前端动画(无废话)

html 主体
<div class="wrapper">
<div class="input-data">
<input type="text" required>
<div class="underline"></div>
<label>输入</label>
</div>
</div>
css 样式
* {
margin: 0;
padding: 0;
outline: none;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: linear-gradient(-135deg, #c850c0, #4158d0);
}
.wrapper {
width: 450px;
background: #fff;
padding: 30px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.wrapper .input-data {
height: 40px;
width: 100%;
position: relative;
}
.wrapper .input-data input {
height: 100%;
width: 100%;
border: none;
font-size: 17px;
border-bottom: 2px solid silver;
}
.input-data input:focus~label,
.input-data input:valid~label {
transform: translateY(-20px);
font-size: 15px;
color: #ff0000;
}
.wrapper .input-data label {
position: absolute;
bottom: 10px;
left: 0;
color: grey;
pointer-events: none;
transition: all 0.3s ease;
}
.wrapper .input-data .underline {
position: absolute;
bottom: 0px;
height: 2px;
width: 100%;
}
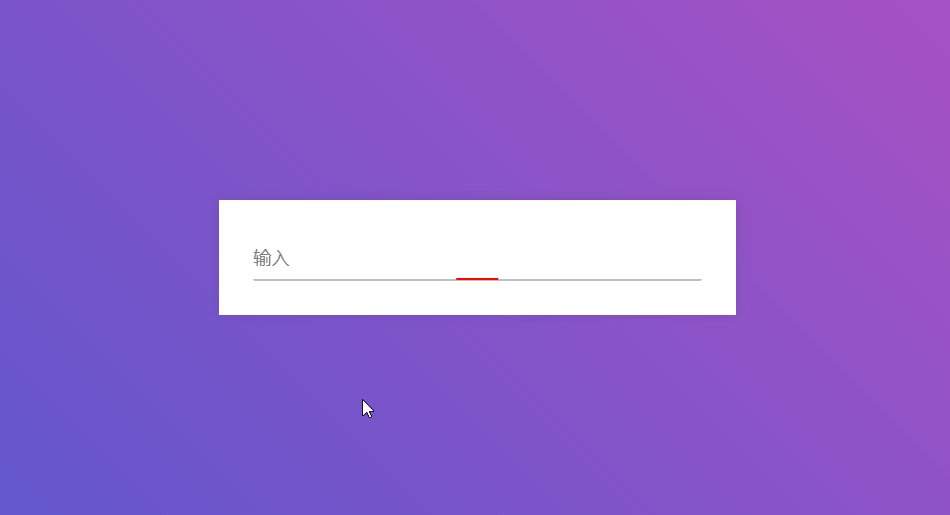
.input-data .underline:before {
position: absolute;
content: "";
height: 100%;
width: 100%;
background: #ff0000;
transform: scaleX(0);
transition: transform 0.5s ease;
}
.input-data input:focus~.underline:before,
.input-data input:valid~.underline:before {
transform: scaleX(1);
}





















