点赞 + 关注 + 收藏 = 学会了
如果你的项目有画布拖拽、缩放等功能,而且你不希望背景图跟随拖拽或缩放,那一定要往下读。
本文主要讲解如何锁定背景图,锁定背景图其实只需设置1个属性即可。
本文会添加滚轮缩放画布、拖拽画布等功能来测试 “锁定背景图” 的效果。

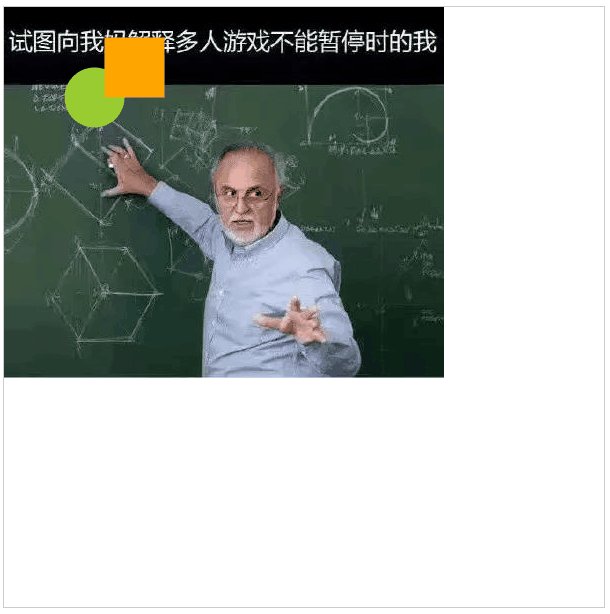
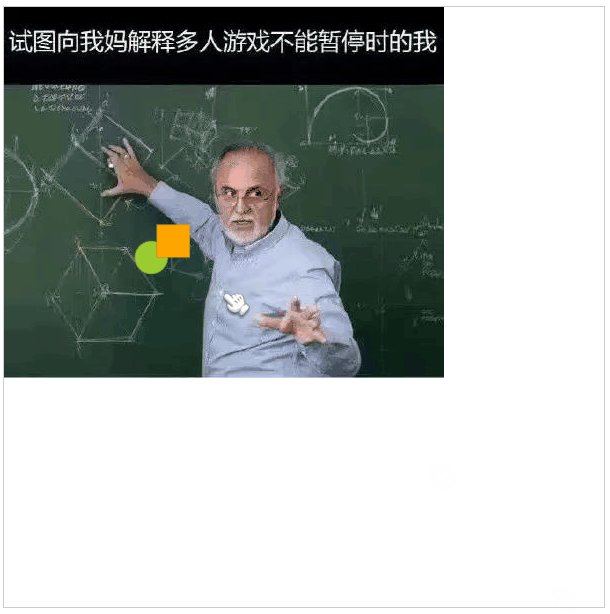
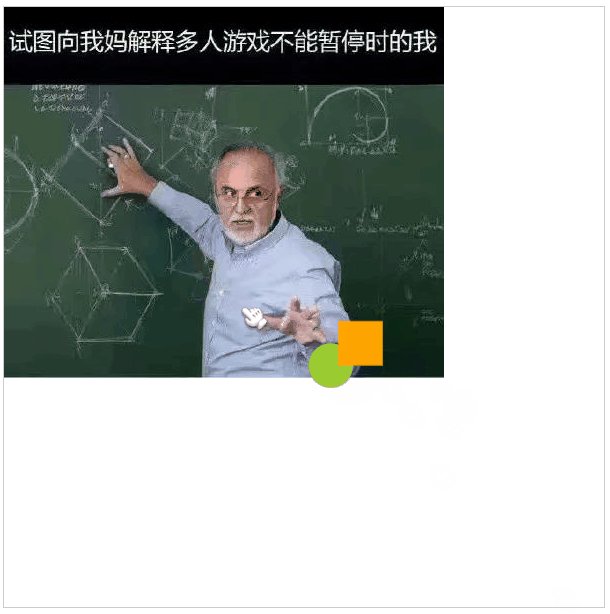
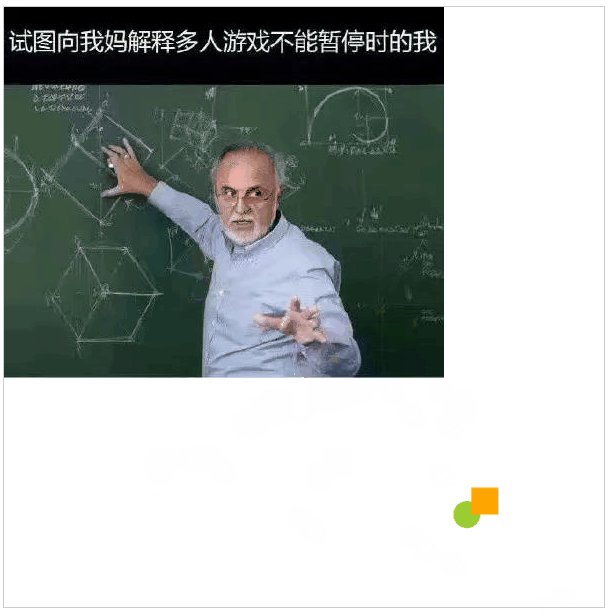
应该可以清晰看出,不管如何拖拽和缩放画布,背景图都纹丝不动。
动手编码
起步
<canvas id="canvasBox" width="600" height="600" style="border: 1px solid #ccc;"></canvas>
<!-- 引入 Fabric.js -->
<script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/521/fabric.js"></script>
<script>
// 初始化画布
const canvas = new fabric.Canvas('canvasBox', {
backgroundVpt: false // 不受视口变换影响(也就是不管拖拽还是缩放画布,背景图都不受影响)
})
</script>backgroundVpt 设为 false 这个是关键。设置了这个,背景图就不会再移动了,不受视口的变化影响。
添加背景图、矩形和圆形
为了方便演示,我要设置一个背景图和两个图形元素,缩放时只会修改图形元素,背景图是一动不动的。
// 省略部分代码
fabric.Image.fromURL('../../images/bg.jpg', img => {
canvas.setBackgroundImage(img)
canvas.renderAll()
})
// 圆形
circle = new fabric.Circle({
name: 'circle',
top: 60,
left: 60,
radius: 30, // 圆的半径 30
fill: 'yellowgreen'
})
// 矩形
rect = new fabric.Rect({
name: 'rect',
top: 30, // 距离容器顶部 60px
left: 100, // 距离容器左侧 200px
fill: 'orange', // 填充a 橙色
width: 60, // 宽度 60px
height: 60 // 高度 60px
})
// 将矩形添加到画布中
canvas.add(circle, rect)设置完背景图再执行 canvas.renderAll() 才会重新渲染,不然画面看上去是没效果的。
添加滚轮缩放
使用滚轮缩放画布,需要监听 mouse:wheel 。
// 省略部分代码
canvas.on('mouse:wheel', opt => {
const delta = opt.e.deltaY // 滚轮,向上滚一下是 -100,向下滚一下是 100
let zoom = canvas.getZoom() // 获取画布当前缩放值
zoom *= 0.999 ** delta
if (zoom > 20) zoom = 20
if (zoom < 0.01) zoom = 0.01
canvas.zoomToPoint(
{ // 关键点
x: opt.e.offsetX,
y: opt.e.offsetY
},
zoom
)
opt.e.preventDefault()
opt.e.stopPropagation()
})添加拖拽画布事件
最后添加拖拽画布事件。拖拽包括鼠标点下,鼠标移动,松开鼠标这3个事件:
- 鼠标点下:
mouse:down - 鼠标移动:
mouse:move - 松开鼠标:
mouse:up
canvas.on('mouse:down', opt => { // 鼠标按下时触发
let evt = opt.e
canvas.isDragging = true // isDragging 是自定义的
canvas.lastPosX = evt.clientX // lastPosX 是自定义的
canvas.lastPosY = evt.clientY // lastPosY 是自定义的
})
canvas.on('mouse:move', opt => { // 鼠标移动时触发
if (canvas.isDragging) {
let evt = opt.e
let vpt = canvas.viewportTransform // 聚焦视图的转换
vpt[4] += evt.clientX - canvas.lastPosX
vpt[5] += evt.clientY - canvas.lastPosY
canvas.requestRenderAll()
canvas.lastPosX = evt.clientX
canvas.lastPosY = evt.clientY
}
})
canvas.on('mouse:up', opt => { // 鼠标松开时触发
canvas.setViewportTransform(canvas.viewportTransform) // 设置此画布实例的视口转换
canvas.isDragging = false
})总结
本文讲解的功能不难的,只要在初始化画布时讲 backgroundVpt 设为 false 即可。
我暂时能想到的应用场景是重复花纹的背景,将其固定住。
源码仓库
推荐阅读
👍《Fabric.js 自由绘制矩形(逐一分析4种操作方向带来的影响)》
👍《Fabric.js 起飞》 点赞 + 关注 + 收藏 = 学会了





















