JavaScript基础
首先我们要概念区分,JS≠JSP,JavaScript是一种脚本语言,取单词首字母简称JS,被数百万计的网页用来改进设计、验证表单、检测浏览器、创建cookies,以及更多的应用。JSP全名为 Java Server Pages java服务器,其根本是一个简化的Servlet设计,它是在传统的网页HTML文件(.htm,.html)中插入Java程序段(Scriptlet)和JSP标记(tag),从而形成JSP文件,后缀名为(*.jsp)。
HTML网页中插入script代码

JS代码直接在script标签内编写即可,突然某一天发现JS代码块太多了,影响到HTML代码阅读定位等问题,官方也提供了解决办法,把JS代码独立到JS文件,script引用外部.js文件即可。
<script src="idea.js">
</script>.js文件直接编写js代码不需要再写 < script > 标签了。
< script > 在页面中的位置不是只能放head中间,javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解析html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。(摘自慕课)
JavaScript编码需注意几点(如果你是学过java请忽视):
- “;”分号要在英文状态下输入,同样,JS中的代码和符号都要在英文状态下输入。
- 虽然分号“;”也可以不写,但我们要养成编程的好习惯,记得在语句末尾写上分号。
- 为了方便阅读,习惯性的使用注释
//单行注释
.....................................
/*
多行注释
*/JavaScript的变量与java的有点不同,这里不区分类型,直接var +变量名称,变量名称不能使用JavaScript关键词与JavaScript保留字,JavaScript-判断语句等同java
if(xxx){
}else{
}JavaScript函数和java里的方法一个意思,例如Android里的view onClick事件触发,会调用onClick(view)方法回调。JavaScript同理。如何定义一个函数呢?基本语法如下:
function 函数名()
{
//TODO
}一个JS可以有多个函数,下面是一个简单调用JS代码示例
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>函数调用</title>
<script type="text/javascript">
function smile()
{
alert("看,蒙娜丽莎的微笑!!");
}
</script>
</head>
<body>
<form>
<input type="button" value="给大爷笑一个" onclick="smile()" />
</form>
</body>
</html>输出、弹窗、窗口
直接在网页中输出内容可用document.write()函数,输出方式雷同Java里的System.out.println()参数可以是直接输入也可以是变量引用。如果输出内容是多内容组合,使用“+”连接
<script type="text/javascript">
function smile()
{
var smileContent = "蒙娜丽莎的微笑!!";
document.write("看,"+ smileContent);
}
</script>在夜深人静的时候访问某些网站,会弹出一个小窗口,上面写着一段提示信息文字“xxxxxx”。这个小窗口就是使用alert实现的。
alert语法
alert(字符串或变量);在使用alert弹窗时需要注意以下几点:
- 在点击对话框”确定”按钮前,不能进行任何其它操作。
- 消息对话框通常可以用于调试程序。
- alert输出内容,可以是字符串或变量,与document.write 相似。
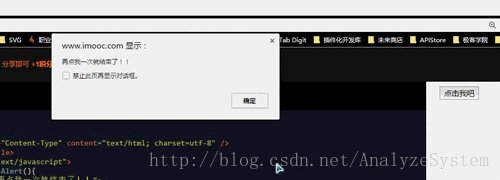
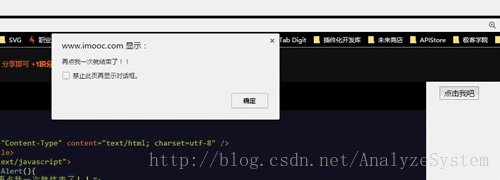
喝杯下午茶回到我们青涩的校园时光,那时外聘的年轻漂亮女教师xx教我们JavaScript,一群羞涩boy激动不已,却不知如何搭讪是好!身为学渣的我找到了一种非常好用的途径

