既然每天都要打开控制台,为什么不让自己的操作更加酷炫呢?
认真看完,一定有你不知道的调试技巧,一定有你想要的装 x 操作。
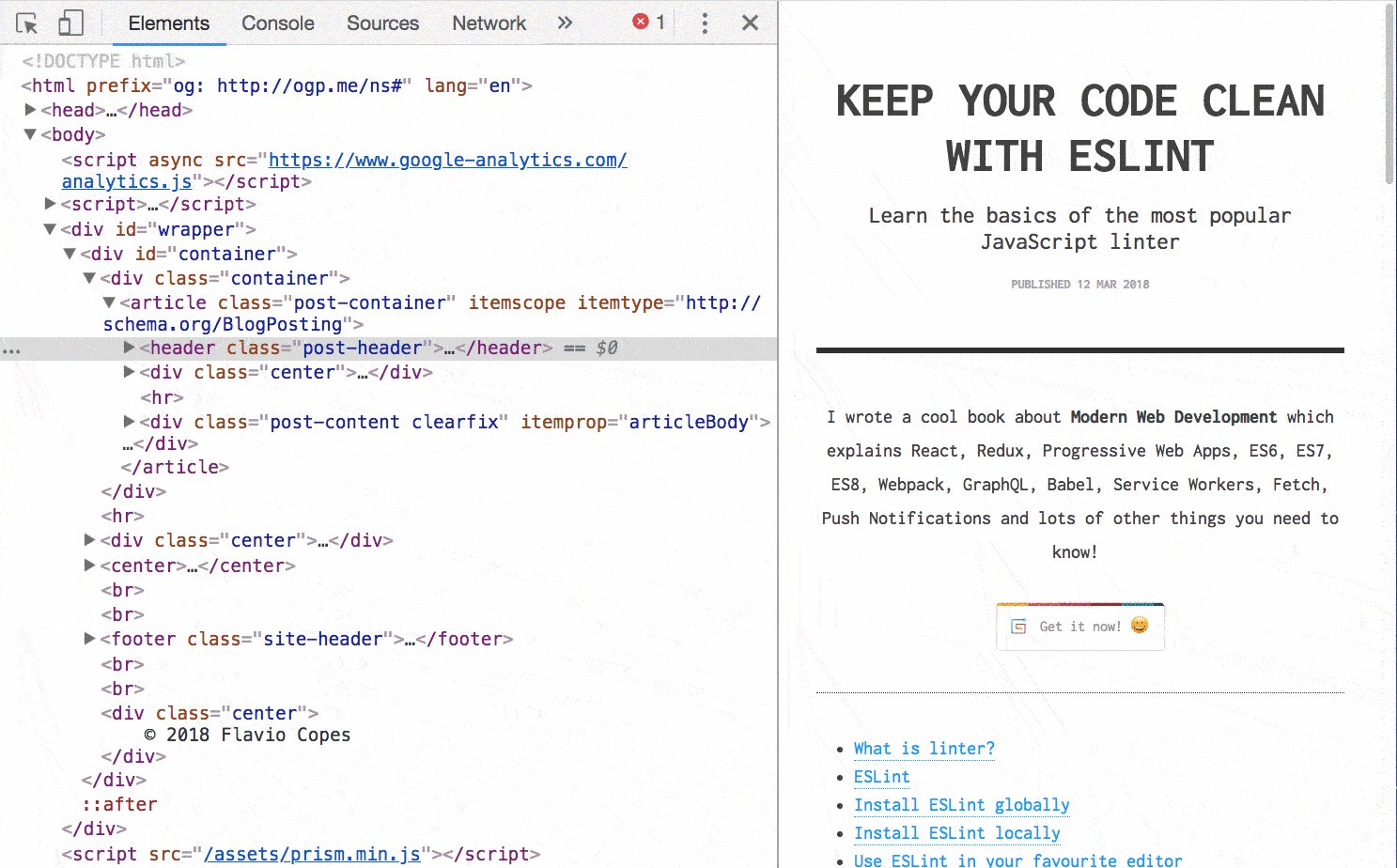
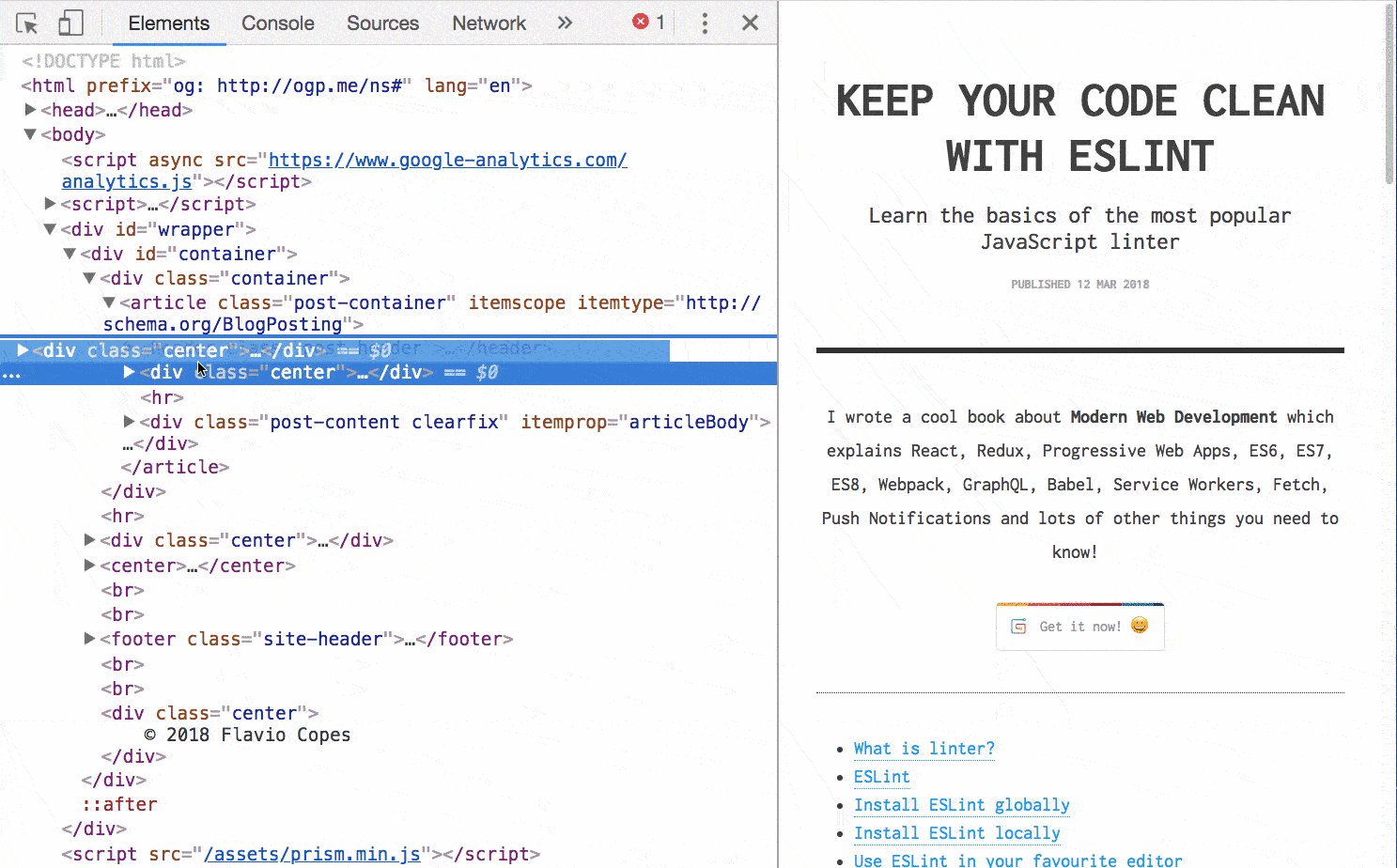
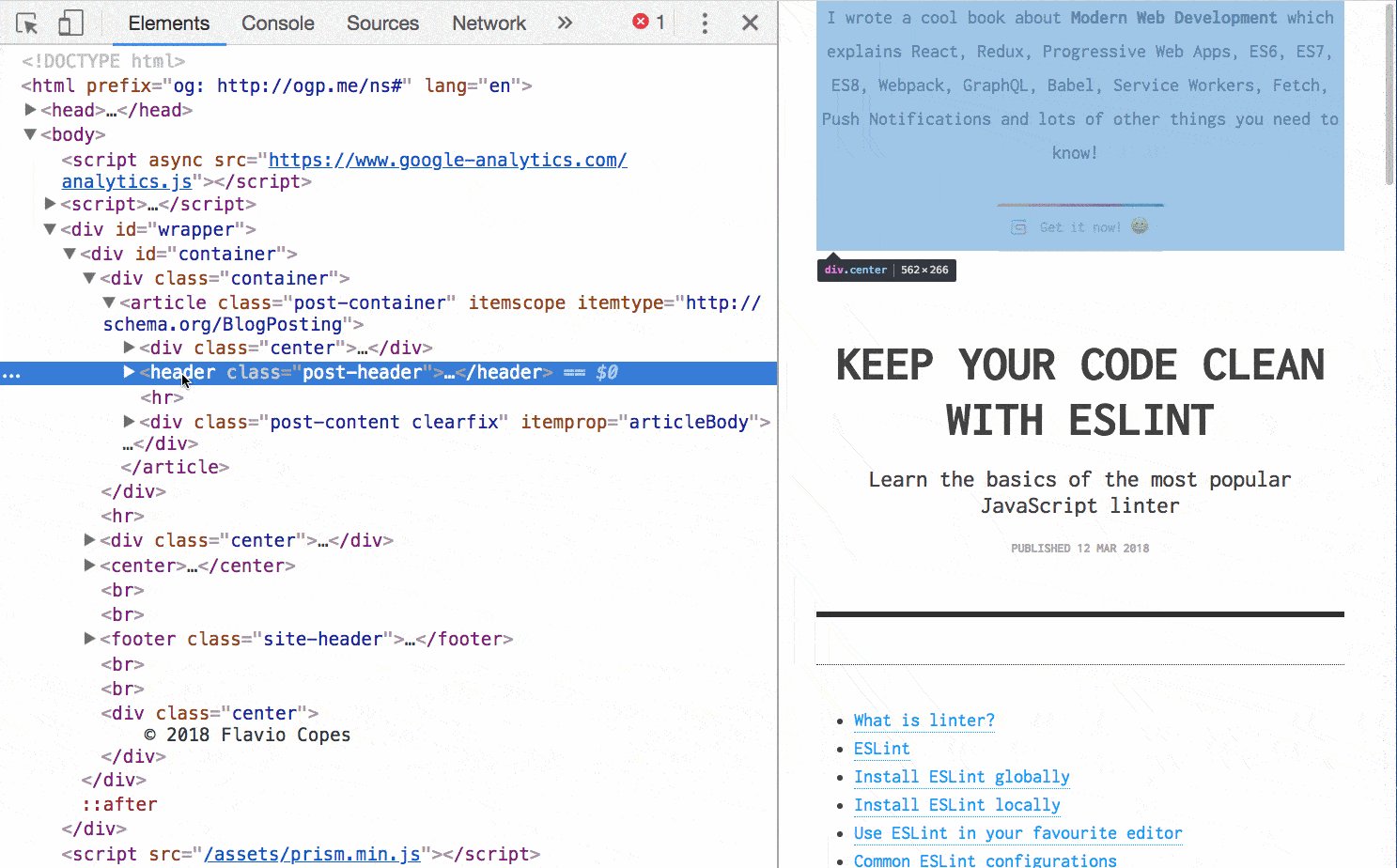
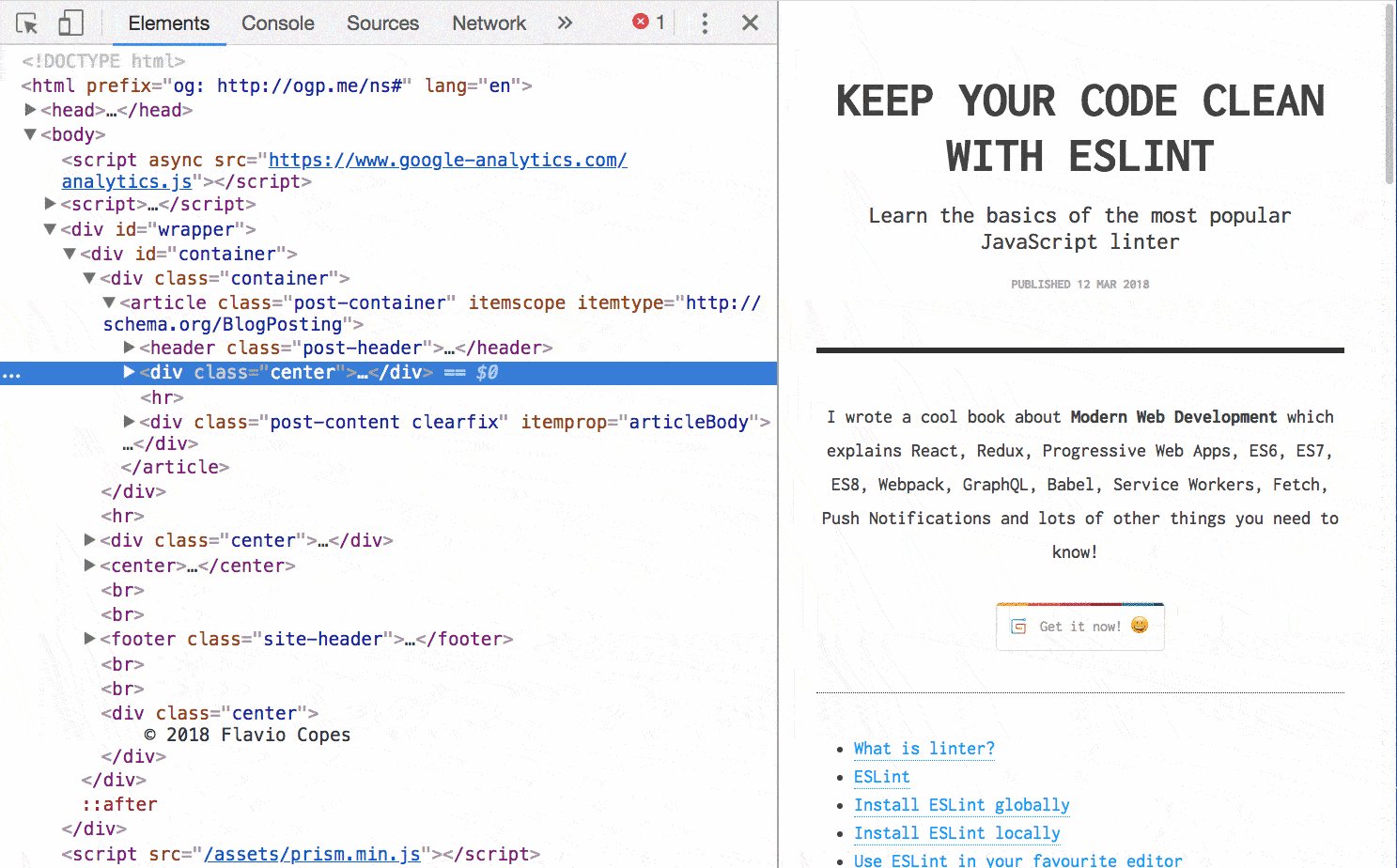
1. 在“Elements”面板拖放元素
在“Elements”面板中,您可以拖放任何 HTML 元素并更改其在页面中的位置。
 Drag-and-drop in the Elements panel
