作者丨朱小五
大家好,我是小五🧐
我们做可视化经常会遇到配色问题,如果是在PPT中,只需使用颜色填充的取色器功能,就可以获取指定点的颜色,为自己作品增香添色。
上篇文章说到,我用Python也实现了一个类似的拾色器,今天就来讲一讲具体是怎么做到的!

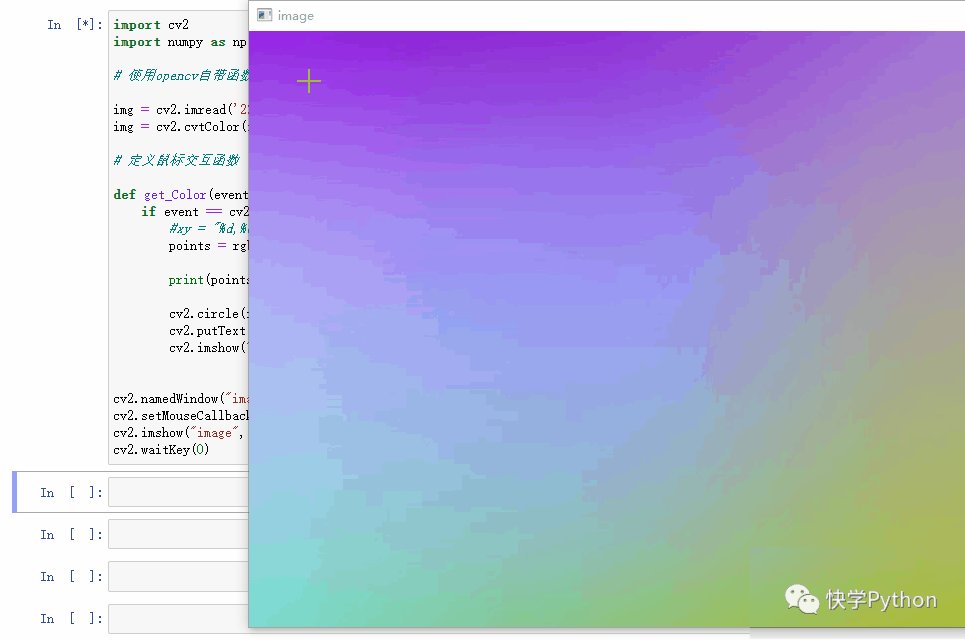
如上图所示,运行时只需鼠标点击,就可以获取当前图片位置的颜色。

颜色值转换
opencv读取图片的默认像素排列是BGR,具体为什么这么设计,这里就不展开了,感兴趣的小伙伴可以参考这篇文章:https://learnopencv.com/why-does-opencv-use-bgr-color-format/
而实际上最常见的是RGB颜色,也是Photoshop中默认使用的颜色,也是最常用的一种颜色模式。RGB模式的图像由3个颜色通道组成,分别为红色通道(Red)、绿色通道(Green)和蓝色通道(Blue),这三个通道组合可以产生1670万余种不同的颜色。
我们其实可以使用opencv自带函数,转换图像的R通道和B通道。
cv2.cvtColor(img, cv2.COLOR_BGR2RGB)另外,还有一些小伙伴更熟悉十六进制颜色码。

