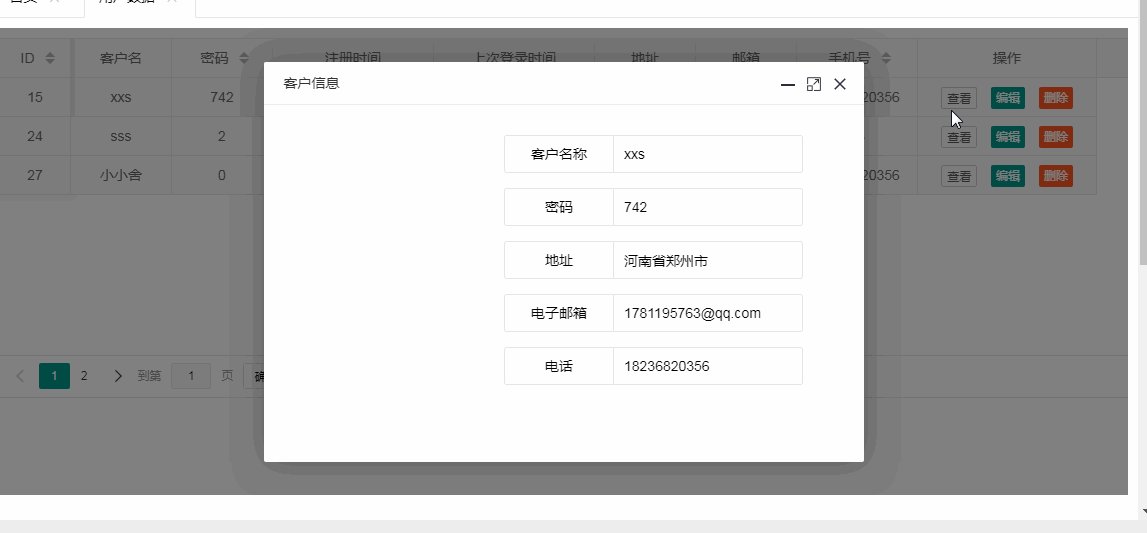
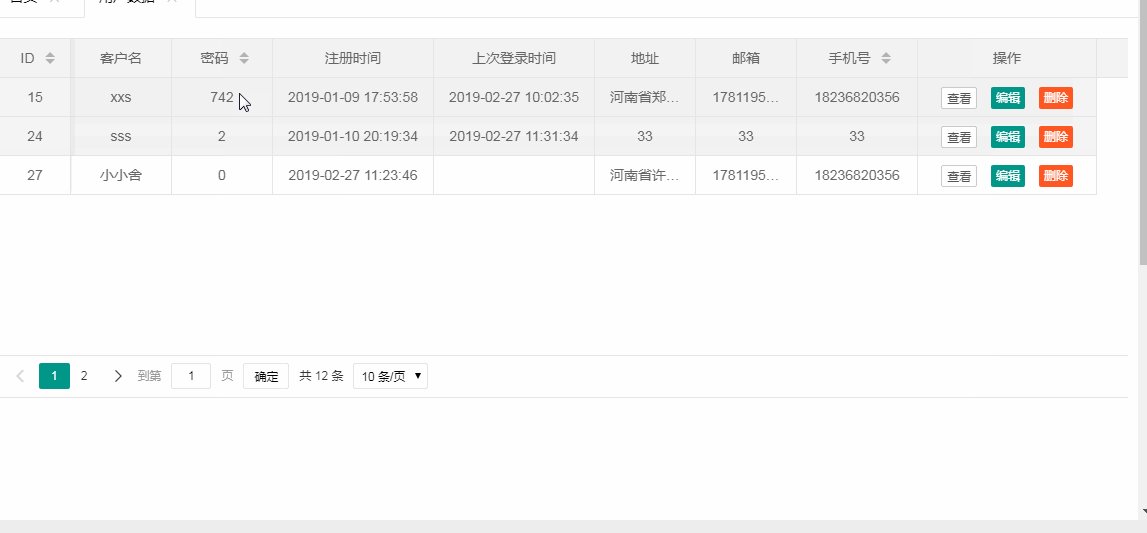
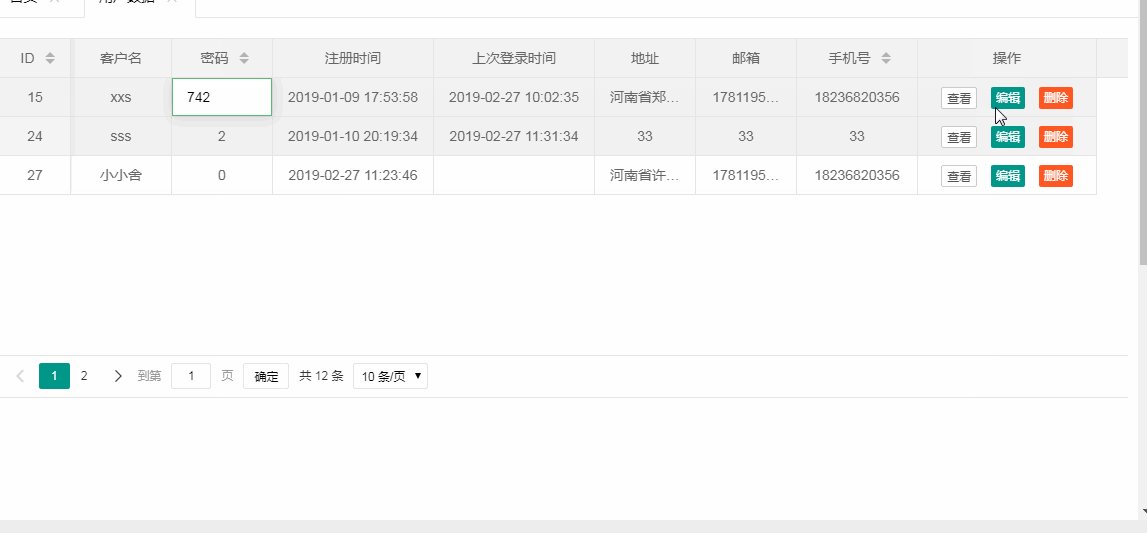
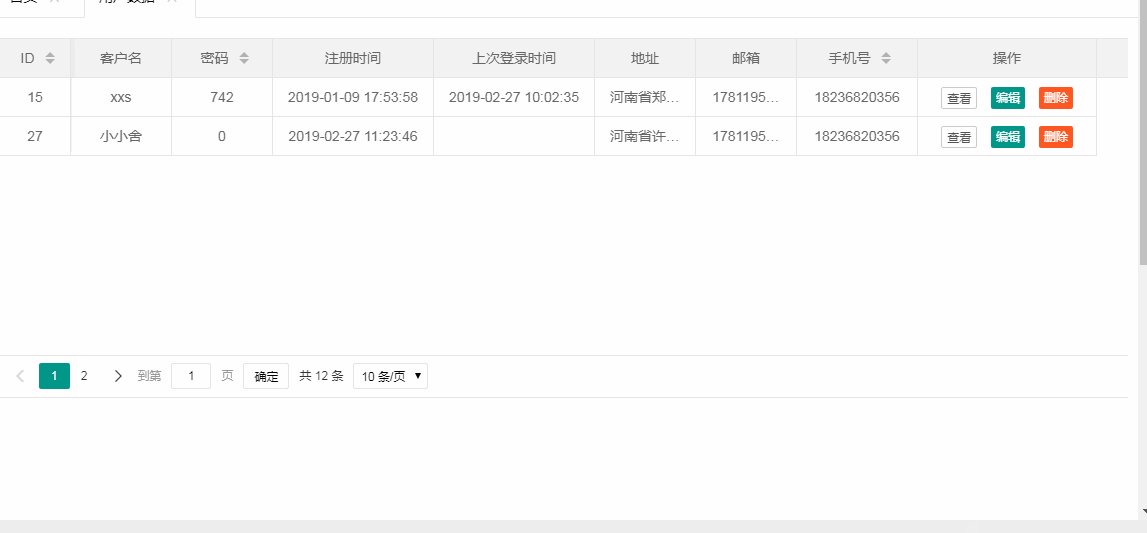
效果图:

主要代码:
jsp页面+jquery:
列表页面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="../layui/css/layui.css">
</head>
<body>
<!-- json动态数据表格 -->
<table class="layui-table"
lay-data="{width: 1300, height:360, url:'selectAll', page:true, id:'test'}"
lay-filter="demo">
<thead>
<tr>
<th
lay-data="{field:'id', width:70, sort: true,align:'center', fixed: true,page: true}">ID</th>
<th lay-data="{field:'name', width:100,align:'center'}">客户名</th>
<th
lay-data="{field:'password', width:100, align:'center',sort: true,edit:'text'}">密码</th>
<th lay-data="{field:'creatDate', width:160,align:'center'}">注册时间</th>
<th lay-data="{field:'lastLoginTime', width:160,align:'center'}">上次登录时间</th>
<th
lay-data="{field:'address', width:100,align:'center',edit:'text'}">地址</th>
<th lay-data="{field:'email',align:'center', width:100,edit:'text'}">邮箱</th>
<th
lay-data="{field:'telephone', width:120,align:'center', sort: true,edit:'text'}">手机号</th>
<th
lay-data="{fixed: 'right', width:178, align:'center', toolbar: '#barDemo'}">操作</th>
</tr>
</thead>
</table>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="tableSelect">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="tableUpdate">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="tableDelete">删除</a>
</script>
<!-- json动态数据表格 -->
<script src="../layui/layui.js"></script>
<script type="text/javascript" src="../js/jquery-3.3.1.js"></script>
<script>
layui.use('table', function() {
var table = layui.table;
//监听表格复选框选择
table.on('checkbox(demo)', function(obj) {
console.log(obj)
});
//监听工具条
table.on('tool(demo)', function(obj) {
var data = obj.data;
if (obj.event === 'tableSelect') {
//layer.msg('name:' + data.name + ' 的查看操作');
layer.open({
type : 2,
title : '客户信息',
content : 'tableSelect?name=' + data.name,
shade : 0.5,
area : [ '600px', '400px' ],
maxmin : true
});
} else if (obj.event === 'tableDelete') {
layer.confirm('真的删除行么', function(index) {
obj.del();
$.ajax({
type : "get",
url : "tableDelete?name=" + data.name,
dataType : "json"
});
layer.close(index);
});
} else if (obj.event === 'tableUpdate') {
//layer.alert('编辑行:<br>'+ JSON.stringify(data))
$.ajax({
type : "post",
data : data,
url : "tableUpdate",
dataType : "json"
});
}
});
});
</script>
</body>
</html>查看一条用户信息页面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>查询客户资料页面</title>
<style>
.layui-form{
margin: 5% 0 0 40%;
}
</style>
<link rel="stylesheet" href="../layui/css/layui.css">
</head>
<body>
