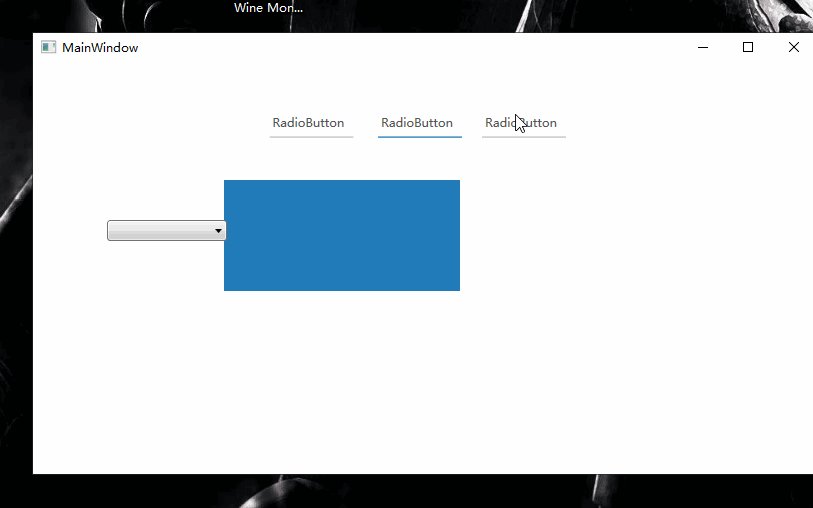
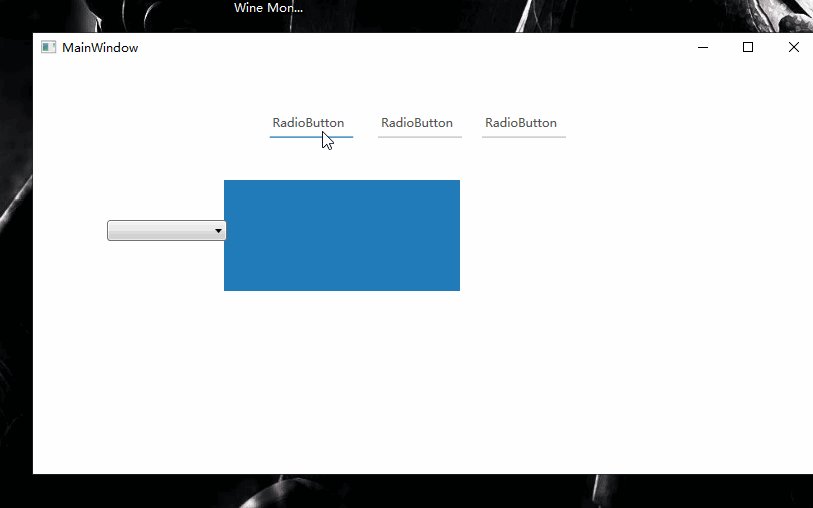
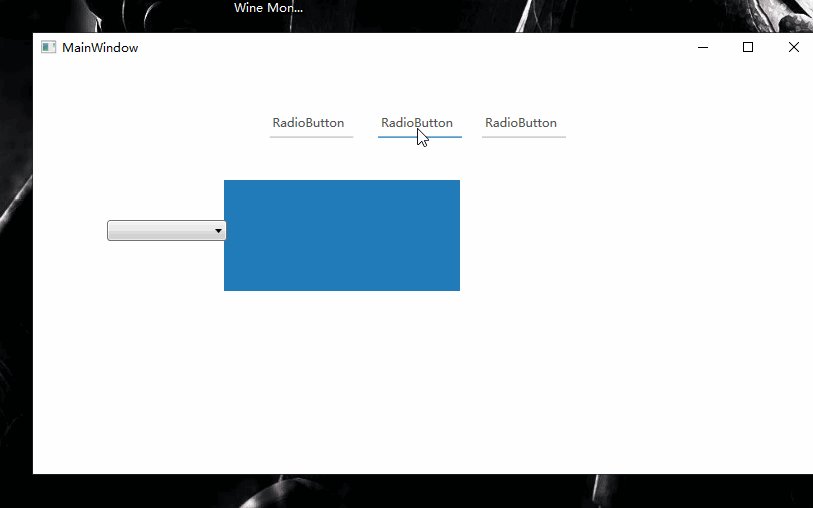
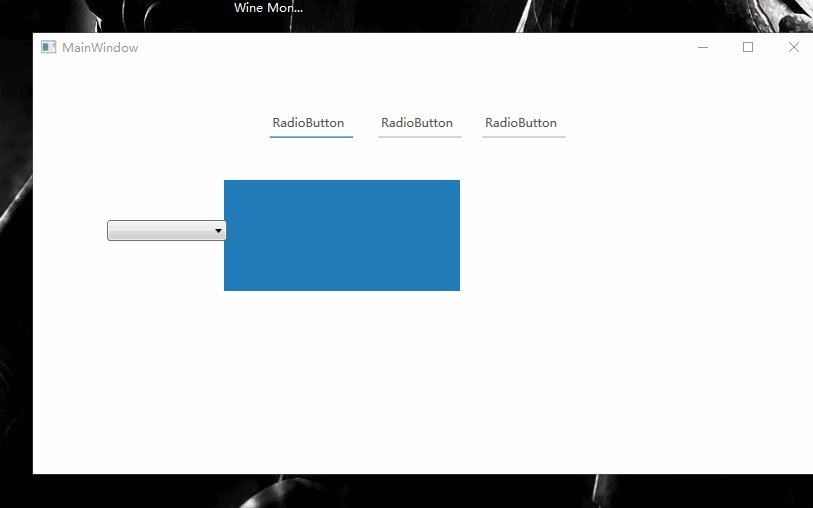
效果

代码
<Style x:Key="radBase" TargetType="RadioButton">
<Setter Property="IsChecked" Value="False" />
<Setter Property="Background" Value="Transparent" />
<Setter Property="Foreground" Value="#555" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="RadioButton">
<Grid Height="50" Background="{TemplateBinding Background}" ToolTip="{TemplateBinding Content}" Width="{TemplateBinding Width}" Margin="0">
<Grid.RowDefinitions>
<RowDefinition Height="11*"/>
<RowDefinition Height="9*"/>
</Grid.RowDefinitions>
<Rectangle x:Name="_Rect" Grid.Row="1" Fill="#FFC2C2C5" HorizontalAlignment="Left" Height="5.333" VerticalAlignment="Top" Width="88.333"/>
<TextBlock DockPanel.Dock="Left" Margin="3 0 0 0" VerticalAlignment="Center" Foreground="{TemplateBinding Foreground}" Text="{TemplateBinding Content}" />
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="true">
<Setter TargetName="_Rect" Property="Fill" Value="#FF217BB9" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>





















