最近,QQ的办公版本——TIM进行了一次更新升级。本次更新升级大幅修改了界面的样式,看起来更加的清爽、简洁和高效了。

这种界面州的先生还是比较喜欢的,没有QQ那么花里胡哨,也比微信那些残缺的功能更加丰富。
并且这次的登录界面还新增了微信登录的选项,看来 TIM 还打算从微信那边争取一部分用户过来。
闲话少说,进入正题。
州的先生看到这个出自大厂的图形界面程序,不由得想用 Python 的图形界面模块来实现一个。在上古时代,前端开发还是被称为“切图仔”的岗位,那时候的一个练手方式就是使用手写 HTML 和 CSS 来模仿各个网站的样式。
同样的,要想把桌面图形程序写得精美、好看,对优秀桌面图形界面程序进行模仿必不可少。今天,咱们就来使用 Python 的图形界面模块 PyQt5 模仿实现最新版本的 TIM 的登录界面。
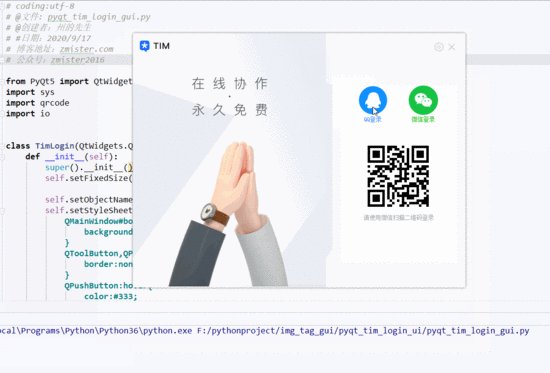
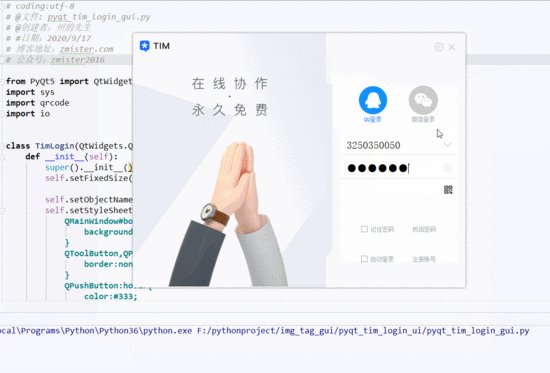
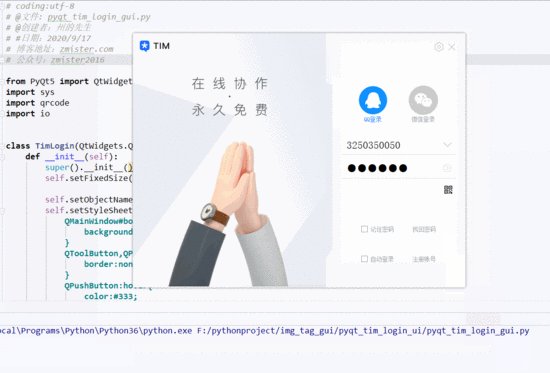
最终的成果如下图所示:

文章目录
一、画虎先画骨
在动工之前,我们先来分析和设计一下这个登录界面的结构。TIM 原始的界面布局咱们无从得知,但是根据呈现出来的样式,咱们可以确定自己按照什么结构的组织这个登录界面。

首先,整个登录界面,由2块组成:
- 左侧的宣传图片
- 右侧的功能按钮
左侧的宣传图片没啥功能点,咱们可以直接用一个背景图片搞定;右侧的功能按钮则分了很多类和层级:
- 顶部的程序控制按钮组
- 中部的QQ/微信登录方式图标切换组;
- 中下部的表单输入框组;
- 底部的选项控制组;
基于此,咱们综合选择网格布局、垂直布局和水平布局来排列各个控件。
然后,登陆界面的各个子模块和功能按照如下图所示来选择 PyQt5 中的控件:

这样,登录界面的结构就完成了。

二、准备素材
图标在现代软件设计中的作用越来越大,恰当的图标使用可以增强界面的视觉美观和交互友好。在TIM的登录界面中,也是使用的很多的图标来表示各个功能的操作,比如设置按钮、关闭按钮、切换按钮、账号选择按钮、登录按钮等。
在此,我们通过著名的阿里巴巴在线矢量图标库——IconFont 来获取所需的图标文件,经过选择,最终下载得到:

准备好图标之后,我们就可以在代码中使用了。对于这些图标文件,有两种使用方式:
- 直接使用 setIcon() 方法进行图标设置,例如:
self.qq_icon.setIcon(QtGui.QIcon("./qq_hover.svg"))
- 在QSS中编写样式引用图标文件,例如:
QPushButton#setting_icon{
border-image: url("./setting.svg");
}
上述两种方式,我们根据实际的情况,都使用了。

三、完善细节
在界面结构搭建好之后,按钮图标准备和使用上之后,剩下的就是边边角角的细节优化和美化了。
色彩、间距的调整
TIM的登录界面主体上采用了灰色的字体颜色,还有QQ/微信登录切换的图标颜色、各个组件之间的间距、对齐方式都需要我们进行细致的调整。这些通过 QSS 、控件的 setFixedSize() 方法和布局的 setAlignment() 方法都可以完美实现。
窗口边框的隐藏
将窗口默认的工具栏边框隐藏掉,然后使用自定义的按钮来实现窗口的控制;
self.setWindowFlags(QtCore.Qt.FramelessWindowHint)
窗口阴影的实现
取消掉窗口边框之后,窗口与外界之间就没有的隔离的标志,我们可以重写绘制一个窗口的边框线,但是TIM使用的是窗口阴影的方式来突出和隔离界面,所以咱们也使用阴影的方式来实现:
shadow = QtWidgets.QGraphicsDropShadowEffect(self,
blurRadius=9.0,
color=QtGui.QColor(116, 116, 116),
offset=QtCore.QPointF(0, 0))
window.setGraphicsEffect(shadow)
四、成果展示
最终,使用 Python 模仿TIM编写出来的登录图形界面效果如下图所示: