一、前言
在音频开发中,窗体多半为半透明、圆角窗体,如下为Qt 5.5 VS2013实现半透明方法总结。
二、半透明方法设置
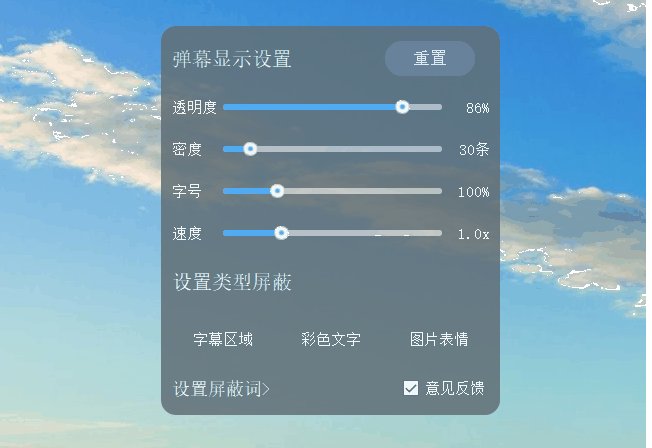
1、窗体及子控件都设置为半透明
1)setWindowOpacity(0.8);//参数范围为0-1.0,通过QSlider控件做成透明度控制条

2)无边框设置
setWindowFlags(Qt::FramelessWindowHint);3)窗体圆角设置
setAttribute(Qt::WA_TranslucentBackground);
通过paintEvent绘制窗体背景色与圆角
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing); // 反锯齿;
painter.setBrush(QBrush(QColor("#616F76"))); //窗体背景色
painter.setPen(Qt::transparent);
QRect rect = this->rect(); //rect为绘制大小
rect.setWidth(rect.width() - 1);
rect.setHeight(rect.height() - 1);15为圆角角度
//也可用QPainterPath 绘制代替 painter.drawRoundedRect(rect, 15, 15);
//QPainterPath painterPath;
//painterPath.addRoundedRect(rect, 15, 15);//15为圆角角度
//painter.drawPath(painterPath);
QWidget::paintEvent(event);
}2、通过图片贴图,设置局部透明
1)窗体设置
setAttribute(Qt::WA_TranslucentBackground);//背景半透明属性设置
setWindowFlags(Qt::FramelessWindowHint);//无边框窗体设置2)采用样式加载图片
ui->m_BgWidget->setStyleSheet("background-image:url(:/images/bg.png);");注意:m_BgWidget为窗体对象的子窗体,不能直接设置QWidget
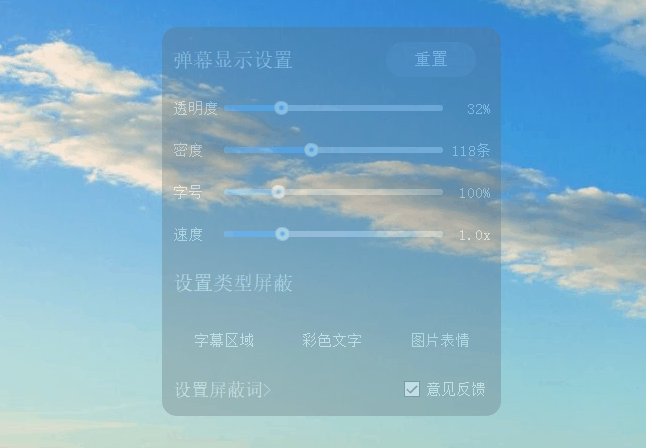
3)效果图如下(录制gif时刷新有点延时)

3、通过paintEvent重绘背景色透明度
1)窗体属性设置
setAttribute(Qt::WA_TranslucentBackground);//背景半透明属性设置
setWindowFlags(Qt::FramelessWindowHint);//无边框窗体设置
m_BgColor = QColor("#616F76");//默认背景色
m_BgColor.setAlphaF(0.8);
