html文件:div下有5个商品页,此处放其中一个的代码,其他类似
<div id="lists" class="seckill-goods">
<ul class="clearfix activate">
<li>
<div class="bg">
<img src="img/1.png" alt="">
</div>
<div class="info">
<a href="#" class="name">小米移动电源3 10000mAh超级闪充版(50W) 黑色</a>
<p class="tips">大容量,超级闪充</p>
<p class="price">179.00元 <del>249元</del></p>
<a href="" class="btn">登陆后抢购</a>
<p class="person">已有83852人设置提醒</p>
</div>
</li>
</ul>
</div>css文件:用display显示与隐藏,当activate时显示
.seckill-goods .activate{
display: block;
}
.seckill-goods ul{
/* border: 1px solid black; */
margin-right: -13px;
display: none;
}js文件:选项卡与商品页面顺序一致,点击某选项卡时,选项卡样式做改变,商品页面也做切换,这些都由js的监听事件完成
var tabs = document.getElementById("tabs").getElementsByTagName("li");
var lists = document.getElementById('lists').getElementsByTagName('ul');
console.log(tabs);
for (var i =0; i <tabs.length; i++){
tabs[i].onclick = liClick;
}
function liClick(){
for (var i=0; i<tabs.length;i++){
if (tabs[i] == this){
tabs[i].className = "activate";
lists[i].className = "clearfix activate"
}else{
tabs[i].className = '';
lists[i].className = "clearfix";
}
}
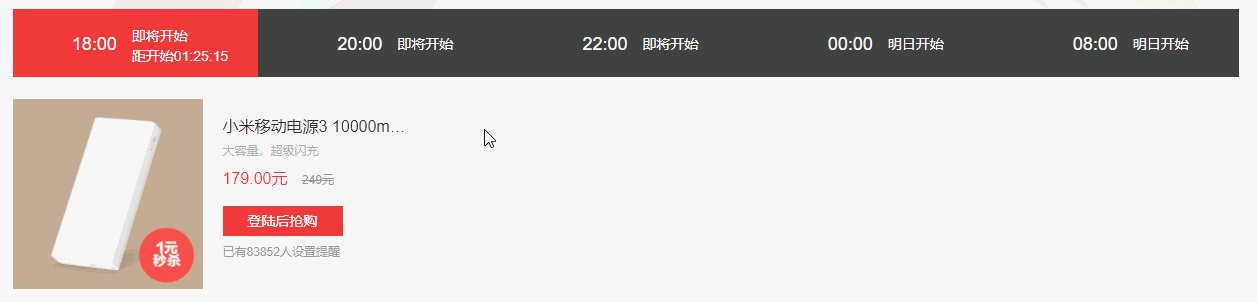
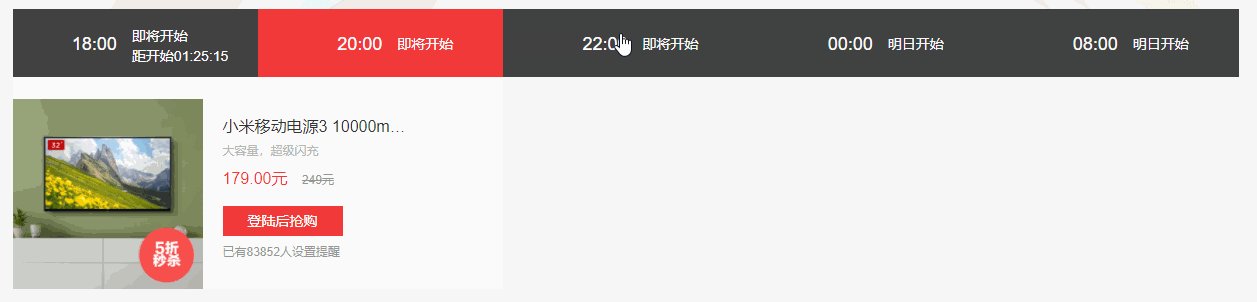
}效果: