1.简介 introduction
Google Code Pretiffy 是 Google 的一个用来对代码进行语法着色的 JavaScript 库,支持 C/C++, Java, Python, Ruby, PHP, VisualBasic, AWK, Bash, SQL, HTML, XML, CSS, JavaScript, Makefiles和部分Perl。
code.google.com、stackoverflow.com、api.jquery.com等知名网站都在使用它。
2.官方示例 DEMO
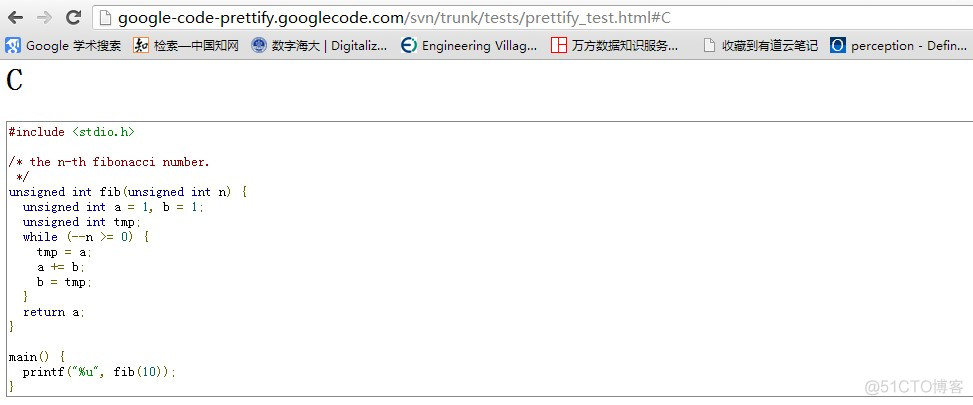
见http://google-code-prettify.googlecode.com/svn/trunk/tests/prettify_test.html
如下图所示,为在网页上进行c语言代码着色后的效果:

3.特点 features list
工作基于前台页面
即使代码中包含行号、链接等等,也可运行。
简单的API :只需加载一点JS和CSS,以及添加一个onLoad事件。
轻量级:绝对的小体积并不会阻碍加载页面。 可通过CSS定制样式。
通过CSS定制的样式。主题库
支持所有的C类语言,Bash类语言,XML类语言。无需指定语言。
其它可扩展语言,你可以通过指定语言来支持。
良好的跨浏览器支持。
4.安装方法 installation
1、在你的网页上加载JS和CSS文件
<link href="prettify.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="prettify.js"></script>
2、然后在html 的body标签中添加一个onload事件 onload=”prettyPrint()”
如果你加载了JQuery,则可以添加以下代码
$(document).ready(function(){
prettyPrint();
})到这里,你的google-code-prettify基本可以工作了。
5.使用方法 usage
你只需要把代码放进
<pre>...</pre> 或者 <code>...</code>
就可以实行代码高亮了。
无需你指定哪种语言就可以工作了。当然,你也可以指定一种语言,
<pre class=”prettyprint Language”>,
将language 改为以下的一种语言:“bash”, “c”, “cc”, “cpp”, “cs”, “csh”, “cyc”, “cv”, “htm”, “html”, ”java”, “js”, “m”, “mxml”, “perl”, “pl”, “pm”, “py”, “rb”, “sh”, ”xhtml”, “xml”, “xsl”。
6.参考 reference
1.google-code-prettify使用手册:http://google-code-prettify.googlecode.com/svn/trunk/README.html
2.google-code-prettify主页:http://code.google.com/p/google-code-prettify/





















