
<view class='textarea-count'>
<textarea placeholder='请输入文字' bindinput="getWords" maxlength='{{maxTextLen}}'></textarea>
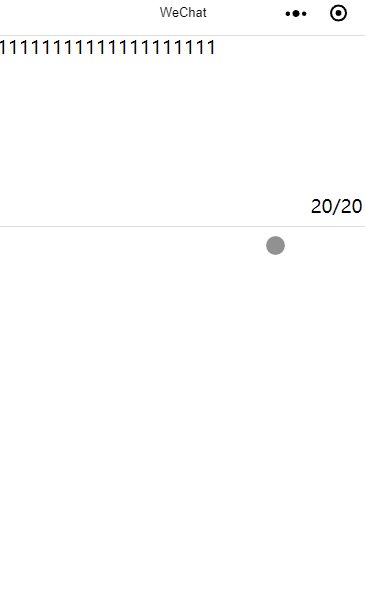
<view class='text-count-display f f-end'>{{textLen}}/{{maxTextLen}}</view>
</view>
/* @import "style.wxss"; */
.f{
display: flex;
}
.f-end{
justify-content: flex-end;
}
.text-count-display{
padding: 2%;
}
.textarea-count {
border: 1px solid #ddd;
border-radius: 5px;
}
.textarea-count textarea{
width: 100%;
}
Page({
/**
* 页面的初始数据
*/
data: {
// 最大字符数
maxTextLen: 20,
// 默认长度
textLen: 0
},
getWords(e) {
let page = this;
// 设置最大字符串长度(为-1时,则不限制)
let maxTextLen = page.data.maxTextLen;
// 文本长度
let textLen = e.detail.value.length;
page.setData({
maxTextLen: maxTextLen,
textLen: textLen
});
}
})





















