大家都看过国庆阅兵吧,有没有被那整齐划一的步伐震撼到!
没错,我们今天要说的,就是“齐”。
不仅是阅兵,PPT设计排版中的整齐划一也十分重要,将文字、图片、形状等进行对齐之后,会产生一种整体性和秩序感。
但是,要将文件中那么多文字和图片元素对齐,用鼠标拖拽,实在是太麻烦了。

在PPT排版设计过程中,对齐功能可以分为:
① 文字对齐。指文本框里面文字内容之间的对齐。
② 对象对齐。指将文本框、图片、形状等对象之间的对齐。
想要快速对齐,掌握快速对齐的诀窍,就跟我一起学习吧!
01
文字对齐
首先,我们来讲一下文字对齐。
在 PPT 中,文字对齐的方式主要有 5 种:左对齐、居中对齐、右对齐、两端对齐、分散对齐。
在【开始】—【文本工具栏】就可以看到,在选中文本框时,文字对齐工具会从灰色变为正常。

文字的对齐,是对齐功能中最常用、最基础的部分。
应用时,不管是标题内容还是文字内容,左对齐、右对齐和居中对齐的使用都较比较多,在文字内容较少或者为了拉大字体间的行距时,则可以使用分散对齐。


02
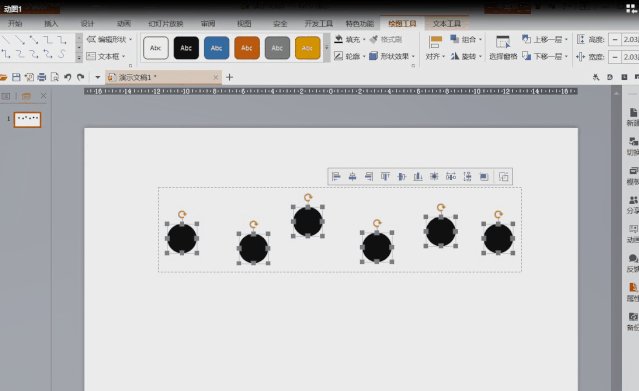
对象对齐
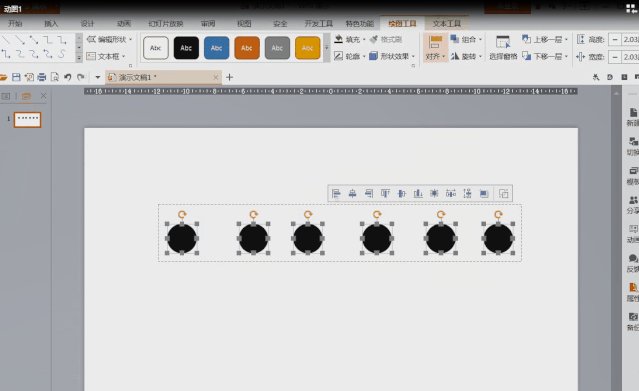
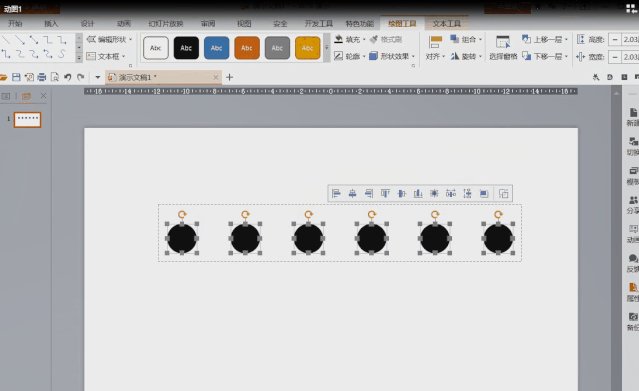
PPT对象对齐的方式有以下 8 种:左对齐、水平居中、右对齐、垂直居中、顶端对齐、底端对齐、纵向分布、横向分布。

使用时,点选或者用鼠标框出需要对齐的文本框、图像或者图形,再依次点击【开始】—【排列】—【对齐】,就能找出所需工具进行相应的对齐。

当一个页面中,出现各种文本框、图形组合的情况(因为不同元素的格式不同,普通全选对齐在视觉上还是会有一定偏差),这时候可以在需要对齐的位置设置一条参考线, 对齐后可以进行手动微调。


