文章目录
- 一、浮动语法简介
- 1、语法说明
- 2、没有浮动的效果
- 3、左浮动的效果
- 4、右浮动的效果
- 5、右浮动 + 外边距效果
- 二、完整代码示例
一、浮动语法简介
1、语法说明
为 元素 设置了 浮动 CSS 属性
- 元素标签 不再受 标准流 控制 ; ( 块级元素 , 行内元素 , 行内块元素 的布局方式 )
- 元素标签 可以 放置在指定的位置 ,靠右 ;
CSS 浮动语法 :
选择器 {
float: 浮动属性值;
}浮动属性值 取值 :
- none : 默认设置 , 元素没有浮动效果 ;
- left : 元素 左浮动 ;
- right : 元素 右浮动 ;
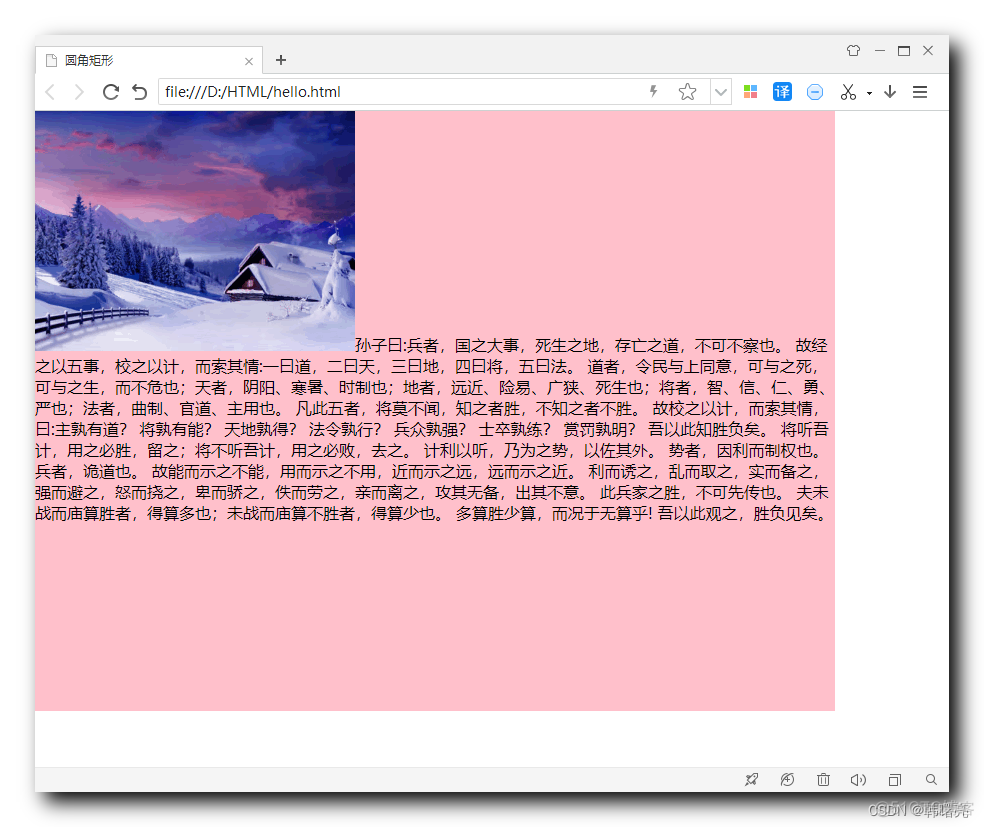
2、没有浮动的效果
浮动效果需要结合文字来进行对比 , 浮动可以实现 使用文字环绕图片 的效果 ;
设置没有浮动效果 :
/* 默认无浮动效果 */
float: none;展示效果 : 图片是 行内块元素 , 与文字地位相同 , 无法实现文字环绕图片效果 ;

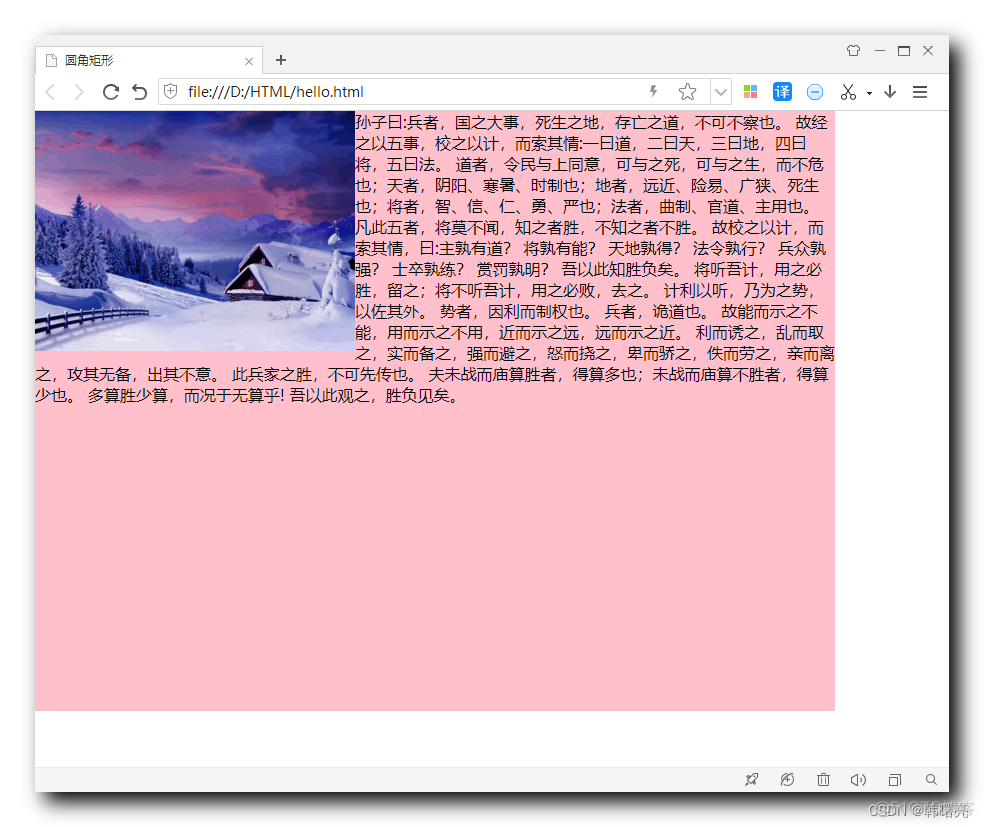
3、左浮动的效果
左浮动效果 , 可以让图片浮动在左上角 , 文字环绕在图片周围 ;
设置左浮动效果 :
/* 左浮动效果 */
