文章目录
- 简单示例
- 弹幕示例
- 依然是弹幕示例
- 播放本地视频
- 使用腾讯视频插件来播放视频
- 添加插件
- 在app.json中引入插件
- 使用插件
- 综合实例
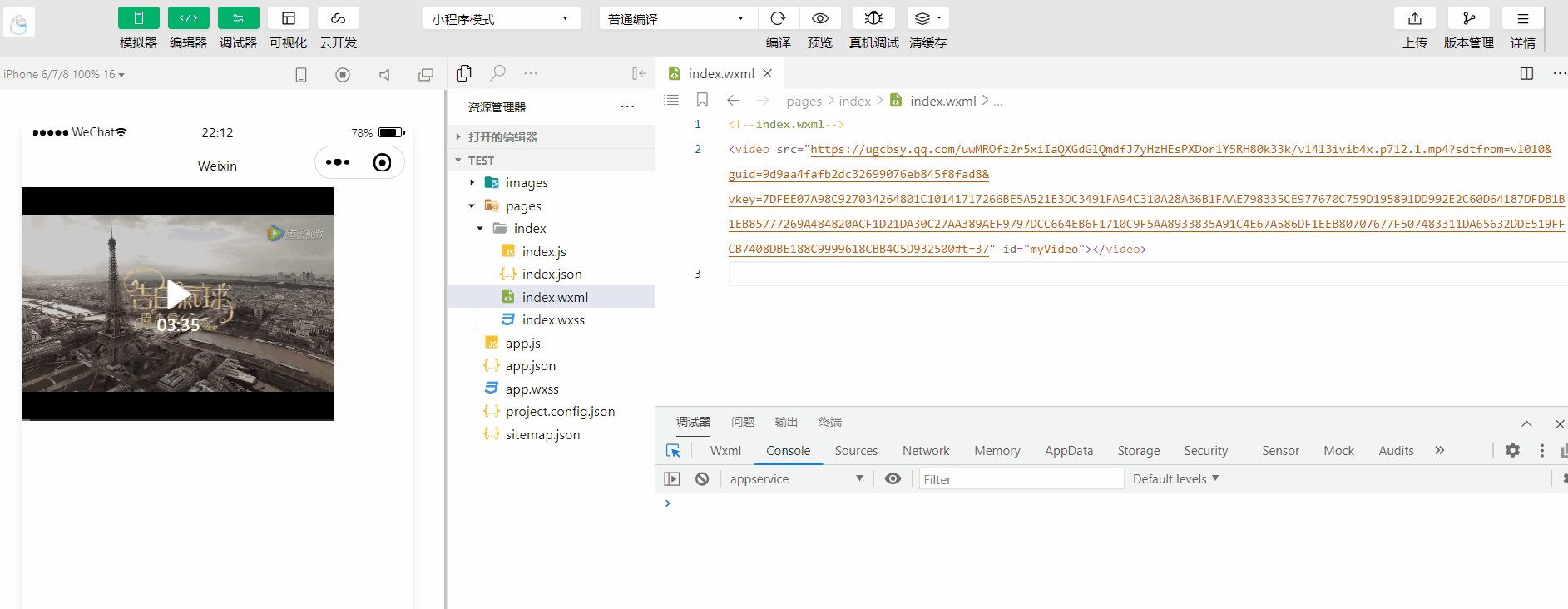
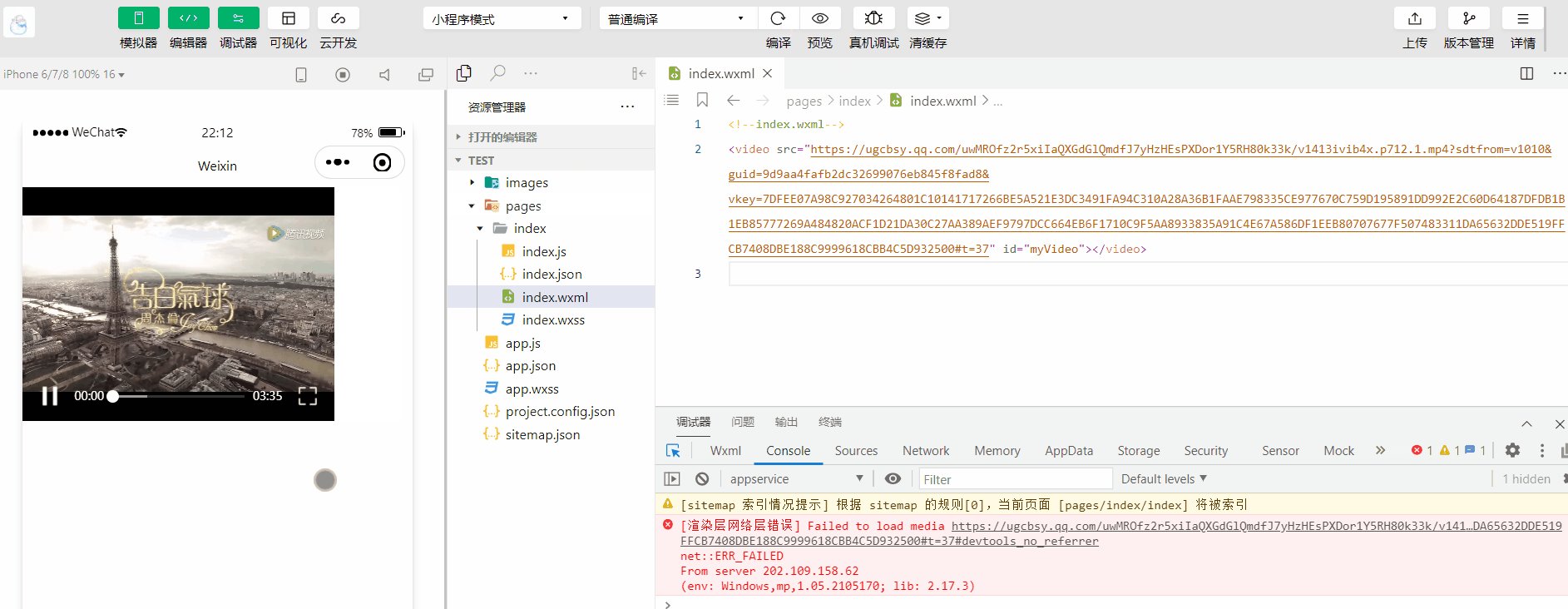
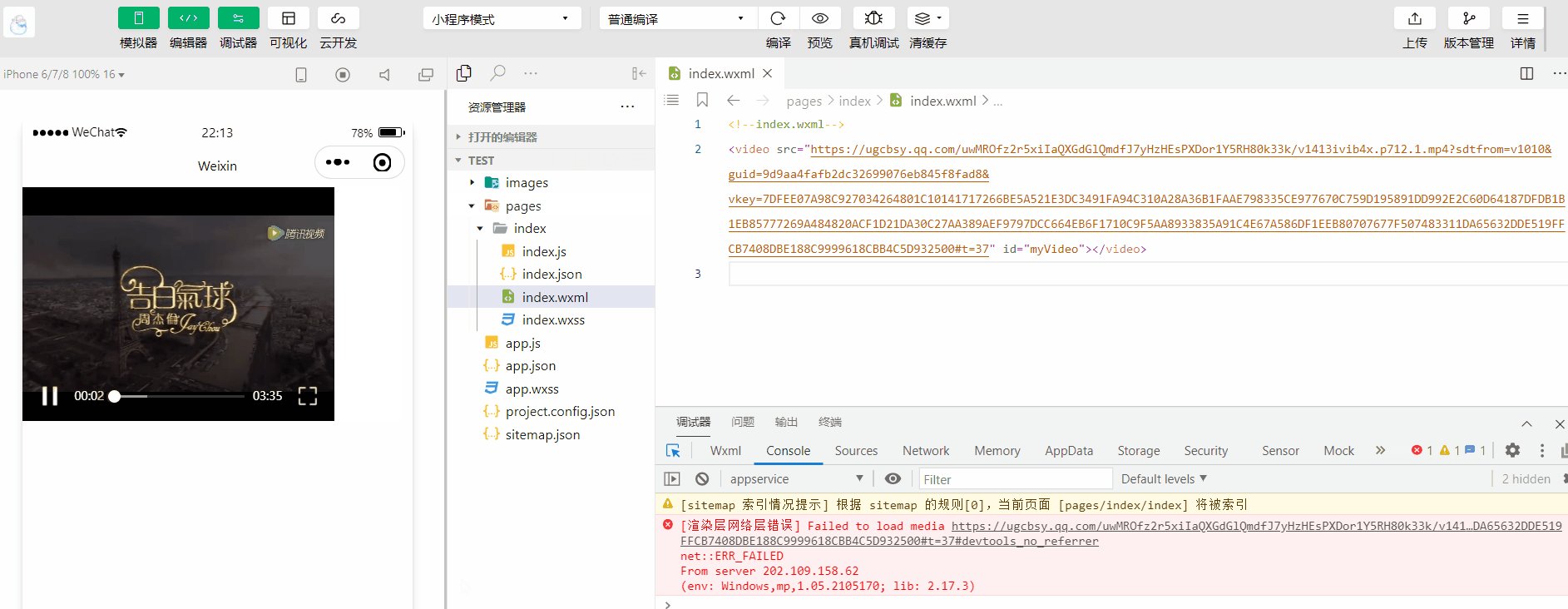
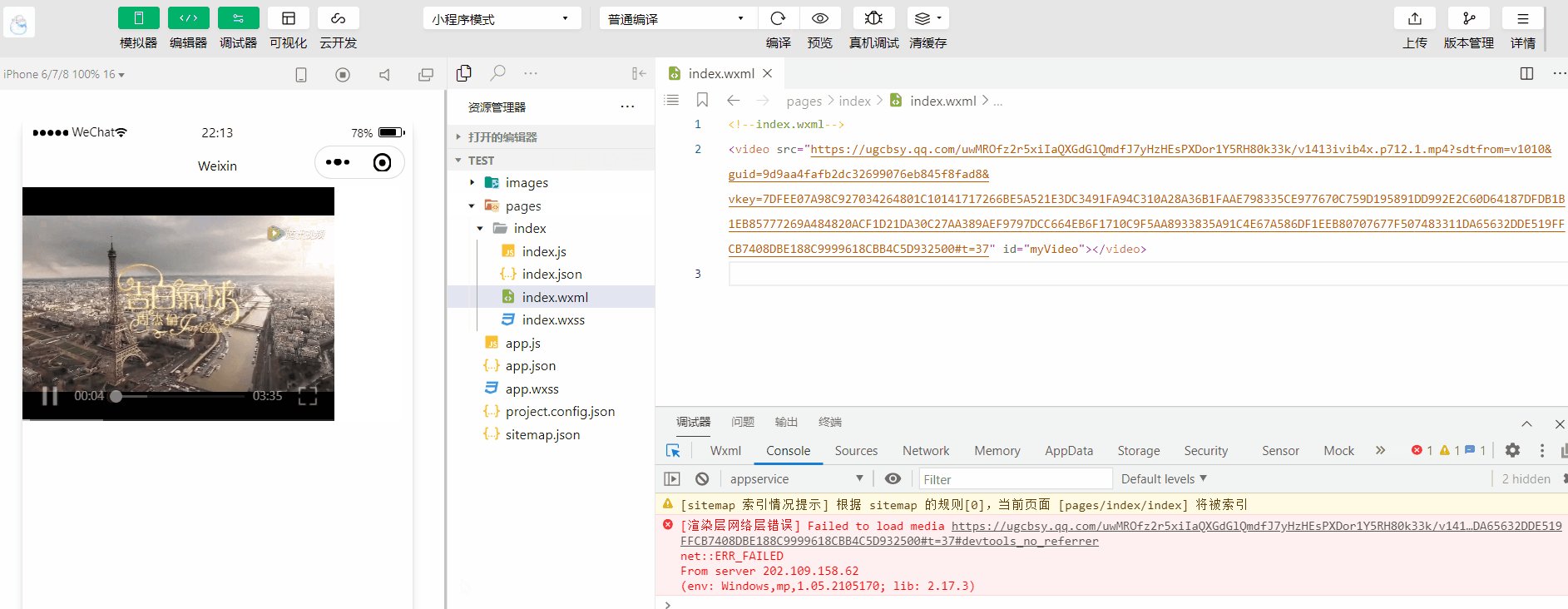
简单示例
<!--index.wxml-->
<video src="https://ugcbsy.qq.com/uwMROfz2r5xiIaQXGdGlQmdfJ7yHzHEsPXDor1Y5RH80k33k/v1413ivib4x.p712.1.mp4?sdtfrom=v1010&guid=9d9aa4fafb2dc32699076eb845f8fad8&vkey=7DFEE07A98C927034264801C10141717266BE5A521E3DC3491FA94C310A28A36B1FAAE798335CE977670C759D195891DD992E2C60D64187DFDB1B1EB85777269A484820ACF1D21DA30C27AA389AEF9797DCC664EB6F1710C9F5AA8933835A91C4E67A586DF1EEB80707677F507483311DA65632DDE519FFCB7408DBE188C9999618CBB4C5D932500#t=37" id="myVideo"></video>
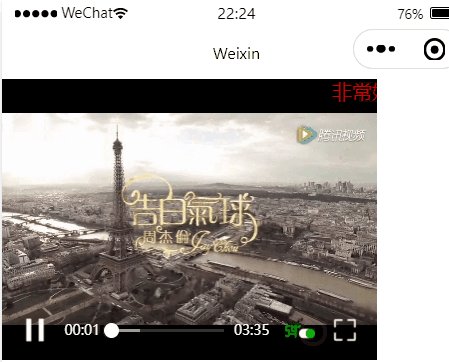
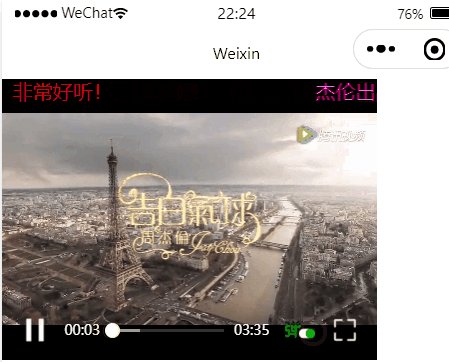
弹幕示例
<!--index.wxml-->
<video src="{{src}}" id="myVideo"
enable-danmu danmu-btn danmu-list="{{danmuList}}"></video>// index.js
Page({
data:{
src:"http://localhost:8080/videos/告白气球.mp4",
danmuList:[
{text:"非常好听!",color:"#ff0000",time:1},
{text:"杰伦出品,啦啦啦啦~~~~",color:"#ff00ff",time:3}
]
}
})我这边使用express搭建了一个本地的小型服务器,mp4视频就保存在这个服务器里。

- src,视频资源。
- enable-danmu,是否展示弹幕,布尔值,默认是
false,即默认不展示弹幕。 - danmu-btn,是否显示弹幕按钮,布尔值,默认是
false,即默认不显示弹幕按钮。 - danmu-list,弹幕列表,是一个数组。
依然是弹幕示例
<!--index.wxml-->
<video src="{{src}}" id="myVideo"
enable-danmu danmu-btn danmu-list="{{danmuList}}" ></video>
