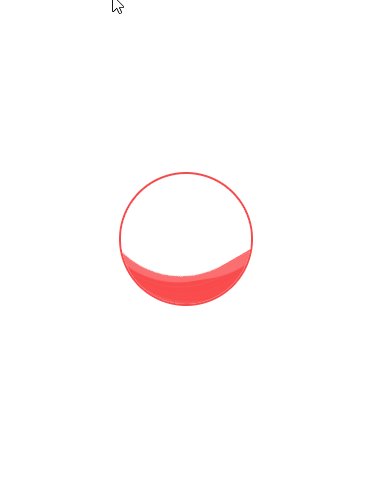
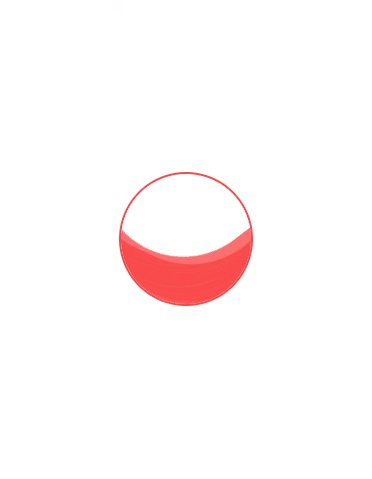
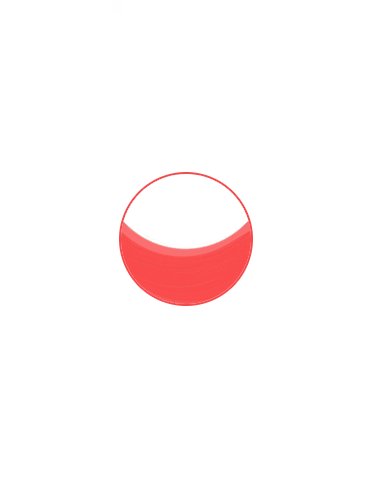
实现效果

全部代码
<!DOCTYPE html>
<html lang="">
<head>
<style>
.water-container {
position: fixed;
inset: 0;
display: flex;
background-color: #fff;
justify-content: center;
align-items: center;
z-index: 2000;
overflow: hidden;
}
.water-box {
position: relative;
width: 130px;
height: 130px;
background-color: #FFFFFF;
overflow: hidden;
border-radius: 50%;
border: 2px solid #FA4B4C;
}
.water-bg {
position: absolute;
width: 100%;
height: 100%;
}
.water-wave {
position: absolute;
width: 100%;
height: 100%;
top: 0px;
background-color: #FA4B4C;
animation-duration: 10s;
animation-name: topUp;
overflow: hidden;
}
@keyframes topUp {
from {
top: 70px;
}
to {
top: 0px;
}
}
.water-wave::after {
content: '';
position: absolute;
top: 0;
left: 50%;
width: 150%;
height: 150%;
border-radius: 43%;
background-color: #FFFFFF;
animation: real 5s linear infinite;
}
@keyframes real {
0% {
transform: translate(-50%, -65%) rotate(0deg);
}
100% {
transform: translate(-50%, -65%) rotate(360deg);
}
}
.water-wave::before {
content: '';
position: absolute;
top: 0;
left: 50%;
width: 150%;
height: 150%;
border-radius: 45%;
background-color: #FFFFFF33;
animation: virtual 7s linear infinite;
}
@keyframes virtual {
0% {
transform: translate(-50%, -60%) rotate(0deg);
}
100% {
transform: translate(-50%, -60%) rotate(360deg);
}
}
.opacity-animation {
animation-duration: 10s;
animation-name: opacityAni;
}
@keyframes opacityAni {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
</style>
</head>
<body>
<div class="water-container">
<div class="water-box">
<div class="water-wave"></div>
<!-- <img src="./loading@2x.png" alt="" class="water-bg"> -->
</div>
</div>
<script>
window.onload = function () {
const waterContainer = document.getElementsByClassName("water-container")[0]
// waterContainer.className = "water-container opacity-animation"
const timer = setTimeout(() => {
// waterContainer.style.display = 'none';
clearTimeout(timer)
}, 3000);
}
</script>
</body>
</html>





















