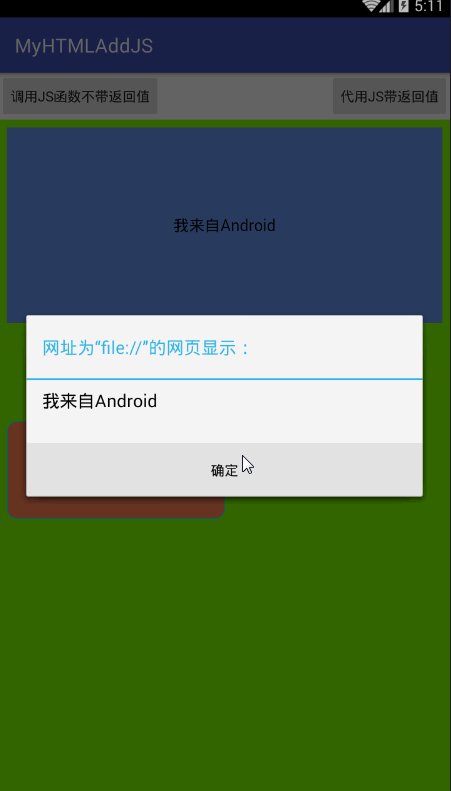
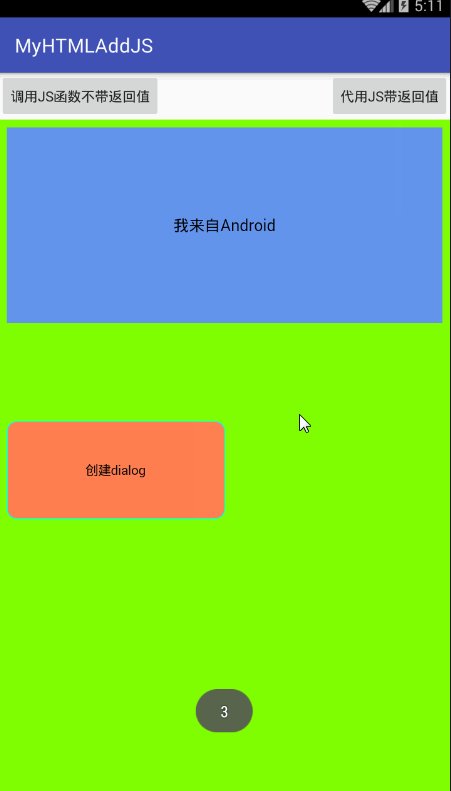
先看效果

先看布局文件:很简单,就两个button和一个webview
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.sjq.myhtmladdjs.MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="调用JS函数不带返回值" />
<Button
android:id="@+id/button2"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="代用JS带返回值" />
<WebView
android:id="@+id/webview"
android:layout_below="@+id/button2"
android:layout_width="match_parent"
android:layout_height="match_parent">
</WebView>
</RelativeLayout>Android 要调用HTML肯定要先要写好HTML文件,然后把HTML文件拷贝到assets文件夹下面,结构如下图

看下HTML文件的具体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
//Android调用JS,不带返回值
function androidcallJs(arg){
document.getElementById("content").innerHTML = arg;
alert(arg);
}
//Android调用JS,带返回值
function getSummation(num1,num2){
window.android.onSumResult(num1+num2);
}
function getSum2(num1,num2){
return num1+num2;
}
</script>
<style>
.input{background: coral;border: chartreuse;position: relative;top: 100px;width: 50%;
height: 100px;margin:0 auto;border: aqua;border-style: solid;border-width: 1px;
border-radius: calc(10px);
}
.mydiv{background: cornflowerblue;width: 100% auto; height: 200px;text-align: center;line-height: 200px;margin: 0 auto;}
.mybody{background: chartreuse;}
</style>
</head>
<body class="mybody">
<div class="mydiv" id="content">WebView内容显示</div>
<input class="input" value="创建dialog" type="button"
onclick="window.android.startFunction('i am come from JS')" />
</body>
</html>然后看下MainActivity.java的代码:
package com.sjq.myhtmladdjs;
import android.annotation.SuppressLint;
import android.annotation.TargetApi;
import android.app.AlertDialog;
import android.os.Build;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.webkit.JavascriptInterface;
import android.webkit.ValueCallback;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button call_js_btn;
private Button call_android_btn;
private WebView mwebView;
@SuppressLint("JavascriptInterface")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
call_js_btn = (Button) findViewById(R.id.button);
call_android_btn = (Button) findViewById(R.id.button2);
mwebView = (WebView) findViewById(R.id.webview);
call_js_btn.setOnClickListener(listener);
call_android_btn.setOnClickListener(listener);
mwebView.getSettings().setJavaScriptEnabled(true); //设置可以加载javascript
mwebView.loadUrl("file:///android_asset/sjq.html"); // 从assets目录下面的加载html
mwebView.setWebChromeClient(new WebChromeClient() {
}); //不设置alert无法弹出
mwebView.addJavascriptInterface(MainActivity.this, "android");
}
View.OnClickListener listener = new View.OnClickListener() {
@TargetApi(Build.VERSION_CODES.KITKAT)
@Override
public void onClick(View view) {
switch (view.getId()) {
//Android调用JS方法,传参,不带返回值
case R.id.button:
mwebView.loadUrl("javascript:androidcallJs('我来自Android')");
break;
case R.id.button2:
//Android 调用JS 有返回值 4.4以前 Android调JS,JS完成计算,再次调用Android将计算结果返回
mwebView.loadUrl("javascript:getSummation(1,2)");
mwebView.evaluateJavascript("getSum2(424121,2)", new ValueCallback<String>() {
@Override
public void onReceiveValue(String s) {
Log.i("sum", "onReceiveValue:---------> " + s);
Toast.makeText(MainActivity.this, s, Toast.LENGTH_SHORT).show();
}
});
break;
}
}
};
@JavascriptInterface
public void startFunction(final String text) {
runOnUiThread(new Runnable() {
@Override
public void run() {
new AlertDialog.Builder(MainActivity.this).
setMessage(text).show();
}
});
}
@JavascriptInterface
public void onSumResult(int sum) {
Log.i("sum", "onSumResult: ------>" + sum);
Toast.makeText(MainActivity.this, sum + "",
Toast.LENGTH_SHORT).show();
}
}一些说明代码里面写的也比较详细了,需要的童鞋可以看看!对HTML不太了解的同学,可以花点时间看看,不是太难





















