你知道目前世界上有多少个网站吗? 18亿多!
如果现在你想做个网站,必须考虑如何从数量众多的网站中脱颖而出。当然第一步,你需要个优秀好用的网页制作工具。本文,我盘点了15个网页制作工具,从功能简介、价格、学习难度等方面为你做了全面解析,欢迎收藏。
相信网页制作工具一旦选对,你的设计之路将更轻松!
1、Mockplus RP
第一款介绍Mockplus RP,因为它确实是非常适合的网页制作工具。
Mockplus RP是一款在线快速网页设计工具,无需下载安装,就能够帮助我们快速创建网页,它具有强大的交互能力、 支持多人协作、全面覆盖设计需求、满足多种应用场景。

像下面这个精美的京东商城官网,用Mockplus RP就可以做出来。(文末会教你如何用Mockplus RP设计一个网页~)

主要功能点及亮点:
- 快速网页原型设计:Mockplus RP提供了海量组件,多种类型、多种场景的原型设计模板,拖拽即用,让用户可以1分钟出炉产品界面。
- 强大交互:拥有全面的交互类型, 完备的交互效果, 使网页更接近最终产品的实际体验。
- 团队协作和共享:支持多人同时在线协作编辑,可以一键分享演示网页设计,实时评审优化。
- 云端保存和历史版本管理:项目内容实时保存同步,支持历史版本管理和导出离线演示包,便于管理,保证项目安全。
价格:
有免费版和付费版,个人可终身免费使用。
学习难度:
对新手十分友好,界面直观、入门简单,无需专业基础也能快速上手。
使用环境:
是基于Web的工具,只需网页浏览器即可使用,不受设备系统的限制。
推荐理由:
不仅0成本上手,功能也十分强大,还有出色的协作能力,让网页设计制作过程更快更简单!
推荐评级:
⭐⭐⭐⭐⭐
2、Adobe Dreamweaver (DW)
Adobe Dreamweaver是一款用于设计网站的软件程序,最初由 Macromedia 于1997年开发并发布,Adobe 于2005年接管了Macromedia 并继续该软件的开发。Dreamweaver 是一个可视化网页编辑器,允许创建、编辑和管理网站和网页,无需学习 HTML。它使用所见即所得环境,使用户可以在创建网页时查看网页的外观。

主要功能点及亮点:
- 多平台支持:能够创建适用于桌面、平板和移动设备的响应式网站。
- 实时预览:允许用户在编码的同时,看到其网页在不同设备和浏览器上的实际效果。
- 代码编辑器:具备自动完成、错误检查和代码折叠等高级编码功能。
- 集成开发环境:集成了与其他Adobe应用程序(如Photoshop)的兼容性,方便设计和开发工作流程。
价格:
60.94美元/月,新用户可享受第一年43%的折扣。
学习难度:
较难,更适合有一定编程或网页设计基础的用户。
使用环境:
支持 Windows 和 macOS 系统
推荐理由:
其强大的集成环境、多平台支持和实时预览功能,使其成为专业网页设计师和开发者的理想选择。不过,对于初学者或预算有限的用户来说,还需要考虑学习难度和费用。
推荐评级:
⭐⭐⭐⭐
3、WordPress
WordPress 是一个以 PHP 和 MySQL 为平台的自由开源的博客软件和内容管理系统,常用于搭建个人或商业网站的后台CMS系统,以其易用性、灵活性和强大的功能而闻名。WordPress允许用户创建各种网站,包括博客、企业网站、电子商务网站等。

主要功能点及亮点:
- 易于使用:WordPress对新手友好,即使是初学者也可以轻松管理和更新内容。
- 主题和插件:提供了大量的主题模板和插件,用户可以通过它们来定制网站的外观和增加新功能。
- SEO友好:WordPress的代码和结构对搜索引擎优化(SEO)友好,可以帮助网站在搜索引擎中获得更好的排名。
- 社区支持:WordPress 拥有一个庞大且活跃的社区,提供了大量的教程、论坛和资源,用于帮助用户解决问题和改进网站。
价格:
WordPress本身是免费的,但某些主题、插件和托管服务需要付费。
学习难度:
学习难度较低,适合所有技能水平的用户。
使用环境:
支持 Windows、macOS、Linux系统,WordPress 搭建需要 Mysql 、Apache 以及 PHP 环境。
推荐理由:
如果想开发博客和CMS,WordPress 是不二之选。
推荐评级:
⭐⭐⭐⭐
4、Weebly
Weebly是一个直观的拖放式网站构建器,它允许用户轻松创建和管理网站。自2006年推出以来,Weebly已成为个人、小型企业和创业者中流行的网站平台之一。

