以做「 逆波兰表达式求值 」为例,根据解题代码做出相应的动画:
class Solution {
public:
int evalRPN(vector<string>& tokens) {
stack<int> nums;
stack<char> ops;
for(const string& s: tokens){
if(s == "+" || s == "-" || s == "*" || s == "/"){
int a = nums.top();
nums.pop();
int b = nums.top();
nums.pop();
if(s == "+"){
nums.push(b + a);
}else if(s == "-"){
nums.push(b - a);
} else if(s == "*"){
nums.push(b * a);
}else if(s == "/"){
nums.push(b / a);
}
}
else{
nums.push(atoi(s.c_str()));
}
}
return nums.top();
}
};
零. PPT常用区域讲解
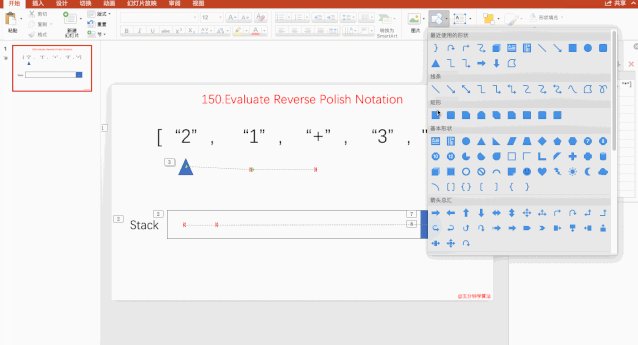
挑选形状
 形状.png
形状.png
动画区域
 动画区域.png
动画区域.png
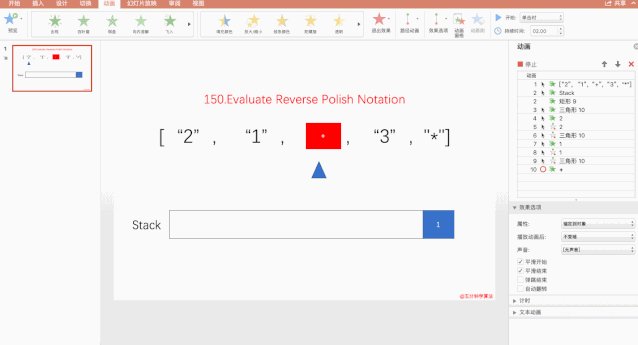
1. 物体出现的方式
2. 物体出现之后的比如放大缩小、闪烁、变色等动画
