作为一名码农,码字过程中总会遇到一些重复性的代码,如果我可以像快捷键一样输入一个命令就可以调出这些代码多好,那么学会snippets对于提高工作效率必不可少。
1.创建自定义的片段
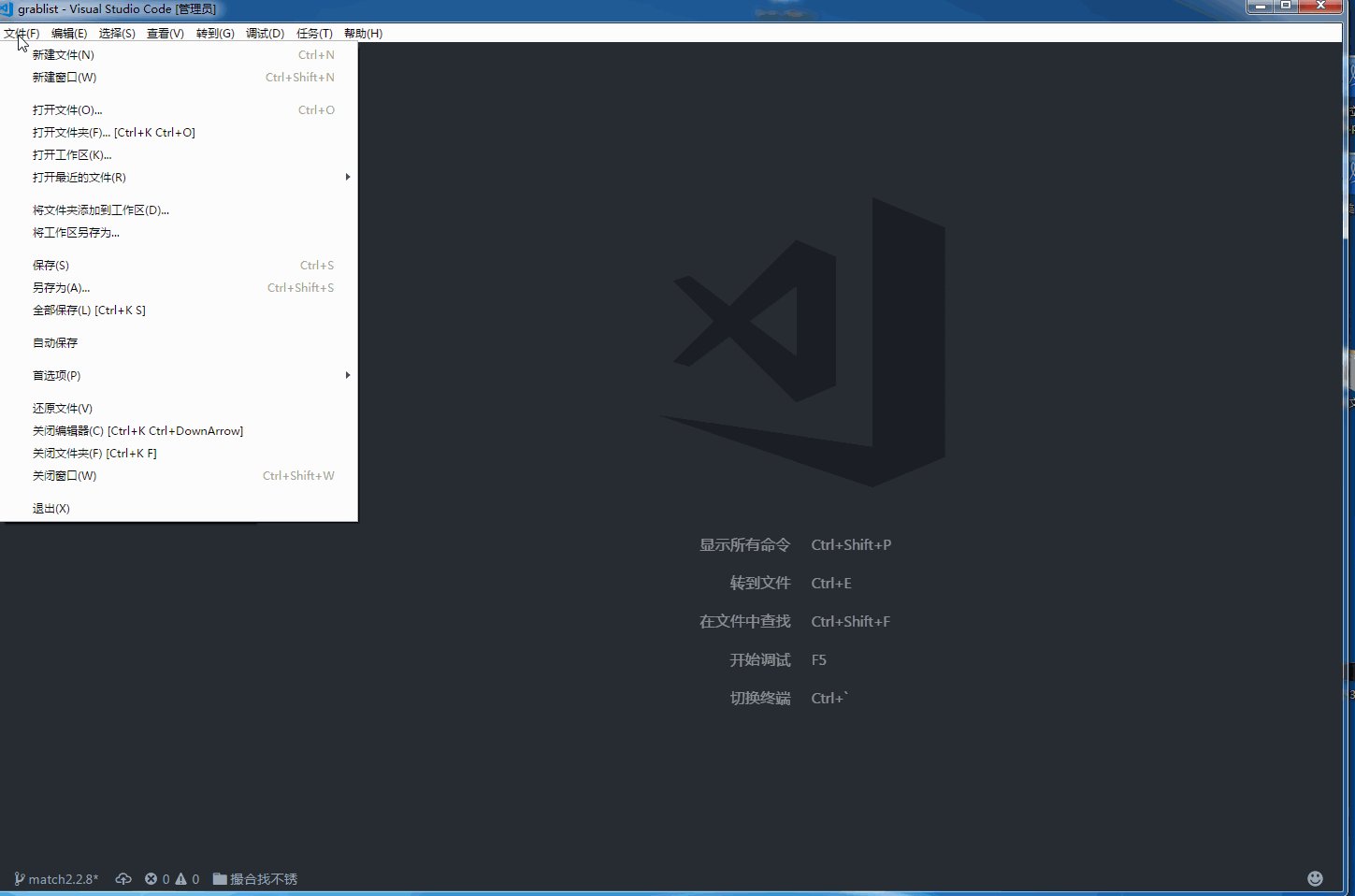
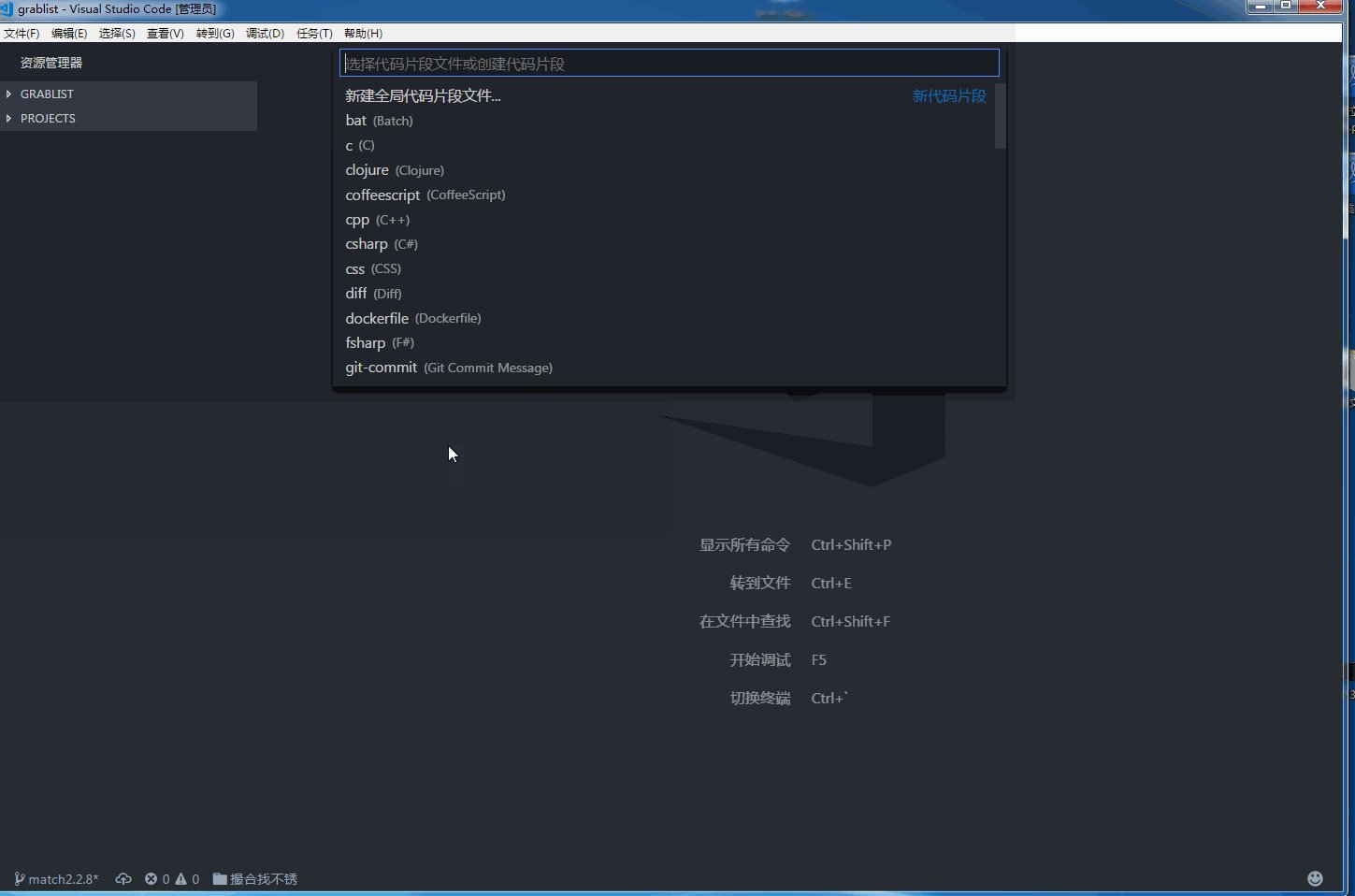
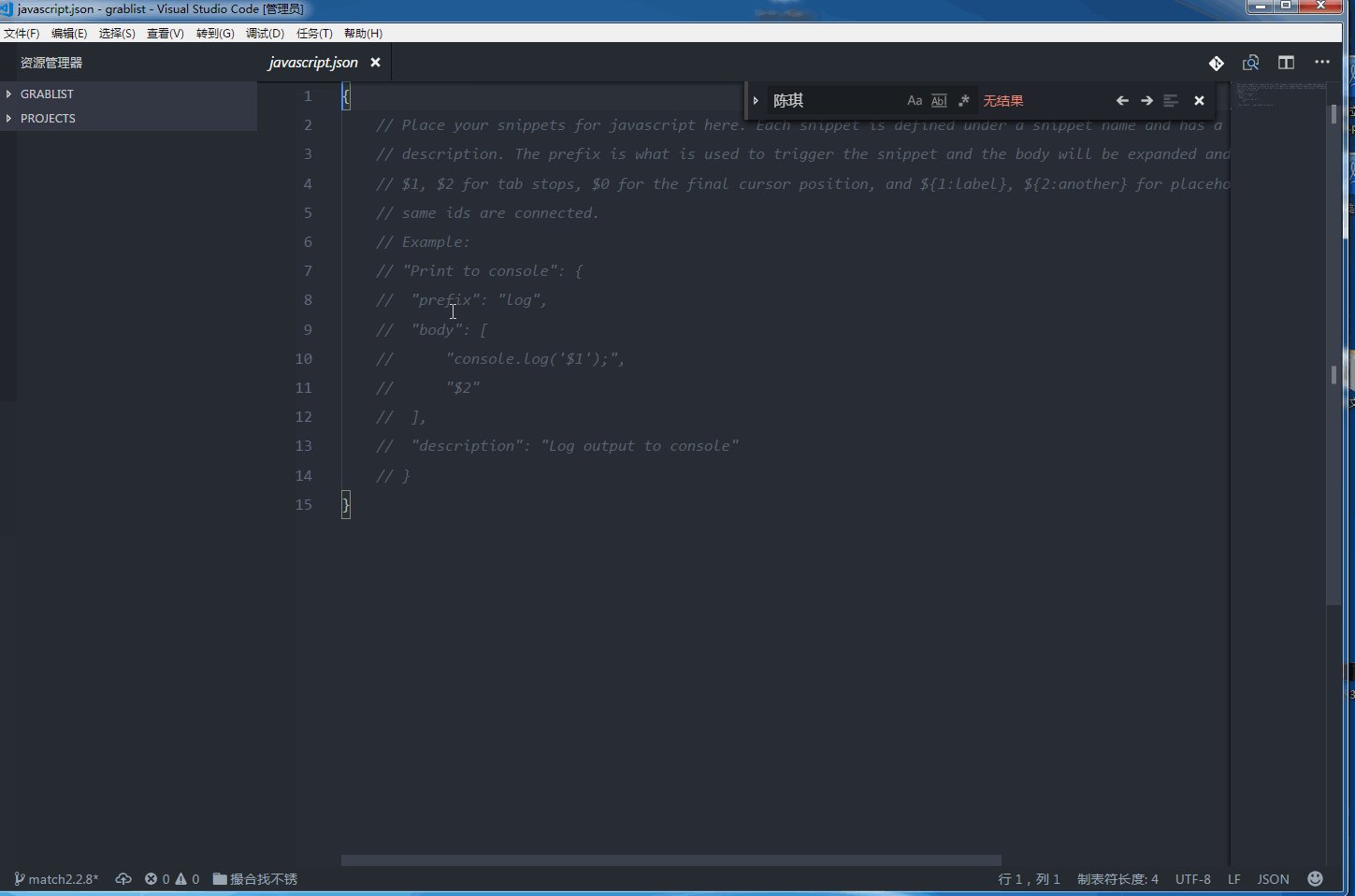
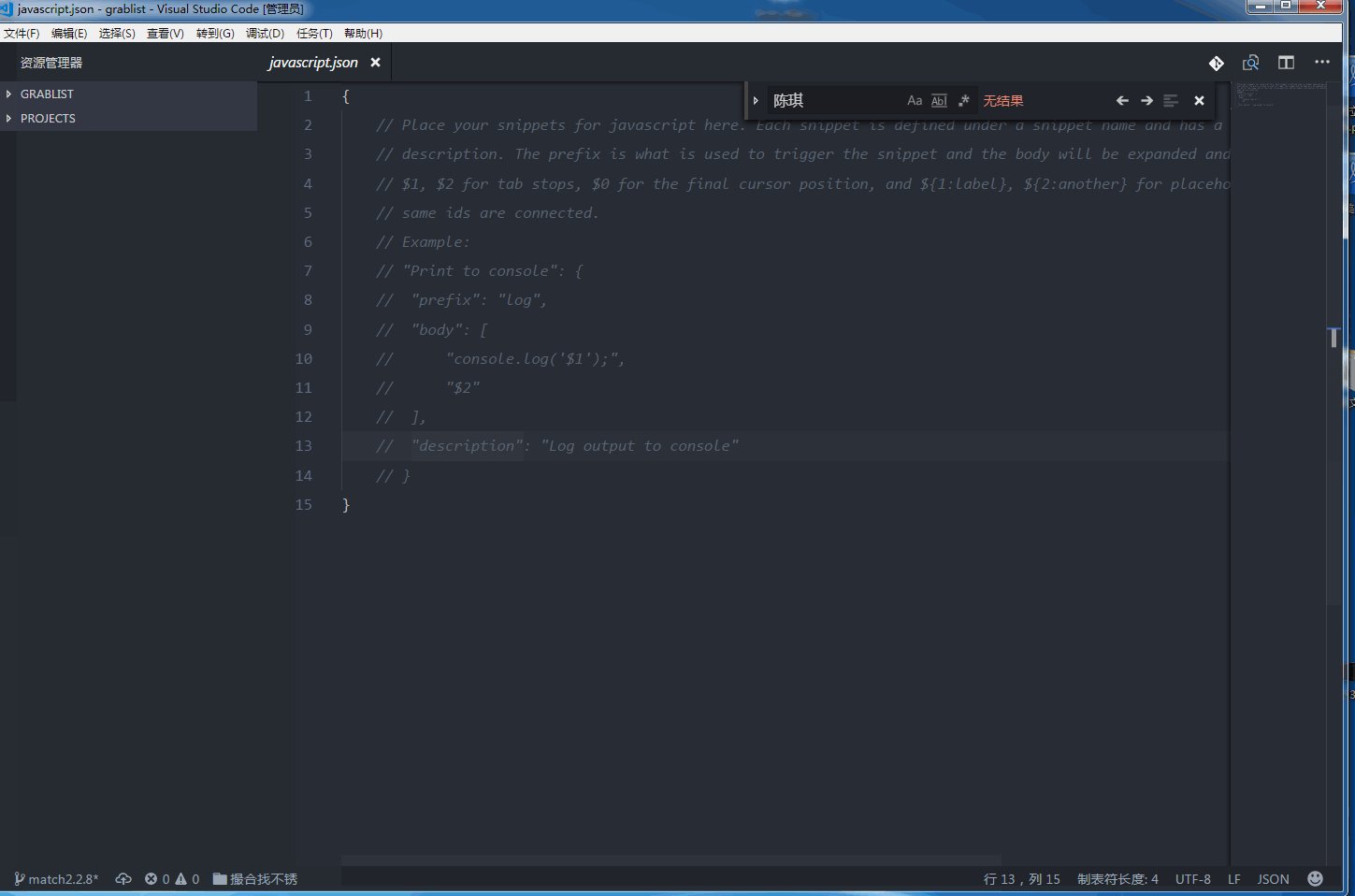
打开编辑器>文件>首选项>用户代码片段>输入要创建的代码类型>会生成一个json文件

那么如何编写自己的代码片段呢?这里我先介绍些snippets的语法。
snippets语法
注:
- 如果没有description,默认提示信息是类似上图中Print to console一样的信息(即key值)
- 代码多行语句的以 , 隔开
- 每行代码需要用引号包裹住
- 字符串间如果值里包含特殊字符需要 \ 进行转义.
- 如果多个,比如${1,字符1} ${1,字符2} ${2,字符3},光标开始会选中字符1和字符2,点击tab会切换到字符3
demo
工作中会经常使用面向对象的方式写js以及调试使用console.log(),如下
下面贴上自己的代码片段






















