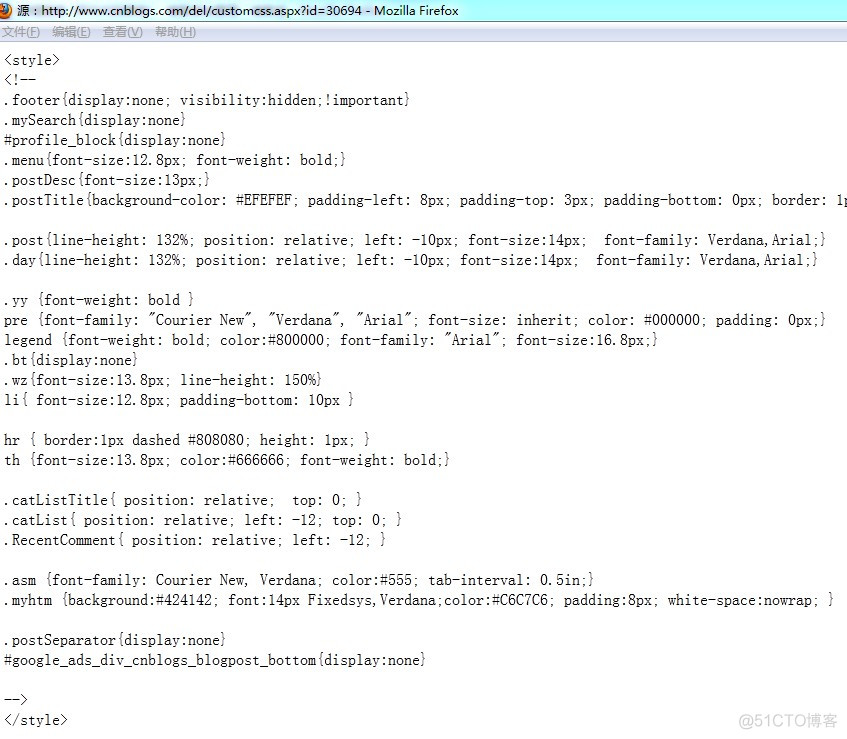
这个css文件,万一老师已经不用了,老早的贴了,研究了下发现万一老师的CSS代码目前为:
<style>
<!--
.footer{display:none; visibility:hidden;!important}.mySearch{display:none}#profile_block{display:none}.menu{font-size:12.8px; font-weight: bold;}.postDesc{font-size:13px;}.postTitle{background-color: #EFEFEF; padding-left: 8px; padding-top: 3px; padding-bottom: 0px; border: 1px solid #ccc; font-family: "Verdana", "Arial";}.post{line-height: 132%; position: relative; left: -10px; font-size:14px; font-family: Verdana,Arial;}.day{line-height: 132%; position: relative; left: -10px; font-size:14px; font-family: Verdana,Arial;}.yy {font-weight: bold }pre {font-family: "Courier New", "Verdana", "Arial"; font-size: inherit; color: #000000; padding: 0px;}legend {font-weight: bold; color:#800000; font-family: "Arial"; font-size:16.8px;}.bt{display:none}.wz{font-size:13.8px; line-height: 150%}li{ font-size:12.8px; padding-bottom: 10px }hr { border:1px dashed #808080; height: 1px;}th {font-size:13.8px; color:#666666; font-weight: bold;}.catListTitle{ position: relative; top: 0;}.catList{ position: relative; left: -12; top: 0;}.RecentComment{ position: relative; left: -12;}.asm {font-family: Courier New, Verdana; color:#555; tab-interval: 0.5in;}.myhtm {background:#424142; font:14px Fixedsys,Verdana;color:#C6C7C6; padding:8px; white-space:nowrap;}.postSeparator{display:none}#google_ads_div_cnblogs_blogpost_bottom{display:none}-->
</style>
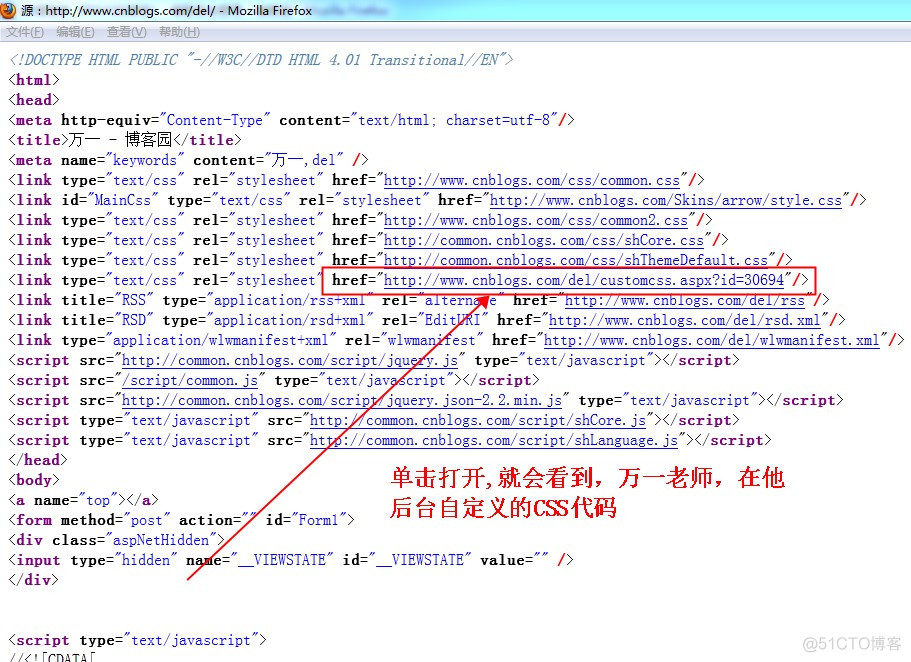
以后万一老师可能还会变,为了防止这种情况发生,研究了下查看万一老师 自定义的CSS的方法
用firefox 打开万一老师的首页,右键,查看源代码,如图


这些就是万一老师后台 自己写的CSS代码了,为了方便,我把它做成一个单独的css文件,上传到我的文件里,然后引用
万一老师的CSS中可能有些我用不到,现在没有时间研究,等有时间了,研究下把该去的去除下





