3. 物体消失的动画方式
4. 物体移动的路径动画
动画调整
 动画调整.png
动画调整.png
1. 物体的显示逻辑:点击后显示或是同时显示、显示时间
2. 选择某个动画进行播放
一. 打开PPT,新建演示文稿。
 新建空白演示文稿.png
新建空白演示文稿.png
二. 根据 LeetCode 上第 150 号问题的描述,将示例描述动画显示在PPT上
 添加示例.gif
添加示例.gif
三. 这题用到了 「栈」 的概念,因此添加 「栈」
 示例2 stack.gif
示例2 stack.gif
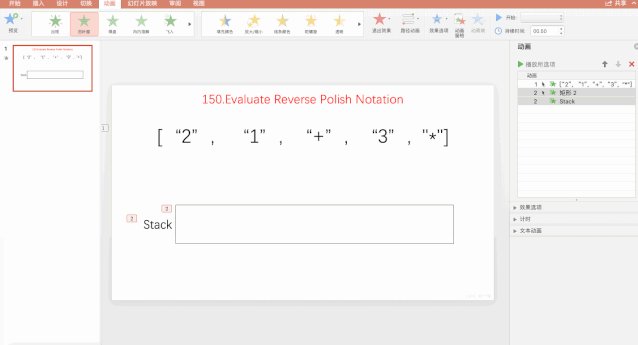
四. 根据上述的解题代码逻辑,遍历整个容器,将数字入栈,如果碰到了 + - * / 这四个运算符号,则将栈中的数字出栈,并根据运算符号进行计算后,重新入栈
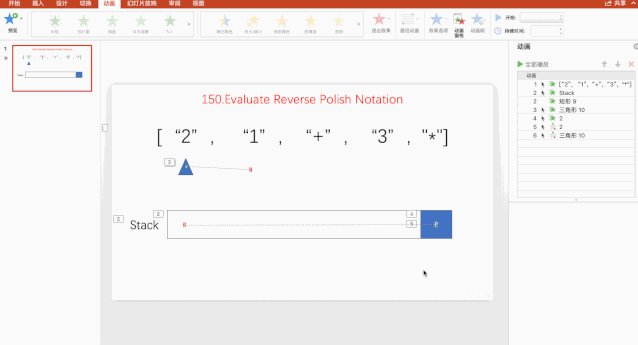
添加形状△,动画显示为「百叶窗」
 示例3.gif
示例3.gif
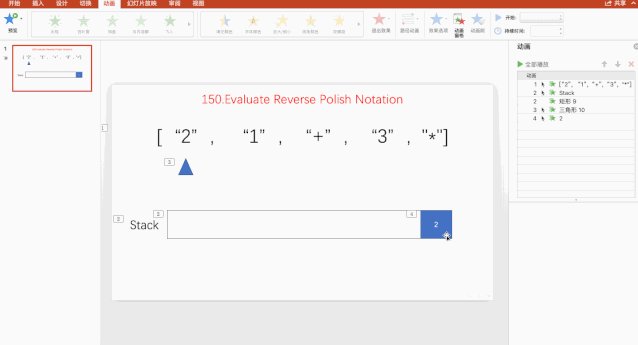
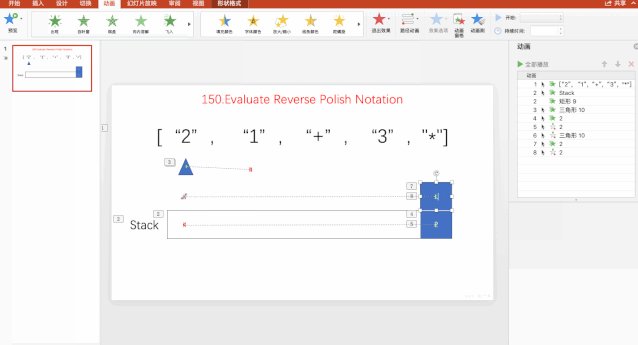
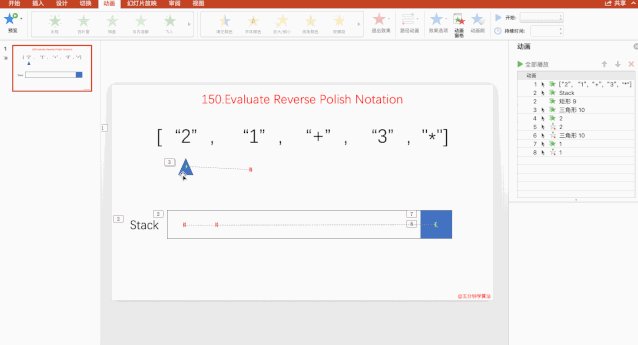
添加正方形形状表示数字 2 ,动画显示为「百叶窗」,将数字 2 添加路径动画,并且弹跳结束
 示例4.gif
示例4.gif