<view class="danmu">
<input type="text" bindblur="bindInputBlur"/>
<button type="primary" bindtap="bindSendDanmu" size="mini">发送弹幕</button>
</view>// index.js
Page({
data:{
// src:"../../videos/告白气球.mp4",
src:"http://localhost:8080/videos/告白气球.mp4",
danmuList:[
{text:"非常好听!",color:"#ff0000",time:1},
{text:"杰伦出品,啦啦啦啦~~~~",color:"#ff00ff",time:3}
]
},
inputValue:"",
videoContext:null,
onReady:function(){
this.videoContext = wx.createVideoContext('myVideo');
},
bindInputBlur:function(e){
this.inputValue = e.detail.value;
},
bindSendDanmu:function(){
this.videoContext.sendDanmu({
text:this.inputValue,
color:"#f90"
})
}
})/**index.wxss**/
video{
width: 100vw;
}
.danmu{
margin: 10rpx 10rpx 0 10rpx;
display: flex;
align-items: center;
}
.danmu input{
width:65vw;
border: 1px solid #ccc;
border-radius: 10rpx;
margin-right: 6rpx;
padding: 4rpx 8rpx;
height: 60rpx;
line-height: 60rpx;
}
.danmu button{
flex:1
}
-
this.videoContext = wx.createVideoContext('myVideo')VideoContext实例,通过wx.createVideoContext获取。VideoContext通过id和video组件绑定,操作对应的video组件。 -
this.videoContext.sendDanmu(Object data)发送弹幕
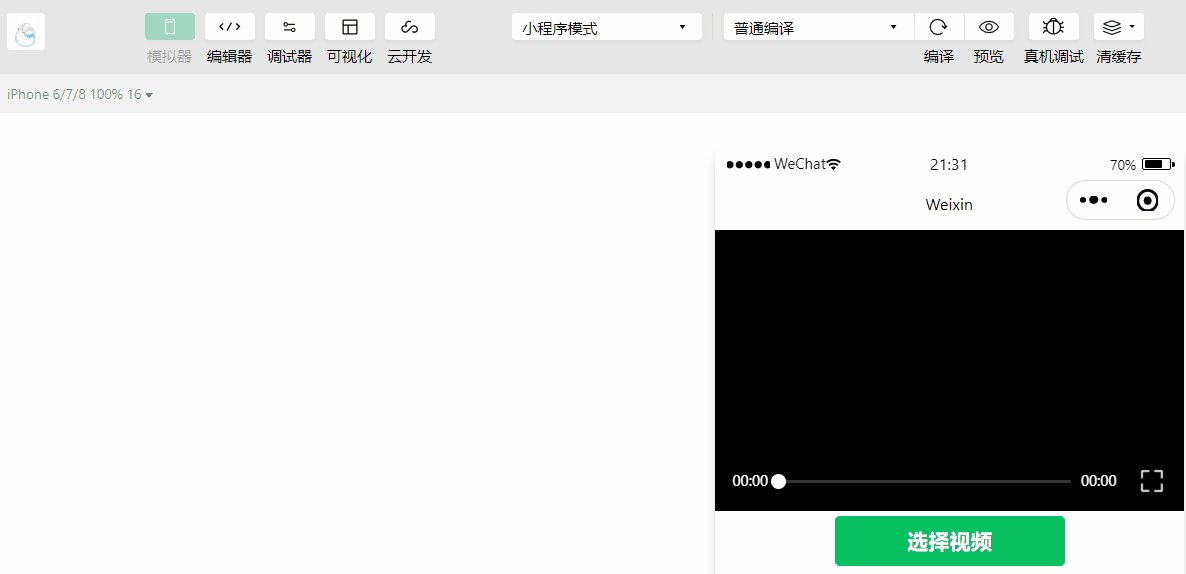
播放本地视频
<!--index.wxml-->
<video src="{{src}}"></video>
<button type="primary" bindtap="bindButtonTap">选择视频</button>/**index.wxss**/
video{
width: 100vw;
}// index.js
Page({
data:{
src:""
},
bindButtonTap:function(){