this->setContextMenuPolicy(Qt::CustomContextMenu);
connect(this, SIGNAL(customContextMenuRequested(const QPoint &)),
this, SLOT(showContextMenuSlot(const QPoint &)));//右击出现菜单2)右击出现菜单
void Widget::showContextMenuSlot(const QPoint &pos)
{
QAction *act = NULL;
if(NULL == m_Menu)
{
m_Menu = new QMenu();//菜单
m_Actions.clear();//记录所有Action
act = m_Menu->addAction("1.0", this, SLOT(funcSlot()));
m_Actions << act;
act->setCheckable(true);
act = m_Menu->addAction("0.8", this, SLOT(funcSlot()));
m_Actions << act;
act->setCheckable(true); //设置可选中
act->setChecked(true); //设置被选中
act = m_Menu->addAction("0.5", this, SLOT(funcSlot()));
m_Actions << act;
act->setCheckable(true);
act = m_Menu->addAction("0.3", this, SLOT(funcSlot()));
m_Actions << act;
act->setCheckable(true);
act = m_Menu->addAction("0.1", this, SLOT(funcSlot()));
m_Actions << act;
act->setCheckable(true);
}
m_Menu->exec(mapToGlobal(pos));//弹出菜单
}3)选择菜单Action,修改背景颜色透明度
void Widget::funcSlot()
{
QAction *act = qobject_cast<QAction *>(sender());//获取选中的Action
if(act)
{
double alpha = act->text().toDouble();
m_BgColor.setAlphaF(alpha);//背景色透明度修改
foreach(QAction *action, m_Actions)//去除其余选中,互斥
{
if(act != action)
action->setChecked(false);
}
this->update();//刷新界面
}
}4)通过paintEvent重绘背景色
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing); // 反锯齿;
