Vuetify学习(标签属性和响应式)
- 一、开始使用Vuetify
- 1. 必写标签
- 二、标签属性
- 1. 段落属性
- 2. 颜色属性
- 3. 字体属性
- 4. 间距
- 三、响应式显示
- 1. 断点
- 2. 断点控制显示和隐藏
一、开始使用Vuetify
1. 必写标签
上一篇博客中,我们已经安装了Vutify并进行了相关配置,但是在使用UI组件之前,一定要在顶层加上
v-app标签,Vue项目中,最好在App.vue文件下加上,不然无法使用其他UI组件。
// App.vue
<template>
<v-app>
<router-view></router-view>
</v-app>
</template>二、标签属性
我们平时写样式都是class名,vuetify为我们提供了全局可引用的属性,只需要在标签内绑定class即可使用
1. 段落属性
Vuetify会有设置好的属性名,当你输入前几个字母时,会自动显示相对应的属性
- 代码示例:
<p class="display-4">这是一段文本</p>- 显示效果:
- F12看属性值:
可选的属性还有
display-3、display-2、display-1、headline、title、subtitle-2、subtitle-1、body-2、body-1、caption、overline,具体效果可以自己去尝试。
2. 颜色属性
- 背景颜色
<div class="blue">这是一块蓝色区域</div>

- 字体颜色
<div class="blue orange--text">这是一块蓝色区域和橘色文本</div>

3. 字体属性
- 字体大小
用
text-value来控制字体大小 value可选值:h1,h2,h3,h4,h5,h6,subtitle-1,subtitle-2,body-1,body-2,button,caption,overline。但这些值并不只是改font-size,会伴随其他属性的修改,例如:line-height
<p class="blue text-h1">这是一段文本</p>

- 字体粗细
font-weight-value来设置
<p class="font-weight-black">Black text</p>
<p class="font-weight-bold">Bold text</p>
<p class="font-weight-medium">Medium weight text</p>
<p class="font-weight-regular">Regular weight text</p>
<p class="font-weight-light">Light weight text</p>
<p class="font-weight-thin">Thin weight text</p>
- 大小写转换
// 全换小写字母
<p class="text-lowercase">Peter</p>
// 全换大写字母
<p class="text-uppercase">Peter</p>
// 首字母大写
<p class="text-capitalize">peter</p>
- 文本对齐
// 文本左对齐
<p class="text-left">这是一段文字</p>
// 文本居中
<p class="text-center">这是一段文字</p>
// 文本右对齐
<p class="text-right">这是一段文字</p>
- 装饰线
<a href="#" class="text-decoration-none"> 无装饰的链接 </a>
<div class="text-decoration-line-through"> 这是一段文字 </div>
<div class="text-decoration-overline"> 这是一段文字 </div>
<div class="text-decoration-underline"> 这是一段文字 </div>
- 文字透明度
<p class="text--primary"> 这是一段文字 </p>
<p class="text--secondary"> 这是一段文字 </p>
<p class="text--disabled"> 这是一段文字 </p>
- 文本换行和溢出
<div class="text-no-wrap secondary" style="width: 8rem;">这段文本会超出div的宽度,不会换行</div>
<div class="green" style="width: 8rem">这段文本会换行, 不会超出它所在div的宽度</div>
<div class="text-truncate blue" style="width: 8rem">这段文本不会超出它所在div的宽度,多余的文字会省略</div>
4. 间距
当我们想调整间距,padding和margin,可引用
{property}{direction}-{size},例如:pa-1,对应的属性是:padding: 4px
- property有两个值,m和p,分别对应margin和padding
- direction的
t、l、b、r分别对应四个方向,x、y对应X轴和Y轴,a代表四个方向同时修改成对应的值 - value的值有0-16,n1-n16,auto,增量为
4px
// pa是修改四个方向的padding值
pa-1 => padding: 4px
pa-2 => padding: 8px
...
pa-16 => padding: 64px
// px py 修改X、Y轴上的padding值
px-1 => padding-left: 4px; padding-right: 4px
py-1 => padding-top: 4px; padding-bottom: 4px
// pl pr pt pb对应四个方向
pl-1 => padding-left: 4px
pr-1 => padding-right: 4px
pt-1 => padding-top: 4px
pb-1 => padding-bottom: 4px- n1-n16只适用于margin,因为padding没有负值
ma-n1 => margin: -4px
mx-n16 => margin-left: -64px; margin-right: -64px
my-n16 => margin-top: -64px; margin-bottom: -64px
ml-n16 => margin-left: -64px三、响应式显示
1. 断点
断点是指vuetify根据设备窗口的大小来控制UI组件内容的大小,跟响应式同理,可应用于字体,颜色,布局等等。

- 这些断点属性都是Vuetify本身可访问的,我们可以通过
$vuetify.breakpoint.name来访问
<template>
<v-card :height="height">
</v-card>
</template>
<script>
export default {
//通过计算属性,根据窗口大小来动态改变card的高度
computed: {
height () {
switch (this.$vuetify.breakpoint.name) {
case 'xs': return 220
case 'sm': return 400
case 'md': return 500
case 'lg': return 600
case 'xl': return 800
}
},
},
}
</script>- 响应式布局(断点作为参数出现在标签属性中)
