jQuery的属性操作:
对于元素的固有属性:element.prop();
对于元素的自定义属性:element.attr();
数据缓存:element.data();
jQuery的文本属性值:
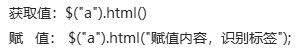
element.html(); 类似dom中的innerHTML


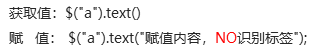
element.text(); 类似dom中的innerText


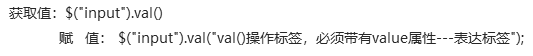
element.val(); 类似dom中的value方法


jQuery的遍历:
使用each()方法;太强大了!
each()可以处理数组; $.each(arr,function(index,value) { 处理逻辑 })
each()可以处理json数据; $.each(json,function(key,value){ 处理逻辑 })
jQuery的尺寸操作:
jQuery的位置操作:





















