文章目录
- 一、JavaScript 变量
- 1、变量概念
- 2、变量声明
- 3、ES6 简介
- 4、变量类型
- 5、变量初始化
- 二、JavaScript 变量示例
- 1、代码示例
- 2、展示效果
一、JavaScript 变量
1、变量概念
JavaScript 变量 是用于 存储数据 的 容器 , 通过 变量名称 , 可以 获取 / 修改 变量 中的数据 ;
变量 的 本质 是 存放数据 的 一块内存空间 ;
在 JavaScript 中,使用 var / let / const 关键字来声明变量 , 每个变量都有一个 变量名 和 一个 变量值 ;
2、变量声明
JavaScript 变量声明 :
- var 关键字 : 使用 var 关键字 声明 变量 , 其 作用域 是其当前执行上下文 ;
var name = "Tom";- let 关键字 : 使用 let 关键字 声明变量 , 在 var 的基础上进行了优化 ;
let age = 18;- const 关键字 : const 关键字 用于 声明一个只读的常量 , 常量的值就不能改变 ;
const gender = 0;
3、ES6 简介
使用 var 关键字 声明变量 是传统方式
let 和 const 声明变量的关键字 是在 ES6 中引入的 ,
ES6 全称 ECMAScript 2015
ES6 中引入的新特性 :
- 类 Class
- 模块 Module
- 箭头函数 Arrow Function
- 异步操作 Promise
- 异步函数 Async/Await
这些特性可以更方便地实现很多复杂的操作 , 提高开发人员的效率 ;
4、变量类型
JavaScript 是一种动态类型语言,不需要在声明变量时指定其类型 ;
JavaScrip 变量 的 数据类型 由 设置给变量的值决定 , 变量类型 可以在程序执行过程中更改 ;
JavaScript 数据类型 :
- Number : 整数和浮点数 ;
- String : 文本数据或字符序列 ;
- Boolean : true 和 false , 用于进行逻辑运算 ;
- Object : 对象类型 ;
- Array : 表示和操作有序的元素集合 ;
- Function : 可调用对象 , 执行特定任务返回结果 ;
- Date : 日期和时间的对象 ;
- RegExp : 正则表达式对象 ;
- Map 和 Set : ES6 引入的 新数据结构 , 分别用于存储键值对集合和唯一值集合 ;
- Null : 值 null , 表示 空值 或 不存在的对象 ;
- Undefined : 值 undefined , 表示未定义类型 ;
5、变量初始化
变量初始化 :
- 声明时初始化 : 声明变量 的 同时 进行初始化 ;
// 声明变量的同时进行初始化
var name = "Tom";- 声明后初始化 : 先声明变量 , 然后再为其赋值 ;
// 先声明变量
var name;
// 然后为变量赋值
name = "Tom";- 默认初始化 : 未初始化的 变量 会自动获得 undefined 值 ;
// 默认初始化 , 默认为 undefined 值
var name;
二、JavaScript 变量示例
1、代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// 声明变量的同时进行初始化
var name = "Tom";
// 声明变量 , 不进行初始化
let age;
const gender = 0;
// 用户输入年龄
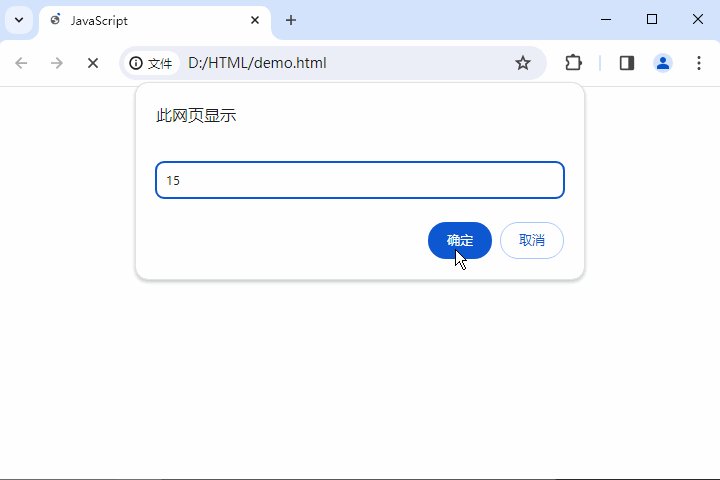
age = prompt();
// 弹框中显示信息
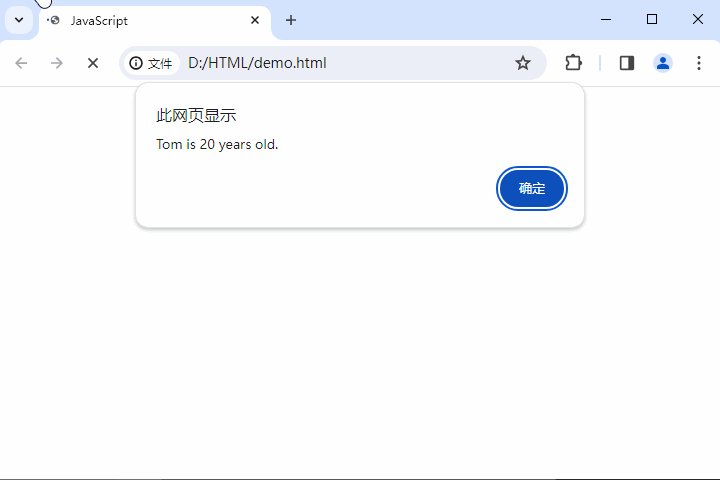
alert(name + " is " + age + " years old.")
</script>
</head>
<body>
</body>
</html>
2、展示效果
刷新页面 , 弹出输入框 , 输入 年龄值 , 然后 弹出警告框 , 显示内容 ;