Drag-and-drop in the Elements panel
2. 在“Console”中显示当前选定的元素
在“Elements”面板中选择一个节点,然后在“Console”中输入$0进行调用显示。
 Reference the currently selected element in the Console
Reference the currently selected element in the Console
3. 在“Console”中使用上一次操作的值
使用$_引用在“Console”中执行的上一个操作的返回值。
 Use the value of the last operation in the Console
Use the value of the last operation in the Console
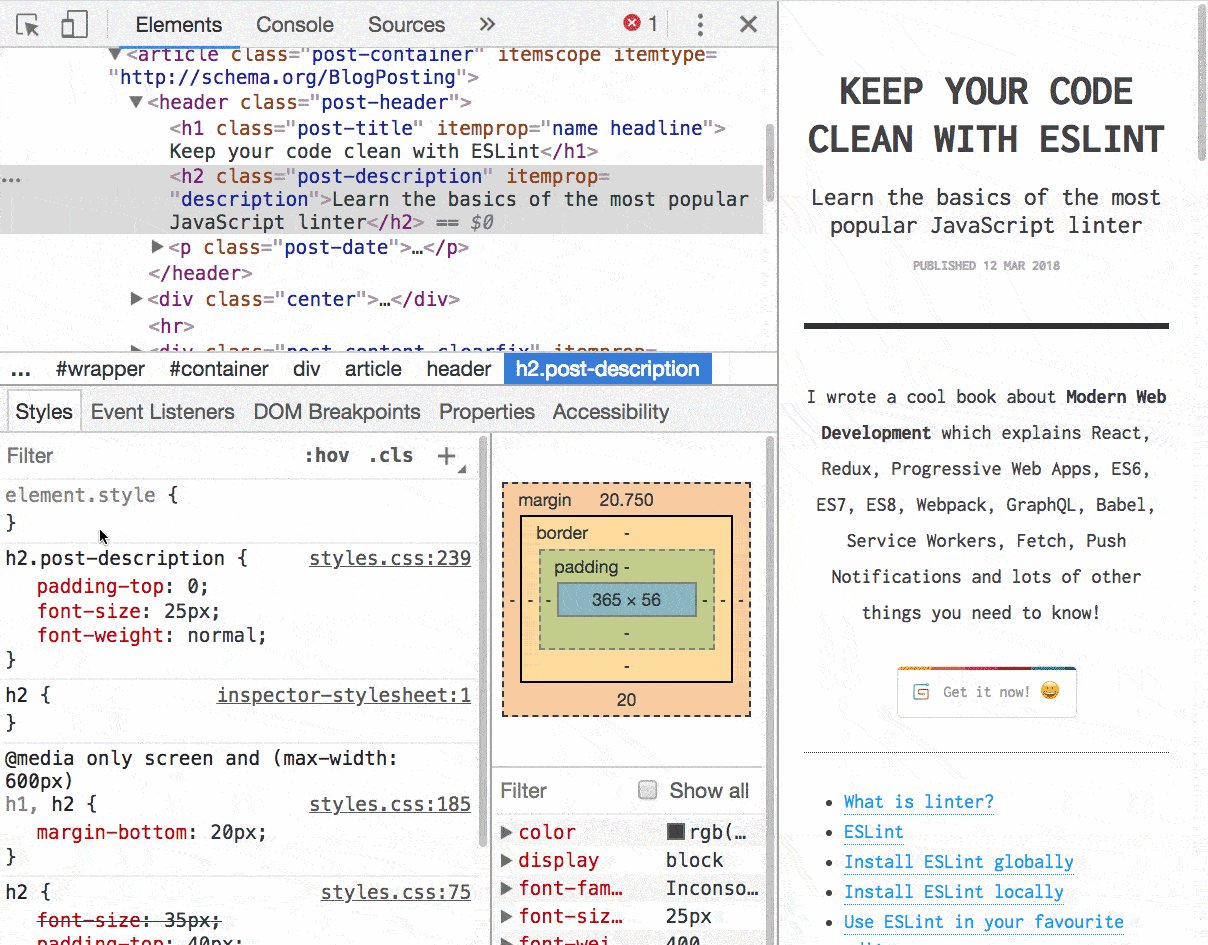
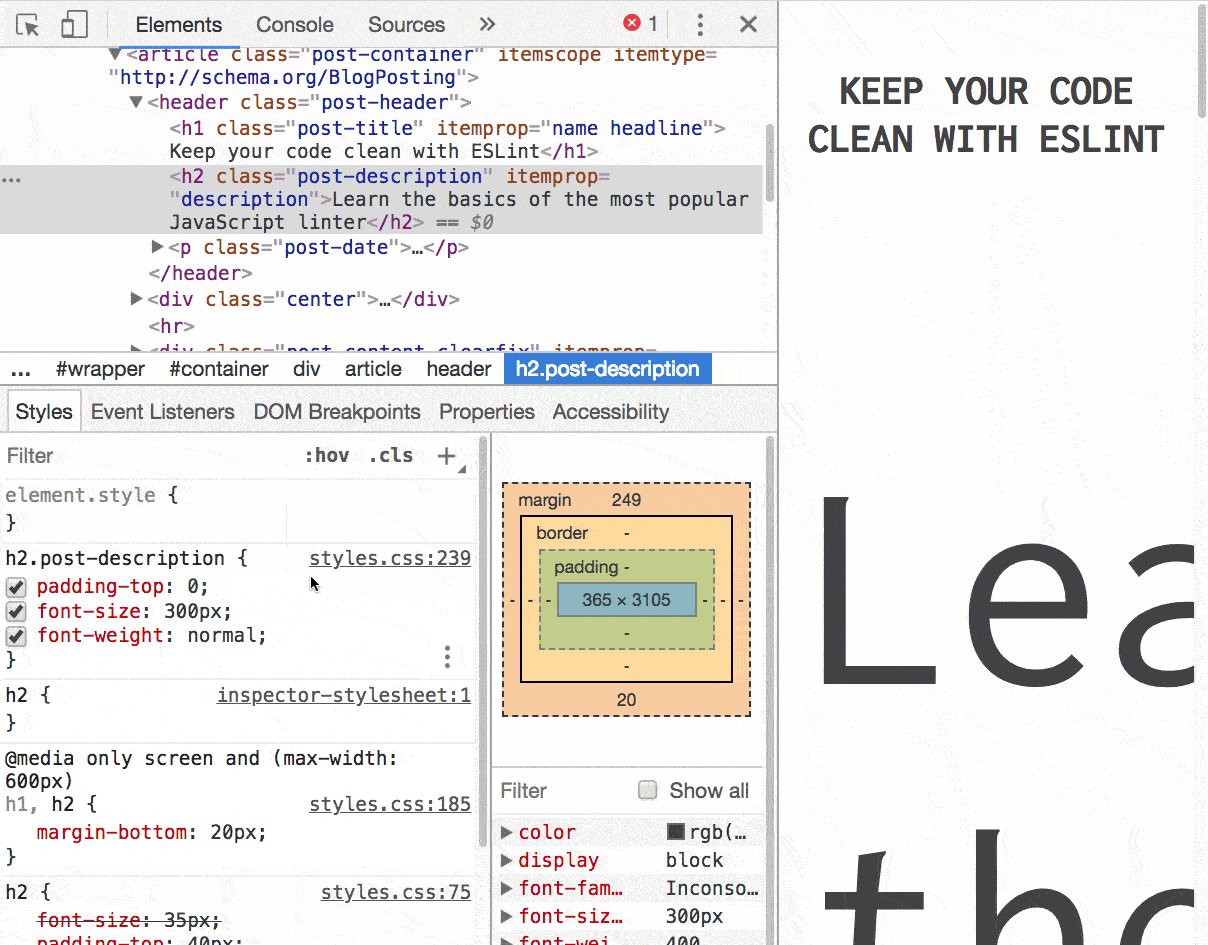
4. 添加 CSS 并编辑元素状态
在“Elements”面板中,有两个超级有用的按钮。
第一个,您可以使用所需的任何选择器来添加新的CSS属性,但当前选择的元素不可为空:
 Add CSS rules
Add CSS rules
第二个,您可以触发所选元素的状态,这样就可以查看其处于活动状态,悬停状态或焦点对准时所对应的样式。
 Edit the element state
Edit the element state
