【Ajax】Ajax学习笔记
1、全局刷新与局部刷新
全局刷新:整个浏览器覆盖。在网络中传输大量的数据。浏览器需要加载,渲染页面。

全局刷新的原理:
(1) 必须由浏览器亲自向服务器发送请求协议包。
(2) 这个行为导致服务器直接将‘响应包’发送到浏览器内存中。
(3) 这个行为导致浏览器内存中原有内容被覆盖掉。
(4) 这个行为导致浏览器在展示数据时,只有相应数据可以展示。
局部刷新:在浏览器的内部,发起请求,获取数据,改变也买那种的部分内容。其余的页面无需加载和渲染。网络中数据传输量少,给用户的感受好。

局部刷新的原理:
(1)不能由浏览器发送请求给服务器。
(2) 浏览器委托浏览器内存中一个脚本对象代替浏览器发送请求。
(3) 这个行为导致服务器端直接将“响应包”发送至脚本对象内存中。
(4) 这个行为导致脚本对象内容被覆盖掉,但是此时浏览器内存中绝大部分内容没有受到任何影响。
(5) 这个行为导致浏览器在展示数据的同时,展示原有数据和相应数据。
2、Ajax简介
- Ajax:Asynchronous JavaScript And XML(异步JavaScript和XML)
- Ajax是一种无需重新加载整个网页的情况下,能够更新部分页面内容的新方法,不是一种语言。Ajax包含的技术主要有JavaScript、DOM、CSS、XML等。核心是JavaScript和XML。
- Ajax不仅需要前端的技术,同时需要后端的配合。服务器需要提供数据,数据是Ajax请求的响应结果。
3、异步请求对象XMLHttpRequest
- 在局部刷新时,需要创建一个对象,代替浏览器发起请求的行为,这个对象存在内存中。代替浏览器发起请求并接收相应数据。这个对象叫做异步请求对象。
- 全局刷新是同步行为,局部刷新是异步行为(浏览器数据没有全部更新)。
- 这个异步对象用于在后台与服务器交换数据。XMLHttpRequest就是我们说的异步对象。
- 异步对象的作用:
- 在不重新加载页面的情况下更新网页。
- 在页面已加载后向服务器请求数据。
- 在页面已加载后从服务器接收数据。
- 注:
- 所有现代浏览器都内建了XMLHttpRequest对象。通过一些简单的JavaScript代码,我们就可以创建XMLHttpRequest对象。
- **异步不等同于多线程,JavaScript不支持多线程操作! **
- XMLHttpRequest对象的三个重要属性
- onreadystatechange:一个js函数名或直接定义函数,每当readyState属性改变时,就会调用该函数。
- readyState:存有XMLHttpRequest的请求状态。从0~4的变化。
- 0:请求未初始化,创建异步请求对象 var xmlHttp = new XMLHttpRequest()
- 1:初始化异步请求对象,xmlHttp.open(请求方式,请求地址,true)
- 2:异步对象发送请求,xmlHttp.send()
- 3:异步对象接收应答数据从服务端返回数据。XMLHttpRequest内部处理。
- 4:异步请求对象已经将数据解析完毕。此时才可以读取数据。
- status属性(返回的状态码) ,常用的如下:
- 200:“OK”
- 404:未找到页面
4、Ajax异步实现步骤
(1) 创建异步对象
var xmlHttp = new XMLHttpRequest();
(2) 绑定onreadystatechange事件
- 当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当readyState改变时,就会触发(回调)onreadystatechange事件。此事件可以指定一个处理函数。我们通常通过判断XMLHttpRequest对象的状态,获取服务端返回的数据。
- 语法格式:
xmlHttp.onreadystatechange = function() { if(xmlHttp.readyState === 4 && xmlHttp.status === 200) { // 处理服务其返回的数据 } }
(3) 初始化请求参数
- 方法:open(method, url, async): 初始化异步请求对象。
- 参数说明:
- method:请求的类型(get或post)
- url:服务器的servlet地址
- async:true(异步)或false(同步)
- 例:
xmlHttp.open(“get”,”http:192.168.1.20:8080/myweb/query”,true);
(4) 发送请求
