
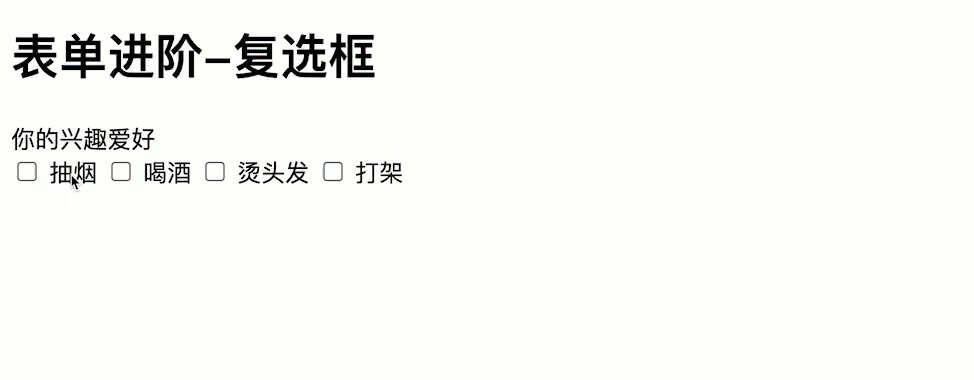
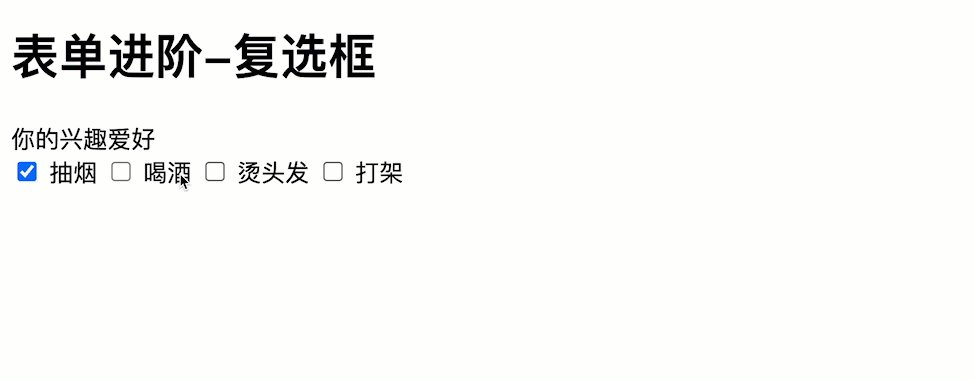
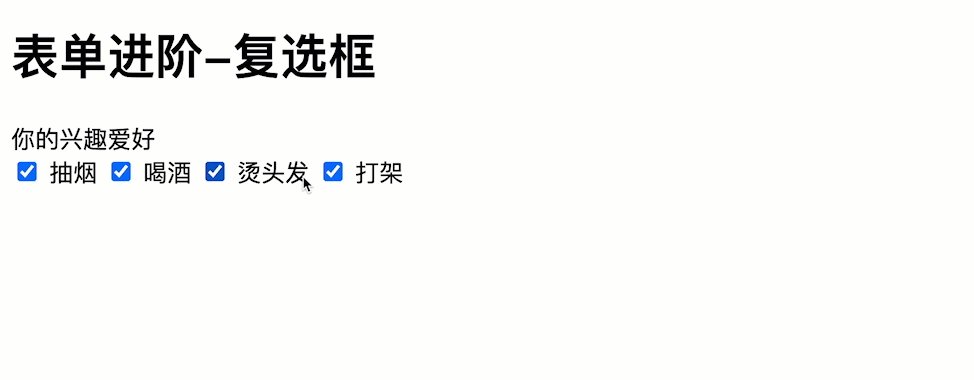
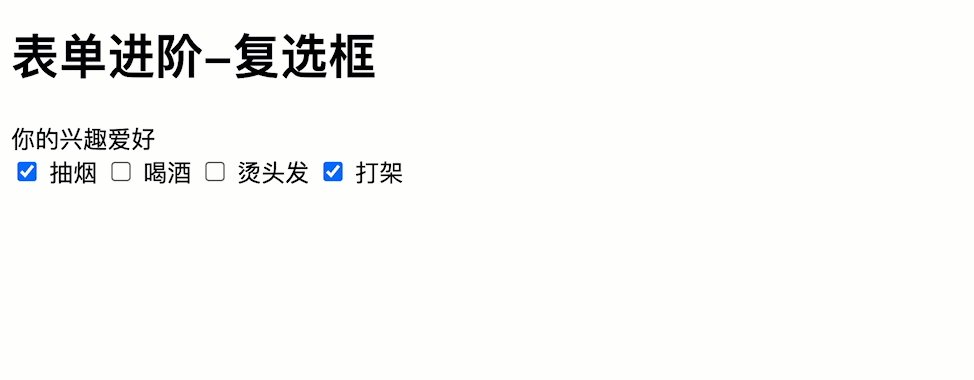
运行最终效果!


运行最终效果!
上一篇:ARFoundation系列讲解-教程目录ARFoundation系列讲解 - 03 ARSession and ARSessionOriginARFoundation系列讲解
下一篇:Html-单选框
①将type类型设为"checkbox" ②name=""用来设置变量名 ③value=""用来设置变量默
js操作复选框、改变选中效果
7.1 Python条件语句• Python编程if 语句用于控制程序的执行,基本形式为:if 判断条件: -- 执行语句……else: -- 执行语句……7.2 Python条件表达式if-elsepass 语句 – 不做任何事时使用if 语句的判断条件可以用>(大于)、<(小于)、==(等于)、>=(大于等于)、<=(小于等于)来表示其关系。当判断条件为多个值时,可以使
举报文章
请选择举报类型
补充说明
0/200
上传截图
格式支持JPEG/PNG/JPG,图片不超过1.9M