float: left;展示效果 :

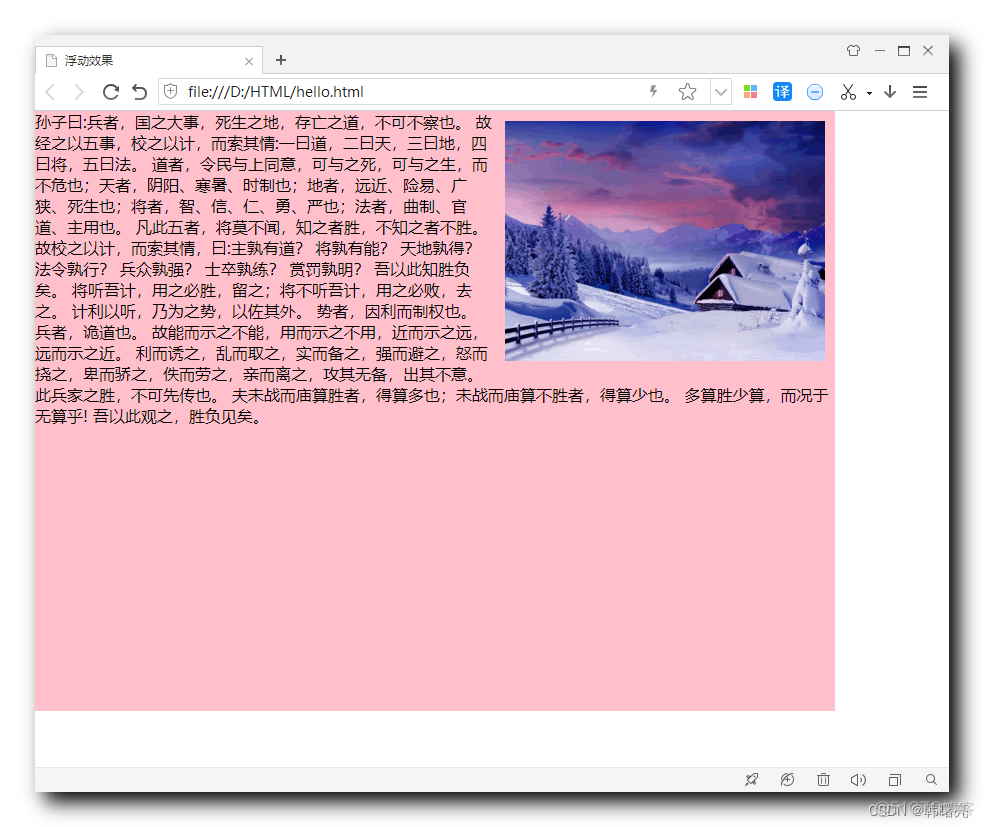
4、右浮动的效果
右浮动效果 , 可以让图片浮动在右上角 , 文字环绕在图片周围 ;
设置右浮动效果 :
/* 右浮动效果 */
float: right;展示效果 :

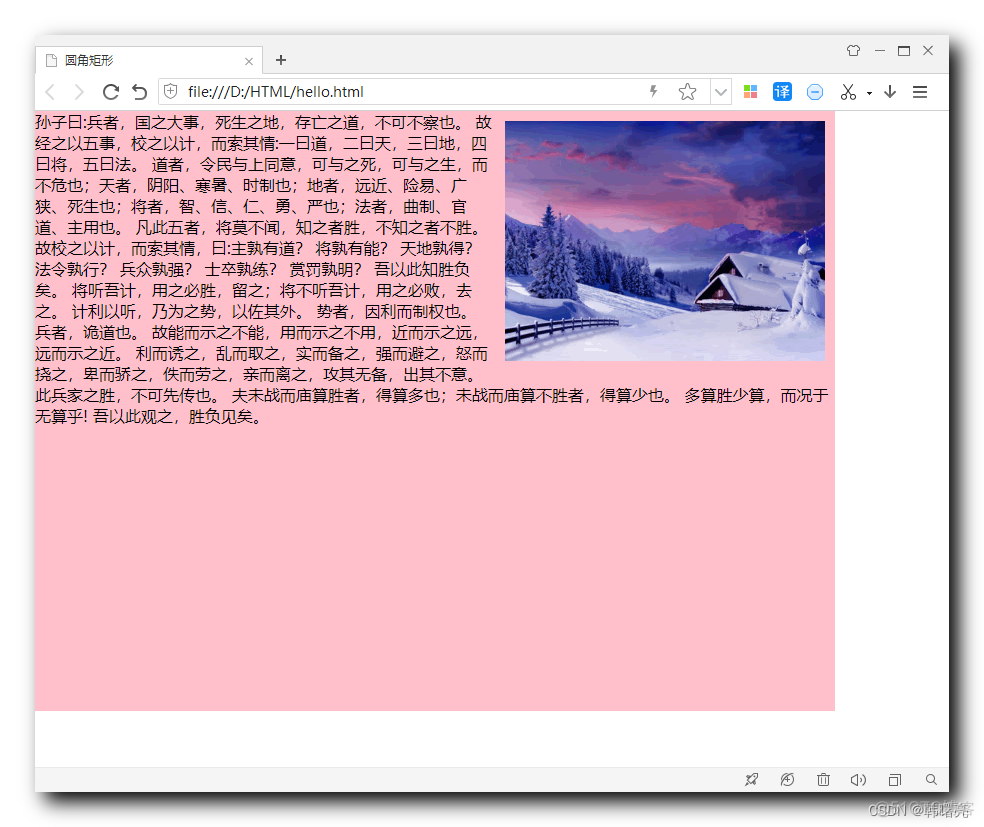
5、右浮动 + 外边距效果
如果想要图片不想靠 盒子模型 边界太近 , 可以为图片设置一个外边距 ;
/* 右浮动 */
float: right;
/* 设置图片外边距 */
margin: 10px;展示效果 :

二、完整代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>浮动效果</title>
<style>
/* 清除标签默认的内外边距 */
* {
padding: 0;
margin: 0;
}
/* 盒子大小 */
div {
width: 800px;
height: 600px;
background-color: pink;
}
/* 图片浮动设置 */
img {
/* 默认无浮动效果 */
/*float: none;*/
/* 左浮动 */
/*float: left;*/
/* 右浮动 */
float: right;
/* 设置图片外边距 */
margin: 10px;
}
</style>
</head>
<body>
<div><img src="images/image3.png" alt="">孙子曰:兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五曰法。
道者,令民与上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法者,曲制、官道、主用也。
凡此五者,将莫不闻,知之者胜,不知之者不胜。
故校之以计,而索其情,曰:主孰有道?
将孰有能?
天地孰得?
法令孰行?
兵众孰强?
士卒孰练?
赏罚孰明?
吾以此知胜负矣。
将听吾计,用之必胜,留之;将不听吾计,用之必败,去之。
计利以听,乃为之势,以佐其外。
势者,因利而制权也。
兵者,诡道也。
故能而示之不能,用而示之不用,近而示之远,远而示之近。
利而诱之,乱而取之,实而备之,强而避之,怒而挠之,卑而骄之,佚而劳之,亲而离之,攻其无备,出其不意。
此兵家之胜,不可先传也。
夫未战而庙算胜者,得算多也;未战而庙算不胜者,得算少也。
多算胜少算,而况于无算乎!
吾以此观之,胜负见矣。</div>
</body>
</html>展示效果 :