console.log("enter bindButtonTap");
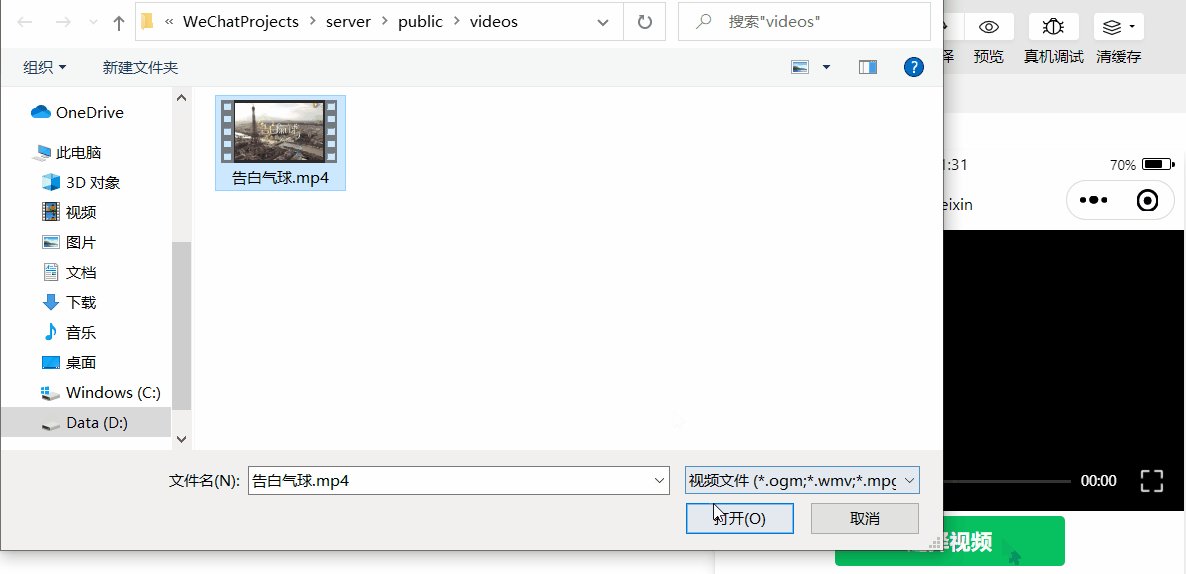
wx.chooseVideo({
sourceType:['album','camera'],
camera:"back",
success: res => {
this.setData({
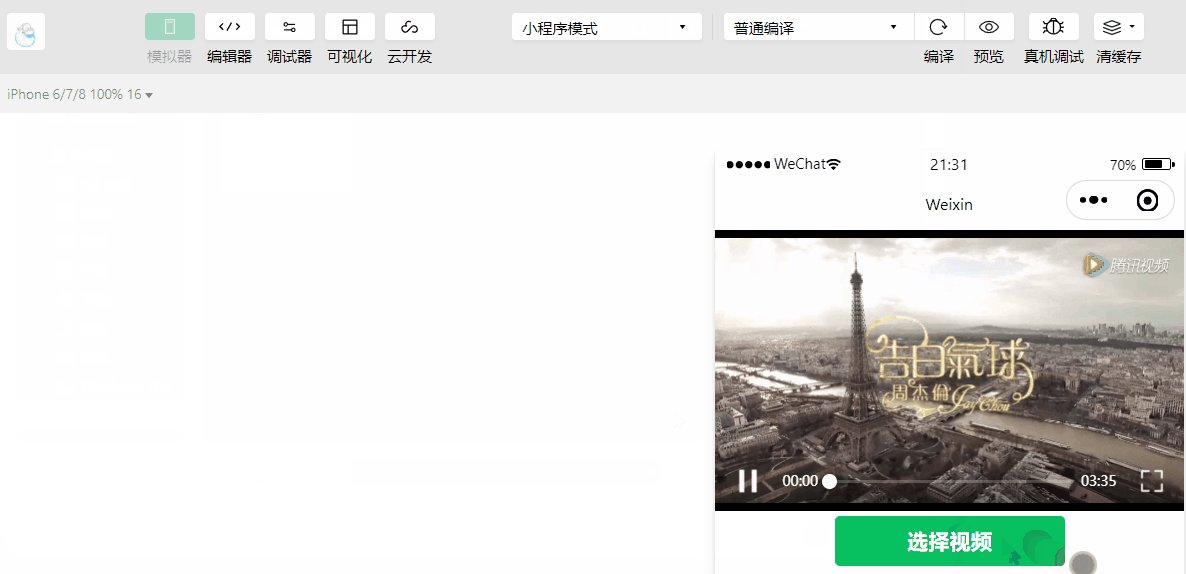
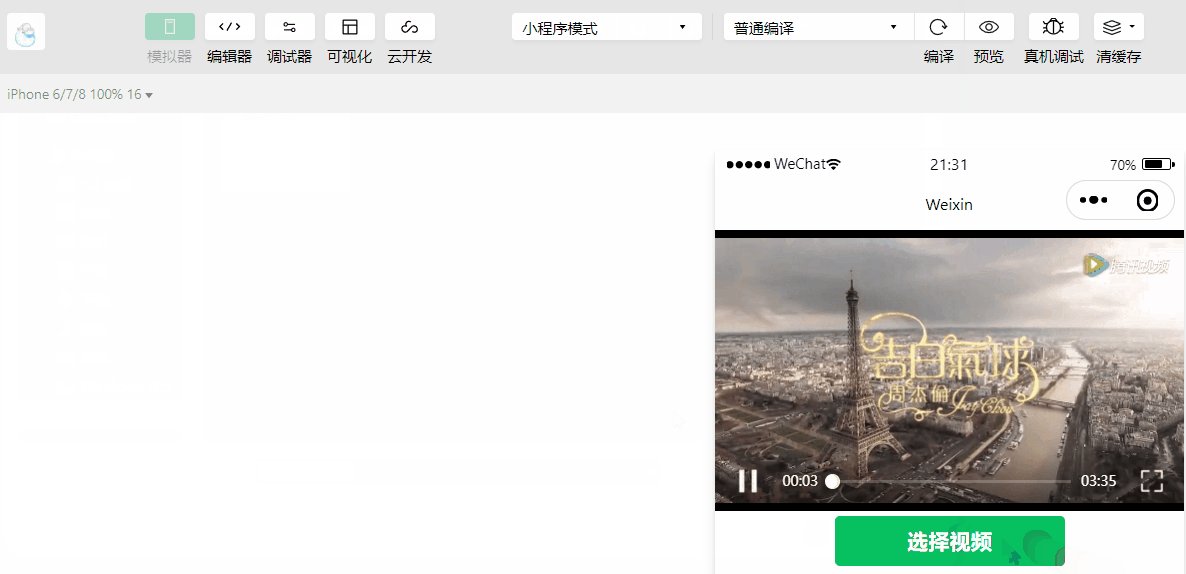
src:res.tempFilePath
})
}
})
}
})
wx.chooseVideo,拍摄视频或从手机相册中选视频。
sourceType,选择视频来源,是一个数组。
-
album,从相册中选择视频 -
camera,使用相机拍摄视频
maxDuration,拍摄视频最长时间,单位是秒,默认值是60。
遇到一个问题,如果设置的maxDuration值大于60,则视频选择功能失效,如下图所示,camera,拉起前置摄像头还是后置摄像头,默认是back,即默认拉起后置摄像头。
-
back,拉起后置摄像头 -
front,拉起前置摄像头
success,接口调用成功后的回调函数,参数res是一个对象,包含如下属性,
-
tempFilePath,选定视频的临时文件路径,也就是本地路径。 -
duration,选定视频的时间长度 -
size,选定视频的数据量大小 -
height,选定视频的高度 -
width,选定视频的宽度
使用腾讯视频插件来播放视频