/修改后的背景色
painter.setPen(Qt::transparent);
QRect rect = this->rect(); //rect为绘制窗体大小
rect.setWidth(rect.width() - 1);
rect.setHeight(rect.height() - 1);
painter.drawRoundedRect(rect, 15, 15);//15为圆角角度
//也可用QPainterPath 绘制代替 painter.drawRoundedRect(rect, 15, 15);
//QPainterPath painterPath;
//painterPath.addRoundedRect(rect, 15, 15);
//painter.drawPath(painterPath);
QWidget::paintEvent(event);
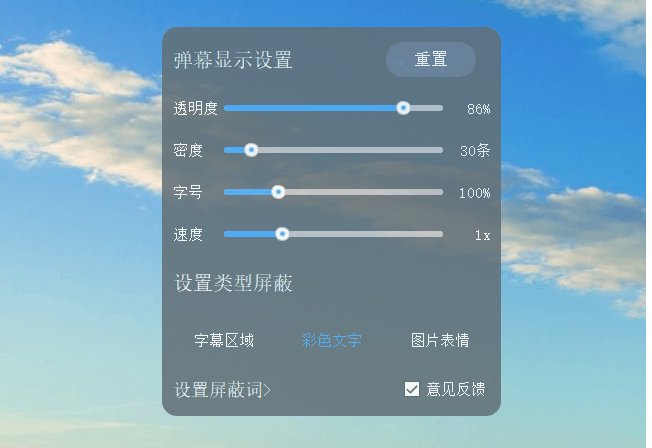
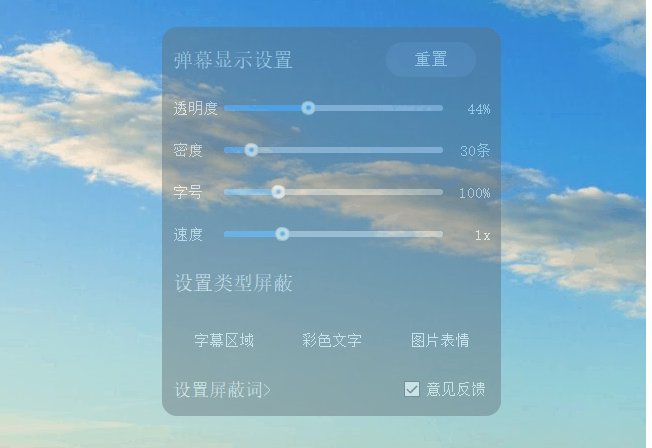
}5)效果如下(录频有点重影)

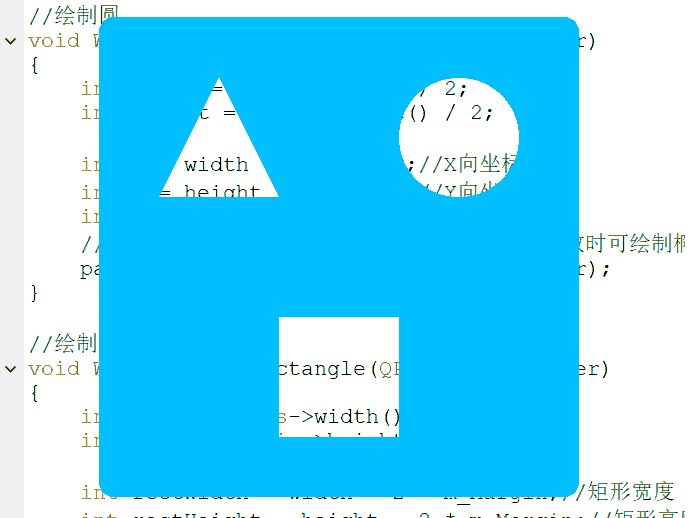
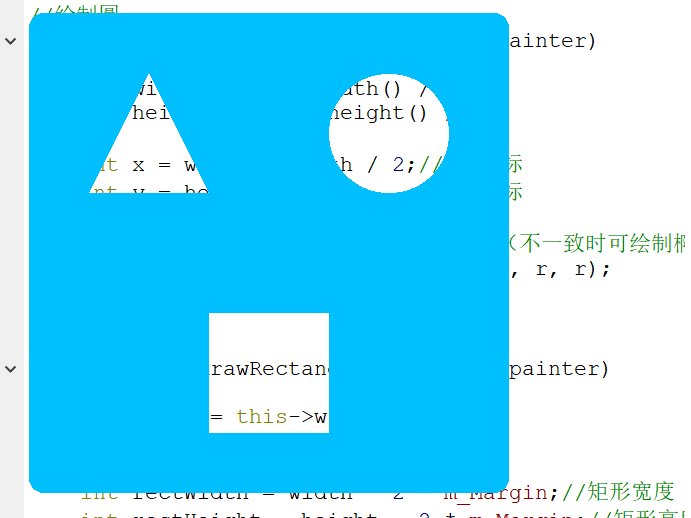
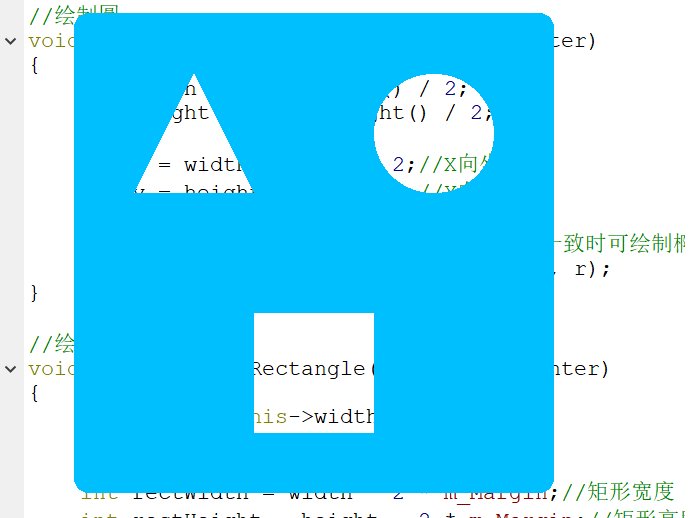
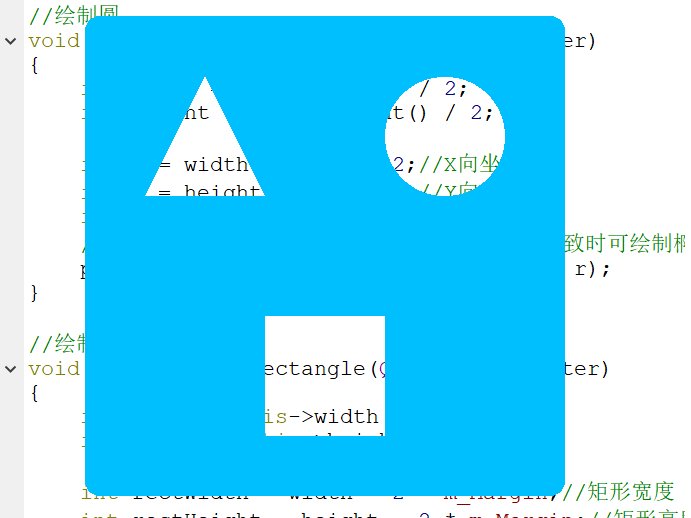
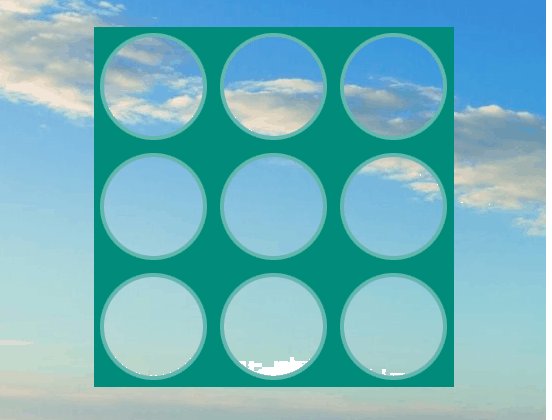
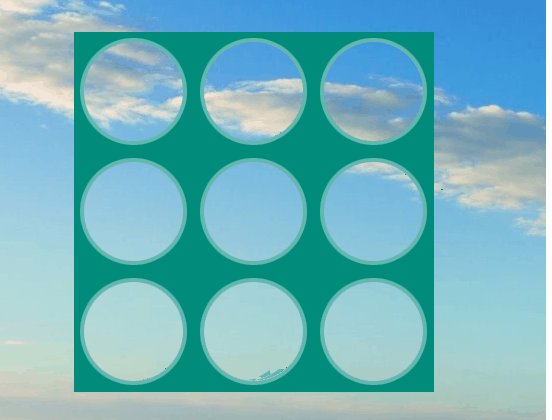
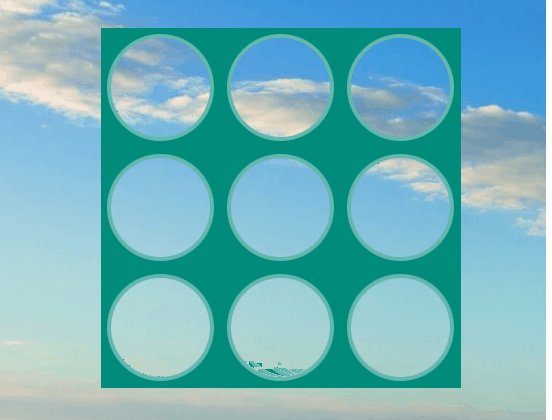
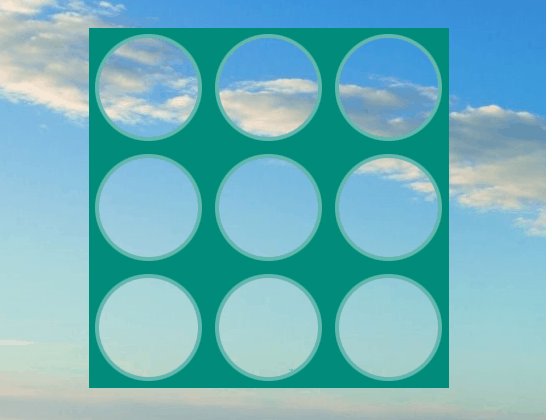
4、通过paintEvent采用Clear模式绘图,实现局部透明
1)窗体属性设置
m_Margin = 60;//各个绘制图形与边框的距离
m_BgColor = QColor("#00BFFF");//窗体背景色
installEventFilter(this);//事件过滤器,用于鼠标按下后界面移动
setWindowFlags(Qt::FramelessWindowHint);//无边框窗体设置
setAttribute(Qt::WA_TranslucentBackground);//背景半透明属性设置2)画笔属性设置
void Widget::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.setPen(Qt::NoPen);
painter.setBrush(m_BgColor);
painter.drawRoundedRect(this->rect(), 15, 15);//设置整体窗体圆角为15°