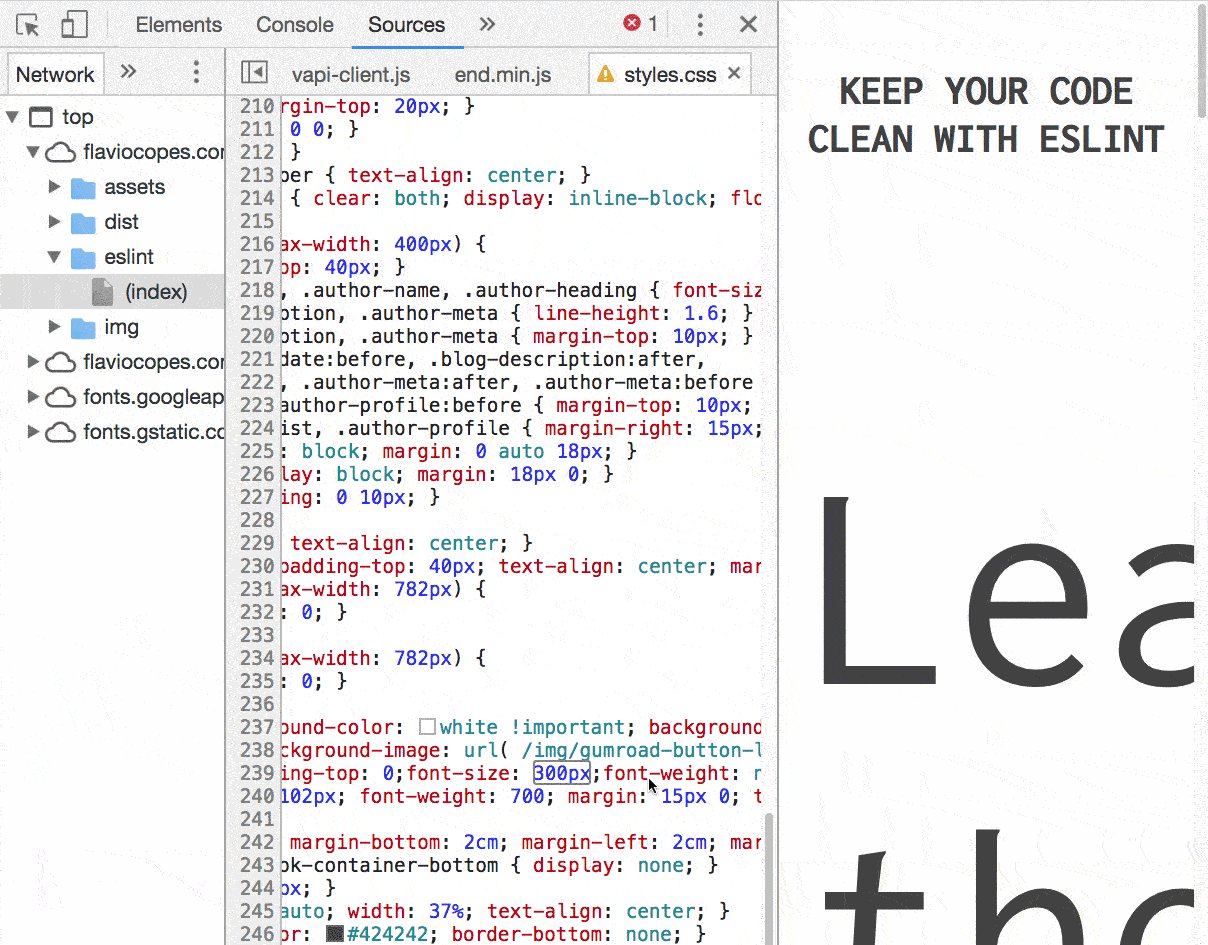
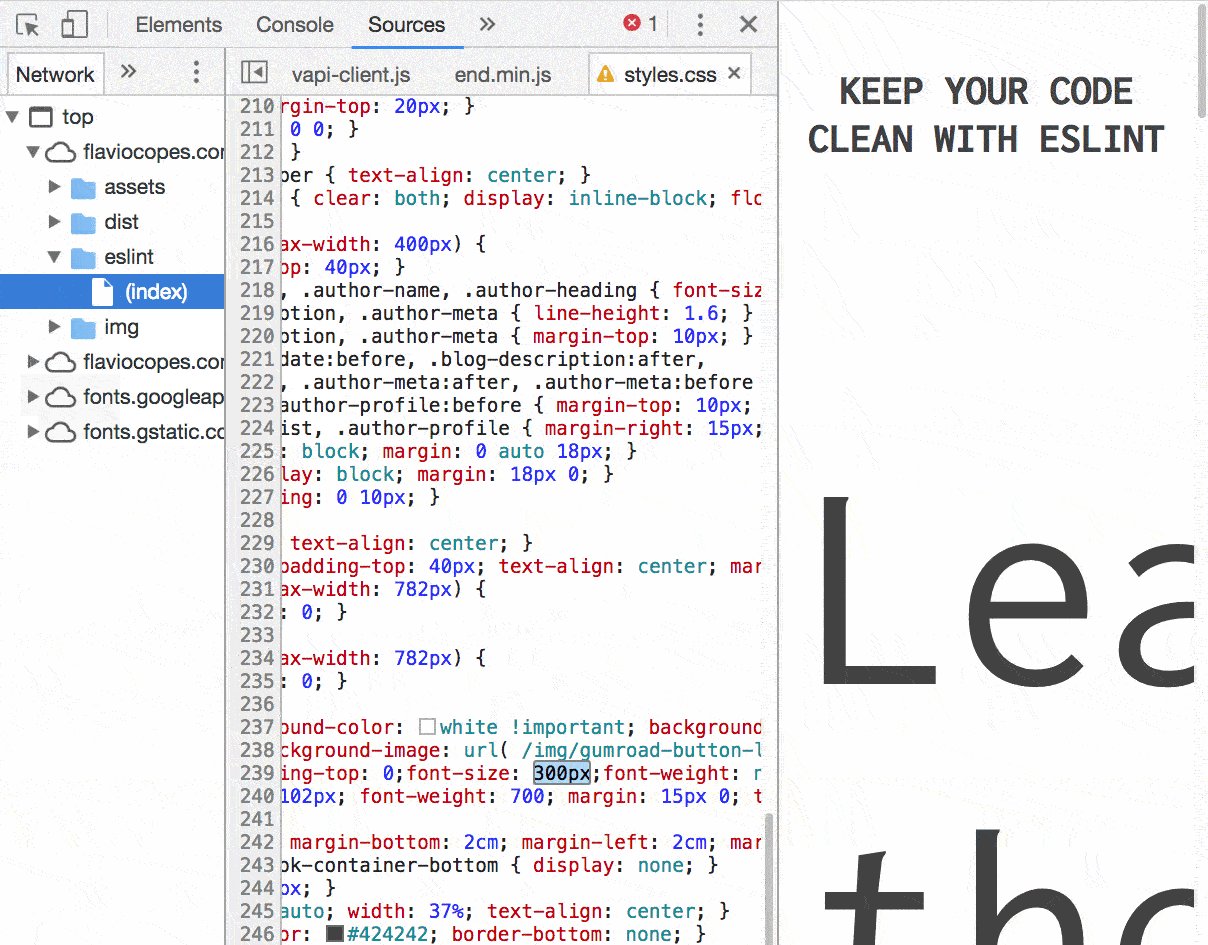
5. 保存修改后的 CSS 文件
单击您编辑的 CSS 文件的名称。检查器会将其打开到“Sources”面板中,然后您可以将其与您实时编辑的样式应用一起保存。
 Save to file the modified CSS
Save to file the modified CSS
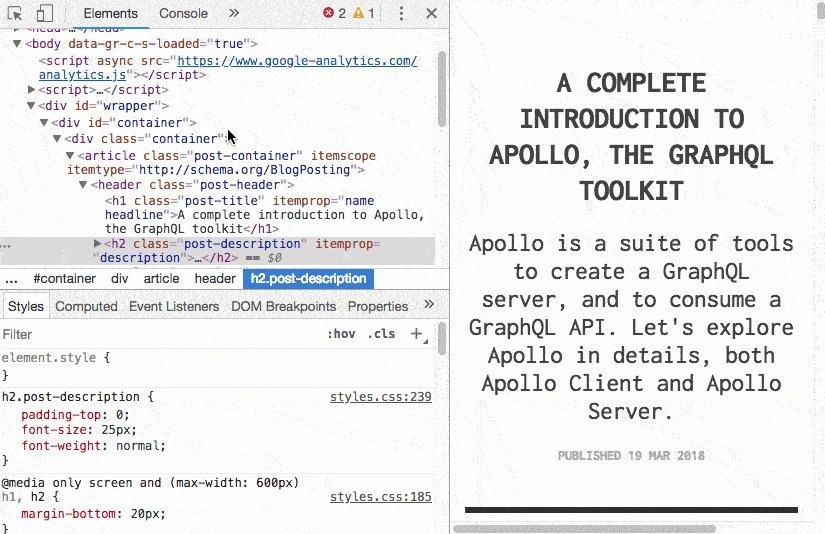
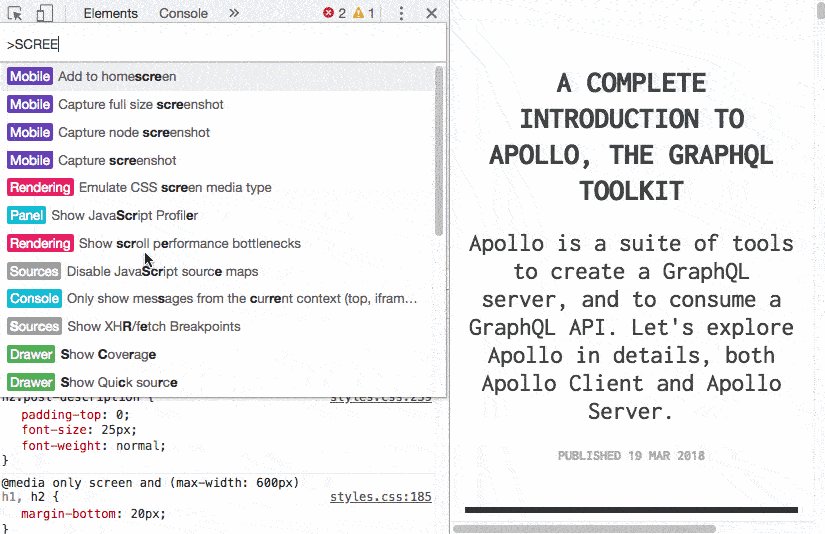
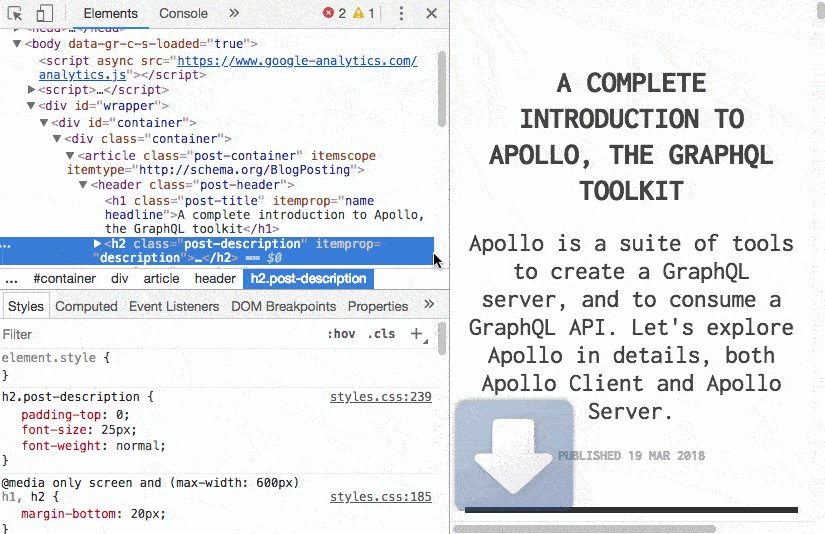
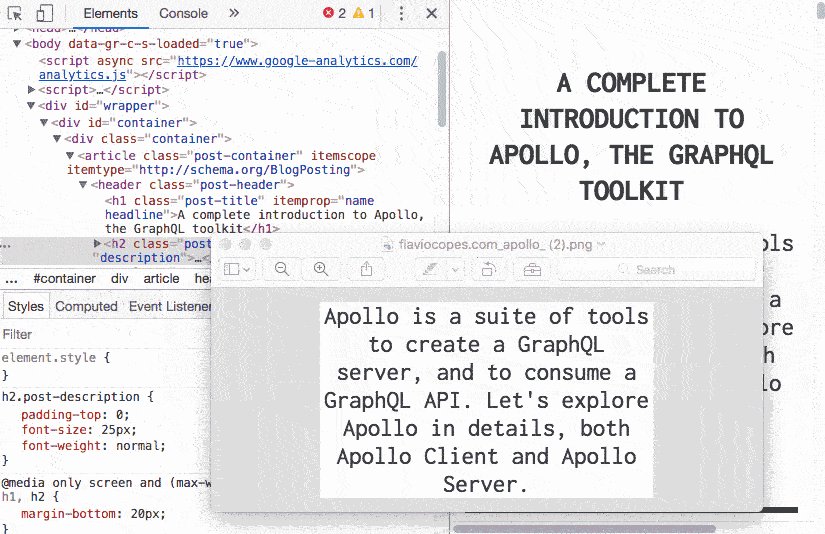
6. 单个元素截图
选择一个元素,然后按cmd-shift-p(或Windows系统中的ctrl-shift-p)打开“命令”菜单,然后选择Capture node screenshot进行屏幕截图
 Screenshot a single element
Screenshot a single element
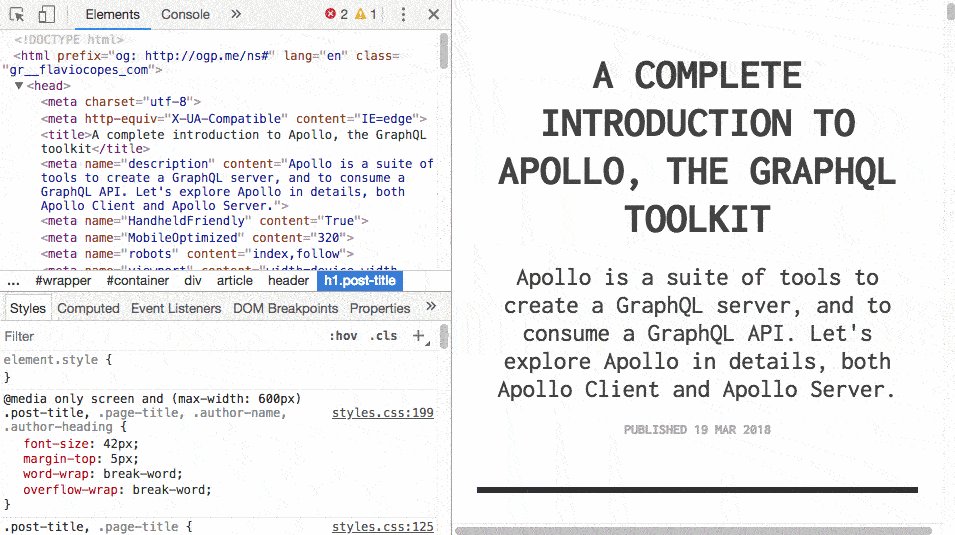
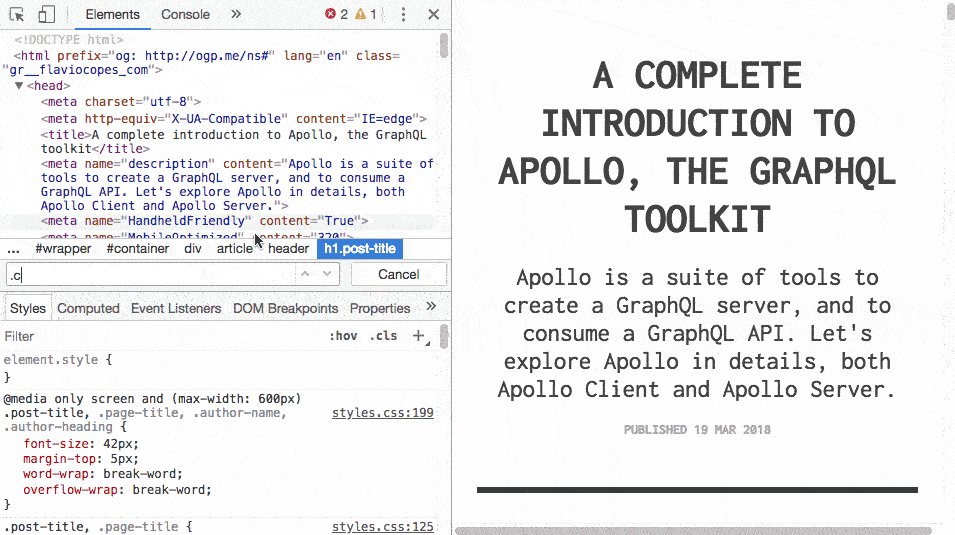
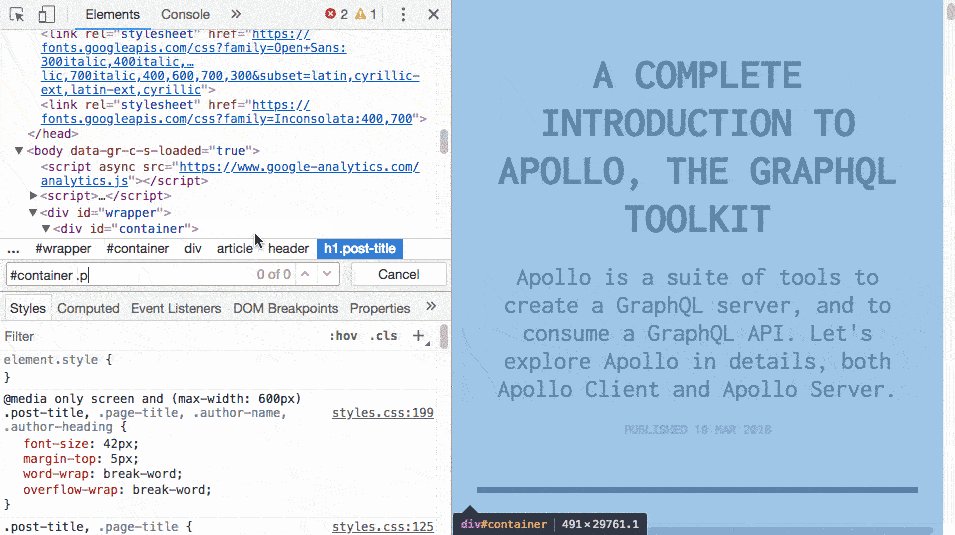
