文章目录
localstorage
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浏览器本地存储</title>
</head>
<body>
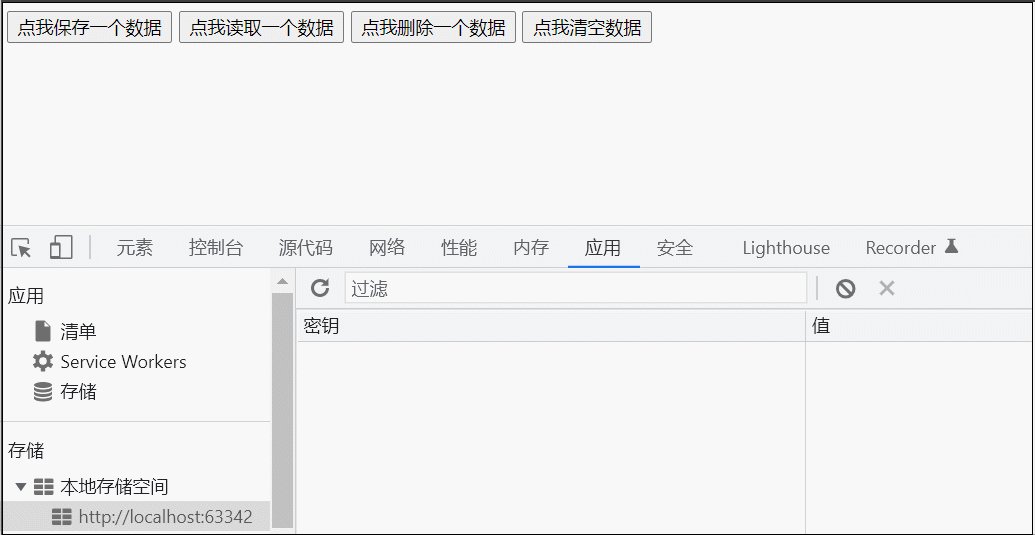
<div id="root">
<button onclick="saveData()">点我保存一个数据</button>
<button onclick="readData()">点我读取一个数据</button>
<button onclick="deleteData()">点我删除一个数据</button>
<button onclick="deleteAllData()">点我清空数据</button>
</div>
<script type="text/javascript">
let person = {name:"张三",age:"18"}
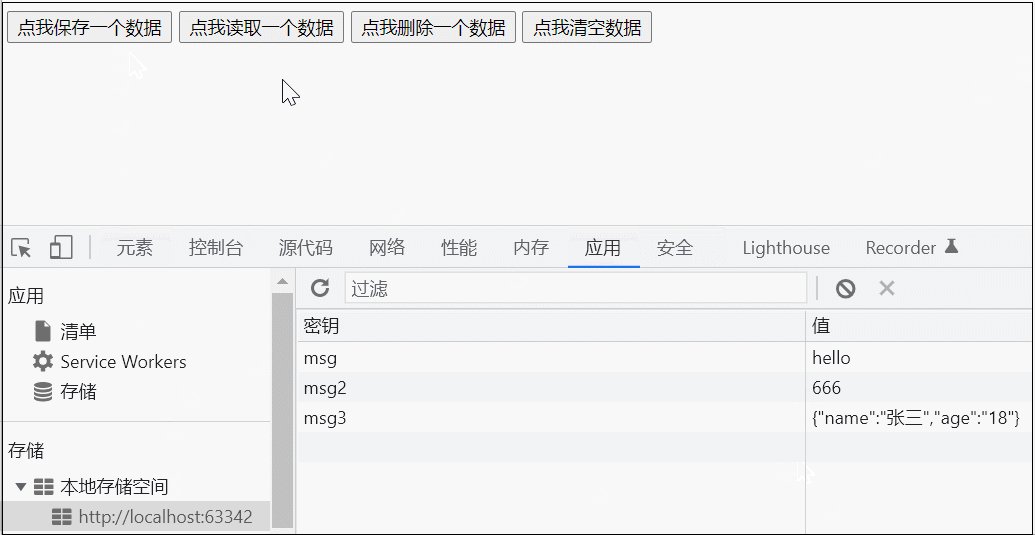
function saveData() {
localStorage.setItem("msg","hello")
localStorage.setItem("msg2",666)
localStorage.setItem("msg3",JSON.stringify(person))
}
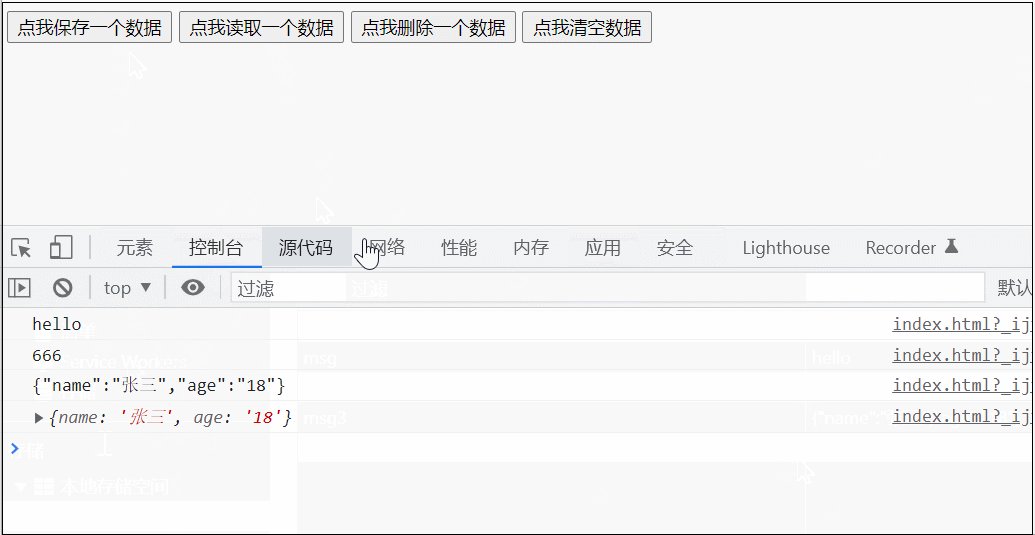
function readData(){
console.log(localStorage.getItem("msg"))
console.log(localStorage.getItem("msg2"))
const result = localStorage.getItem("msg3")
console.log(result)
console.log(JSON.parse(result))
}
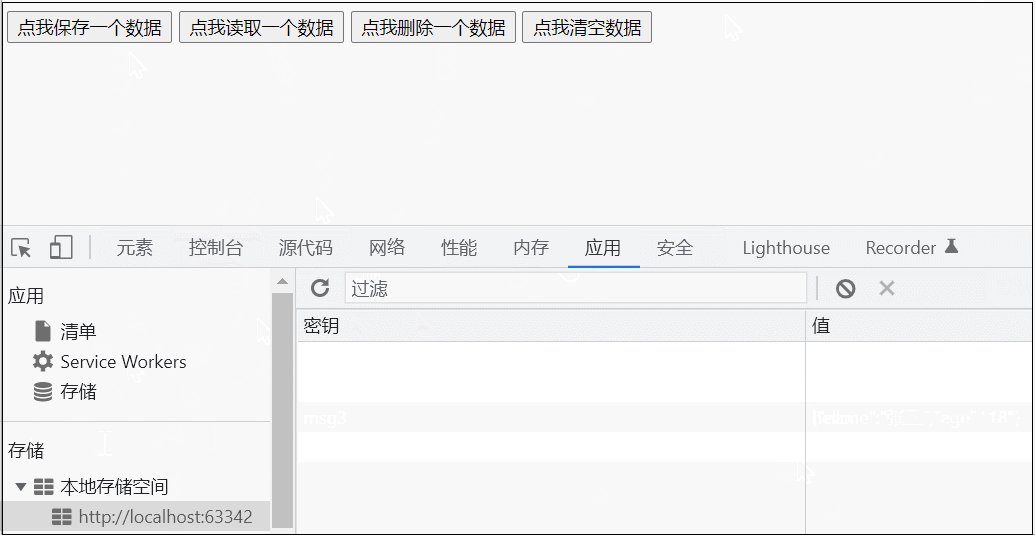
function deleteData(){
localStorage.removeItem("msg")
}
function deleteAllData(){
localStorage.clear()
}
</script>
</body>
</html>

SessionStorage
