ckeditor粘贴word图片且图片文件自动上传组件
tinymce是很优秀的一款富文本编辑器,可以去官网下载。https://www.tiny.cloud
这里分享的是它官网的一个收费插件powerpaste的旧版本源码,但也不影响功能使用。
以vue为例说明:
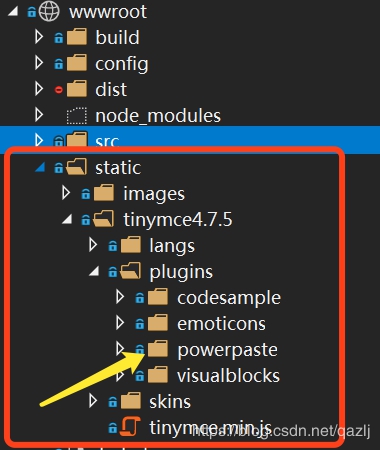
将tinymce下载后放到static目录下,不用npm安装。
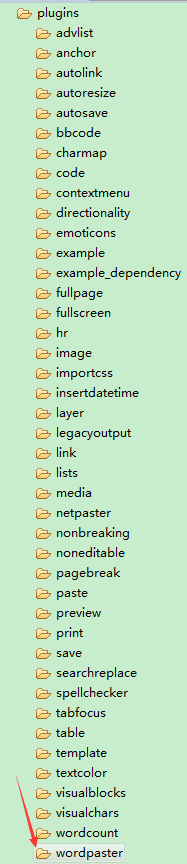
powerpaste放到\static\tinymce\plugins目录下


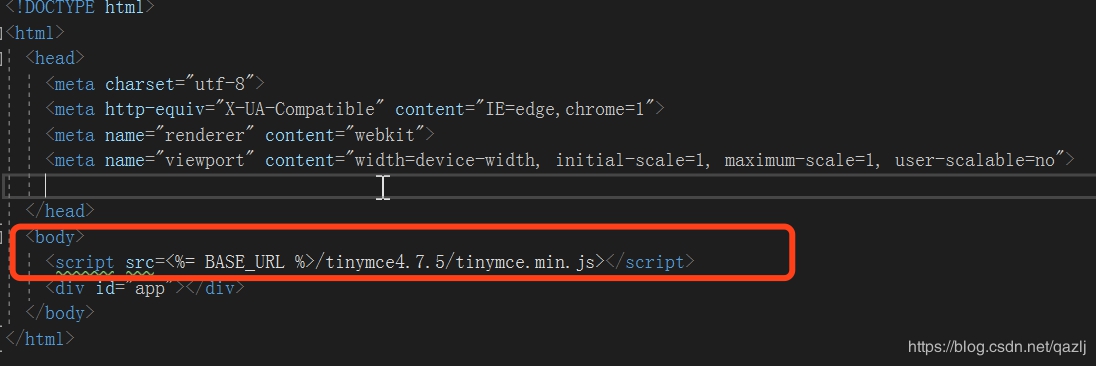
在index.html中引入tinymce.min.js。


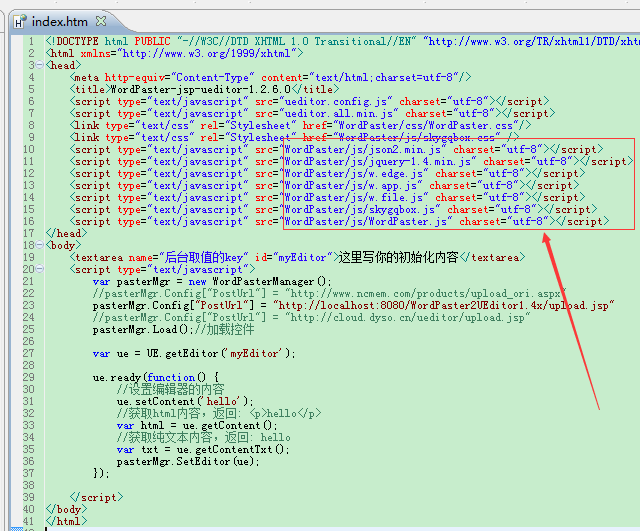
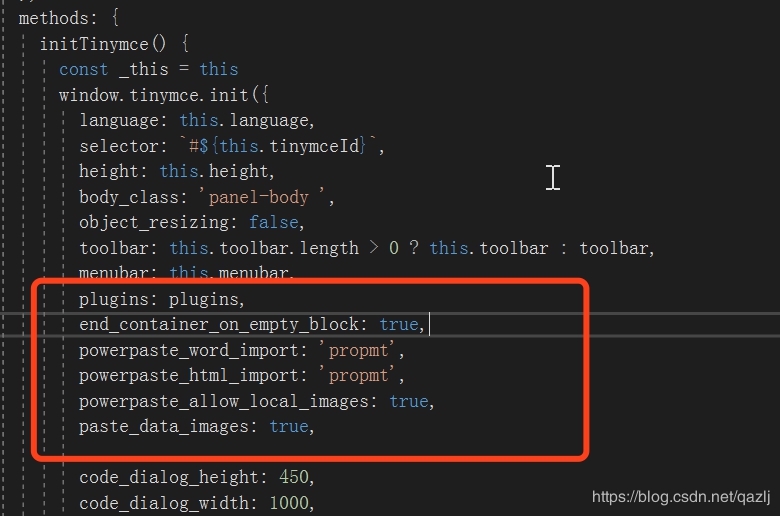
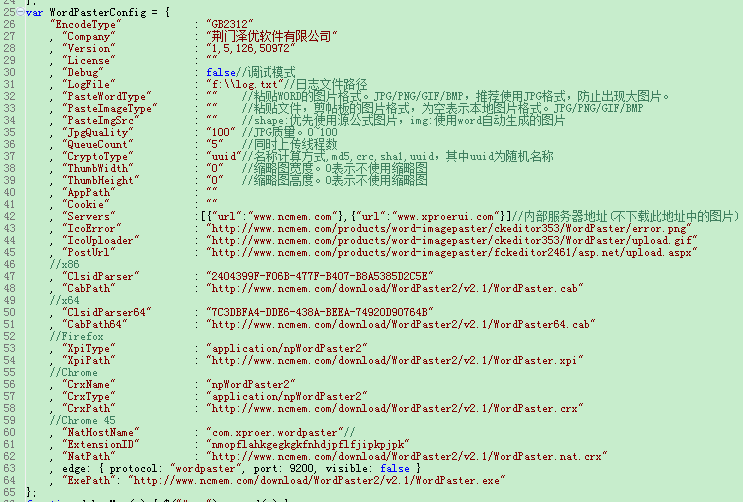
代码参数配置如图:


将plugins参数里的paste替换成powerpaste,完工。
最后效果,能够自动批量上传word中的所有图片

图片上传完后,编辑器里面的图片地址也全部都改成了服务器的图片地址了,






