主要功能点及亮点:
- 用户友好的界面:Weebly的拖放编辑器使得创建网站变得非常简单,即使是没有编程经验的用户也能快速上手。
- 模板选择:提供各种设计模板,使用户可以轻松选择并自定义网站的外观。
- 电子商务功能:支持电子商务功能,包括产品管理、购物车、安全付款处理等。
- 移动优化:所有Weebly网站都自动优化为移动设备,确保在所有设备上的表现一致。
价格:
提供基本使用的免费版,以及付费版(10美元-26美元/月不等)。
学习难度:
Weebly界面直观,对初学者友好,上手相对简单。
使用环境:
Weebly是基于Web的平台,只需网页浏览器即可使用。
推荐理由:
Weebly友好的用户界面、多样的模板选择和实用的电子商务功能使它成为一个优秀的网站构建平台。
推荐评级:
⭐⭐⭐⭐
5、HBulider X
HBuilder X是一个现代化的前端开发工具,旨在提供一个高效、简洁且功能强大的开发环境,拥有优秀的处理能力和响应速度,以及顶尖的代码提示功能。

主要功能点及亮点:
- 跨平台开发:支持一次编写,多端运行,特别适合开发跨平台的移动应用和Web应用。
- 丰富的UI组件:提供大量现成的UI组件和模板,方便快速开发。
- 代码编辑和调试:具备智能代码提示、代码格式化、错误检查等功能,支持调试和版本控制。
- 高效的性能:优化了编辑器的性能,提供快速的代码编译和预览功能。
- 集成开发环境:集成了多种开发工具和插件,如Git、Sass/Less支持等。
价格:
免费
学习难度:
较难,面向前端开发者,需要一定的编程基础。
使用环境:
支持 Windows 和 macOS 系统
推荐理由:
对于希望快速开发HTML5、移动应用和跨平台应用的开发者来说,HBuilder X是一个很好的选择。
推荐评级:
⭐⭐⭐
6、Sublime Text
Sublime Text是一个很受欢迎的文本编辑器,它拥有漂亮的用户界面和强大的代码编辑功能。由于其轻量级和高度可定制性,它成为了许多开发者的首选编辑器。

主要功能点及亮点:
- 快速且轻量级:Sublime Text以快速的启动时间和高效的性能著称,即使处理大型文件也能保持流畅。
- 丰富的插件生态:拥有广泛的社区支持,提供大量的插件和扩展,可用于增强其功能。
- 多光标编辑:支持多光标编辑,允许同时在多个地方进行编辑,大幅提高代码编辑效率。
- 代码高亮和折叠:提供先进的代码高亮功能,支持多种编程语言,以及代码折叠功能以便于查看和编辑。
价格:
Sublime Text提供免费试用版本,但正式使用需要购买许可证。
学习难度:
较难,有一定的学习曲线。
使用环境:
支持Windows、MacOS和Linux操作系统
推荐理由:
对于专业开发者和代码爱好者来说,Sublime Text是一个高效且功能丰富的工具。
推荐评级:
⭐⭐⭐
7、Framer
Framer是一个多功能的网页制作工具,能够快速导入Photoshop或Sketch中的图像,适合需要高效协作、快速部署和优化迭代的设计团队和开发者。

主要功能点及亮点:
- 布局工具:Framer提供了强大的布局工具,支持从Figma导入设计,使网站设计过程更为便捷和高效。
- 视觉效果:用户可以轻松添加各种视觉效果,提高网站的吸引力。
- 支持可视化页面连接:例如链接到另一个页面、滚动到特定部分或打开模态窗口等。
- 一键发布:部署速度快,自动优化以适应搜索引擎,提高网站的可访问性和性能。
- 内置CMS:管理博客帖子、职位列表和营销页面内容,支持动态生成页面和跨站点内容更新。
价格:
基础版免费,专业版25美元/月。
学习难度:
较难,需要一定的编码知识,不适合初学者。
使用环境:
Framer 是一个基于Web的应用,可以在多种浏览器上运行,桌面应用支持支持Windows、MacOS系统。
推荐理由:
Framer为团队提供了一个高效、协作友好的环境来设计和发布网站。
推荐评级:
⭐⭐⭐⭐
8、Wix
Wix是一款很受欢迎的在线网站构建平台,它允许用户通过简单、直观的拖放界面创建和设计自己的网站。

主要功能点及亮点:
- 拖放编辑器:Wix的用户界面简单直观,支持拖放功能,快速建站。
- 丰富的模板:提供500多种设计模板,覆盖各种风格和行业,方便用户选择和定制。
- 强大的功能:包括电子商务支持、SEO工具、社交媒体集成等,使网站功能丰富而全面。
价格:
包括免费版和付费版(13美元-39美元/月)
学习难度:
对新手友好,适合所有技能水平的设计师。
使用环境:
Wix是一个基于Web的平台,通过浏览器即可使用。
推荐理由:
对初学者来说,Wix提供了一个易于上手的平台,同时也提供了足够的灵活性和功能。
推荐评级:
⭐⭐⭐⭐⭐
9、Microsoft Visual Studio Code
Microsoft Visual Studio Code(简称VS Code)是一款免费、开源的代码编辑器,由微软开发。它在开发者社区中非常受欢迎,被广泛用于各种编程语言的开发,包括Web开发、脚本编写、软件开发等。

