这款插件诞生于工作中,在写大量的前端代码之后,发现有的工作比较重复,浪费时间,于是想能不能通过工具来解决。起初是拿Java写的,但是它不利于推广,因为很多前端同学不掌握Java。以至于是一直我自己在使用。
后来很长时间之后,我自己再用还得查一查以前的使用文档。这还得了,瞬间就有一个想法,搞一个插件出来。
于是一下午时间加足马力写出了这个插件并发布了出来。
插件的作用
现在的工作常常在写小程序,写小程序页面的过程是:
页面骨架结构 >> 填充class属性 >> 在css文件中创建对应的class结构 >> 开始调试样式 >> css样式填充css文件
插件省下了最中间的步骤,不需要将定义好的class属性再一个个复制到css文件。
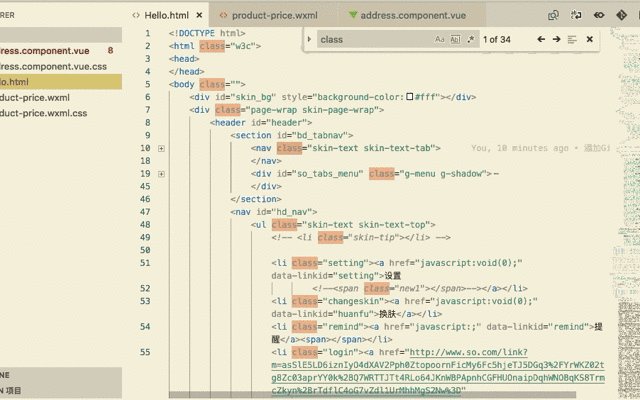
比如Html文件中有这么些class:

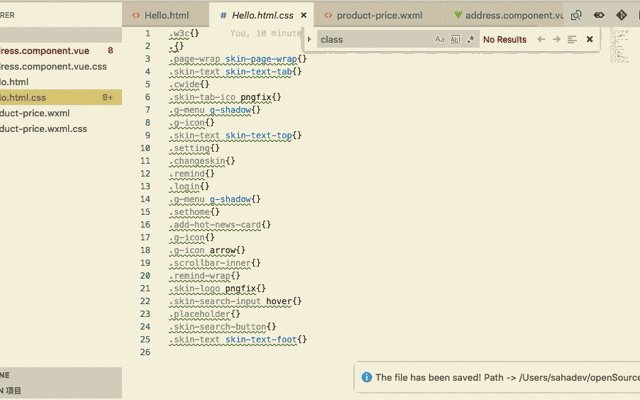
现在可以通过该插件一键生成:

GIF图示

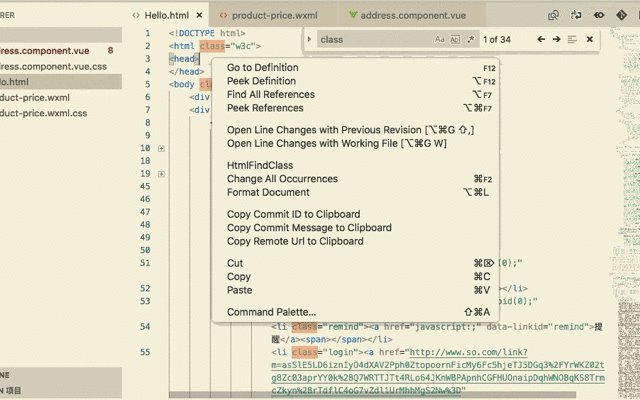
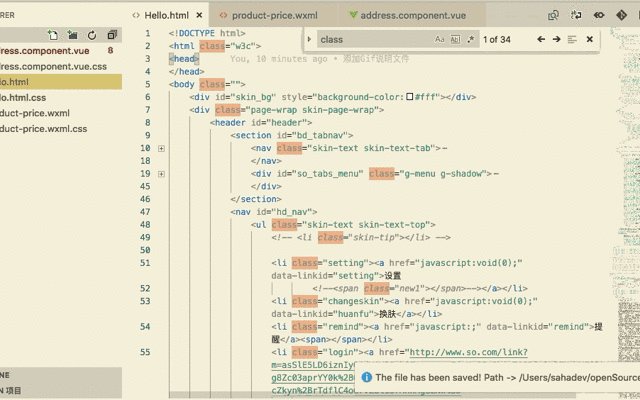
插件图示:

Features
在插件支持的文件中,单击右键->选择HtmlFindClass。如若选中的文件格式正确,则会在选中文件的所在目录输出一个以"文件名+.css"的文件,右下角会提示生成文件的路径。这样就省去了单独拷贝class样式的时间。
目前支持的文件格式有:html、vue、wxml。
如果需要生成id或者其它选择器,欢迎大家上手完善这个插件。
Known Issues
暂时没有收到问题反馈,静待更新。
Release Notes
1.1.0
- 去除冗余依赖库
- 去除冗余命令
- 去除冗余输出日志
- 完善输出结果内容
- 降低最低兼容版本号
- 增加对html,wxml,vue文件的支持
Git项目地址为:https://github.com/sahadev/htmlfindclass ,欢迎大家移步阅览。
在哪可以找到?
在VS code中,选择插件,输入“htmlfind”便可找到,安装重启即可。






