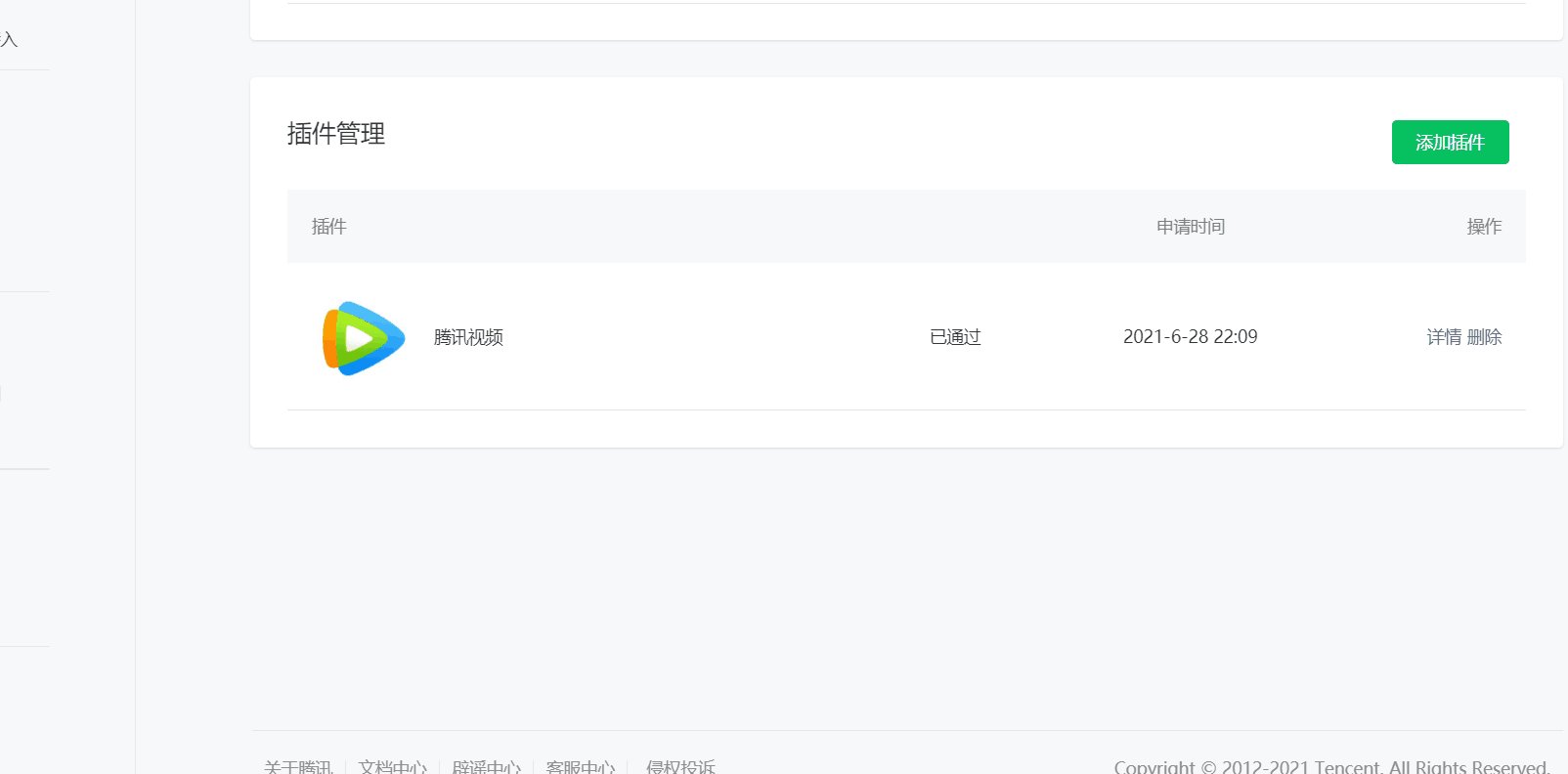
添加插件
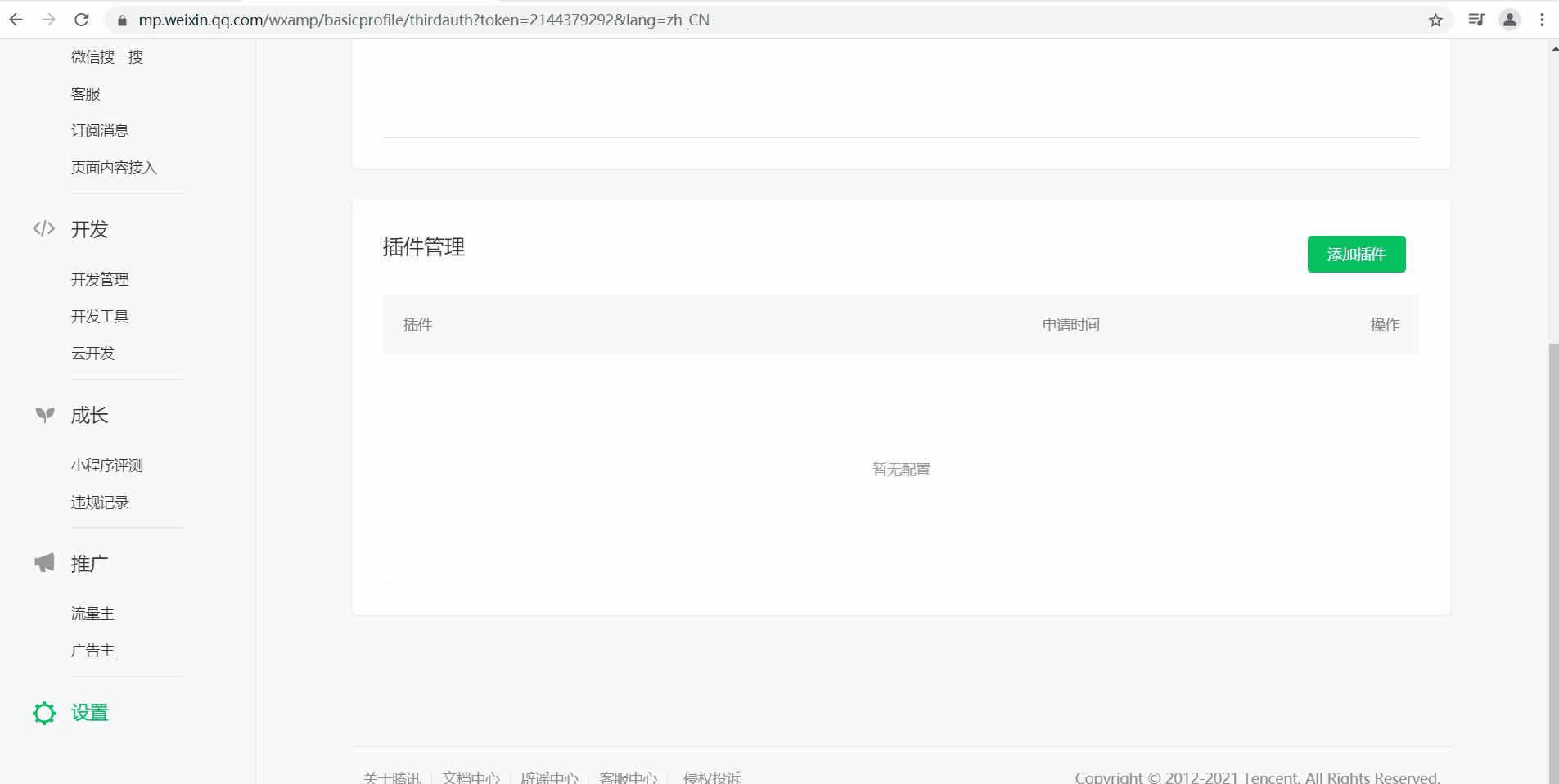
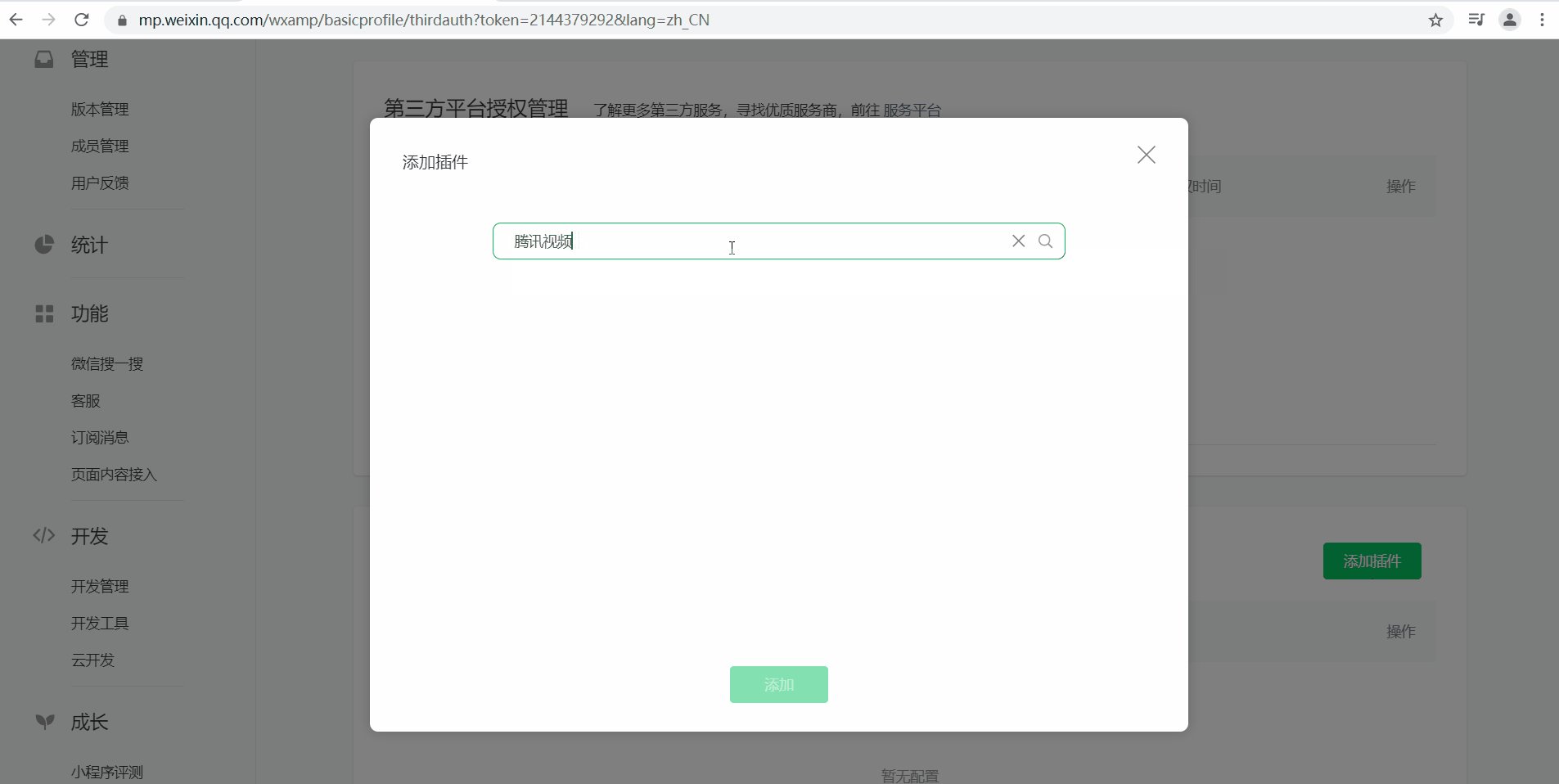
登录微信小程序后台,设置>第三方服务,点击添加插件,搜索“腾讯视频”,添加插件即可。

在app.json中引入插件
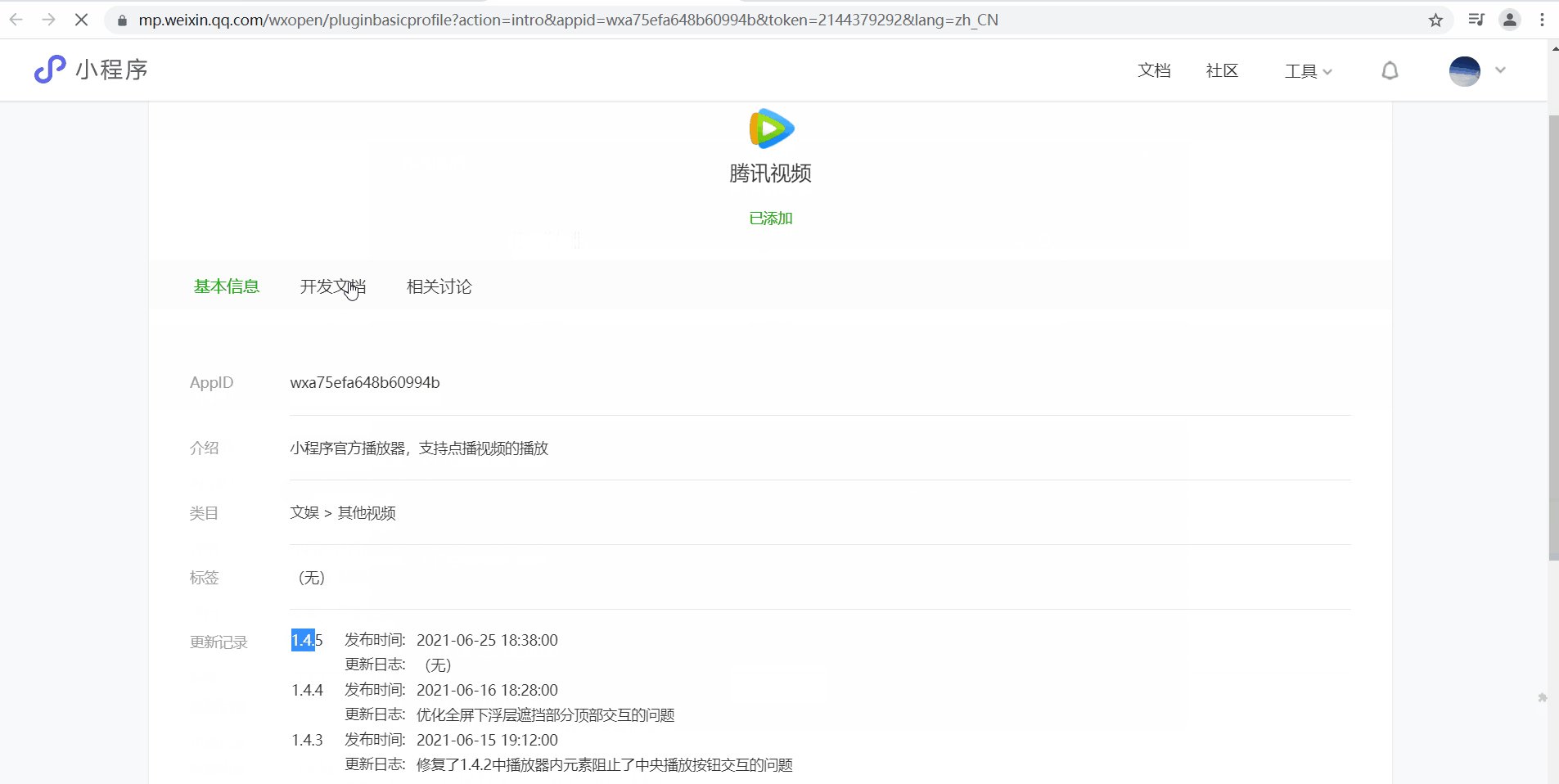
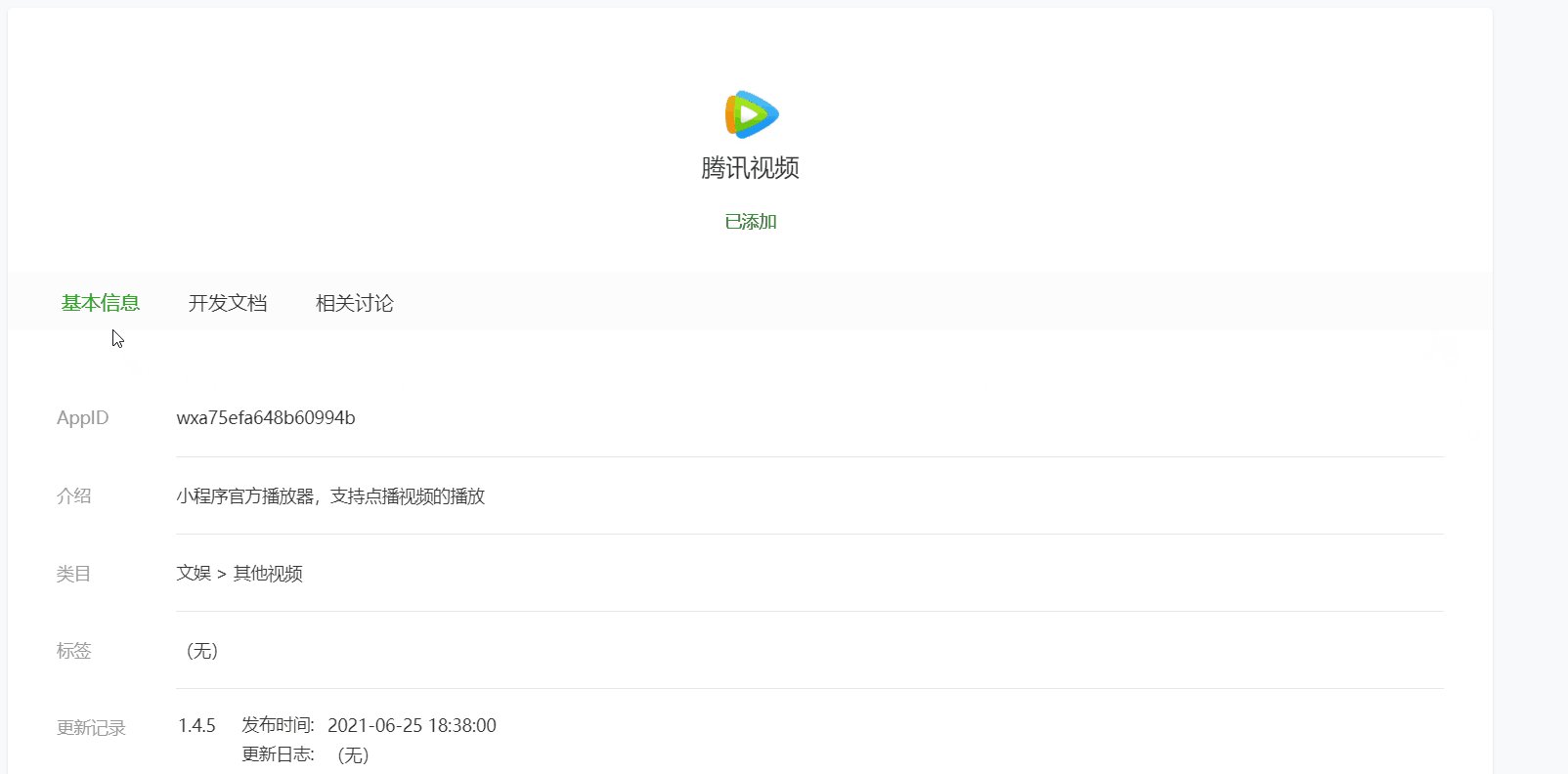
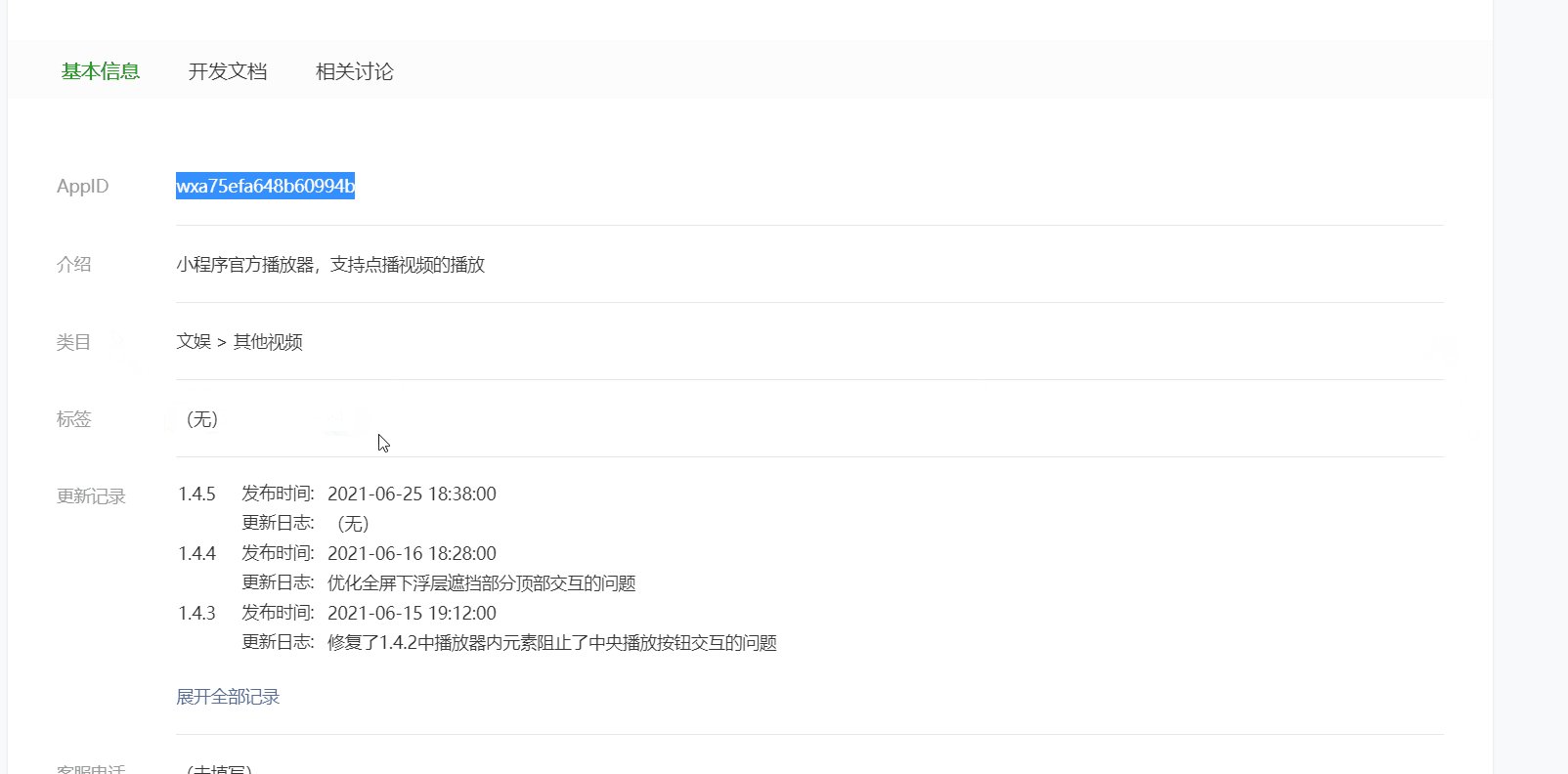
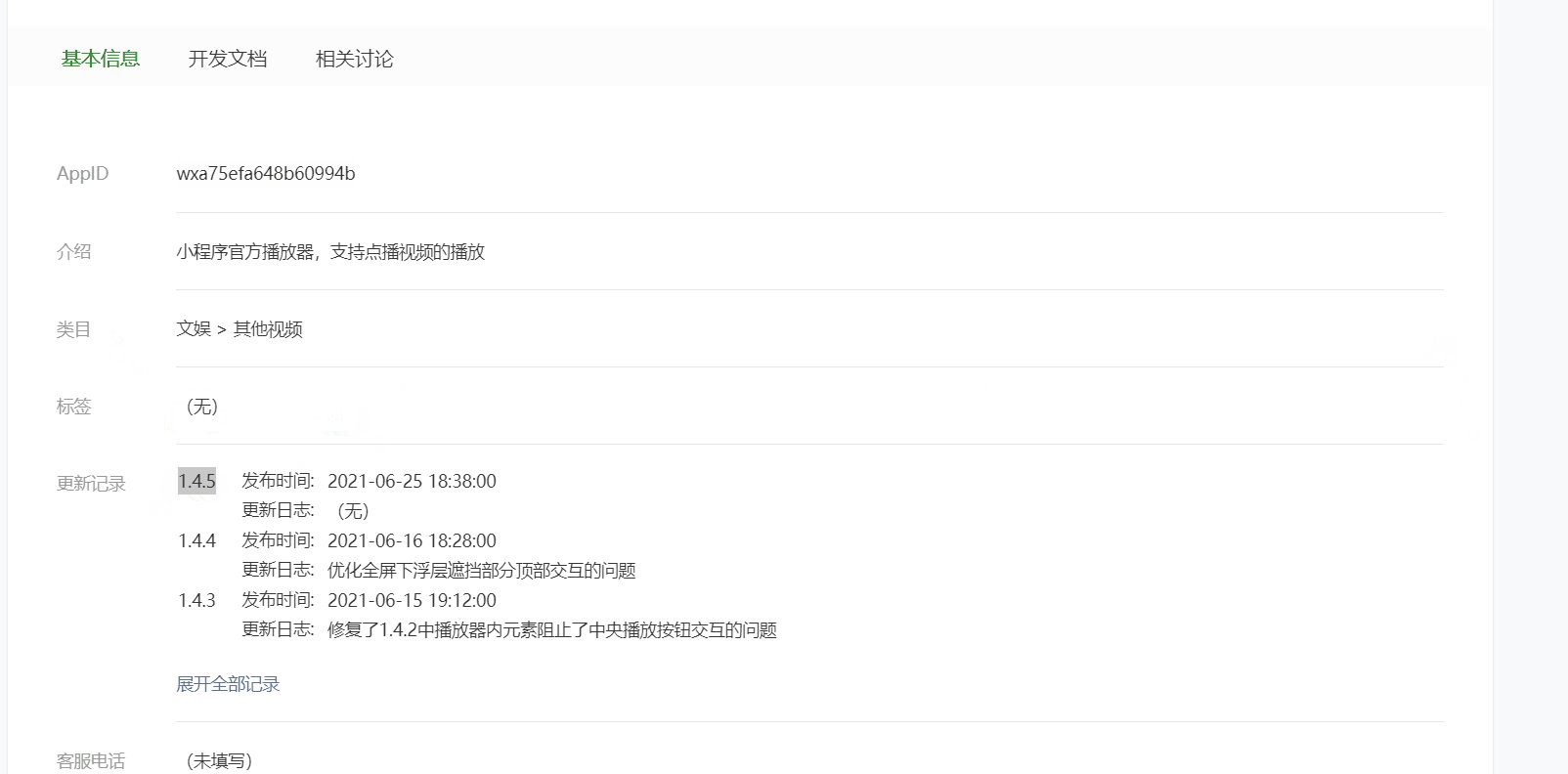
注意,插件版本号填最新的版本号,可以通过插件“详情”的基础信息获取。

- app.json
{
"plugins": {
"tencentvideo":{
"version":"1.4.5",
"provider": "wxa75efa648b60994b"
}
}
}使用插件
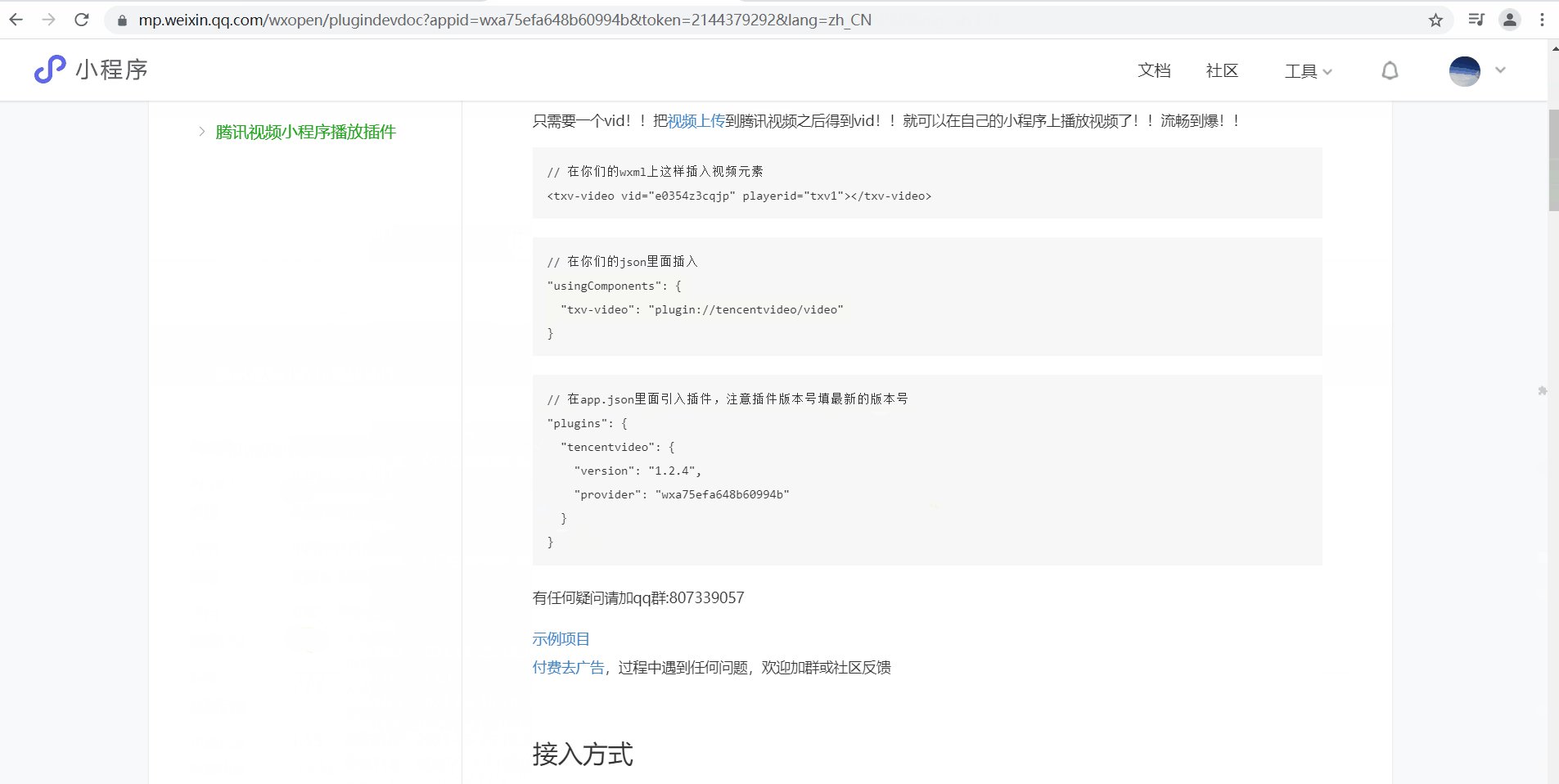
使用插件时,插件的代码对于使用者来说是不可见的。为了正确使用插件,使用者应该查看插件“详情”页面的“开发者文档”一节。

- index.json
{
"usingComponents": {
"txv-video": "plugin://tencentvideo/video"
}
}- index.wxml