主要功能点及亮点:
- 跨平台:VS Code支持Windows、MacOS和Linux操作系统,适用于各种开发环境。
- 丰富的插件生态系统:通过扩展库,VS Code可以支持几乎所有主流的编程语言和框架,包括Python、JavaScript、Java等。
- 内置Git支持:直接集成Git,方便进行版本控制和代码管理。
- 智能代码完成:提供智能代码补全、代码导航和代码重构等功能,大大提高编程效率。
- 调试工具:内置调试工具,支持多种语言和框架的调试。
- 自定义和可扩展性:用户可以根据自己的需求自定义界面和功能,包括主题、键盘快捷键等。
价格:
免费
学习难度:
对初学者来说,VS Code的界面和功能有些复杂,上手较难。
使用环境:
支持Windows、MacOS和Linux操作系统
推荐理由:
VS Code拥有强大的功能、丰富的插件支持和高度的可定制性,适合各种规模和复杂度的项目。
推荐评级:
⭐⭐⭐⭐
10、FlowMapp
FlowMapp是一个专注于用户体验(UX)和用户界面(UI)设计的在线工具,它提供了一系列功能来帮助团队协作、规划和设计更好的用户体验。

主要功能点及亮点:
- 网站架构图:允许创建详细的网站架构图,帮助团队可视化网站的结构和导航流程。
- 用户旅程图:可以绘制用户旅程图,使设计团队能够理解和规划用户与产品的交互。
- 流程图:提供流程图工具,用于规划和展示项目或服务的工作流程。
- 协作功能:支持团队协作,包括实时编辑、评论和共享功能,使团队成员能够共同工作和交流想法。
价格:
可免费创建一个项目,付费版16美元/月起。
学习难度:
FlowMapp的界面直观,易于上手,特别是对于有UX/UI设计背景的用户更简单。
使用环境:
FlowMapp 主要在Web浏览器中运行
推荐理由:
FlowMapp是一个功能丰富的UX规划平台,可以广泛用于网站和应用的设计和规划阶段。
推荐评级:
⭐⭐⭐⭐
11、Pinegrow
Pinegrow可以用可视化工具来创建响应式网站,特别适合前端开发者和网页设计师,因为它结合了拖放编辑功能和直接的HTML/CSS/JS编辑能力。

主要功能点及亮点:
- 可视化编辑:Pinegrow提供一个拖放界面,允许用户直观地构建网页元素和布局。
- 实时编辑HTML/CSS:用户可以直接编辑HTML和CSS代码,实时看到更改效果。
- 响应式设计工具:包括用于创建响应式网站的工具,如媒体查询助手和预览不同设备的功能。
- WordPress集成:可以将网站转换为WordPress主题,直接在Pinegrow内进行编辑和预览。
- 组件库和模板:提供多种可重用的网页组件和模板,加快开发过程。
价格:
7.9美元/月起
学习难度:
较难,对初学者需要一定的时间来适应它的界面和功能。
使用环境:
支持Windows、MacOS和Linux操作系统
推荐理由:
Pinegrow是一个功能强大的网页编辑器,特别适合那些希望结合可视化工具和直接代码编辑能力的开发者和设计师。
推荐评级:
⭐⭐⭐⭐
12、Squarespace
Squarespace是一个网站构建和托管平台,以其优雅的设计模板、直观的拖放编辑器和全面的功能集而闻名。

主要功能点及亮点:
- 设计模板:Squarespace提供一系列精心设计的模板,适用于各种网站类型,从个人博客到企业网站。
- 拖放编辑器:用户可以轻松添加、移动和编辑网页元素,无需编写代码。
- 电子商务功能:包括完整的电子商务解决方案,如在线商店、产品管理、购物车和安全支付。
- 搜索引擎优化(SEO):提供内置的SEO工具,帮助网站在搜索引擎中获得更好的排名。
- 营销工具:包括电子邮件营销、社交媒体集成和分析工具,以提升网站的可见性和吸引力。
价格:
12-40美元/月不等
学习难度:
简单,Squarespace的界面直观,方便上手。
使用环境:
Squarespace 是一个基于Web的平台,通过浏览器即可使用。
推荐理由:
Squarespace有很多美观的模板设计,很适合追求设计感的用户。
推荐评级:
⭐⭐⭐⭐
13、Webflow
Webflow是一款功能全面、操作简单、支持高度自定义的网页设计与制作软件。

主要功能点及亮点:
- 可视化编辑器:Webflow提供了一个直观的拖放界面,允许设计师在不编写代码的情况下设计复杂、响应式的网站。
- CMS和电子商务:集成了内容管理系统(CMS)和电子商务功能,允许用户创建博客、在线商店等。
- 完全自定义:支持完全自定义设计,包括布局、样式和交互。
- 代码导出:可以导出干净、整洁的HTML、CSS和JavaScript代码,以便在其他地方使用。
价格:
提供免费版和付费版(14美元/月起)
学习难度:
较难,由于Webflow的高度可定制性和复杂性,不太适合初学者。
使用环境:
Webflow是一个基于Web的平台,通过浏览器即可使用。
推荐理由:
Webflow是一个非常强大的工具,尤其适合那些想在网页设计中有更多创意的专业人士。
推荐评级:
⭐⭐⭐
14、Proto.io
Proto.io是一个功能丰富的原型设计工具,用于创建高度交互式的移动应用和网站原型。它基于Web的在线环境,无需进行安装即可使用,它可以制作网页,只是更适合移动应用。