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>alert</title>
<script type="text/javascript">
function repeatAlert(){
var mychar="再点我一次就结束了!!";
while(true){
alert(mychar);
}
}
</script>
</head>
<body>
<input name="button" type="button" onClick="repeatAlert()" value = "点击我吧" />
</body>
</html>老师来陪你解决bug了,一时半会还搞不定(只能通过结束进程关闭浏览器或者关机重启)…
confirm 消息对话框通常用于允许用户做选择的动作,如:“你确定要退出登录么?”弹出对话框(包括一个确定按钮和一个取消按钮),语法:
confirm(str); //在消息对话框中要显示的文本,返回值: Boolean值
//当用户点击"确定"按钮时,返回true,当用户点击"取消"按钮时,返回false
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>confirm</title>
<script type="text/javascript">
function rec(){
var result = confirm("你确定你是美女么?");
if(result==true){
document.write("今晚约么?");
}else{
document.write("原来是凤姐啊,眼拙了..");
}
}
</script>
<style type="text/css">
input{
background: #d3d4d7;
width: 100px;
height: 200px;
text-align:center;
}
</style>
</head>
<body>
<input name="button" type="button" onClick="rec()" value="美女测试机" />
</body>
</html>prompt 消息对话框,接收用户输入值,语法:
prompt(str1, str2);//str1: 要显示在消息对话框中的文本,不可修改;str2:文本框中的内容,可以修改返回值说明:
点击确定按钮,文本框中的内容将作为函数返回值
点击取消按钮,将返回null

我们常用的新建、关闭标签页怎么实现的呢?使用的是JavaScript中的window.open 、窗口.close函数。
先来了解open函数语法:
window.open([URL], [窗口名称], [参数字符串])参数说明(本篇多数内容摘自慕课网):
- URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
- 窗口名称:可选参数,被打开窗口的名称。该名称由字母、数字和下划线字符组成。”_top”、”_blank”、”_self”具有特殊意义的名称。_blank:在新窗口显示目标网页,_self:在当前窗口显示目标网页,_top:框架网页中在上部窗口中显示目标网页
- 相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
- name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:

close函数这里并不是使用window.close(),正确姿势如下:
var target = window.open(xxx);
target.close()DOM操作
在学过DOM操作以后,开始明白以前大神常说的一句话:“精通一门语音后,其他的都触类旁通!”,DOM操作个人感觉就像Android的findById方法,通过ID获取元素。
语法:
var result = document.getElementById(“id”)输出result结果:null或[object HTMLParagraphElement]
JavaScript中的innerHTML函数就像Android里面的TextView.setText(),修改显示文本
<body>
<h2 id="con">javascript</H2>
<script type="text/javascript">
var mychar= document.getElementById("con"); ;
document.write("原标题:"+mychar.innerHTML+"<br>"); //输出原h2标签内容
mychar.innerHTML = "Hello World !";
document.write("修改后的标题:"+mychar.innerHTML); //输出修改后h2标签内容
</script>
</body>
/**************************等同下面Android********************************/
TextView textView = (TextView)findById(id);
textView.setText("");举一反三的思考:Android 有Style样式控制,JavaScript应该同样可以,修改Style示例如下:
<body>
<h2 id="con">I love JavaScript</H2>
<script type="text/javascript">
var mychar= document.getElementById("con");
mychar.style.backgroundColor = "#CCC";
mychar.style.color = "#FF0000";
mychar.style.width = "400px";
</script>
</body>Android里面的View控件显示隐藏是通过setVisibility(int)控制,在JavaScript里还是大同小异,我们先来认识两个变量:

我们通过控制Style.display属性来控制元素的显示和隐藏
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>display</title>
<script type="text/javascript">
function hidetext()
{
var mychar = document.getElementById("con");
mychar.style.display = "none";
}
function showtext()
{
var mychar = document.getElementById("con");
mychar.style.display = "block";
}
</script>
</head>
<body>
<h1>JavaScript</h1>
<p id="con">做为一个Web开发师来说,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。</p>
<form>
<input type="button" onclick="hidetext()" value="隐藏内容" />
<input type="button" onclick="showtext()" value="显示内容" />
</form>
</body>
</html>我们不仅可以通过ID获取标签并修改他的相关属性,我们还可以获取标签,动态修改类选择器,原理雷同不做细述。
小结
以上类容学子慕课,结为JavaScript基础篇,下班…
提示:
函数名称别用关键字,例如repeat()函数我犯的错..





