和 LocalStorage 用法相同,把上边代码中的 localStorage改为sessionStorage
总结
LocalStorage 和 SessionStorage 统称为 WebStorage
1.存储内容大小一般支持5MB左右(不同浏览器可能还不一样)
⒉浏览器端通过 Window.sessionStorage 和Window.localStorage属性来实现本地存储机制
3.相关API:
1.xxxxxStorage.setItem( " key' , "value"); 该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值
2.xxxxxStorage.getItem( "person"); 该方法接受一个键名作为参数,返回健名对应的值
3.xxxxxStorage.removeItem( "key"); 该方法接受一个键名作为参数,并把该键名从存储中删除
4.xxxxxStorage.clear() 该方法会清空存储中的所有数据
4.备注:
1.SessionStorage 存储的内容会随着浏览器窗口关闭而消失
2.LocalStorage 存储的内容,需要手动清除才会消失(调用api 或 清空缓存)
3. xxxxStorage.getItem(xxx),如果 xxx 对应的 value 获取不到,那么 getltem 的返回值是null
4.JSON.parse(null) 的结果依然是 null
TodoList 改为本地存储
我们之前写的 TodoList 案例数据是写死的,每次刷新都恢复到写死的数据,我们现在把它改为本地存储。修改 App.vue,把 todos 改为深度监视,每当 todos 发生变化就使用本地存储存储数据。同时初始化的时候,todos 赋值是从本地存储读取的
......
<script>
export default {
data() {
return {
//读取本地存储
todos: JSON.parse(localStorage.getItem("todos")) || []
}
},
methods: {
},
watch:{
//深度监视
todos:{
deep:true,
handler(value){
localStorage.setItem("todos",JSON.stringify(value))
}
}
}
}
</script>
......
运行程序,输入数据,刷新浏览器,数据不会消失