<form action="#" method="post" class="layui-form layui-form-pane"> <!-- 提示:如果你不想用form,你可以换成div等任何一个普通元素 -->
<div class="layui-form-item pane">
<label class="layui-form-label">客户名称</label>
<div class="layui-input-inline">
<input type="text" name="name" value="${c.name }" autocomplete="off" class="layui-input ">
</div>
</div>
<div class="layui-form-item pane">
<label class="layui-form-label">密码</label>
<div class="layui-input-inline">
<input type="text" name="password" value="${c.password }" autocomplete="off" class="layui-input ">
</div>
</div>
<div class="layui-form-item pane">
<label class="layui-form-label">地址</label>
<div class="layui-input-inline">
<input type="text" name="address" value="${c.address }" autocomplete="off" class="layui-input ">
</div>
</div>
<div class="layui-form-item pane">
<label class="layui-form-label">电子邮箱</label>
<div class="layui-input-inline">
<input type="text" name="email" value="${c.email } " autocomplete="off" class="layui-input ">
</div>
</div>
<div class="layui-form-item pane">
<label class="layui-form-label">电话</label>
<div class="layui-input-inline">
<input type="text" name="telephone" value="${c.telephone }" autocomplete="off" class="layui-input ">
</div>
</div>
<!-- 更多表单结构排版请移步文档左侧【页面元素-表单】一项阅览 -->
${success }
</form>
<script src="../layui/layui.js"></script>
<script>
layui.use('form', function(){
var form = layui.form;
//各种基于事件的操作,下面会有进一步介绍
});
</script>
</body>
</html>实体类:
package cn.xxs.entity;
import java.util.Date;
public class Customer {
private Integer id;
private String name;
private String password;
private Date creatDate;
private Date lastLoginTime;
// private String creatDate;
// private String lastLoginTime;
private String address;
private String email;
private String telephone;
public Customer() {
super();
// TODO Auto-generated constructor stub
}
public Customer(Integer id, String name, String password, Date creatDate, Date lastLoginTime, String address,
String email, String telephone) {
super();
this.id = id;
this.name = name;
this.password = password;
this.creatDate = creatDate;
this.lastLoginTime = lastLoginTime;
this.address = address;
this.email = email;
this.telephone = telephone;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public Date getCreatDate() {
return creatDate;
}
public void setCreatDate(Date creatDate) {
this.creatDate = creatDate;
}
public Date getLastLoginTime() {
return lastLoginTime;
}
public void setLastLoginTime(Date lastLoginTime) {
this.lastLoginTime = lastLoginTime;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getTelephone() {
return telephone;
}
public void setTelephone(String telephone) {
this.telephone = telephone;
}
@Override
public String toString() {
