在线编辑器 图片粘贴上传,实现图文粘贴,图片自动上传,如何复制WORD的图文到WEB编辑器中自动上传,复制WORD的图文粘贴到WEB编辑器中自动上传,复制WORD的图文粘贴到WEB编辑器中,复制WORD的图片粘贴到WEB编辑器中,复制WORD的图文粘贴到WEB编辑器中自动上传,
HTML编辑器从WORD复制粘贴图片,HTML编辑器从WORD复制图片,HTML编辑器从WORD粘贴图片,javascript支持WORD上传的富文本编辑器,JS支持word上传的富文本编辑器,html支持word上传的富文本编辑器,前端支持word上传的富文本编辑器,vue支持word上传的富文本编辑器,javascript粘贴word图片,js粘贴word图片,javascript导入word,js导入word,word文档如何存到HTML编辑器上,word图片如何保存到html编辑器上,word图文如何保存到html编辑器上,word文档如何转存到html编辑器上,word文档如何转存到富文本编辑器上,word文档如何转存到web编辑器上,word文档如何转存到百度富文本编辑器上
HTML编辑器粘贴word图片,web编辑器粘贴word图片,web富文本编辑器粘贴word,
粘贴word内容,粘贴word图片,粘贴word图文,
用户发布新闻的时候是从word里面复制图片和文字,也就是复制word文档里面的内容,这些内容包含文字和图片,有些文档里面的图片比较多,用户发布时比较麻烦,主要是图片上传的比较麻烦。
然后将word图文内容粘贴到web富文本编辑器中,图片自动上传到web服务器中,返回图片和文字HTML,自动将图片和文字HTML添加到编辑器中,
上传通过指定的接口,接口能够自定义,能够在内网使用,能够在外网使用
粘贴后自动返回文字和图片HTML,图片和文字HTML自动添加到编辑器中,用户能够直接看到粘贴后的效果
后端的话需要支持任意开发语言,比如ASP,ASP.NET,JSP,PHP,PYTHON等。只要是基于标准HTTP协议的都要支持。如果能够不装控件最好,
视频教程:https://www.ixigua.com/7233953214108795407
1.下载示例:
Word一键粘贴控件-示例-泽优软件

2.复制WordPaster插件目录

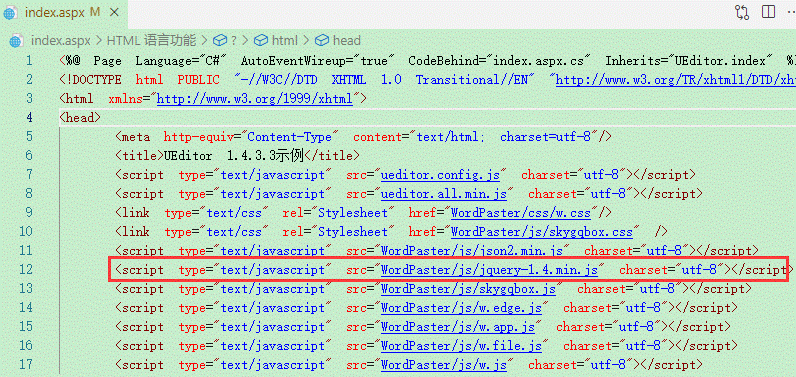
3.引入插件文件

注意:不要重复引入jquery,如果您的项目已经引入了jq,则不用再引入jq-1.4

4.在工具栏中增加插件按钮

6.初始化控件

注意:
1.如果接口字段名称不是file,请配置FileFieldName。ueditor接口中使用的upfile字段

参考:设置文件字段名称
2.如果接口返回JSON,请配置ImageMatch

参考:提取图片地址
3.如果接口返回的图片地址没有域名,请配置ImageUrl

参考:图片地址增加域名
4.如果接口有权限验证(登陆验证,SESSION验证),请配置COOKIE。或取消权限验证。
参考:设置Session
效果






















