[ //第一周
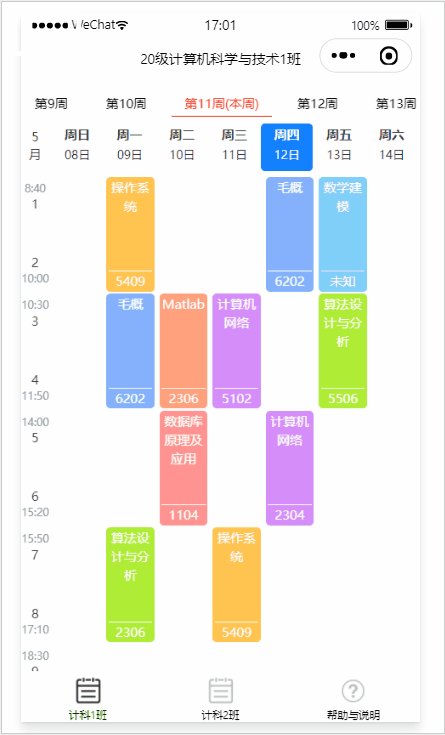
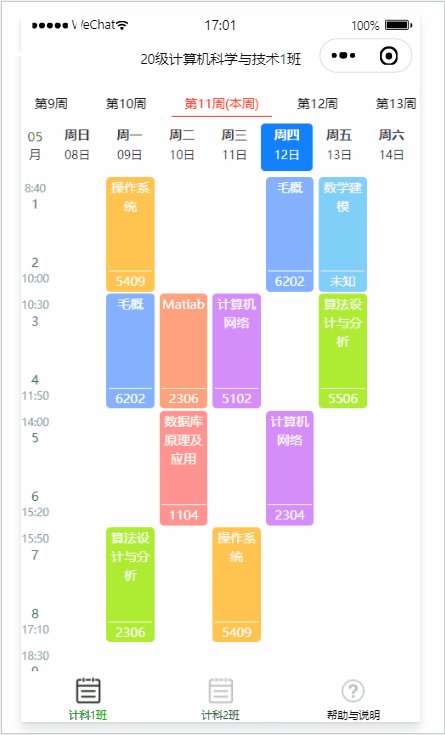
{ "id":2,"isToday": 1, "jie": 3, "classNumber": 2, "name": "操作系统" ,"address":"5409" },
{ "id":3,"isToday": 1, "jie": 5, "classNumber": 2, "name": "毛概","address":"6202" },
{ "id":4,"isToday": 2, "jie": 1, "classNumber": 2, "name": "Matlab" ,"address":"2306" },
{ "id":2,"isToday": 2, "jie": 5, "classNumber": 2, "name": "操作系统" ,"address":"5409" },
{"id":7,"isToday": 2, "jie": 3, "classNumber": 2, "name": "数学建模","address":"1215"},
{ "id":6,"isToday": 3, "jie": 1, "classNumber": 2, "name": "计算机网络" ,"address":"5102" },
{ "id":3,"isToday": 3, "jie": 5, "classNumber": 2, "name": "毛概" ,"address":"6202" },
{ "id":5,"isToday": 4, "jie": 5, "classNumber": 2, "name": "数据库原理及应用" ,"address":"2306" },
{ "id":1,"isToday": 5, "jie": 1, "classNumber": 2, "name": "算法设计与分析" ,"address":"5506" },
{ "id":6,"isToday": 5, "jie": 3, "classNumber": 2, "name": "数据库原理及应用" ,"address":"5102" },
],
[ //第二
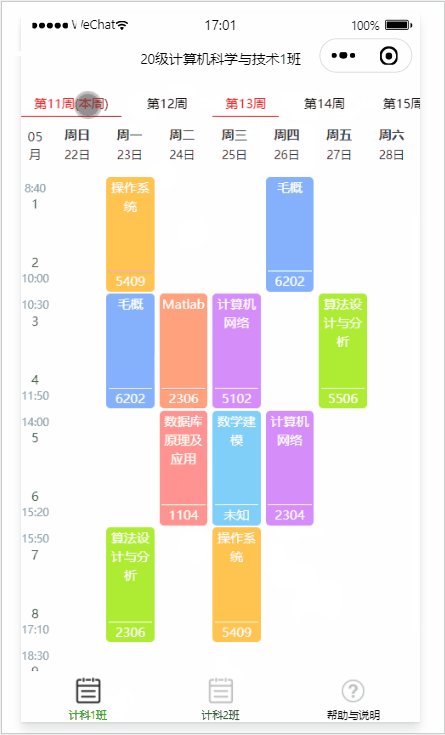
{ "id":1,"isToday": 1, "jie": 7, "classNumber": 2, "name": "算法设计与分析","address":"2306" },
{ "id":2,"isToday": 1, "jie": 3, "classNumber": 2, "name": "操作系统" ,"address":"5409" },
{ "id":3,"isToday": 1, "jie": 5, "classNumber": 2, "name": "毛概","address":"6202" },
{"id":7,"isToday": 2, "jie": 3, "classNumber": 2, "name": "数学建模","address":"未知"},
{ "id":4,"isToday": 2, "jie": 1, "classNumber": 2, "name": "Matlab" ,"address":"2306" },
{ "id":2,"isToday": 2, "jie": 5, "classNumber": 2, "name": "操作系统" ,"address":"5409" },
{ "id":6,"isToday": 3, "jie": 1, "classNumber": 2, "name": "计算机网络" ,"address":"5102" },
{ "id":3,"isToday": 3, "jie": 5, "classNumber": 2, "name": "毛概" ,"address":"6202" },
{ "id":5,"isToday": 4, "jie": 5, "classNumber": 2, "name": "计算机网络" ,"address":"2304" },
{ "id":1,"isToday": 5, "jie": 1, "classNumber": 2, "name": "算法设计与分析" ,"address":"5506" },
{ "id":6,"isToday": 5, "jie": 3, "classNumber": 2, "name": "数据库原理及应用" ,"address":"5102" },],