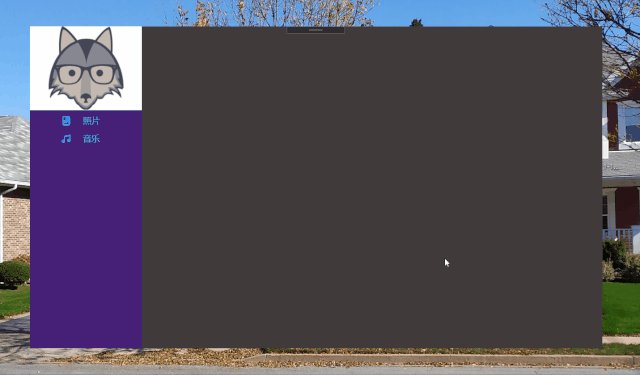
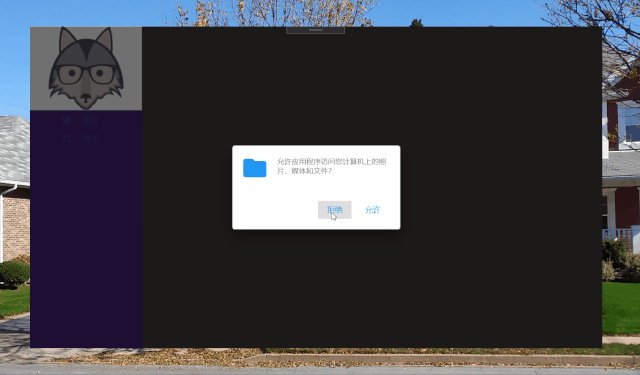
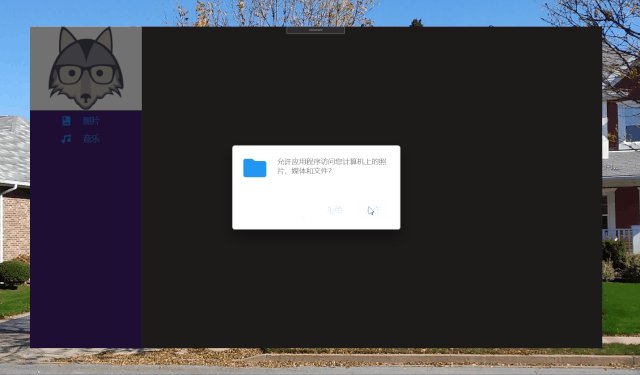
一、先看效果

二、本文背景
YouTube Design com WPF 大神处习得,常用的遮罩对话框实现,使用的开源 C# WPF控件库 MaterialDesignInXAML ,本站曾有介绍:开源C# WPF控件库《MaterialDesignInXAML》。
三、代码实现
3.1 添加Nuget库
站长使用.Net Core 3.1创建的WPF工程,创建“ScreenOverlayMessage”解决方案后,需要添加两个Nuget库:MaterialDesignThemes和MaterialDesignColors,上图的效果是使用该控件库实现的,非常强大。
3.2 工程结构
不需要截图,只修改了两个文件,App.xaml添加MD控件4个样式文件,MainWindow主窗口实现效果。
3.3 App.xaml引入MD控件样式
<Application x:Class="DropDownMenu.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:DropDownMenu"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Indigo.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>3.4 主窗体
MainWindow.xaml,整体布局,看上图加上下面的界面代码,添加界面左上角logo图标、左侧导航菜单等,下面即是全部代码。
<Window x:Class="ScreenOverlayMessage.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ScreenOverlayMessage"
mc:Ignorable="d"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes" MouseDown="Window_MouseDown"
Title="MainWindow" Height="576" Width="1024" ResizeMode="NoResize" WindowStartupLocation="CenterScreen" WindowStyle="None" Background="#FF423A3A">
<Grid>
<materialDesign:DialogHost BorderBrush="{DynamicResource MaterialDesignDivider}">
<materialDesign:DialogHost.DialogContent>
<Grid Width="300" Height="150" HorizontalAlignment="Center">
<StackPanel Orientation="Horizontal" Margin="15">
<materialDesign:PackIcon Kind="Folder" Foreground="{StaticResource PrimaryHueMidBrush}" Width="50" Height="50"/>
<TextBlock Foreground="Gray" Width="200" Margin="15 5" TextWrapping="Wrap">
允许应用程序访问您计算机上的照片、媒体和文件?
</TextBlock>
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right" VerticalAlignment="Bottom" Margin="15">
<Button Command="{x:Static materialDesign:DialogHost.CloseDialogCommand}" Style="{DynamicResource MaterialDesignFlatButton}" Margin="4" VerticalAlignment="Center">
拒绝
</Button>
<Button Command="{x:Static materialDesign:DialogHost.CloseDialogCommand}" Style="{DynamicResource MaterialDesignFlatButton}" Margin="4" VerticalAlignment="Center">
允许
</Button>
</StackPanel>
</Grid>
</materialDesign:DialogHost.DialogContent>
<Grid>
<StackPanel Width="200" HorizontalAlignment="Left" Background="#FF472076">
<Grid Height="150" Background="White">
<Image Source="https://img.dotnet9.com/logo.png"/>
</Grid>
<Button Style="{StaticResource MaterialDesignFlatButton}" Command="{x:Static materialDesign:DialogHost.OpenDialogCommand}">
<StackPanel Orientation="Horizontal" Height="30">
<materialDesign:PackIcon Kind="PhotoAlbum" Width="20" Height="20" VerticalAlignment="Center"/>
<TextBlock Text="照片" Margin="20 0" FontSize="15" VerticalAlignment="Center"/>
</StackPanel>
</Button>
<Button Style="{StaticResource MaterialDesignFlatButton}" Command="{x:Static materialDesign:DialogHost.OpenDialogCommand}">
<StackPanel Orientation="Horizontal" Height="30">
<materialDesign:PackIcon Kind="Music" Width="20" Height="20" VerticalAlignment="Center"/>
<TextBlock Text="音乐" Margin="20 0" FontSize="15" VerticalAlignment="Center"/>
</StackPanel>
</Button>
</StackPanel>
</Grid>
</materialDesign:DialogHost>
</Grid>
</Window>重点讲解:
materialDesign:DialogHost:设置遮罩对话框覆盖的地方,即弹出遮罩对话框后,背后有阴影的位置。
materialDesign:DialogHost.DialogContent:对话框内容,即弹出的对话框配置
后台有个拖动窗体代码:
private void Window_MouseDown(object sender, MouseButtonEventArgs e)
{
DragMove();
}






