在搜索引擎中,可以轻松找到颜色值在线转换网址。在Python中,则需要根据规则自定义个转换函数。
def rgb2hex(RGB):
text = '#' + ''.join([hex(i)[-2:].replace('x', '0') for i in list(map(int, RGB))])
return text这样就再也不怕颜色值转换了。
鼠标交互获取颜色
回到本文最开始,一个拾色器最核心的就是鼠标交互功能。
# 定义鼠标交互函数
def get_Color(event, x, y, flags, param):
if event == cv2.EVENT_LBUTTONDOWN:
points = rgb2hex(img[y, x])
print(points)
cv2.circle(img, (x, y), 3, (255, 255, 255), thickness=2)
cv2.putText(img, points, (x, y), cv2.FONT_HERSHEY_PLAIN, 2, (0, 0, 0), thickness=2)
cv2.imshow("image", img)
cv2.namedWindow("image")
cv2.setMouseCallback("image", get_Color)
cv2.imshow("image", img)
cv2.waitKey(0)上述代码中的opencv函数都比较好理解,简单解释一下其中的参数吧。
cv2.circle()中的几个参数分别为:图片,圆心,半径,颜色,线条的粗细。
cv2.putText()中的几个参数分别为:图片,添加的文字,左上角坐标,字体,字体大小,颜色,字体粗细。
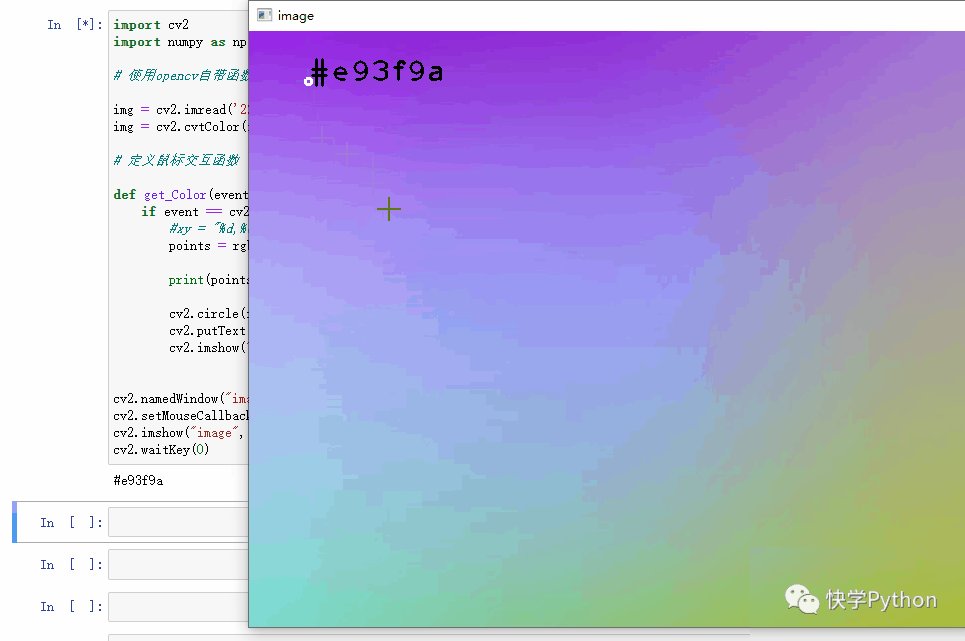
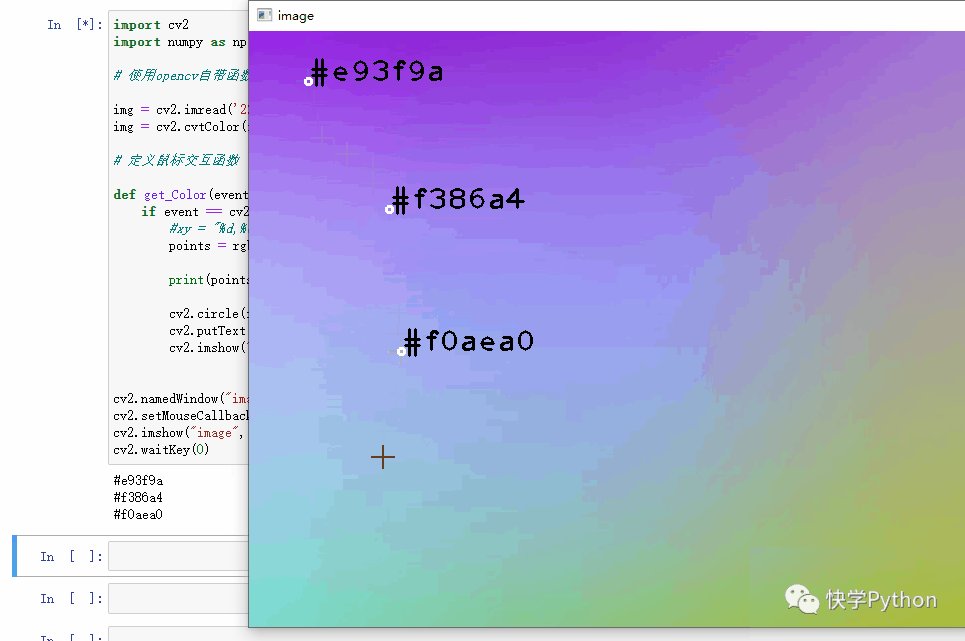
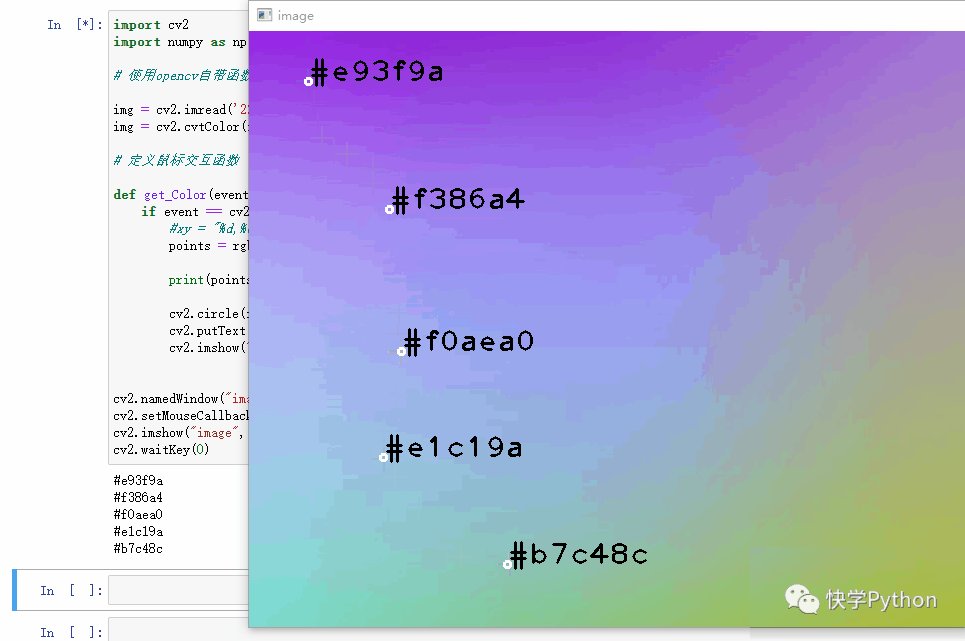
运行效果:

最后再验证一下,提取到的颜色是否正确?
可以拿一张带有颜色码的图片,运行我们的程序试试。

验证成功,测试得到的十六进制颜色码与正确答案一致!

-End-





















