1.返回键实现对话框弹出是否退出应用程序
1 package com.example.myapplication; 2 3 import androidx.appcompat.app.AppCompatActivity; 4 5 import android.app.AlertDialog; 6 import android.content.DialogInterface; 7 import android.os.Bundle; 8 9 public class Main2Activity extends AppCompatActivity { 10 11 @Override 12 protected void onCreate(Bundle savedInstanceState) { 13 super.onCreate(savedInstanceState); 14 setContentView(R.layout.activity_main2); 15 } 16 17 @Override 18 public void onBackPressed() { 19 AlertDialog dialog; 20 AlertDialog.Builder builder=new AlertDialog.Builder(this) 21 .setTitle("普通对话框") 22 .setIcon(R.mipmap.ic_launcher) 23 .setMessage("是否确定退出应用:") 24 .setPositiveButton("确定", new DialogInterface.OnClickListener() { 25 @Override 26 public void onClick(DialogInterface dialog, int which) { 27 dialog.dismiss(); 28 Main2Activity.this.finish(); 29 30 } 31 }) 32 .setNegativeButton("取消", new DialogInterface.OnClickListener() { 33 @Override 34 public void onClick(DialogInterface dialog, int which) { 35 dialog.dismiss(); 36 } 37 }); 38 dialog=builder.create(); 39 dialog.show(); 40 } 41 }

2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity" 8 android:orientation="vertical"> 9 10 <TextView 11 android:id="@+id/tv_1" 12 android:layout_width="match_parent" 13 android:layout_height="wrap_content" 14 android:text="单选对话框" 15 android:gravity="center" 16 android:layout_marginTop="20dp" 17 android:textSize="20sp" 18 android:textColor="#474141" 19 android:textStyle="bold"/> 20 <Button 21 android:id="@+id/bt_1" 22 android:layout_width="wrap_content" 23 android:layout_height="wrap_content" 24 android:text="请选择你的性别" 25 android:layout_marginTop="20dp" 26 android:layout_gravity="center" 27 android:textSize="20sp" 28 android:textStyle="bold" 29 android:textColor="#474141"/> 30 </LinearLayout>
1 package com.example.homework8; 2 3 import androidx.appcompat.app.AlertDialog; 4 import androidx.appcompat.app.AppCompatActivity; 5 6 import android.content.DialogInterface; 7 import android.os.Build; 8 import android.os.Bundle; 9 import android.view.View; 10 import android.widget.TextView; 11 import android.widget.Toast; 12 13 import java.util.Locale; 14 15 public class MainActivity extends AppCompatActivity implements View.OnClickListener{ 16 private TextView textView; 17 final String [] sexs=new String[]{"男","女"}; 18 @Override 19 protected void onCreate(Bundle savedInstanceState) { 20 super.onCreate(savedInstanceState); 21 setContentView(R.layout.activity_main); 22 findViewById(R.id.bt_1).setOnClickListener(this); 23 textView=(TextView) findViewById(R.id.tv_1); 24 25 } 26 public void onClick(View view){ 27 AlertDialog dialog; 28 AlertDialog.Builder builder=new AlertDialog.Builder(this); 29 builder.setTitle("请选择你的性别:"); 30 builder.setIcon(R.mipmap.ic_launcher); 31 builder.setSingleChoiceItems(sexs, 1, new DialogInterface.OnClickListener() { 32 @Override 33 public void onClick(DialogInterface dialog, int which) { 34 Toast.makeText(MainActivity.this,"您选择的是:"+sexs[which],Toast.LENGTH_LONG).show(); 35 dialog.dismiss(); 36 } 37 }); 38 builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { 39 @Override 40 public void onClick(DialogInterface dialog, int which) { 41 Toast.makeText(MainActivity.this,"您选择了"+sexs[which],Toast.LENGTH_LONG).show(); 42 dialog.dismiss(); 43 } 44 }) 45 .setNegativeButton("取消", new DialogInterface.OnClickListener() { 46 @Override 47 public void onClick(DialogInterface dialog, int which) { 48 dialog.dismiss(); 49 } 50 }); 51 dialog=builder.create(); 52 dialog.show(); 53 } 54 }

3.布局(详见:Android第五周上机word文档)

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:background="#00FF05" 6 android:orientation="vertical"> 7 8 <TextView 9 android:id="@+id/tv_1" 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content" 12 android:layout_marginTop="15dp" 13 android:gravity="center" 14 android:text="1TextView显示文本信息" 15 android:textColor="#FF0F00" 16 android:textSize="25sp" 17 android:textStyle="italic" /> 18 19 <Button 20 android:id="@+id/btn_1" 21 android:layout_width="match_parent" 22 android:layout_height="wrap_content" 23 android:layout_marginLeft="15dp" 24 android:layout_marginRight="15dp" 25 android:text="2.按钮" 26 android:textColor="#FF0F00" 27 android:textSize="25sp" /> 28 29 <EditText 30 android:id="@+id/et_1" 31 android:layout_width="380dp" 32 android:layout_height="wrap_content" 33 android:layout_marginLeft="15dp" 34 android:layout_marginRight="15dp" 35 android:hint="3.编辑框:请输入信息" 36 android:textColorHint="#FF0F00" 37 android:textSize="25sp" /> 38 39 <LinearLayout 40 android:layout_width="wrap_content" 41 android:layout_height="wrap_content" 42 android:orientation="horizontal" > 43 <RadioGroup 44 android:layout_width="match_parent" 45 android:layout_height="wrap_content" 46 android:orientation="horizontal"> 47 <RadioButton 48 android:id="@+id/rb_1" 49 android:layout_width="match_parent" 50 android:layout_height="wrap_content" 51 android:layout_marginLeft="15dp" 52 android:text="男" 53 android:textColor="#FF0F00" 54 android:textSize="25sp" /> 55 <RadioButton 56 android:id="@+id/rb_2" 57 android:layout_width="match_parent" 58 android:layout_height="wrap_content" 59 android:layout_marginLeft="15dp" 60 android:text="女" 61 android:textColor="#FF0F00" 62 android:textSize="25sp" /> 63 </RadioGroup> 64 </LinearLayout> 65 66 <CheckBox 67 android:id="@+id/cb_1" 68 android:layout_width="wrap_content" 69 android:layout_height="wrap_content" 70 android:layout_marginLeft="15dp" 71 android:text="电脑" 72 android:textColor="#FF0F00" 73 android:textSize="25sp"/> 74 75 <CheckBox 76 android:id="@+id/cb_2" 77 android:layout_width="wrap_content" 78 android:layout_height="wrap_content" 79 android:layout_marginLeft="15dp" 80 android:text="手机" 81 android:textColor="#FF0F00" 82 android:textSize="25sp"/> 83 </LinearLayout>

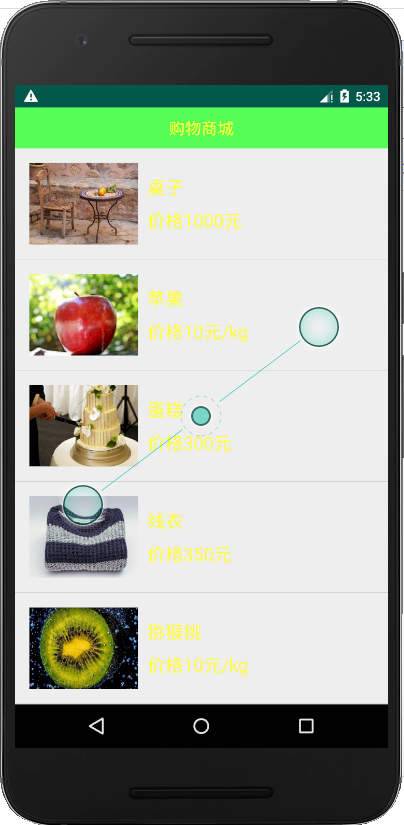
4.教材p76页 图3—17购物商城界面
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity" 8 android:orientation="vertical"> 9 10 <TextView 11 android:layout_width="match_parent" 12 android:layout_height="45dp" 13 android:text="购物商城" 14 android:background="#53FF53" 15 android:textSize="18sp" 16 android:textColor="#FFFF37" 17 android:gravity="center"/> 18 <ListView 19 android:layout_width="match_parent" 20 android:layout_height="wrap_content" 21 android:id="@+id/lv" /> 22 </LinearLayout>
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 8 android:padding="16dp"> 9 <ImageView 10 android:layout_width="120dp" 11 android:layout_height="90dp" 12 android:id="@+id/iv" 13 android:layout_centerVertical="true"/> 14 <RelativeLayout 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:layout_marginLeft="10dp" 18 android:layout_toRightOf="@+id/iv" 19 android:layout_centerVertical="true"> 20 <TextView 21 android:layout_width="wrap_content" 22 android:layout_height="wrap_content" 23 android:id="@+id/title" 24 android:text="桌子" 25 android:textSize="20sp" 26 android:textColor="#FFFF37" 27 /> 28 <TextView 29 android:layout_width="wrap_content" 30 android:layout_height="wrap_content" 31 android:id="@+id/tv_price" 32 android:text="价格" 33 android:layout_below="@id/title" 34 android:layout_marginTop="10dp" 35 android:textSize="20sp" 36 android:textColor="#FFFF37" 37 /> 38 <TextView 39 android:layout_width="wrap_content" 40 android:layout_height="wrap_content" 41 android:id="@+id/price" 42 android:text="1000" 43 android:textSize="20sp" 44 android:layout_below="@id/title" 45 android:layout_toRightOf="@id/tv_price" 46 android:layout_marginTop="10dp" 47 android:textColor="#FFFF37" 48 /> 49 </RelativeLayout> 50 51 52 </RelativeLayout>