return "CustomerService [id=" + id + ", name=" + name + ", password=" + password + ", creatDate=" + creatDate
+ ", lastLoginTime=" + lastLoginTime + ", address=" + address + ", email=" + email + ", telephone="
+ telephone + "]";
}
}dao层接口:
package cn.xxs.dao;
import java.util.List;
import cn.xxs.entity.Customer;
public interface CustomerDao {
/**
* 查询所有客户信息
*
* @return
*/
List<Customer> selectAll();
/**
* 查询一个(当前id)客户信息
*
* @param id
* @return
*/
Customer select(Integer id);
/**
* 添加客户信息
*
* @param c
*/
void add(Customer c);
/**
* 删除客户信息(当前id)
*
* @param id
* @return
*/
Customer delete(String name);
/**
* 根据名字和密码查询客户信息
*
* @param name
* @param password
* @return
*/
Customer select(String name, String password);
/**
* 根据名字查询客户信息
*
* @param name
* @return
*/
Customer select(String name);
/**
* 更新客户信息
*
* @param c
* @return
*/
Customer update(Customer c);
/**
* 根据名字模糊查询客户列表
*
* @param name
* @return
*/
List<Customer> queryByName(String name);
}dao层接口的实现:
package cn.xxs.dao.impl;
import java.util.List;
import cn.xxs.dao.BaseDao;
import cn.xxs.dao.CustomerDao;
import cn.xxs.entity.Customer;
public class CustomerDaoImpl extends BaseDao<Customer> implements CustomerDao {
/**
* 查询一个(当前id)客户信息
*
* @param id
* @return
*/
@Override
public Customer select(Integer id) {
Customer c = queryOne("select * from tb_customer where id=?", id);
return c;
}
/**
* 查询所有客户信息
*
* @return
*/
@Override
public List<Customer> selectAll() {
List<Customer> list = queryList("select * from tb_customer");
return list;
}
/**
* 添加客户信息
*
* @param c
*/
@Override
public void add(Customer c) {
update("insert into tb_customer values(null,?,?,?,?,?,?,?)", c.getName(), c.getPassword(), c.getCreatDate(),
c.getLastLoginTime(), c.getAddress(), c.getEmail(), c.getTelephone());
}
/**
* 删除客户信息(当前id)
*
* @param id
* @return
*/
@Override
public Customer delete(String name) {
update("delete from tb_customer where name=?", name);
return null;
}
/**
* 更新客户信息
*
* @param c
* @return
*/
@Override
public Customer update(Customer c) {
update("update tb_customer set password=?,creatDate=?,lastLoginTime=?,address=?,email=? ,telephone=? where name=?",
c.getPassword(), c.getCreatDate(), c.getLastLoginTime(), c.getAddress(), c.getEmail(), c.getTelephone(),
c.getName());
return c;
}
/**
* 根据名字和密码查询客户信息
*
* @param name
* @param password
* @return
*/
@Override
public Customer select(String name, String password) {
Customer c = queryOne("select * from tb_customer where name=? and password=?", name, password);
return c;
}
/**
* 根据名字查询客户信息
*
* @param name
* @return
*/
public Customer select(String name) {
Customer c = queryOne("select * from tb_customer where name=?", name);