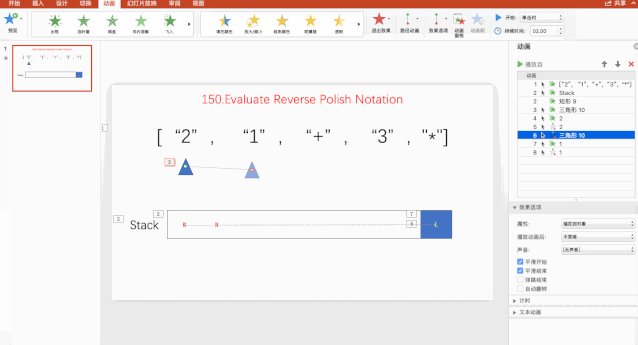
添加路径动画移动△
 示例5 三角形移动.gif
示例5 三角形移动.gif
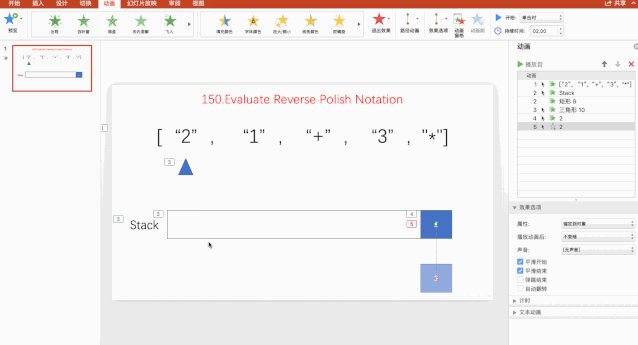
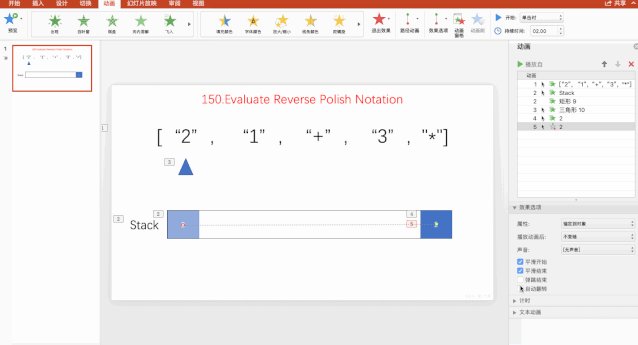
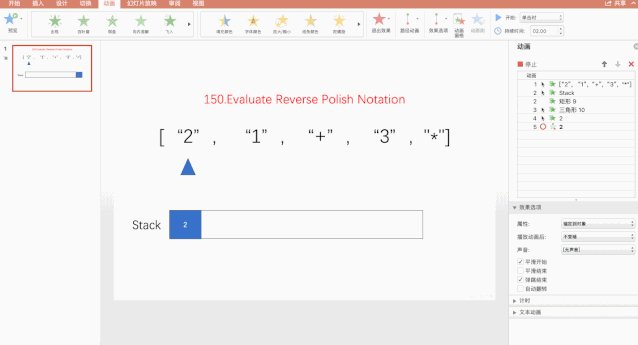
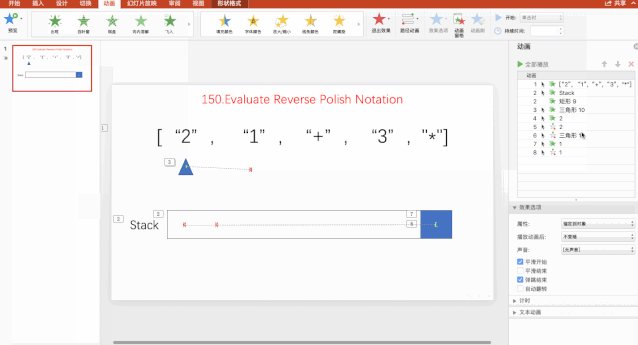
添加正方形形状表示数字 1 ,动画显示为「百叶窗」,将数字 1 添加路径动画,移动到数字 2 结束位置,并且弹跳结束
 示例5 1移动.gif
示例5 1移动.gif
添加路径动画移动△,开始位置为上次结束的位置
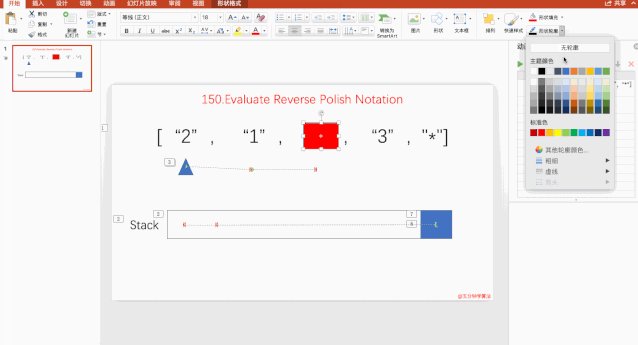
添加正方形形状表示数字 + ,颜色设置为红色,动画显示为「百叶窗」
 示例6 三角形再移动.gif
示例6 三角形再移动.gif
基本上就是上述的那些操作了,然后花费一些时间进行细节的调整,比如位置的摆放,动画时间的协调,一副动画就完成了~
 150.Evaluate Reverse Polish Notation .gif
150.Evaluate Reverse Polish Notation .gif
大体上思路就是将代码语言翻译成动画语言,这里面需要添加自己的理解与创意:)