1 package com.example.myapplication; 2 import androidx.appcompat.widget.ViewUtils; 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.view.View; 6 import android.view.ViewGroup; 7 import android.widget.BaseAdapter; 8 import android.widget.ImageView; 9 import android.widget.ListView; 10 import android.widget.TextView; 11 12 public class MainActivity extends Activity { 13 private ListView mListView; 14 private String[ ] titles = {"桌子","苹果","蛋糕","线衣","猕猴桃","围巾"}; 15 private String[ ] prices = {"1000元","10元/kg","300元","350元","10元/kg","280元"}; 16 private int[ ] icons = {R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable. 17 wireclothes,R.drawable.kiwifruit,R.drawable.scarf}; 18 19 protected void onCreate(Bundle savedInstanceState) { 20 super.onCreate(savedInstanceState); 21 setContentView(R.layout.activity_main); 22 mListView = (ListView)findViewById(R.id.lv); 23 MyBaseAdapter mAdapter = new MyBaseAdapter(); 24 mListView.setAdapter(mAdapter); 25 } 26 class MyBaseAdapter extends BaseAdapter{ 27 @Override 28 public int getCount(){ 29 return titles.length; 30 } 31 @Override 32 public Object getItem(int position){ 33 return titles[position]; 34 } 35 @Override 36 public long getItemId(int position){ 37 return position; 38 } 39 40 @Override 41 public View getView(int position,View convertView,ViewGroup parent){ 42 43 View view = View.inflate(MainActivity.this,R.layout.list_item,null); 44 TextView title = (TextView) view.findViewById(R.id.title); 45 TextView price = (TextView) view.findViewById(R.id.price); 46 ImageView iv = (ImageView) view.findViewById(R.id.iv); 47 title.setText(titles[position]); 48 price.setText(prices[position]); 49 iv.setBackgroundResource(icons[position]); 50 return view; 51 } 52 } 53 }package com.example.myapplication; 54 import androidx.appcompat.widget.ViewUtils; 55 import android.app.Activity; 56 import android.os.Bundle; 57 import android.view.View; 58 import android.view.ViewGroup; 59 import android.widget.BaseAdapter; 60 import android.widget.ImageView; 61 import android.widget.ListView; 62 import android.widget.TextView; 63 64 public class MainActivity extends Activity { 65 private ListView mListView; 66 67 private String[ ] titles = {"桌子","苹果","蛋糕","线衣","猕猴桃","围巾"}; 68 private String[ ] prices = {"1000元","10元/kg","300元","350元","10元/kg","280元"}; 69 70 private int[ ] icons = {R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable. 71 wireclothes,R.drawable.kiwifruit,R.drawable.scarf}; 72 73 protected void onCreate(Bundle savedInstanceState) { 74 super.onCreate(savedInstanceState); 75 setContentView(R.layout.activity_main); 76 mListView = (ListView)findViewById(R.id.lv); 77 MyBaseAdapter mAdapter = new MyBaseAdapter(); 78 mListView.setAdapter(mAdapter); 79 } 80 class MyBaseAdapter extends BaseAdapter{ 81 @Override 82 public int getCount(){ 83 return titles.length; 84 } 85 @Override 86 public Object getItem(int position){ 87 return titles[position]; 88 } 89 @Override 90 public long getItemId(int position){ 91 return position; 92 } 93 94 @Override 95 public View getView(int position,View convertView,ViewGroup parent){ 96 97 View view = View.inflate(MainActivity.this,R.layout.list_item,null); 98 TextView title = (TextView) view.findViewById(R.id.title); 99 TextView price = (TextView) view.findViewById(R.id.price); 100 ImageView iv = (ImageView) view.findViewById(R.id.iv); 101 title.setText(titles[position]); 102 price.setText(prices[position]); 103 iv.setBackgroundResource(icons[position]); 104 return view; 105 } 106 } 107 }