return c;
}
/**
* 根据名字模糊查询客户列表
*
* @param name
* @return
*/
@Override
public List<Customer> queryByName(String name) {
return queryList("select * from tb_customer where name like ?", "%" + name + "%");
}
}service层接口与dao层一样:
service层接口的实现:
package cn.xxs.service.impl;
import java.util.List;
import cn.xxs.dao.CustomerDao;
import cn.xxs.dao.impl.CustomerDaoImpl;
import cn.xxs.entity.Customer;
import cn.xxs.service.CustomerService;
public class CustomerServiceImpl implements CustomerService {
private CustomerDao dao = new CustomerDaoImpl();
/**
* 查询一个(当前id)客户信息
*
* @param id
* @return
*/
@Override
public Customer select(Integer id) {
return dao.select(id);
}
/**
* 查询所有客户信息
*
* @return
*/
@Override
public List<Customer> selectAll() {
return dao.selectAll();
}
/**
* 添加客户信息
*
* @param c
*/
@Override
public void add(Customer c) {
dao.add(c);
}
/**
* 删除客户信息(当前id)
*
* @param id
* @return
*/
@Override
public Customer delete(String name) {
return dao.delete(name);
}
/**
* 更新客户信息
*
* @param c
* @return
*/
@Override
public Customer update(Customer c) {
return dao.update(c);
}
/**
* 根据名字和密码查询客户信息
*
* @param name
* @param password
* @return
*/
public Customer select(String name, String password) {
return dao.select(name, password);
}
/**
* 根据名字查询客户信息
*
* @param name
* @return
*/
@Override
public Customer select(String name) {
return dao.select(name);
}
/**
* 根据名字模糊查询客户列表
*
* @param name
* @return
*/
@Override
public List<Customer> queryByName(String name) {
return dao.queryByName(name);
}
}BaseDao和DBUtil 和我在这篇写到的一模一样,这里不写了。
列表的servlet:
package cn.xxs.servlet;
import java.io.IOException;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.xxs.entity.Customer;
import cn.xxs.service.CustomerService;
import cn.xxs.service.impl.CustomerServiceImpl;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
public class CustomerSelectAllServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
DateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
// 为调方法做准备
CustomerService service = new CustomerServiceImpl();
List<Customer> list = service.selectAll();
// 把集合转换成json
JSONArray jsonArray = JSONArray.fromObject(list);
if (jsonArray.size() > 0) {
for (int i = 0; i < jsonArray.size(); i++) {
JSONObject json = jsonArray.getJSONObject(i);
//返回距1970年1月1日的毫秒数
Long creatDate = (Long) ((JSONObject) json.get("creatDate")).get("time");
json.put("creatDate", df.format(new Date(creatDate)));
try {
if(json.equals(null)) {
json.put("lastLoginTime", "null");
}else {
Long lastLoginTime = (Long) ((JSONObject) json.get("lastLoginTime")).get("time");
json.put("lastLoginTime", df.format(new Date(lastLoginTime)));
}
} catch (ClassCastException e) {