主要功能点及亮点:
- 交互式原型:Proto.io允许用户创建高度交互的原型,模拟真实应用的用户体验。
- 多种设备和分辨率:支持多种屏幕尺寸和分辨率,确保原型在不同设备上表现一致。
- 丰富的UI元素:组件和模板资源非常丰富,可以直接进行拖拽式的使用,无需手动设计,方便快捷。
- 文件储存在云端,可跨平台访问,也可以支持评论协作。
价格:
29美元/月起,可免费试用15天
学习难度:
适中,新手需要一定时间才能上手Proto.io。
使用环境:
Proto.io是基于Web的平台,通过浏览器即可使用。
推荐理由:
Proto.io是创建高度交互式原型的理想工具,是移动交互设计的首选工具。
推荐评级:
⭐⭐⭐⭐
15、Figma
Figma是一款基于云的协作设计工具,支持团队协作并实时同步,能够无缝衔接产品、设计与研发。Figma主攻设计,也可以做原型,只是原型交互这块相对基础。

主要功能点及亮点:
- 界面设计:提供全面的工具和功能来设计界面,包括矢量图形工具、网格和布局指导等。
- 设计组件和样式库:支持创建可复用的设计组件和样式库,节省时间和工作量。
- 插件生态系统:Figma具有丰富的插件生态系统,可以通过插件扩展功能,增加额外的设计工具和集成,以满足特定需求。
价格:
提供免费版和付费版(12美元/月起)
学习难度:
对新手相对友好,操作简单。
使用环境:
Figma是基于Web的平台,通过浏览器即可使用。
推荐理由:
Figma设计功能强大,提供了丰富的插件和集成,是一款非常适合团队协作的工具。
推荐评级:
⭐⭐⭐
如何制作一个网页?
介绍完了这么多工具,那如何开始制作一个网页呢?我以摹客RP为例,教你快速制作一个网页!
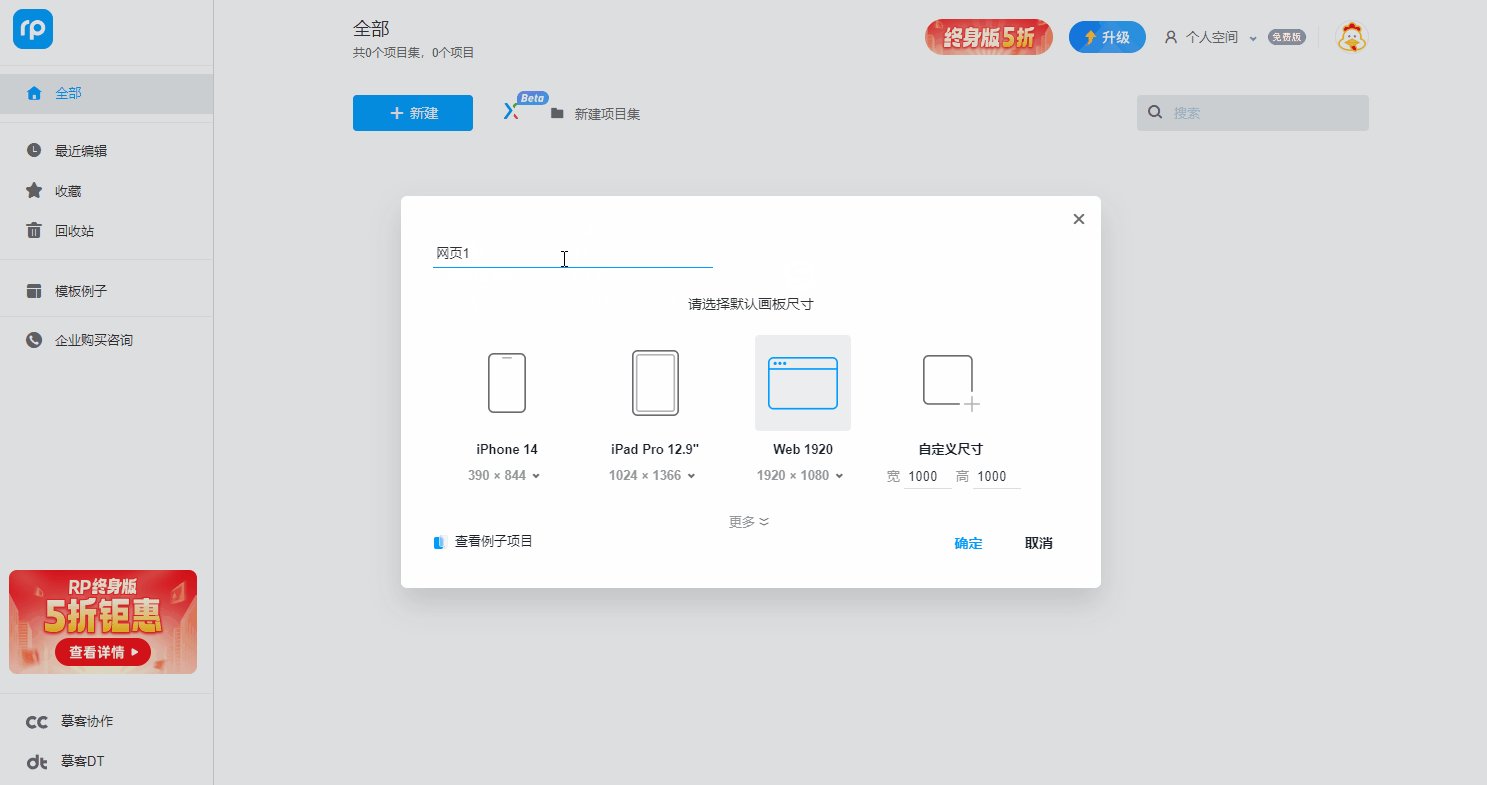
1、新建web原型项目
注册并登陆摹客RP(https://www.mockplus.cn/rp),点击使用,新建网页原型项目,填写项目名。