painter.setCompositionMode(QPainter::CompositionMode_Clear);//设置Clear绘图模式
//绘制三角形
drawTriangle(&painter);
//绘制圆
drawCircular(&painter);
//绘制矩形
drawRectangle(&painter);
}3)绘制三角形
void Widget::drawTriangle(QPainter *painter)
{
QPainterPath path;
int width = this->width() / 2;
int height = this->height() / 2;
//顶点
int topX = width / 2;
int topY = m_Margin;
//左下顶点
int leftX = m_Margin;
int leftY = height - m_Margin;
//右下顶点
int rightX = width - m_Margin;
int rightY = height - m_Margin;
path.moveTo(topX, topY);//起点
path.lineTo(leftX, leftY);//画线段1
path.lineTo(rightX, rightY);//画线段2
path.lineTo(topX, topY);//画线段3
painter->fillPath(path, QBrush(m_BgColor));//绘制三角形
}4)绘制圆
void Widget::drawCircular(QPainter *painter)
{
int width = this->width() / 2;
int height = this->height() / 2;
int x = width + width / 2;//X向坐标
int y = height / 2; //Y向坐标
int r = width / 2 - m_Margin;
//第一个参数为中心点,r为x向、y向长度(不一致时可绘制椭圆)
painter->drawEllipse(QPoint(x, y), r, r);
}5)绘制矩形
void Widget::drawRectangle(QPainter *painter)
{
int width = this->width() / 2;
int height = this->height() / 2;
int rectWidth = width - 2 * m_Margin;//矩形宽度
int rectHeight = height - 2 * m_Margin;//矩形高度
int rectX = width - rectWidth / 2;//矩形X向长度
int rectY = height + m_Margin;//矩形Y向长度
painter->drawRect(QRect(rectX, rectY, rectWidth, rectHeight));
}6)运行效果