// TODO: handle exception
}
}
}
System.out.println(jsonArray.toString());
String str = "{\"code\":0,\"msg\":\"\",\"count\":" + 12 + ",\"data\":" + jsonArray.toString() + "}";
System.out.println(str);
resp.getWriter().write(str);
}
}查看的servlet:
package cn.xxs.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.xml.ws.http.HTTPBinding;
import cn.xxs.entity.Customer;
import cn.xxs.service.CustomerService;
import cn.xxs.service.impl.CustomerServiceImpl;
public class CustomerTableSelectServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 从数据库获取数据
String name = req.getParameter("name");
// 转时间格式
DateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
// 为调方法做准备
CustomerService service = new CustomerServiceImpl();
// 查询你所要查询的客户
Customer cu = service.select(name);
if (cu != null) {
// 打印
req.setAttribute("c", cu);
// 转发
req.getRequestDispatcher("customerTableSelect.jsp").forward(req, resp);
}
}
}编辑的servlet:
package cn.xxs.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Date;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.xml.ws.http.HTTPBinding;
import cn.xxs.entity.Customer;
import cn.xxs.service.CustomerService;
import cn.xxs.service.impl.CustomerServiceImpl;
import net.sf.json.JSONObject;
public class CustomerTableUpdateServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 从数据库获取数据
String name = req.getParameter("name");
String password = req.getParameter("password");
String address = req.getParameter("address");
String email = req.getParameter("email");
String telephone = req.getParameter("telephone");
//String str = req.getParameter("str");
// 为调方法做准备
// JSONObject json = JSONObject.fromObject(str);
// Customer c = (Customer) JSONObject.toBean(json, Customer.class);
CustomerService service = new CustomerServiceImpl();
Customer login = service.select(name);
login.setName(name);
login.setPassword(password);
login.setAddress(address);
login.setEmail(email);
login.setTelephone(telephone);
// 修改数据
if (login != null) {
service.update(login);
resp.sendRedirect("selectAll");
}
}
}删除的servlet:
package cn.xxs.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.xml.ws.http.HTTPBinding;
import cn.xxs.entity.Customer;
import cn.xxs.service.CustomerService;
import cn.xxs.service.impl.CustomerServiceImpl;
public class CustomerTableDeleteServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 从数据库获取数据
String name = req.getParameter("name");
// 为调方法做准备
CustomerService service = new CustomerServiceImpl();
// 删除你所要查询的客户
Customer c = service.delete(name);
if(c == null) {
resp.sendRedirect("selectAll");
}
}
}如果你不是直接新建的servlet,那一定要记得在web.xml里配置sevlet。
还有,别忘了在开始写项目时导包。
