<txv-video
vid="u00222le4ox"
playerid="txv1"
autoplay="{{true}}"
></txv-video>
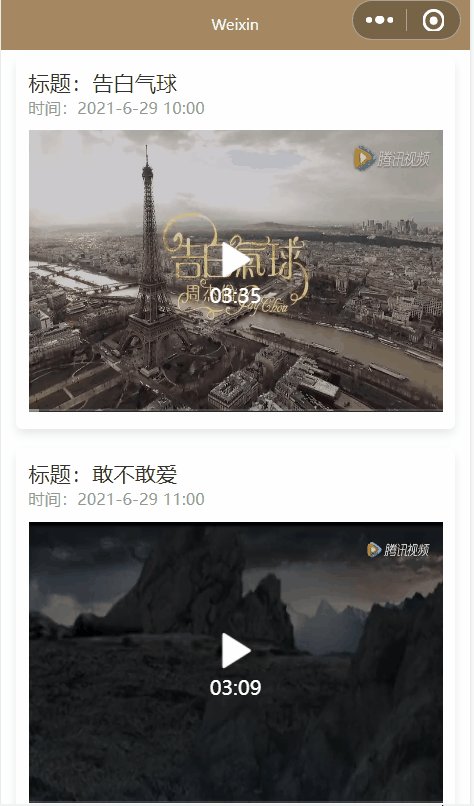
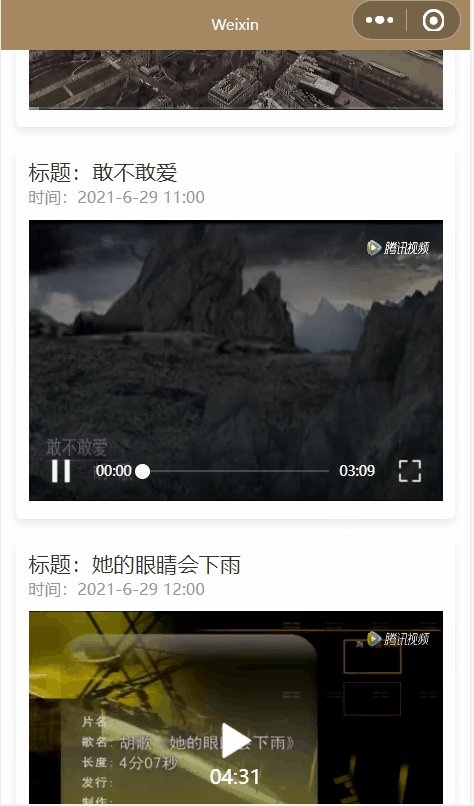
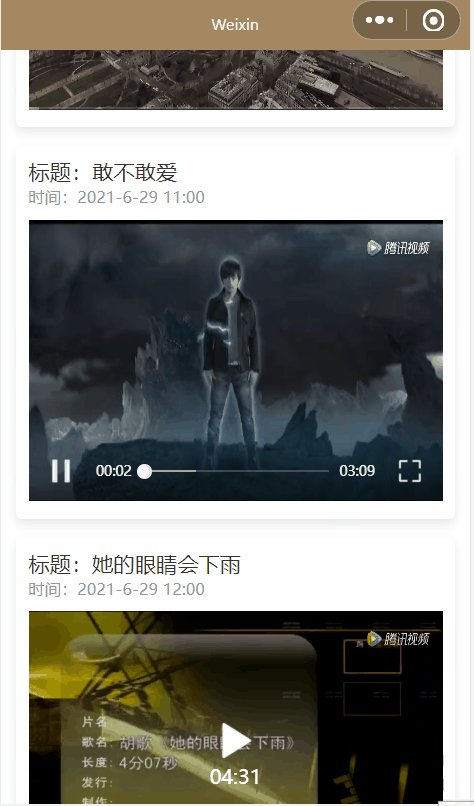
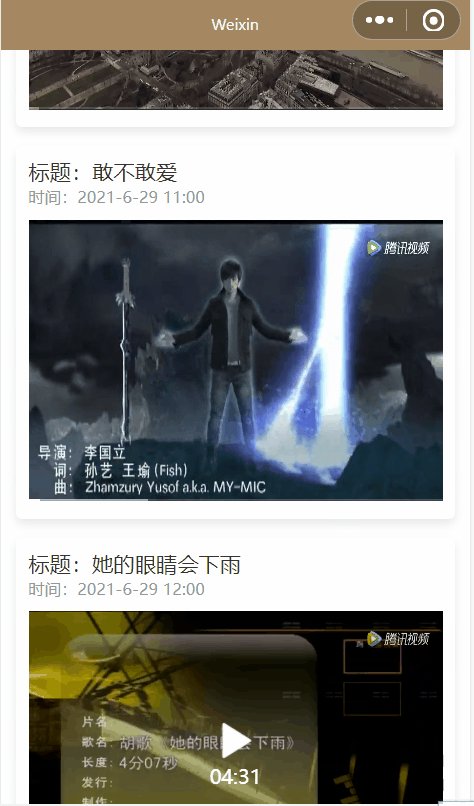
综合实例
当然,首先使用express搭建了一个小型服务器,用于存放视频文件,然后是下面这些代码。
<!--pages/video/video.wxml-->
<view class="video-list" wx:for="{{videoList}}" wx:key="title">
<view class="video-title">标题:{{item.title}}</view>
<view class="video-time">时间:{{item.time}}</view>
<video src="{{item.src}}" object-fit="fill"></video>
</view>// index.js
Page({
data:{
videoList:[
{
title:"告白气球",
time:"2021-6-29 10:00",
src:"http://localhost:8080/videos/告白气球.mp4"
},
{
title:"敢不敢爱",
time:"2021-6-29 11:00",
src:"http://localhost:8080/videos/敢不敢爱.mp4"
},
{
title:"她的眼睛会下雨",
time:"2021-6-29 12:00",
src:"http://localhost:8080/videos/她的眼睛会下雨.mp4"
}
]
}
})/**index.wxss**/
.video-list{
box-shadow: 0 8rpx 17rpx 0 rgba(7,17,27,.1);
margin: 10rpx 25rpx;
padding: 20rpx;
border-radius: 10rpx;
margin-bottom: 30rpx;
}
.video-list video{
width: 100%;
margin-top: 20rpx;
}
.video-title{
font-size: 35rpx;
color: #333;
}
.video-time{
font-size:13px;
color: #979797;
}{
"pages":[
"pages/index/index"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#a68962",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"white"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}看下效果。