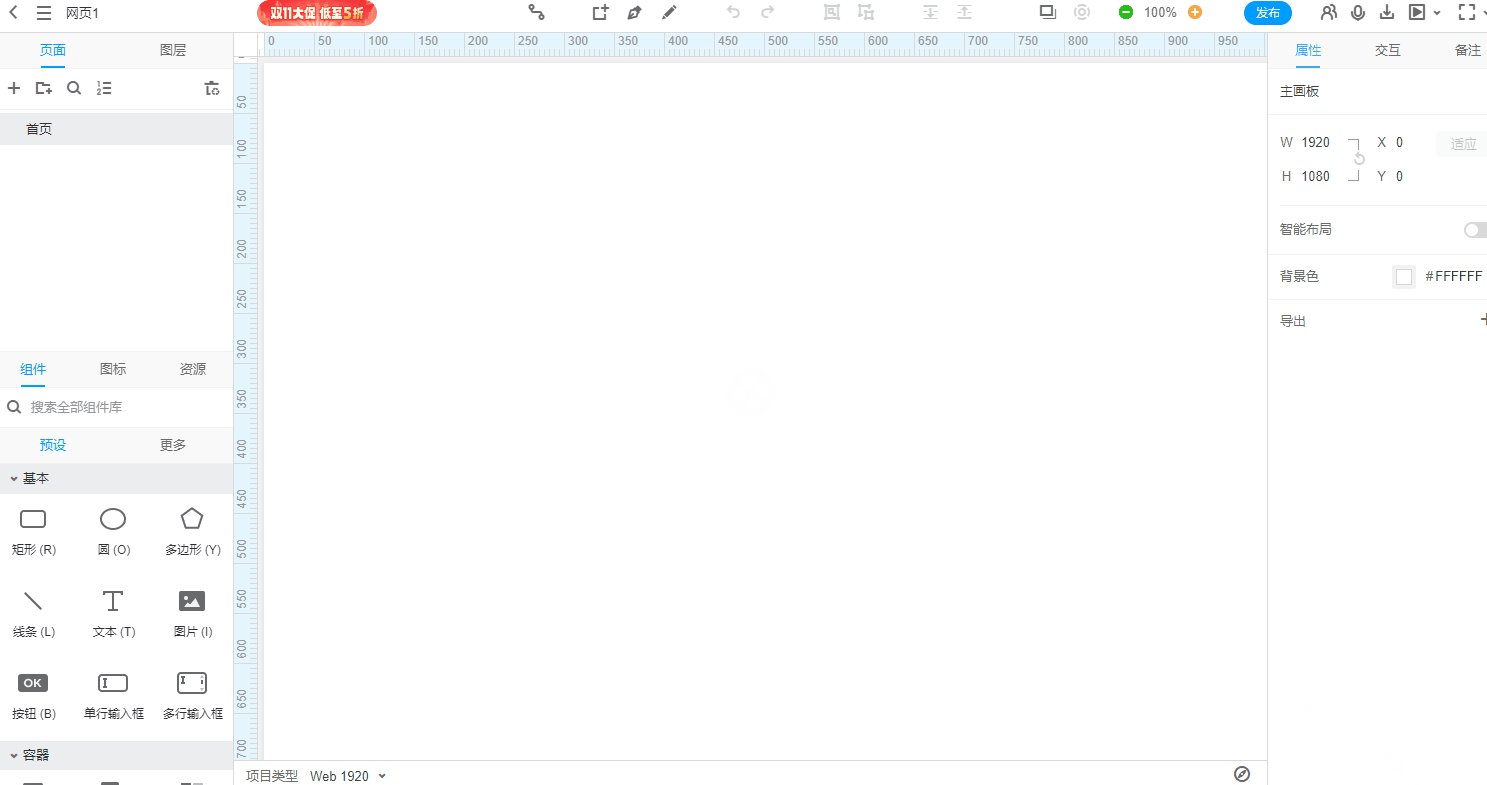
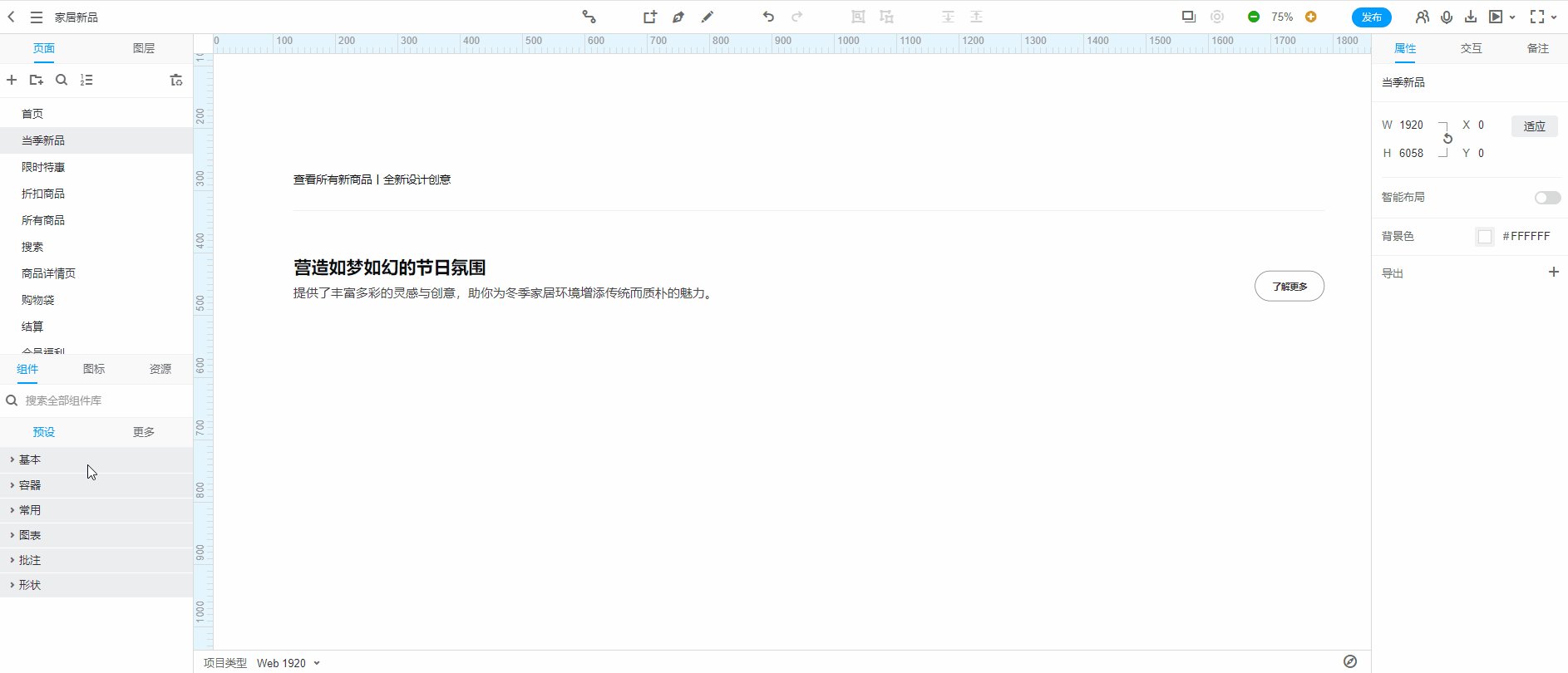
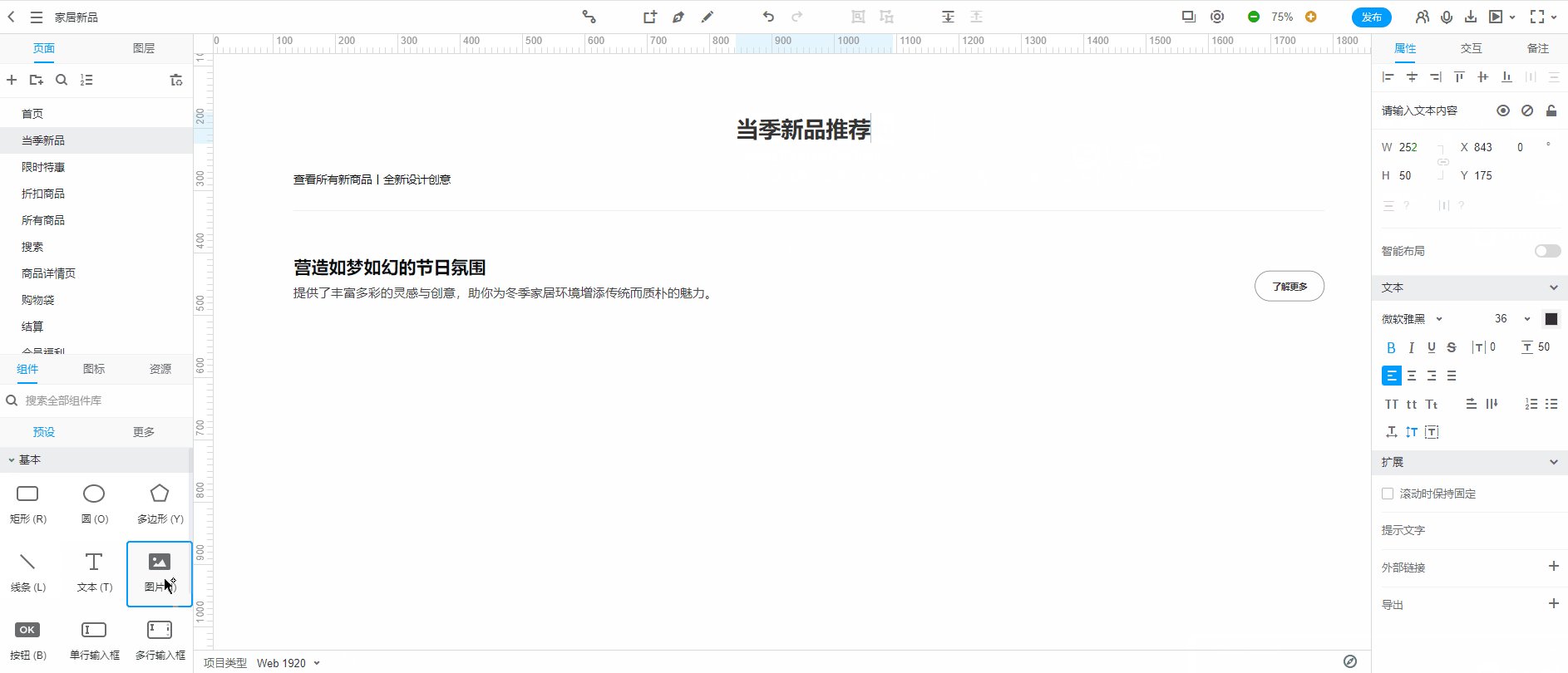
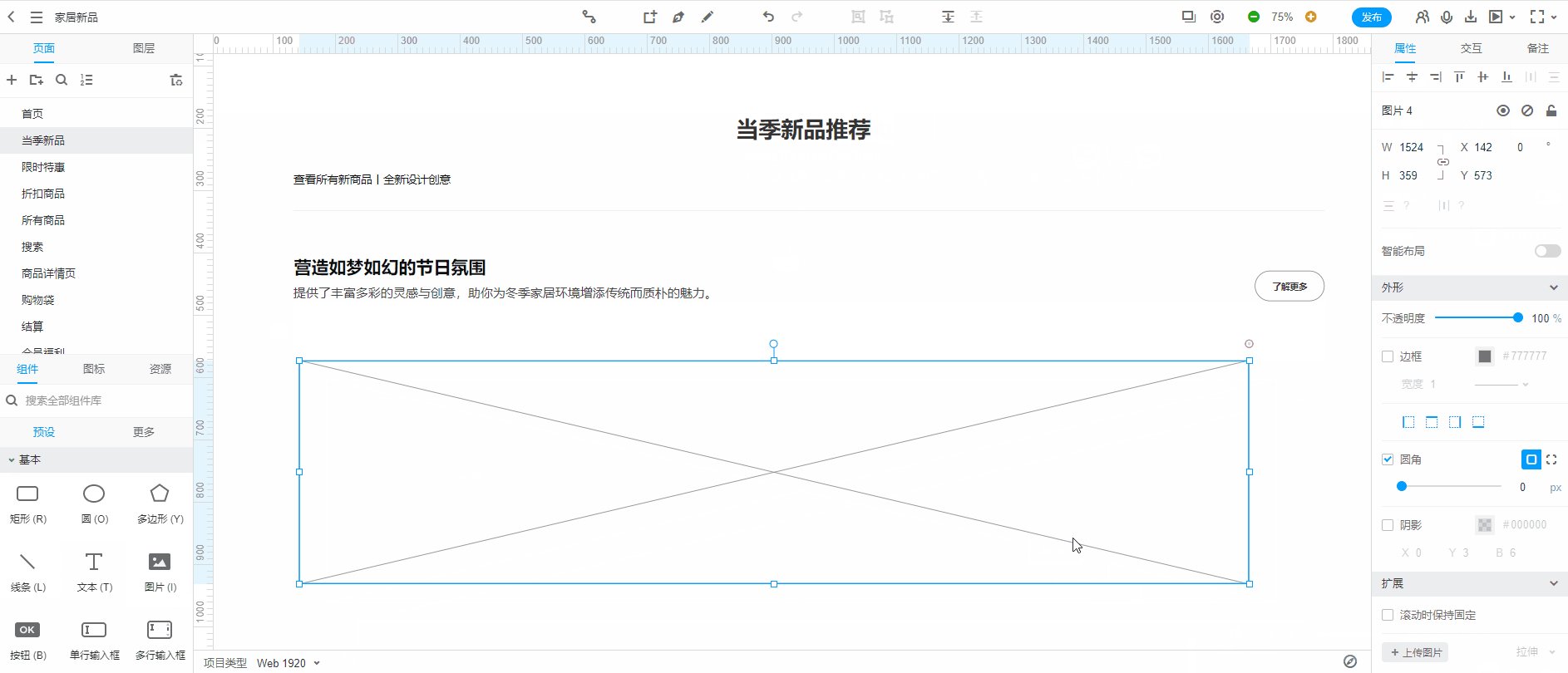
