文章目录
- 一、字符串不可变
- 1、字符串类型不可变性说明
- 2、字符串不可变的好处
- 二、字符串不可变 - 示例分析
- 1、字符串不可变示例分析
- 2、完整代码示例
- 3、字符串拼接性能测试 - 拼接 10 次字符串
- 4、字符串拼接性能测试 - 拼接 10000000 次字符串
String 字符串对象参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/String
一、字符串不可变
1、字符串类型不可变性说明
在 JavaScript 中 , 一个字符串 一旦被创建 , 之后就不能更改该字符串的值 ;
尝试修改一个字符串变量时 , 实际上是在内促中开辟出了一块新的内存空间 , 并在该控件中创建了一个新的字符串 , 赋值给原来的字符串变量 ;
每次修改字符串 , 都需要消耗更多的内存 , 但是从线程安全 , 性能优化 角度出发 , 字符串不可修改获益更大 ;
2、字符串不可变的好处
字符串不可变的好处 :
- 线程安全 : 多个线程操作 同一个字符串 , 由于字符串不可变 , 不会出现数据竞争或数据不一致的问题 ;
- 优化性能 : 对字符串进行 拼接 , 截取 , 查找 等操作时 , 由于字符串不可变 , 可以提高字符串相关操作的性能 ;
- 内存回收 : 字符串不可变 , 一旦修改直接废弃原来的字符串创建新字符串 , 废弃的字符串一旦没有引用指向它们 , 其占用的内存会被直接回收 ;
二、字符串不可变 - 示例分析
1、字符串不可变示例分析
解析下面的代码 :
// 创建字符串
var str = 'Tom';
// 输出 : Tom
console.log(str);
// 修改字符串变量值
str = 'Jerry';
// 输出 : Jerry
console.log(str2);
创建字符串并赋值给变量 : 声明 str 变量 , 就是在 内存中 , 开辟了一块内存空间 , 内存空间中存放字符串 'Tom' 字面量值 , 将该字符串初始化给 str 变量 , 则 str 变量的引用指向 内存中 'Tom' 字面量值 所在的空间 ;
var str = 'Tom';
此时 , 执行 console.log(str); 代码 , 打印上述字符串变量 str , 打印出 Tom 字符串值 ;
重新为字符串变量赋值 : 再次为 str 字符串变量赋值 , 原来在内存空间中的 'Tom' 字符串保持不变 , 而是在内存空间中重新创建一个新的字符串 'Jerry' , 让 str 变量指向新的 'Jerry' 字符串所在的内存空间 ;
str = 'Jerry';原来的 'Tom' 字符串 以及 该字符串所占用的内存空间 , 仍然保留 ;

每次对字符串进行 赋值 , 拼接 , 切割 操作 , 会在内存中产生大量的新的字符串 , 如果没有来得及进行内存回收 , 可能造成内存泄漏 ;
2、完整代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// 创建字符串
var str = 'Tom';
// 输出 : Tom
console.log(str);
// 修改字符串变量值
str = 'Jerry';
// 输出 : Jerry
console.log(str2);
</script>
</head>
<body>
</body>
</html>执行结果 :

3、字符串拼接性能测试 - 拼接 10 次字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// 创建字符串
var str = '';
// 字符串拼接
for (var i = 0; i < 10; i++) {
str += i + ' ';
}
// 输出 :
console.log(str);
</script>
</head>
<body>
</body>
</html>执行效果 : 字符串拼接 循环 10 次 , 马上就能刷新出来 ;


4、字符串拼接性能测试 - 拼接 10000000 次字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// 创建字符串
var str = '';
// 字符串拼接
for (var i = 0; i < 10000000; i++) {
str += i + ' ';
}
// 输出 :
console.log(str);
</script>
</head>
<body>
</body>
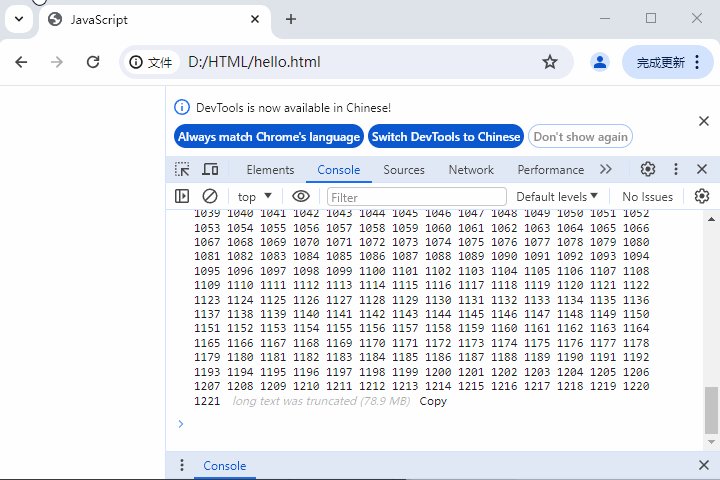
</html>执行效果 : 字符串拼接 循环 10000000 次 , 需要等待一段时间才能刷新出来 ; 大量使用字符串操作 , 会降低网页性能 ;