xmlHttp.send();
(5) 接受服务端返回的数据
- 如需获得来自服务器的响应数据,可使用XMLHttpRequest对象的responseText或responseXML属性。
- responseText:获得字符串形式的响应数据
- responseXML:获得XML形式的响应数据
5、JSON数据格式
- 可参考:JSON 教程 _JSON 教程_JavaScript_教程_教程_JSON在线解析及格式化验证 - JSON.cn
- 为什么使用JSON格式:
- JSON格式容易理解。
- JSON格式数据在多种语言中,比较容易处理。使用Java、JavaScript读写JSON格式的数据都比较容易。
- JSON格式数据它占用的空间,在网络中传输快,用户的体验好。
- JSON的工具库:GSON(Google)、FastJSON(阿里)、Jackson、json-lib
6、Ajax应用实例
- 该案例涉及到数据库、JDBC方面的知识,由于本文主要介绍Ajax的使用,故将从数据库获取数据的代码省略。
(1) 目录结构

(2) index.jsp ——异步的实现代码在这里
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<script type="text/javascript">
var searchProvince = function () {
// 需要查询的省份id
var id = document.getElementById("provinceId").value;
// 创建异步对象
var xmlHttp = new XMLHttpRequest();
// 绑定事件
xmlHttp.onreadystatechange = function () {
if(xmlHttp.readyState === 4 && xmlHttp.status === 200) {
var result = xmlHttp.responseText;
// alert(result);
// 响应的字符串转换为一个JSON对象
var jsobj = eval("(" + result + ")");
document.getElementById("provinceName").innerText = jsobj.name;
document.getElementById("provinceAlias").innerText = jsobj.jiancheng;
document.getElementById("provincial").innerText = jsobj.shenghui;
}
}
// 初始异步对象的请求参数
/*
true: 异步处理请求,使用异步对象发起请求后,不用等待数据处理完毕,就可以执行其他操作。
false: 同步,异步对象必须处理完成请求,从服务端获取数据后,才能执行send之后的代码。任意时刻只能执行一个异步请求。
注:异步不等同于多线程,JavaScript是不支持多线程的!
*/
xmlHttp.open("get", "searchProvince?provinceId=" + id, true);
// 转型异步操作
xmlHttp.send();
// alert("send之后的代码!");
}
</script>
</head>
<body>
<center>
<table border="2">
<tr>
<td>省份编号</td>
<td><input type="text" id="provinceId"></td>
<td><input type="button" onclick="searchProvince()" value="查询"></td>
</tr>
<tr>
<td>省份名称</td>
<td colspan="2"><span id="provinceName"></span></td>
</tr>
<tr>
<td>省份简称</td>
<td colspan="2"><span id="provinceAlias"></span></td>
</tr>
<tr>
<td>省会名称</td>
<td colspan="2"><span id="provincial"></span></td>
</tr>
</table>
</center>
</body>
</html>
(3) SearchProvinceServlet.java ——服务器端处理代码
package com.Etui.controller;