通过断点的属性,我们可以控制不同窗口尺寸下的布局格式。
// 用padding举例
<v-card width="1600" class="pa-xl-8 pa-lg-4 pa-md-8 pa-sm-12">
11111
</v-card>具体效果如下:

2. 断点控制显示和隐藏
disaplay: d-breakpoint-value作为标签属性来控制
示例1:
<v-alert type="success" class="d-flex">可见提示</v-alert>
<v-alert type="success" class="d-none">不可见提示</v-alert>渲染效果:

示例2:
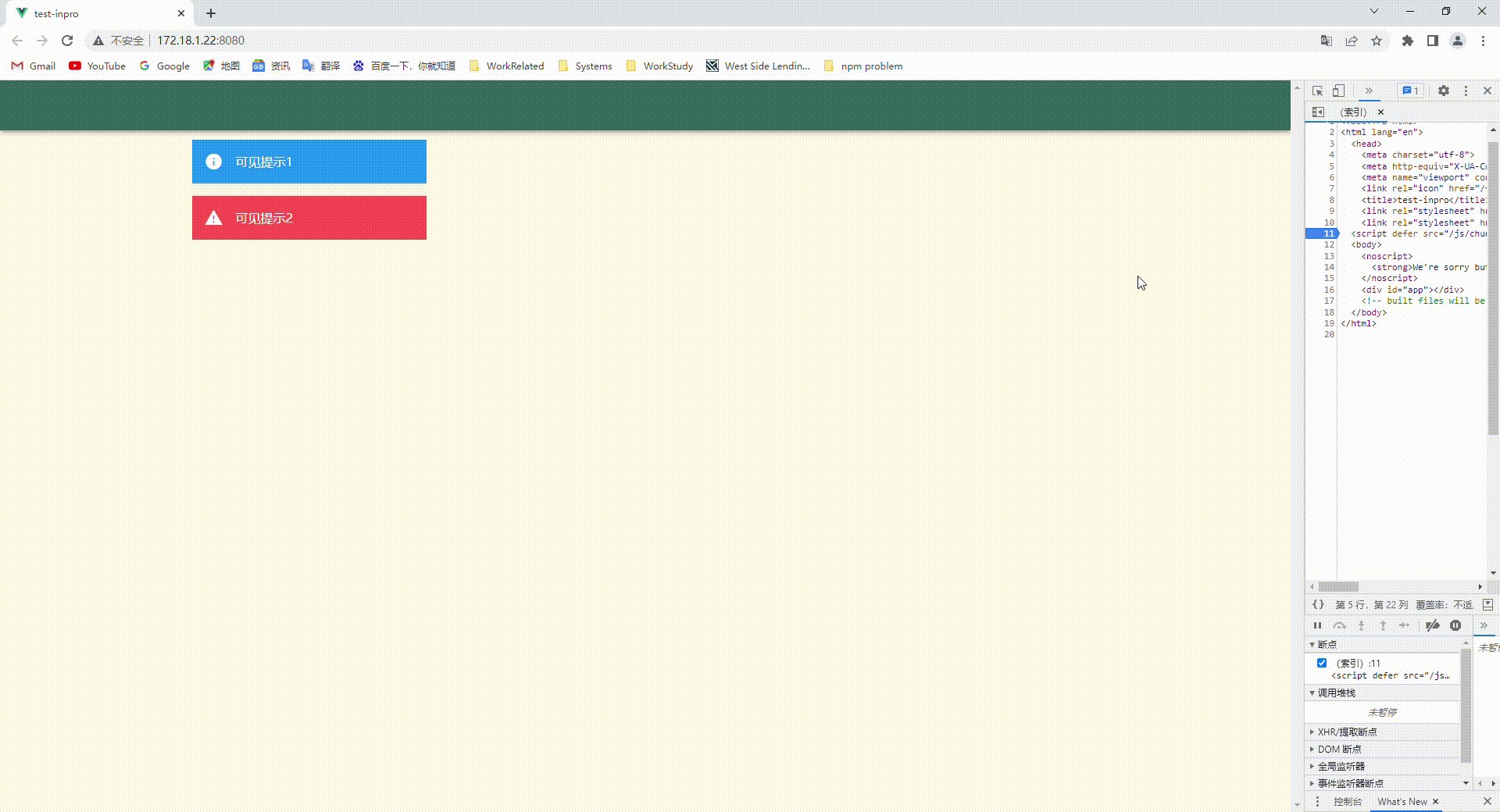
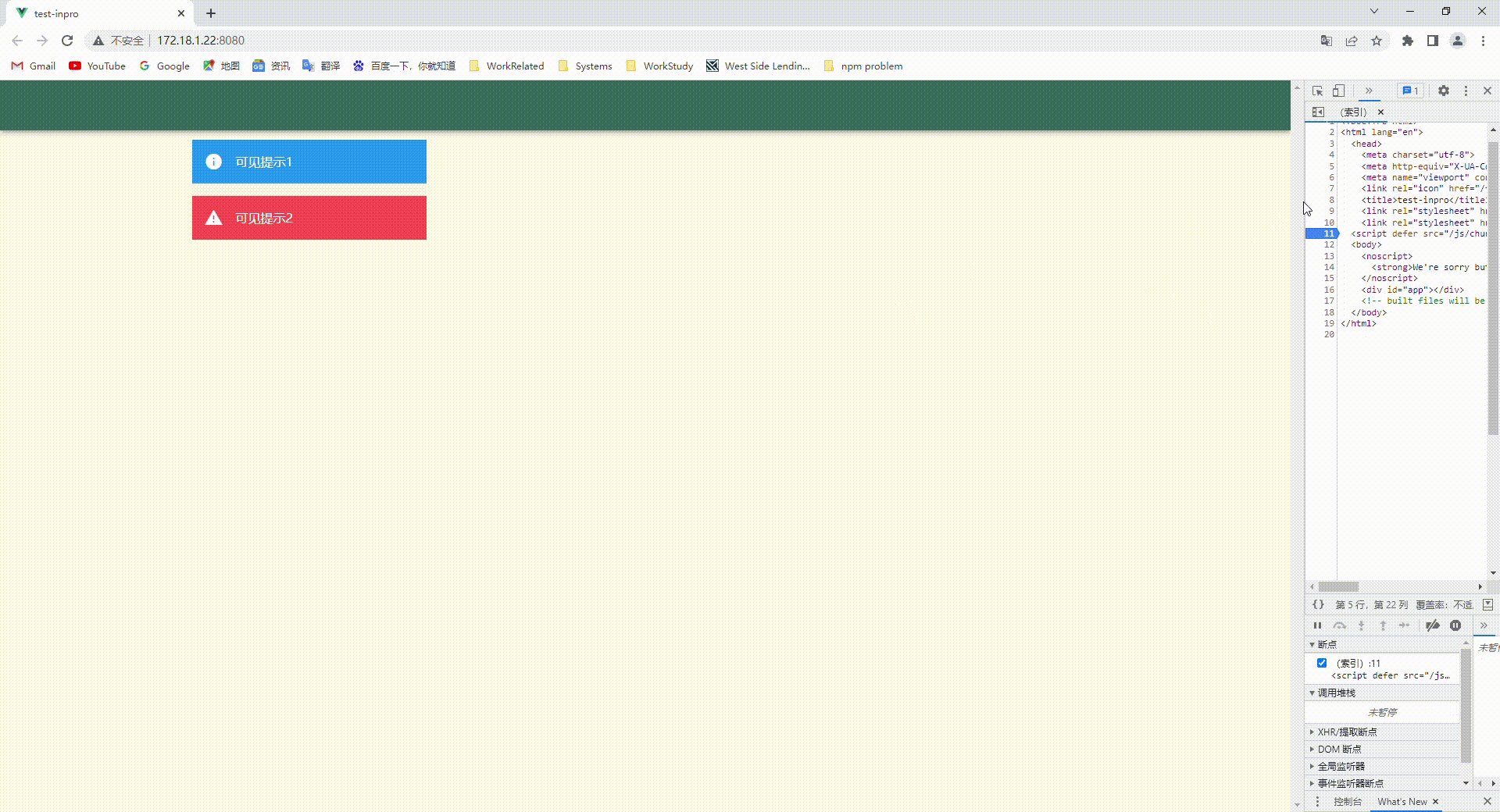
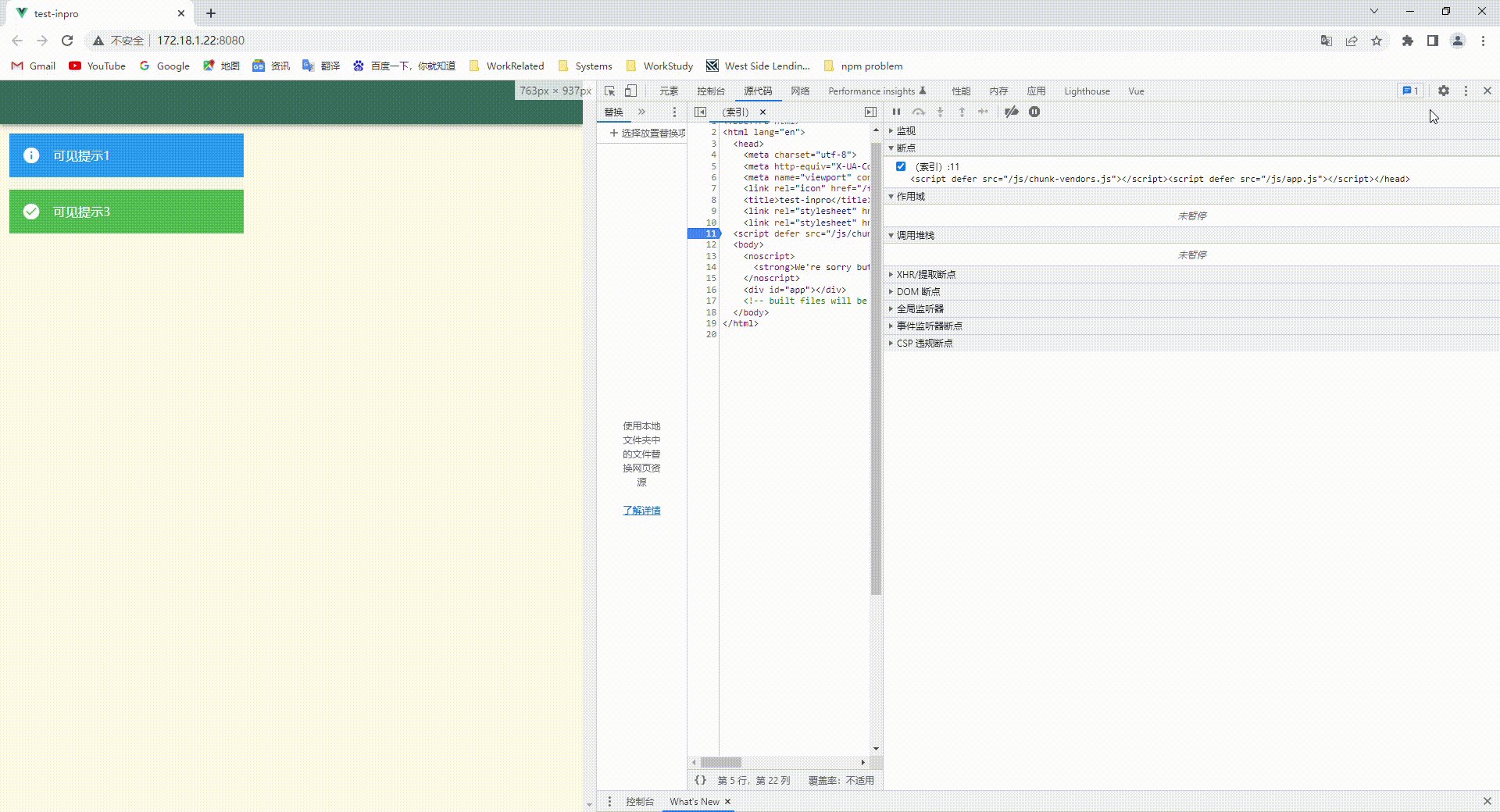
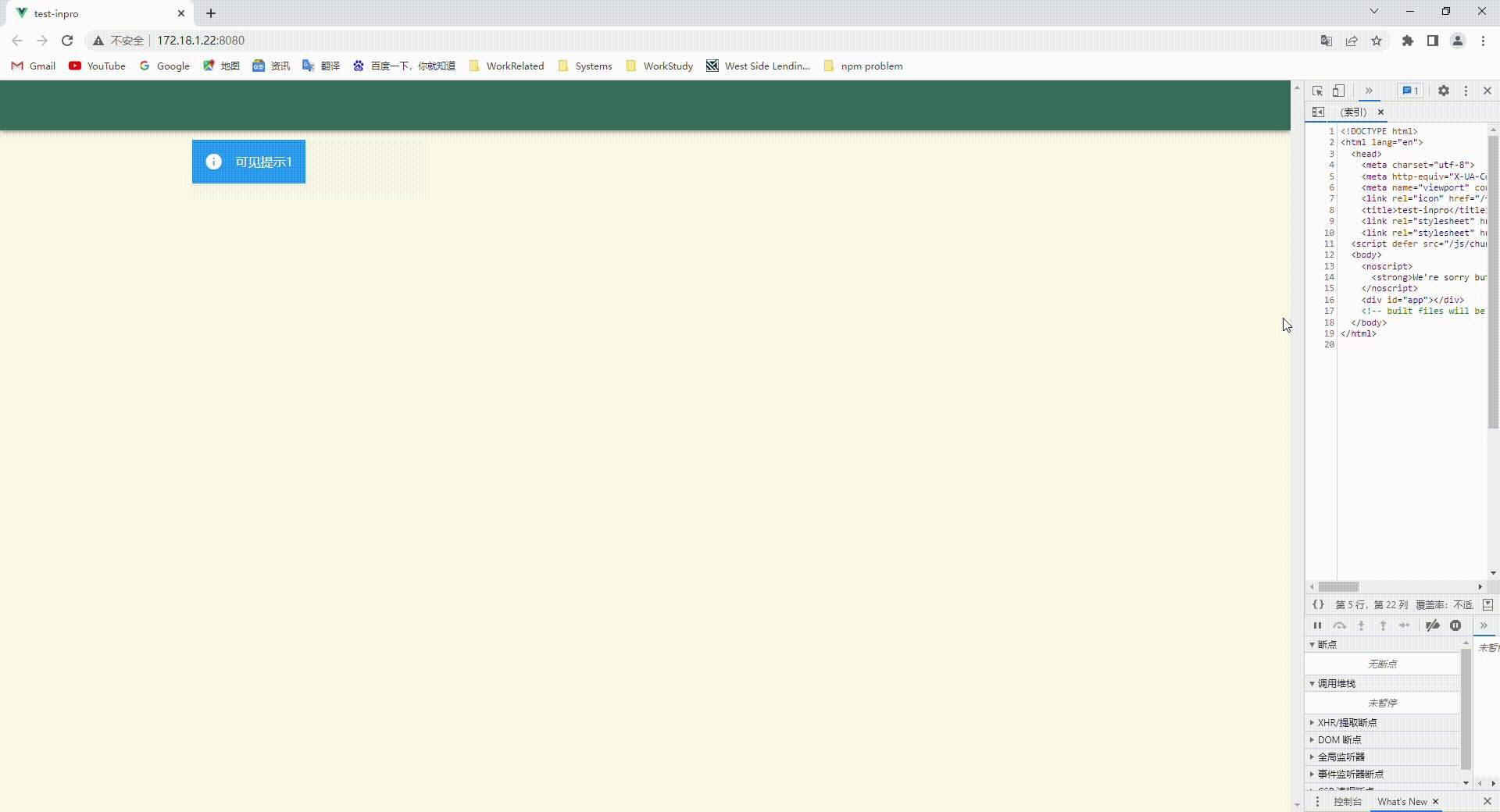
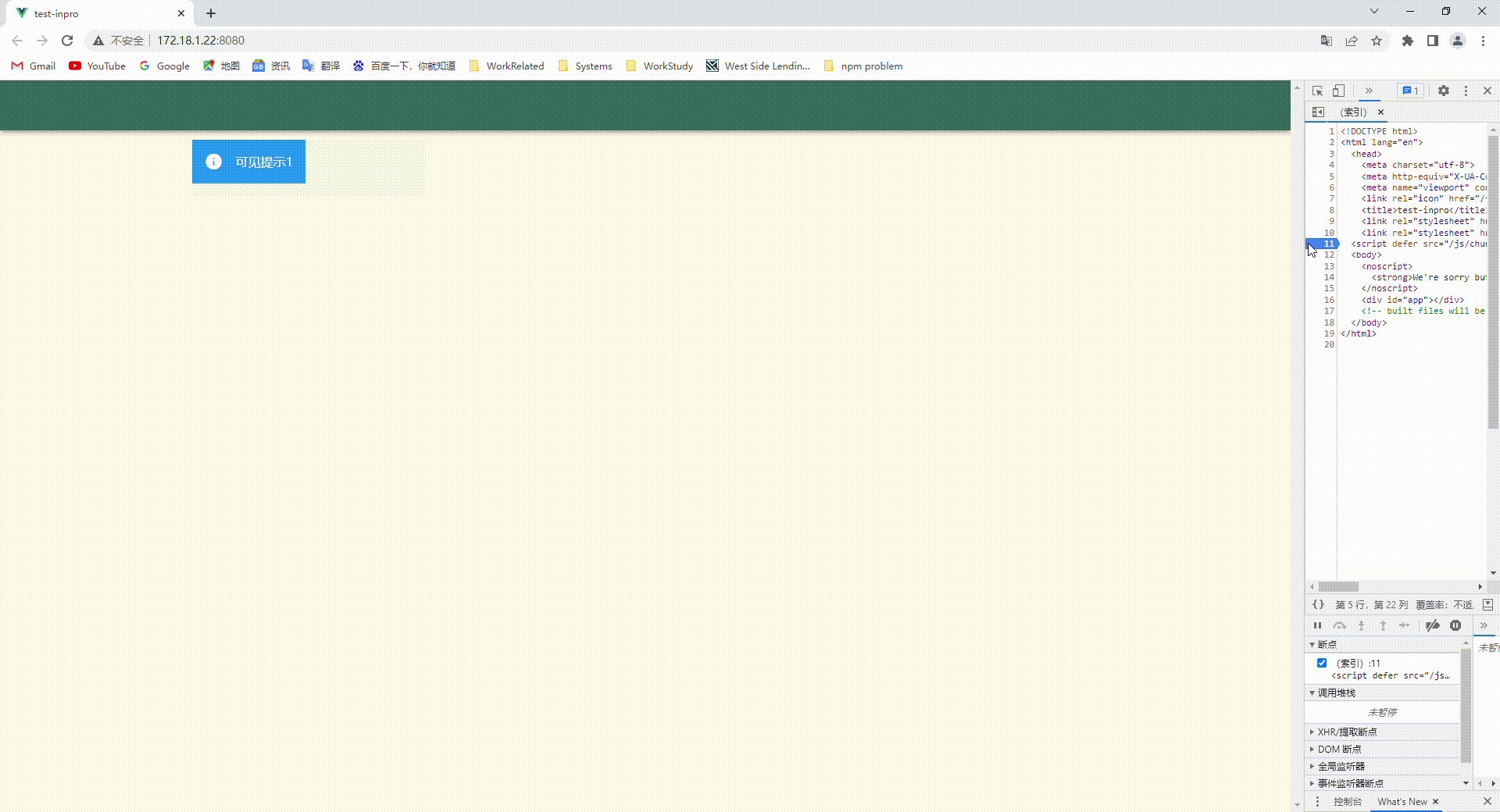
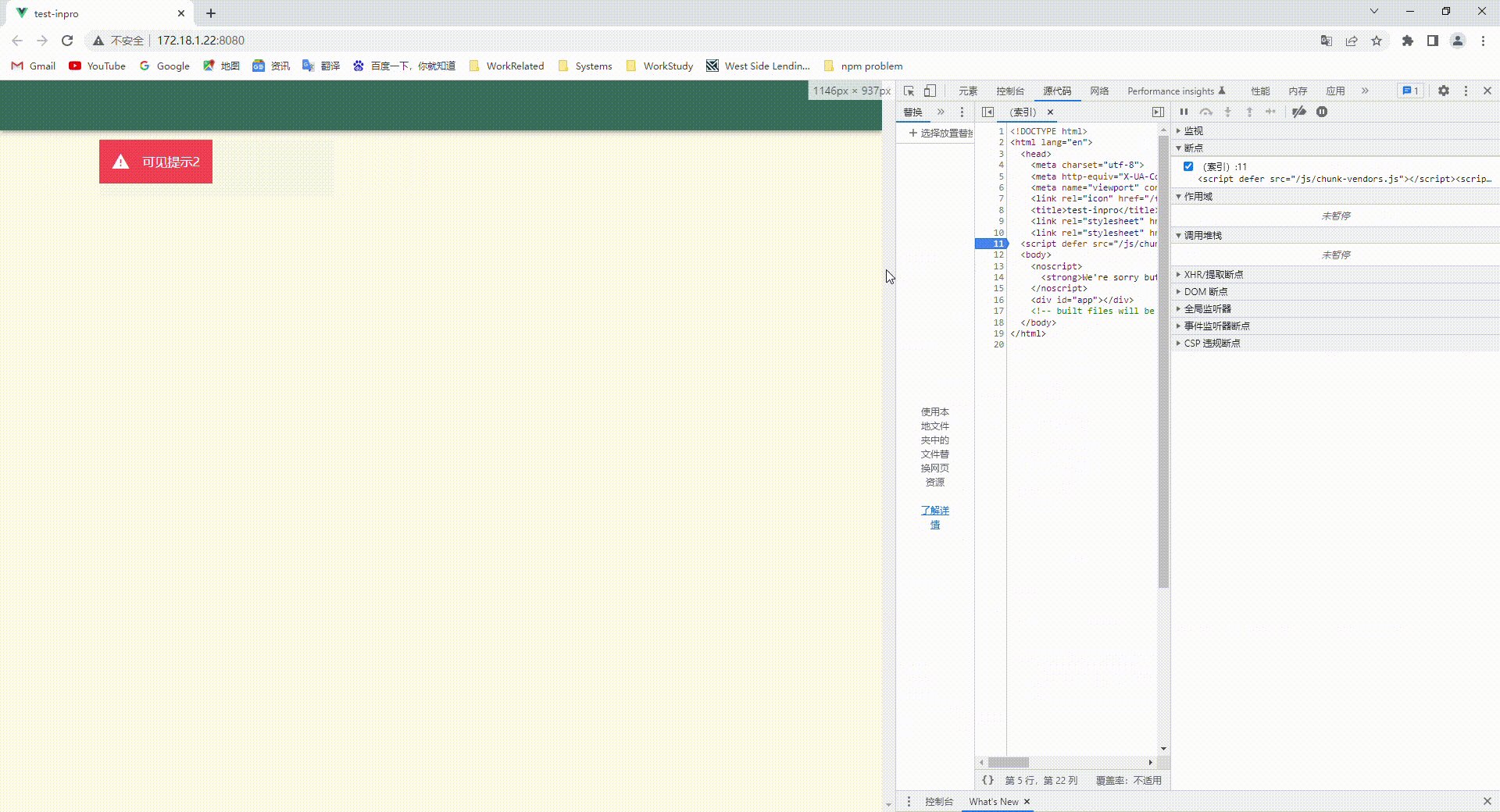
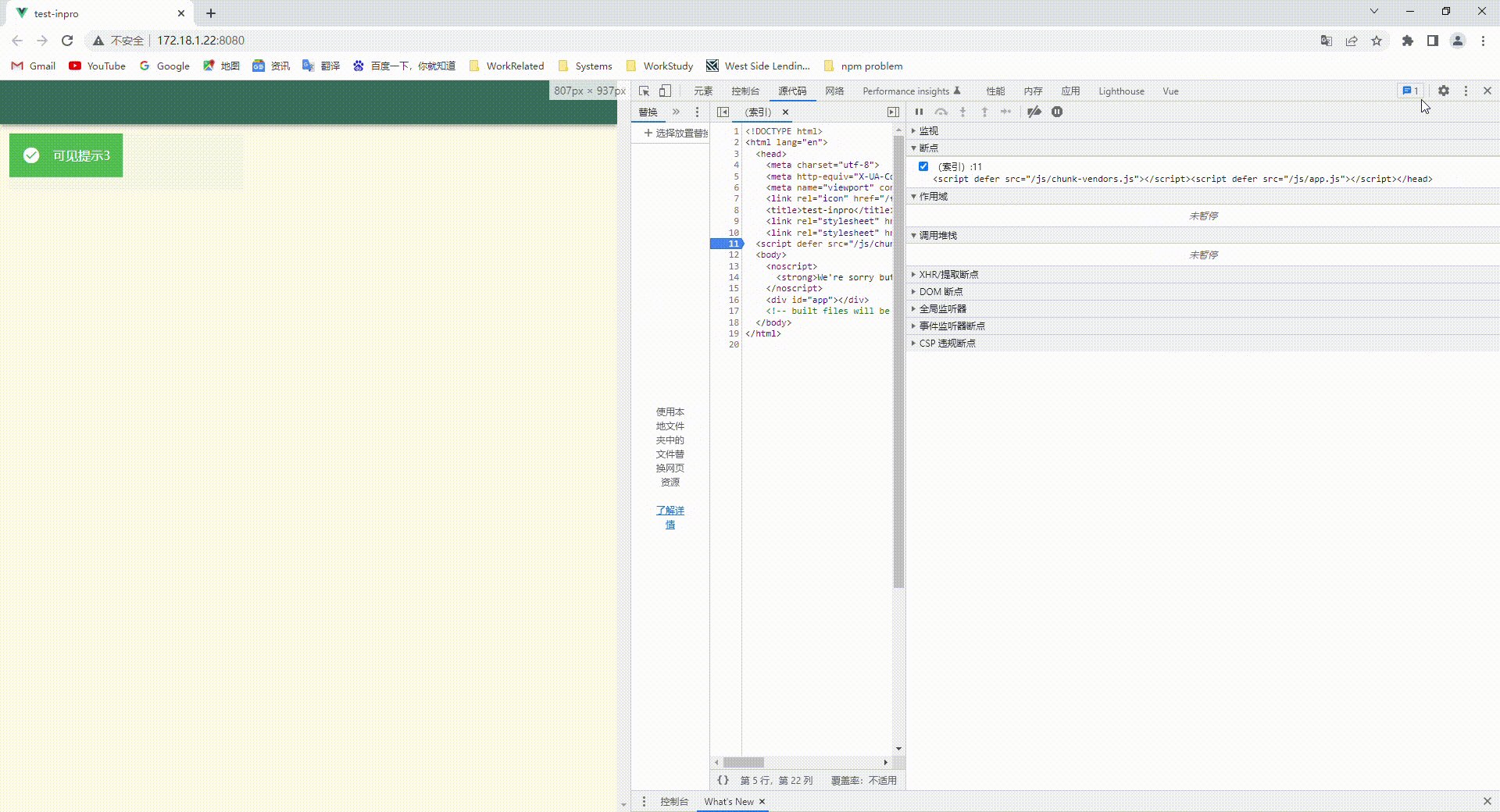
<v-alert type="info" class="d-none d-sm-none d-md-none d-lg-inline-block d-xl-none">可见提示1</v-alert>
<v-alert type="error" class="d-none d-sm-none d-md-inline-block d-lg-none d-xl-none">可见提示2</v-alert>
<v-alert type="success" class="d-none d-sm-inline-block d-md-none d-lg-none d-xl-none">可见提示3</v-alert>渲染效果:

- 同理,也有
hidden属性控制隐藏,hidden-breakpoint-condition
condition的值有only、and-down、and-up
示例:
<v-alert type="info" class="hidden-md-only">可见提示1</v-alert>
<v-alert type="error" class="hidden-md-and-down">可见提示2</v-alert>
<v-alert type="success" class="hidden-md-and-up">可见提示3</v-alert>渲染效果: