vue 大文件分片上传处理
众所皆知,web上传大文件,一直是一个痛。上传文件大小限制,页面响应时间超时.这些都是web开发所必须直面的。
本文给出的解决方案是:前端实现数据流分片长传,后面接收完毕后合并文件的思路。
实现文件夹上传,要求:服务端保留层级结构,支持10w级别的文件夹上传。
大文件上传及断点续传,要求:支持50G级的单个文件上传和续传。续传要求:在刷新浏览器后能够续传上传,在重启浏览器后能够继续上传上(关闭浏览器后重新打开),在重启电脑后能够继续上传。
支持PC端全平台,Windows,Mac,Linux
浏览器要求支持全部浏览器,包括ie6,ie7,ie8,ie9,Chrome,Firefox
下面贴出简易DEMO源码分享:
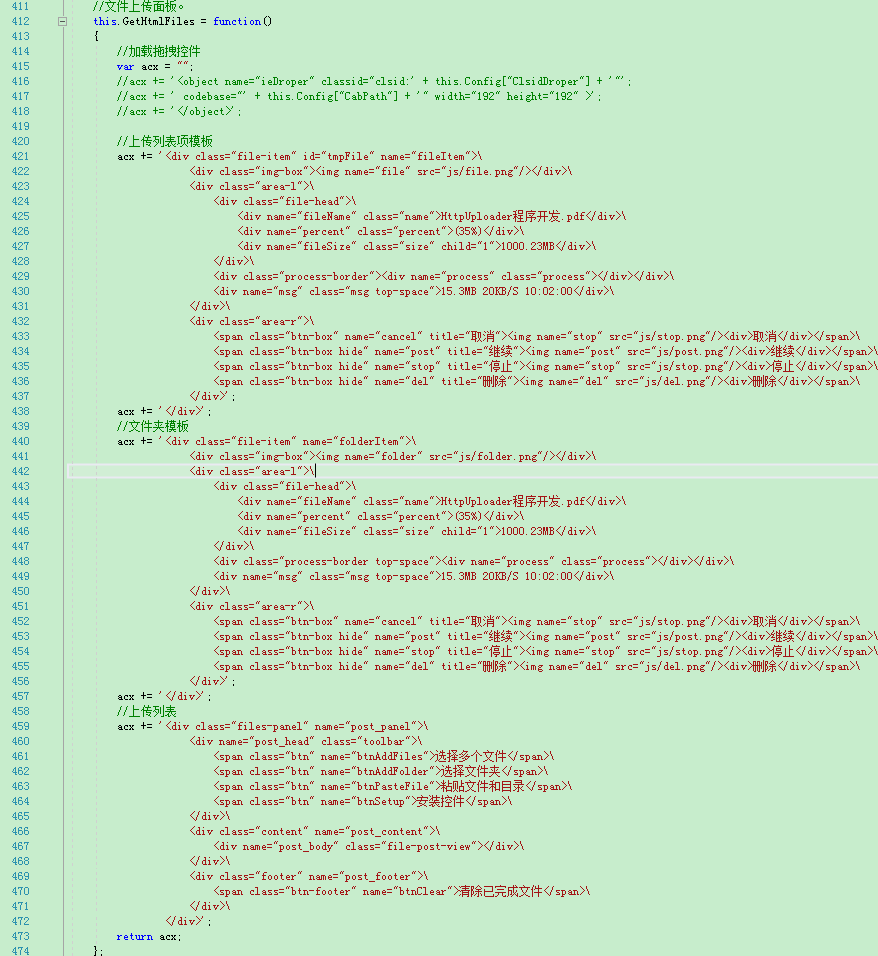
前端页面:

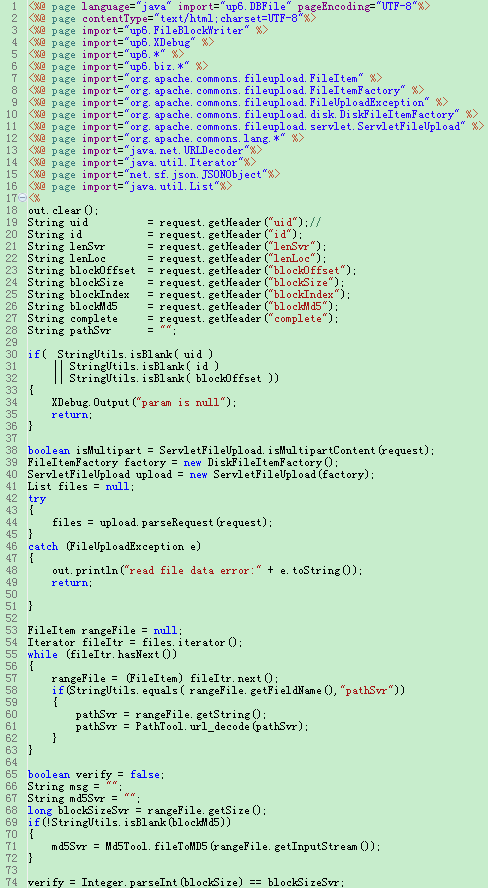
后端代码,此Demo是基于MVC架构的:
后端代码我进行了模块划化,而不是网上的将所有的模块放在一个类中,这样对于以后的维护和升级来说都是一个灾难。
文件块处理逻辑

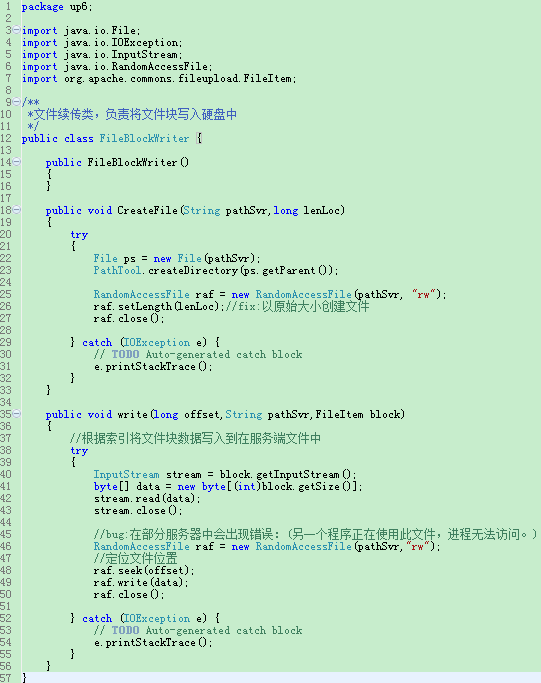
文件块保存逻辑如下

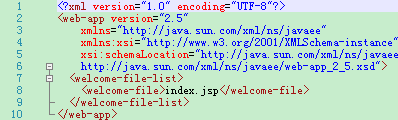
web.xml配置如下

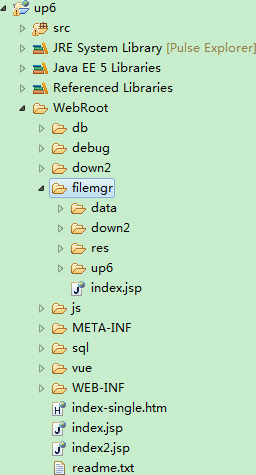
整个项目的截图

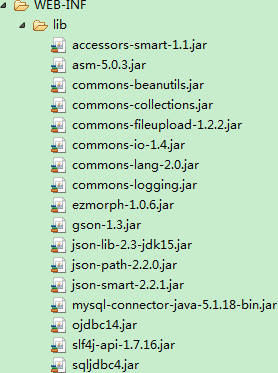
依赖的JAR包如下

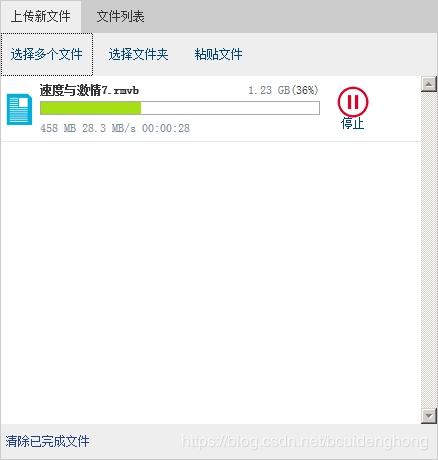
运行效果如下:

在此分享!希望多多指正~
后端代码逻辑大部分是相同的,目前能够支持MySQL,Oracle,SQL。在使用前需要配置一下数据库,可以参考我写的这篇文章:http://blog.ncmem.com/wordpress/2019/08/07/java超大文件上传与下载/
posted on 2020-01-17 14:08 Xproer-松鼠 阅读(1785) 评论(0) 编辑 收藏 举报





















