一、业务需求
1,在后台的管理界面通过排序功能直接进入排序界面
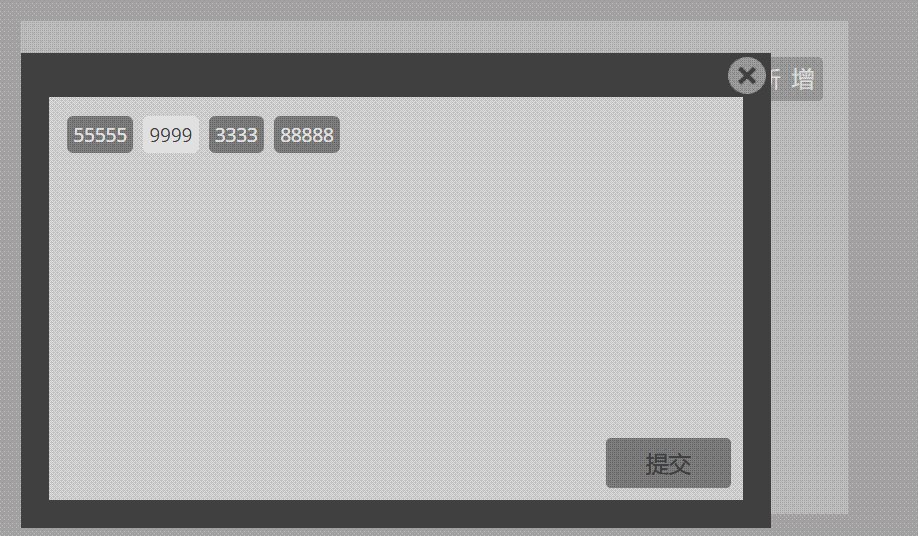
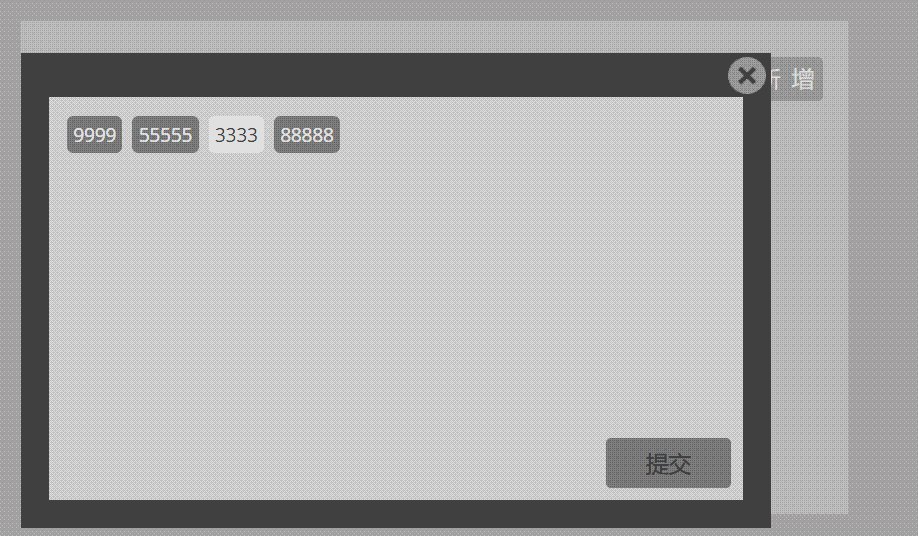
2,在排序界面能够人工的手动拖动需要排序的标题,完成对应的排序之后提交
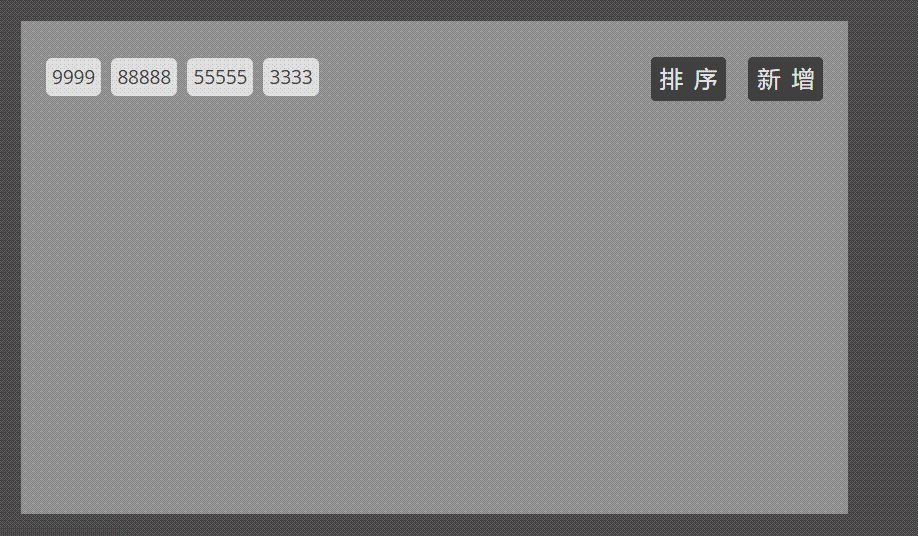
3,在app或者是前端就有对应的排序实现了
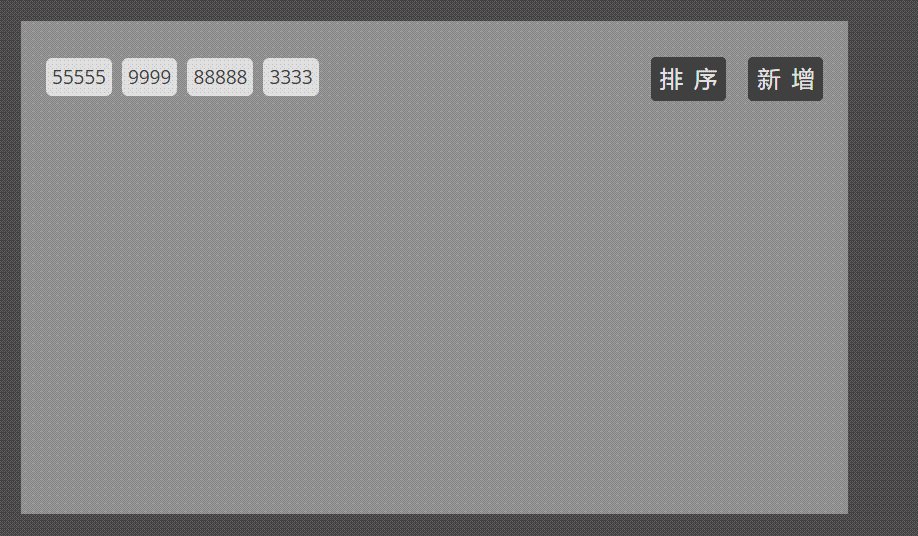
二、页面展示
将整体页面效果展示出来之后如图所示(页面点击确定之后的效果是与java后台进行交互的):

三、设计思路:
后台:如果需要将排序的结果保存到数据库,那么必须要修改数据库中对应的起码一个字段(排序的序号sort),那么后台需要至少接收的参数有sort和id两个字段。我这边采用的是将这两个字段封装到对象,并且采用集合的方式传递给后台,因为对应的修改必须是针对数据库中需要排序的所有数据的操作。当然可以根据不同的业务实施不同的排序方式
前端:a,实现拖拽功能;b,需要能够提供实时的序列号sort和该序列号指定的id
四、前端设计:
1,下载插件:只需点击超链接,下载drag.zip并解压,就会自动转为drag.js文件,引用即可
2,代码实现:
A>页面中代码:
• ${movieParam.NAME }
B>点击排序的时候触发事件(需要能获取到当前的序号和id值):
//点击排序:1,将当前页面装到指定的div;2,给对应的两个隐藏的input框添加name属性,便于后台接收;3,为sort的隐藏的input赋予sort序号值
functiongetSortList(){
$(".M_sortMain").css("display","block"); //遮罩页面显示
$(".sortOulMain").html($(".listMain").html()); //将当前页面装到指定的div
$("li").each(function(){var seq_attr = 'movieParams['+$(this).index()+'].sort';var id_attr = 'movieParams['+$(this).index()+'].id';
$(this).children(".seqSort").attr('name',seq_attr); //为序号框添加name属性
$(this).children(".seqSort").val($(this).index()) //为sort的隐藏的input赋予sort序号值
$(this).children(".idSort").attr('name',id_attr); //为id框添加name属性
})
}C>拖拽效果的实现,引用了提供的drag.js
//排序事件中的拖拽事件
$('.sortOulMain').DDSort({
target:'li',
floatStyle: {'border': '1px solid #ccc','background-color': '#fff','cursor': 'move'},//每次拖拽完成之后都会执行的函数
up: function() {
$("li").each(function(){
$(this).children(".seqSort").val($(this).index()); //改变全新的sort隐藏的input的序号值
})
}
});五、后台设计:
后台采用的就是比较传统的SSM框架了,主要就是对接收的参数的处理:
A>SpringMVC中只需要注意对于参数的接收必须按照指定的name对应即可(这里list集合中参数的封装就不再强调了):
@RequestMapping("editSeq")public ModelAndView editSeq(MovieParamListForm movieParamList)throwsException{//判空操作这里省略了
movieParamService.editSeq(movieParamList.getMovieParams());
}B>Service层的处理省略了,主要是对movieParam中的id和sort两个字段的操作,直接跳到Mybatis:
update t_paramssort=#{var.sort}where id=#{var.id}C>如果这时候发现自己的SQL写的没有问题但是在执行的时候控制台还是报错了的话,那么必须要在连接数据库的时候加上这样一段代码就行了:allowMultiQueries=true这个是在操作数据库批量修改时数据库的一个问题





















