1.网页的概念
网页的来源
网页的本质类似于txt文档一样,我们可以给这里面放入文字、图片和链接等元素。

如果没有浏览器那么我们在文档中写什么内容就会看到什么内容,和txt文档一样,但是如果通过浏览器打开以后它就是网页了

可以看到浏览器中展示的文档内容和普通的文档打开并不一样,这是因为浏览器会解析文档中的内容,对这些内容进行渲染
因此网页就相当于是浏览器解析文档后显示出来的内容
浏览器
既然是对文档结构进行解析,那么解析方法就会有多种,解析的方式不同,展示的内容也会有所差别,这样就形成了同一份文档被解析为多种风格。
浏览器中主要是依靠内核对文档进行解析,根据内核的不同浏览器主要分为以下种类:IE、chrome、oprea、firefox、safari
剩余的其他浏览器如uc、qq等基本都是基于这些内核定制出来的
web标准
因为存在多种浏览器对同一份文档解析后出现不同的内容,对开发造成了很大的困扰,因此出现了W3C标准化组织,他们负责制定标准,然后各种浏览器实现这些标准,这样开发者只需要掌握这些标准即可适配所有浏览器了
其中标准主要由html、css和javascript三部分组成
2.网页的编写方式
固定格式
如果直接在文档中写入内容,浏览器也是可以直接解析的,这是因为浏览器会自动为这些内容添加固定格式
<meta charset="UTF-8">
<title>Document</title>
整个网页由html标签开头和结尾,分为head和body两部分,通过声明这是html5页面,head标签内指明页面的一些元信息,body中就是在浏览器中展示的内容
html中标签分为两种:双标签和单标签,双标签如,中间可以插入其他内容,单标签的中间则不允许再插入其他内容,比如
标签之间的关系也分为两种:并列和包含
包含:
<meta charset="UTF-8">
<title>Document</title>
并列:
<meta charset="UTF-8">
<title>Document</title>
一般一个网页由html或htm结尾
常用的一些标签
h系列标签
<h1>h1标签</h1>
<h2>h2标签</h2>
<h3>h3标签</h3>
<h4>h4标签</h4>
<h5>h5标签</h5>
<h6>h6标签</h6>

h标签一般用于标题,字体大小逐级递减,每个h标签都会独占浏览器一行
段落p标签
<p>段落1</p><p>段落2</p>
<p>段落3</p><p>段落4</p>

p标签用于分割每段话,使页面结构更加美观,每个p标签也会独占一行,并不会按照文档中写的样子展示
换行br标签
<p>段<br>落3</p><p>段落4</p>

br标签会强制将内容进行换行显示
文本格式化标签
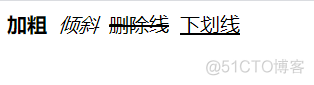
<strong>加粗</strong>
<em>倾斜</em>
<del>删除线</del>
<ins>下划线</ins>

格式化标签并不会导致换行
盒子标签
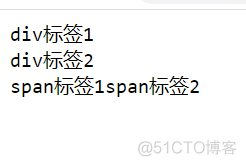
<div>div标签1</div><div>div标签2</div>
<span>span标签1</span><span>span标签2</span>

div和span标签的作用是为样式服务的,最明显的特点就是div是独占一行,span并不会
图像img标签
网络路径:<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png">
当前文件所在目录下:<img src="bd.png">
其他目录下:<img src="otherdir/bd.png">

img标签不会独占一行,src中可以填入网络路径,也可以直接使用项目中的图片
其中图片的路径分为相对路径和绝对路径,相对指的是相对于当前文件所在路径,绝对路径则是从项目根目录开始计算
超链接a标签
<a href="https://www.baidu.com">百度一下</a>

点击以后跳转到百度页面,herf除了可以指定网络地址外,还可以指定页面中的某个锚点,或者是某个页面,它的作用就是在当前窗口中打开href指定的内容
表格table标签
<table>
<thead>
<tr><th>tilte1</th>
<th>title2</th>
</tr></thead>
<tbody>
<tr><td>content1</td>
<td>content2</td>
</tr></tbody>
</table>

table标签也独占一行,目前展示的都是标签的默认样式,具体美化方式需通过css操作,单元格中可以放其他的标签
列表ul、ol、dl标签
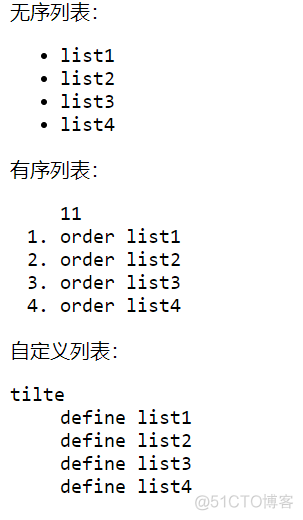
无序列表:
<ul>
<li>list1</li>
<li>list2</li>
<li>list3</li>
<li>list4</li>
</ul>
有序列表:
<ol>
11
<li>order list1</li>
<li>order list2</li>
<li>order list3</li>
<li>order list4</li>
</ol>
自定义列表:
<dl>
<dt>tilte</dt>
<dd>define list1</dd>
<dd>define list2</dd>
<dd>define list3</dd>
<dd>define list4</dd>
</dl>

表单form标签
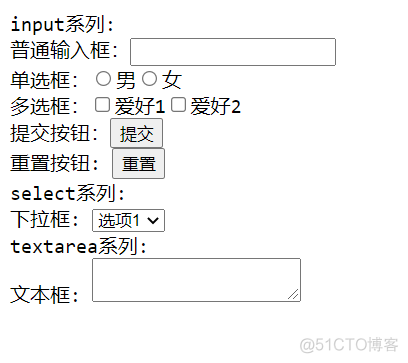
表单中主要分为input、select、textarea三个标签
<form>
input系列:<br>
普通输入框:<input type="text"><br>
单选框:<input type="radio">男<input type="radio">女<br>
多选框:<input type="checkbox">爱好1<input type="checkbox">爱好2<br>
提交按钮:<input type="submit"><br>
重置按钮: <input type="reset"><br>
select系列:<br>
下拉框: <select><option>选项1</option><option>选项2</option></select><br>
textarea系列:<br>
文本框: <textarea></textarea>
</form>

input系列中还有许多其他类型的标签,用法基本是一样的
3.总结
页面中的标签基本种类并不多,但是可以很好的满足日常需求,就是这些标签组成了丰富多彩的网页,这些标签的默认样式有时并不能满足人们对界面美感的追求,因此需要通过css对这些标签进行重新布局,定位等等
如果记不住这么多的标签,那么只需要掌握div一个标签即可,因为通过css可以将div模拟成其他的任何标签





