03
对齐小技巧
① 跨页对齐
大家发现了吗,上文讲的对齐方法,都是在一个页面中的,如果在设计中,几个页面要保持统一的版式,进行对齐,该怎么操作呢?
这时候就需要用到【参考线】和【网格】2个工具啦~
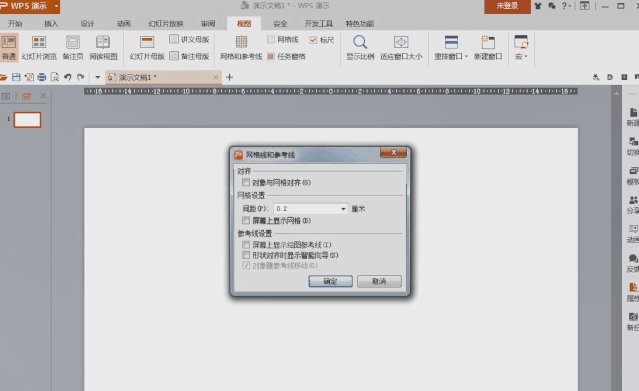
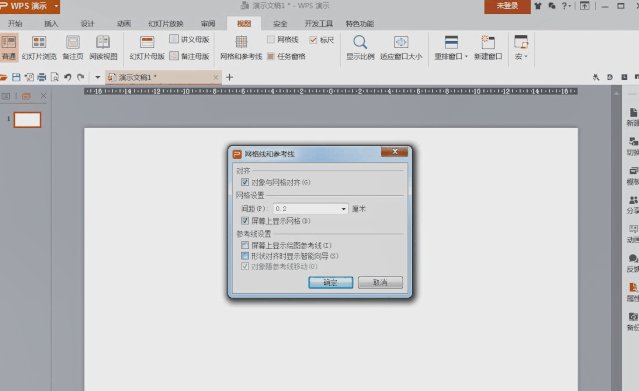
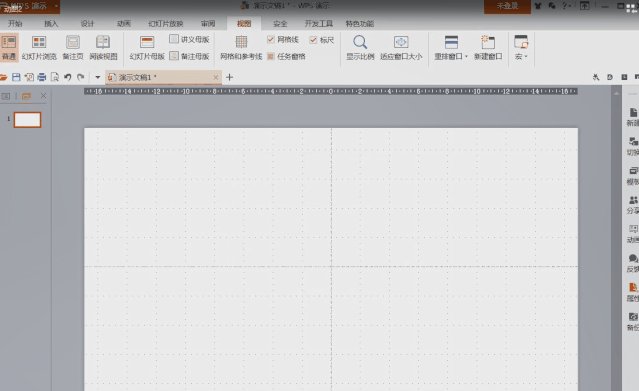
点击【视图】——【网格和参考线】,再勾选相关选项,可以调出【参考线】和【网格】,划定排版区域,在划定区域排版就能跨页对齐了~

同时,参考线也可以自由设置位置和数量。
鼠标选择参考线,同时按【CTRL】拖动即可复制参考线,一般常用六条参考线划定排版区域。
如下面两张图,虽然在不同的页面中,排版方式也不一样,只要根据参考线的位置进行对齐排版,都显得更加整齐美观。


② 同类元素对齐
当需要对齐的文字内容,长短不一时(或者需要对齐的图片大小各一),你会发现,不管怎么居中对齐都感觉排版很乱。
这时候可以在给文字或者图片适当添加一些线条或者形状框,让文字或者元素在视觉上更加整齐。
尤其是在对企业LOGO进行排版时,非常好用。




③ 多种类元素对齐
如果遇到大量的文字、图片和形状,且字数多少不一的情况,常规的排版方法会显得页面非常混乱,可以参考 Windows10 的界面,页面简洁美观,又很醒目。


小伙伴们,正确使用对齐,可以有效提高 PPT 的制作效率,也让排版更加简洁美观~
今天的对齐小技巧,你都学会了吗?





