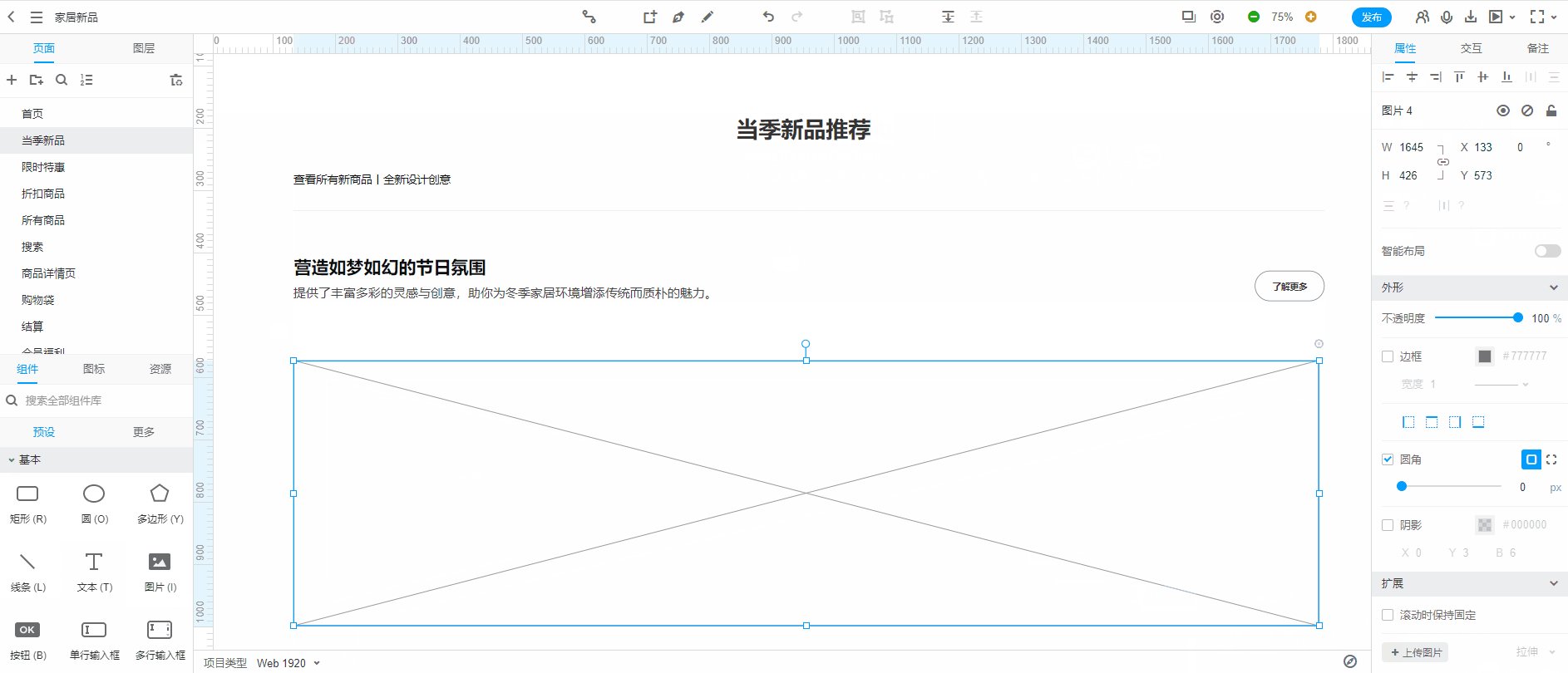
2、网页界面设计
创建完项目后,可根据需求开始设计界面,进行布局和组件添加。
使用左侧的工具栏添加页面元素,如矩形、按钮、图片等,直接拖拽组件到工作区,调整大小和位置即可。

3、添加交互
网页界面设计完成后,开始交互设计。可以在右侧的属性栏中添加交互效果,或者点击组件右上角小红圈添加交互。

4、完善网页UI设计
这一步,需要对每个组件进行样式设置,如字体、颜色、边框等,争取让网页更美观。

5、演示测试
设计完成后,点击演示看网页效果,有不满意的地方再进行调整,确保所有的交互正常运作。
你也可以点击发布,和团队小伙伴一起查看,集思广益,让你的网页设计更完美。
使用摹客RP,不需要有多深的专业背景知识,就能快速创建出漂亮的网页,随着你对工具的熟悉,还可以尝试更高级的功能来提升网页质量。
最后,别忘了这个绝招,打开摹客RP资源社区(https://www.mockplus.cn/example/rp),一键get多种网页原型模板,让你的网页制作更轻松!