import com.Etui.dao.ProvinceDao;
import com.Etui.entity.Province;
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.IOException;
import java.io.PrintWriter;
public class SearchProvinceServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 默认值,{}: 表示json格式的数据
String json = "{}";
ProvinceDao dao = new ProvinceDao();
// 读取参数
String provinceId = request.getParameter("provinceId");
// 判断provinceId有值时,调用dao查询数据
if(provinceId != null && provinceId.trim().length() != 0) {
// System.out.println("测试 ====++++ provinceId ---》" + provinceId);
// 根据id查询省名与简称
Province province = dao.searchForId(provinceId);
// 使用jackson将Province实例对象转换为JSON格式的数据
ObjectMapper om = new ObjectMapper();
json = om.writeValueAsString(province);
// 测试
// System.out.println("查询结果" + province);
response.setContentType("text/html;charset=utf-8");
PrintWriter pw = response.getWriter();
pw.print(json);
}
}
}
(4) Province.java——Province类
package com.Etui.entity;
public class Province {
private int id;
private String name;
private String jiancheng;
private String shenghui;
public String toString() {
return "Province{" +
"id=" + id +
", name='" + name + '\'' +
", jiancheng='" + jiancheng + '\'' +
", shenghui='" + shenghui + '\'' +
'}';
}
public void setId(int id) {
this.id = id;
}
public void setName(String name) {
this.name = name;
}
public void setJiancheng(String jiancheng) {
this.jiancheng = jiancheng;
}
public void setShenghui(String shenghui) {
this.shenghui = shenghui;
}
public int getId() {
return id;
}
public String getName() {
return name;
}
public String getJiancheng() {
return jiancheng;
}
public String getShenghui() {
return shenghui;
}
public Province(int id, String name, String jiancheng, String shenghui) {
this.id = id;
this.name = name;
this.jiancheng = jiancheng;
this.shenghui = shenghui;
}
public Province() {
}
}
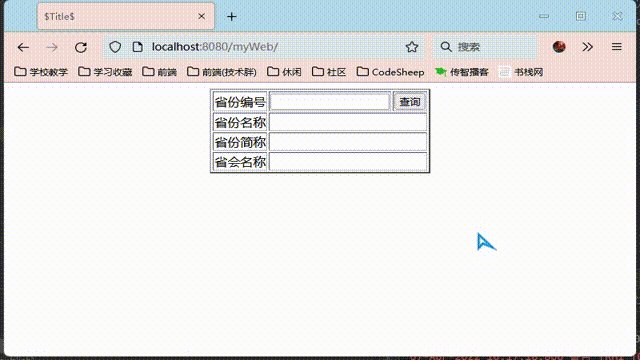
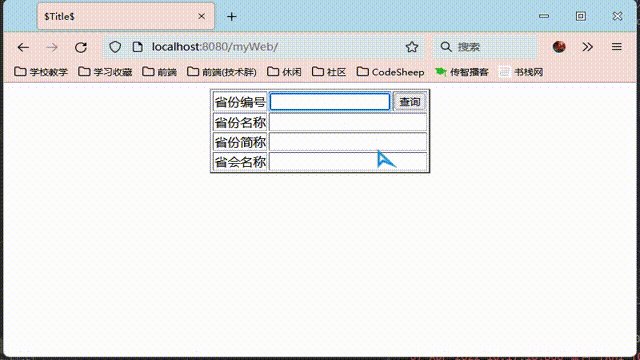
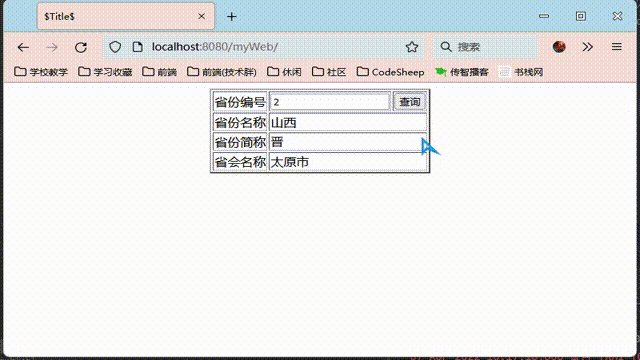
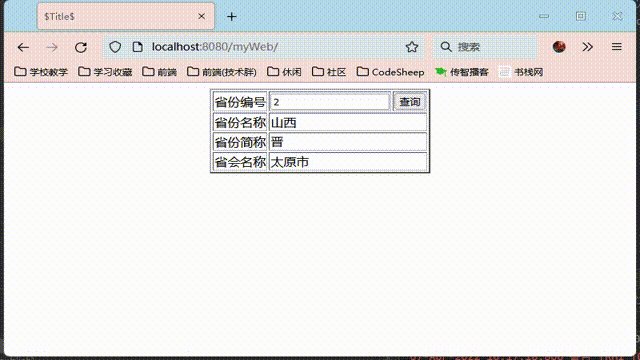
(5) 运行结果