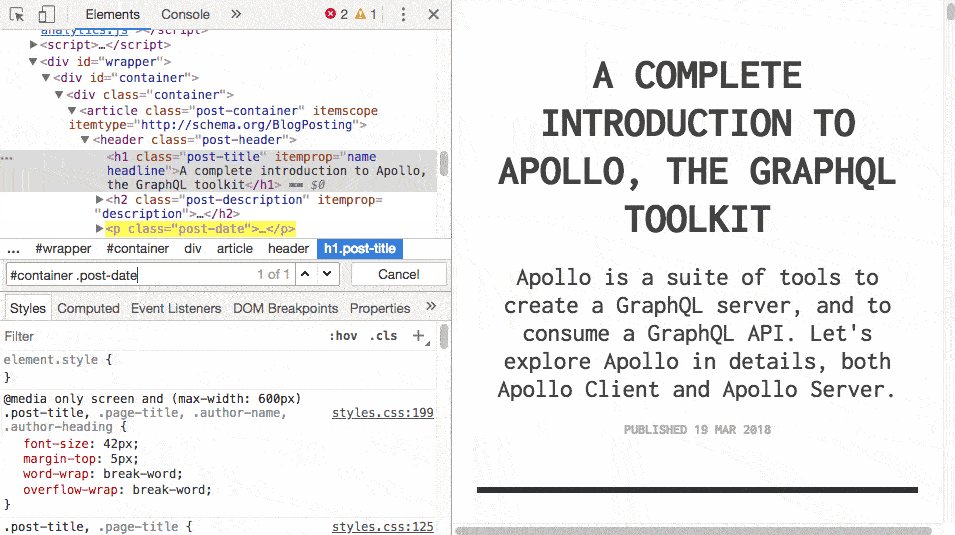
7. 使用CSS选择器查找元素
按下cmd-f(在Windows系统中中为ctrl-f)可在“Elements ”面板中打开搜索框。
您可以在其中输入任何字符串以匹配源代码,也可以使用 CSS 选择器使 Chrome 跳转到对应图像:
 Find an element using CSS selectors
Find an element using CSS selectors
8. 在“Console”中按 Shift-enter 键
要在“Console”面板中编写跨行的命令,请按shift-enter。
在脚本末尾按Enter键执行该脚本:
 Shift-enter in the Console to write multiline commands
Shift-enter in the Console to write multiline commands
9. 跳转到…
在“Sources ”面板中:
-
cmd-o(在Windows系统中为ctrl-o),显示您的页面加载的所有文件。 -
cmd-shift-o(在Windows系统中为ctrl-shift-o)显示当前文件中的符号(属性,函数,类)。 -
ctrl-g转到特定行。
 Go to file
Go to file
10. 监听表达式
您无需在调试的过程中一遍又一遍地写一个变量名或一个表达式,而是将其添加到“监听表达式”列表中。
 Watch Expression
Watch Expression
11. XHR/Fetch 调试
在调试器中,打开XHR/Fetch Breakpoints面板。
您可以在XHR/Fetch调用时设置断点,或者在特定的调用时设断点:
 XHR/Fetch debugging
XHR/Fetch debugging
12. 调试 DOM 修改
右键单击一个元素,然后选择“Break on Subtree Modifications”。每当脚本遍历该元素的子元素并对其进行修改时,调试器都会自动停止,以便您检查测试。
 Debug on DOM modifications
Debug on DOM modifications





















