JavaScript-1.4-JavaScript 中的输入输出
- JavaScript 中的输入输出
- 一:document.write:文档中打印输出
- 1、基本语法
- 2、拼接字符串
- 二:alert:浏览器弹窗输出
- 三:prompt:浏览器弹窗输入
- 四:confirm:浏览器弹窗确认
- 五:console.log:浏览器控制台输出
- 六:JavaScript 中的注释
- 1、单行注释
- 2、多行注释
- 3、文档注释
JavaScript 中的输入输出
一:document.write:文档中打印输出
- document.write() 方法用来网页向文档中输出内容
- 输出语句将"()"中的内容打印在浏览器中
- 需注意的是,除变量或常量以外的任何内容,打印时必须放到"“中,变量或常量必须放到”"外
1、基本语法
document.write("输出内容")2、拼接字符串
- 当打印输出的内容同时由多部分组成时,每部分用"+"符号链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
var str="你好"
document.write(str+" "+"world!");
</script>
</body>
</html>效果图

注意
1.拼接字符串,用加号"+"
2.字符串用双引号""包裹起来
二:alert:浏览器弹窗输出
- alert() 函数是专门用来弹窗显示的,它带有一个“确定”按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button onclick="JavaScript:alert('Hello JavaScript!')">点我</button>
</body>
</html>动态效果图

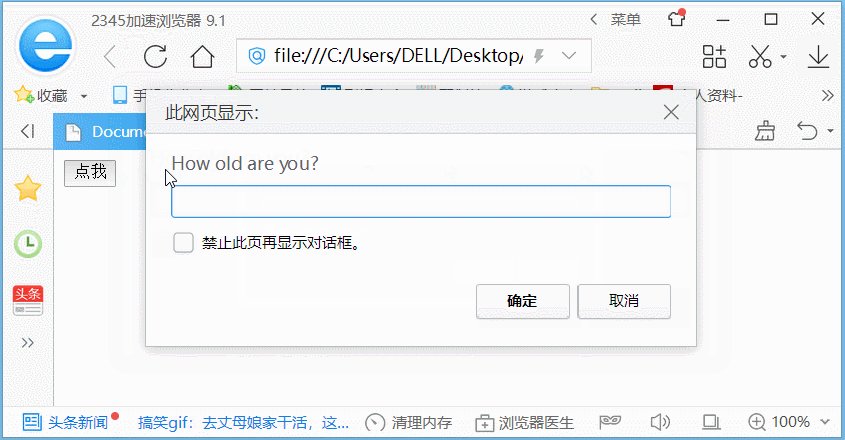
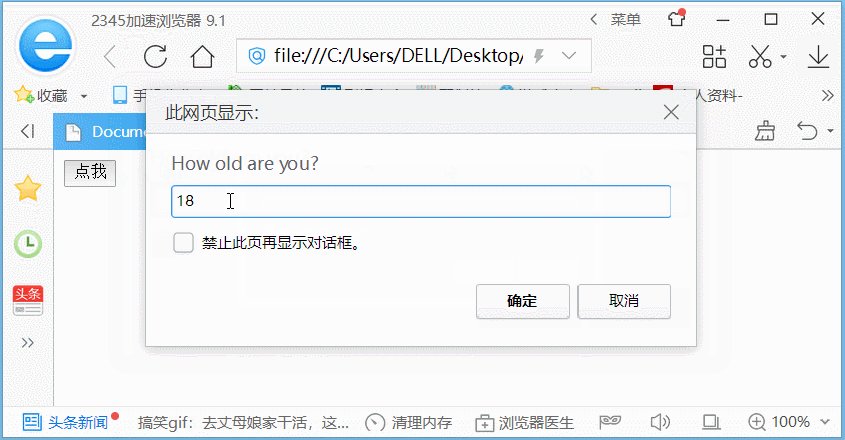
三:prompt:浏览器弹窗输入
- 弹窗输入提示框经常用于提示用户进入也面前输入某个值
- 如果用户单击“确认”按钮,那么返回值为输入的值
- 如果用户单击“取消”按钮,那么返回值为 null
prompt包含两部分参数
1.第一部分是输入框上面的提示信息,可选
2.第二部分是输入框里面的默认信息,可选
3.两部分之间用逗号分隔,只写一部分时,默认为提示信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button onclick="JavaScript:prompt('How old are you?')">点我</button>
</body>
</html>效果动态图

注意
弹窗默认接收输入的内容,为字符串 String 格式
四:confirm:浏览器弹窗确认
- 当用户进行手动操作时,浏览器弹窗确认可以一定程度上避免用户误删操作造成的数据丢失
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
var is = confirm("是否删除?");
if(is){
alert("已删除")
}else{
alert("未删除")
}
</script>
</body>
</html>效果动态图

五:console.log:浏览器控制台输出
- 在浏览器中按 “F12” 可以打开控制台
1.Elements:查找网页源代码 HTML 中的任意元素,手动修改任意元素的属性和样式且能实时在浏览器里面得到反馈
2.console:记录开发者开发过程中的日志信息,且可以作为与 JavaScript 进行交互的命令执行 Shell
3.Sources:断点调试 JavaScript
4.Network:从发起网页页面请求 Request 后分析 HTTP 请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间等),可以根据这个进行网络性能优化
六:JavaScript 中的注释
1、单行注释
- 以//开头,可以单独一行,也可以放在代码后,在同一行
// 单行注释2、多行注释
- 以 /* 开始,以 */ 结尾,经常用来对一个函数或语句块进行解释说明
/*
多行注释
*/3、文档注释
- 以 /* 开始,以 */ 结尾
- 当在一个函数上方使用文档注释说明时,调用函数时可以看到注释内容
/*
* 这是函数的文档注释,调用函数名时,可以在编译器里面看到
*/




















